棒グラフをHTMLとCSSで作ります!
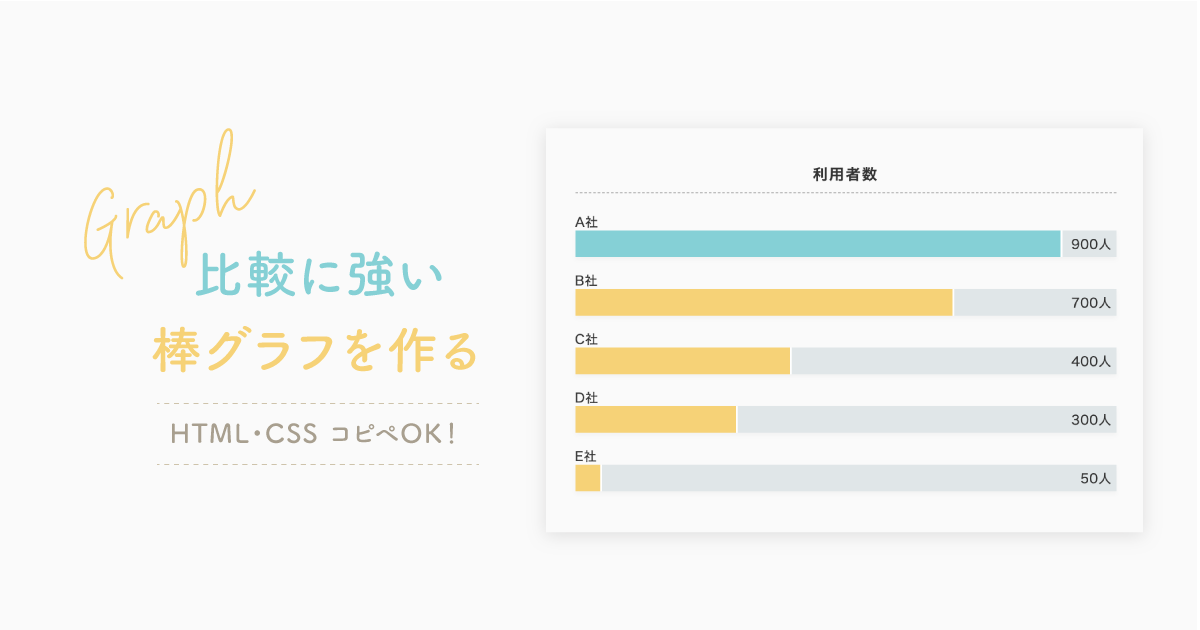
サンプルはこちらです。
棒の割合は0〜100%で小数点まで自由に設定可能。
- A社:900人
- B社:700人
- C社:400人
- D社:300人
- E社:50人
↑こう書くよりわかりやすくないですか!?
はい、ということで作り方を見ていきましょう。
この記事はWordPressユーザー向けに書いてます。HTML・CSSがわからなくてもコピペで使えるようにしましたが、HTMLは少し複雑です。
クラシックエディターを使用してる人はビジュアルタブに切り替えるとWordPressの機能でHTMLタグが改変されてしまいます。
使用する場合はテキストタブオンリーで編集してください。
棒グラフをHTMLとCSSで作る方法
手順は以下の通りです。
STEP1:CSSコピペ
CSSをコピペしていきます。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
/************************************
** 比較棒グラフ
************************************/
.ub-bar-graph{
margin:0 auto 2rem !important;
padding:2em !important;
background:#fafafa;
box-shadow: 0 3px 5px rgba(0,0,0,.07);
color: #333;
}
.ub-bar-graph__title{
letter-spacing: 1.5px !important;
line-height:1.8 !important;
font-size: 1em !important;
margin: 0 auto 2.5em !important;
padding: 5px 0 !important;
border-bottom: 1px dashed #aaa;
text-align:center;
font-weight:600 !important;
}
.ub-bar-graph dl > div{
margin: 0 auto 2.5em !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: 30px;
font-size: 0.9rem;
position:relative;
box-shadow: 0 3px 5px rgba(0,0,0,.03);
}
.ub-bar-graph dl > div:last-child{
margin: 0 !important;
}
.ub-bar-graph dl > div dt{
background:#fbd366;
border-right: 2px solid #fff;
}
.ub-bar-graph dl > div .ub-bar-graph__em{
background:#6cd2d8;
}
.ub-bar-graph dl > div dd{
-webkit-box-flex: 1;
-ms-flex: 1;
flex:1;
margin:0 !important;
font-size:1em;
background:#dfe6e8;
}
.ub-bar-graph dl > div dt > span,.ub-bar-graph dl > div dd > span{
position:absolute;
z-index: 1;
color:#333;
font-size: 1em;
line-height: 1.5;
}
.ub-bar-graph dl > div dt > .ub-bar-graph__content{
left:0px;
top:-20px;
}
.ub-bar-graph dl > div dd > .ub-bar-graph__value{
right:5px;
top:5px;
}
@media screen and (max-width: 560px) {
.ub-bar-graph{
padding:2em 1em !important;
}
.ub-bar-graph dl > div{
margin: 0 auto 2em !important;
}
}
トリセツ
棒グラフの色の変え方
色は
- 強調:緑(青)
- ノーマル:黄色
の2色あります。
強調色のCSS変更箇所:38行目-40行目
.ub-bar-graph dl > div .ub-bar-graph__em{
background:#6cd2d8;
}
こちらのカラーコード(#6cd2d8)を変更してください。
ノーマル色のCSS変更箇所:34行目-37行目
.ub-bar-graph dl > div dt{
background:#fbd366;
border-right: 2px solid #fff;
}
こちらのカラーコード(#fbd366)を変更してください。
STEP2:HTMLコピペ・内容書き換え
記事エディターにHTMLをコピペします。
- グーテンベルク:カスタムHTMLにコピペ
- クラシックエディタ:テキストタブにコピペ
AddQuicktagや再利用ブロックを使えば次から一発で呼び出せます。
コピペするHTMLはこちら
<div class="ub-bar-graph"> <p class="ub-bar-graph__title">利用者数</p> <dl> <div> <dt class="ub-bar-graph__em" style="width:90%;"> <span class="ub-bar-graph__content">A社</span> </dt> <dd> <span class="ub-bar-graph__value">900人</span> </dd> </div> <div> <dt style="width:70%;"> <span class="ub-bar-graph__content">B社</span> </dt> <dd> <span class="ub-bar-graph__value">700人</span> </dd> </div> <div> <dt style="width:40%;"> <span class="ub-bar-graph__content">C社</span> </dt> <dd> <span class="ub-bar-graph__value">400人</span> </dd> </div> <div> <dt style="width:30%;"> <span class="ub-bar-graph__content">D社</span> </dt> <dd> <span class="ub-bar-graph__value">300人</span> </dd> </div> <div> <dt style="width:5%;"> <span class="ub-bar-graph__content">E社</span> </dt> <dd> <span class="ub-bar-graph__value">50人</span> </dd> </div> </dl> </div>
再度注意点ですがクラシックエディターを使ってる人はビジュアルタブに切り替えるとHTMLが改変されてしまいます。
グーテンベルクを使ってる方は問題ありません。
トリセツ1
棒グラフの数を増やす、減らす
改行を入れてわかりやすくしましたが<div>から</div>までが一つの棒グラフです。
<div> <dt style="width:○○%;"> <span class="ub-bar-graph__content">項目タイトル</span> </dt> <dd> <span class="ub-bar-graph__value">文字として表示される数値</span> </dd> </div>
↑の固まりを削除、追加すればOKです。
トリセツ2
割合を変更する
割合を変更するにはwidthと書いてあるところの数値を変更します。
<div> <dt style="width:50%;"> <span class="ub-bar-graph__content">項目タイトル</span> </dt> <dd> <span class="ub-bar-graph__value">文字として表示される数値</span> </dd> </div>
↑2行目にあります。
0〜100の間でパーセントで設定してください。小数点も使えます。
トリセツ3
棒グラフを強調色に設定する
強調として色を一部変更するにはwidthと書いてあるタグにクラスを追記します。
<div> <dt class="ub-bar-graph__em" style="width:50%;"> <span class="ub-bar-graph__content">項目タイトル</span> </dt> <dd> <span class="ub-bar-graph__value">文字として表示される数値</span> </dd> </div>
↑2行目がサンプルです。

ちょっと複雑だったかも!ごめんね!


コメント