ブログには適度に挿絵として画像や説明図を載せると良いという話、聞いたことありませんか?
気付けば文字ばかりの記事。長文の記事となると読者の離脱率も少し気になりますよね。
読者って意外と文字読んでないと思うんです。
自分も調べ物するとき、ものすごい勢いでスクロールをしてして気になるところだけ見る、ということが多いです。たぶん、この文もみんな読んでないですよね?(決めつけ)
そのために「挿絵として画像やイラストをいれる」ということですがまぁ面倒です。時間がかかります。
そこで今回は「その挿絵、CSSで作ればいいんでね?」と考えたのです!!(大発明)
CSSで作れば読み込みが重くなることもない!さらにワンクリックで挿絵をいれられます!
記事を書いたことがある人なら誰もが使うフレーズ「いかがでしたか?」を例にサンプルを用意しました!
これらを行ったことで離脱率が改善する保証はありません。
むしろ上がるかもしれません。
CSSで作る挿絵サンプル集
シンプルな「いかがでしたか?」
いかがでしたか?
<div class="ikaga-1">
<p>いかがでしたか?</p>
</div>
.ikaga-1 {
background: #51abff;
width: 100%;
text-align: center;
margin:0 auto;
}
.ikaga-1 p {
color: #fff;
font-size: 80px;
font-weight: bold;
line-height: 1.5;
padding: 20px;
margin: 0;
}
影つきな「いかがでしたか?」
いかがでしたか?
<div class="ikaga-2">
<p>いかがでしたか?</p>
</div>
.ikaga-2 {
width: 100%;
background: #ffa952;
overflow: hidden;
margin:0 auto;
}
.ikaga-2 p {
text-shadow: 1px 1px rgba(255, 131, 6, 0.8), 2px 2px rgba(255, 132, 7, 0.802), 3px 3px rgba(255, 132, 8, 0.804), 4px 4px rgba(255, 133, 9, 0.806), 5px 5px rgba(255, 133, 10, 0.808), 6px 6px rgba(255, 134, 12, 0.81), 7px 7px rgba(255, 134, 13, 0.812), 8px 8px rgba(255, 135, 14, 0.814), 9px 9px rgba(255, 135, 15, 0.816), 10px 10px rgba(255, 136, 16, 0.818), 11px 11px rgba(255, 136, 17, 0.82), 12px 12px rgba(255, 137, 18, 0.822), 13px 13px rgba(255, 137, 19, 0.824), 14px 14px rgba(255, 138, 20, 0.826), 15px 15px rgba(255, 138, 21, 0.828), 16px 16px rgba(255, 139, 22, 0.83), 17px 17px rgba(255, 139, 23, 0.832), 18px 18px rgba(255, 140, 24, 0.834), 19px 19px rgba(255, 140, 25, 0.836), 20px 20px rgba(255, 141, 26, 0.838), 21px 21px rgba(255, 141, 27, 0.84), 22px 22px rgba(255, 142, 28, 0.842), 23px 23px rgba(255, 142, 29, 0.844), 24px 24px rgba(255, 143, 30, 0.846), 25px 25px rgba(255, 143, 30, 0.848), 26px 26px rgba(255, 144, 31, 0.85), 27px 27px rgba(255, 144, 32, 0.852), 28px 28px rgba(255, 145, 33, 0.854), 29px 29px rgba(255, 145, 34, 0.856), 30px 30px rgba(255, 145, 35, 0.858), 31px 31px rgba(255, 146, 36, 0.86), 32px 32px rgba(255, 146, 37, 0.862), 33px 33px rgba(255, 147, 37, 0.864), 34px 34px rgba(255, 147, 38, 0.866), 35px 35px rgba(255, 148, 39, 0.868), 36px 36px rgba(255, 148, 40, 0.87), 37px 37px rgba(255, 148, 41, 0.872), 38px 38px rgba(255, 149, 42, 0.874), 39px 39px rgba(255, 149, 42, 0.876), 40px 40px rgba(255, 150, 43, 0.878), 41px 41px rgba(255, 150, 44, 0.88), 42px 42px rgba(255, 150, 45, 0.882), 43px 43px rgba(255, 151, 46, 0.884), 44px 44px rgba(255, 151, 46, 0.886), 45px 45px rgba(255, 152, 47, 0.888), 46px 46px rgba(255, 152, 48, 0.89), 47px 47px rgba(255, 152, 49, 0.892), 48px 48px rgba(255, 153, 49, 0.894), 49px 49px rgba(255, 153, 50, 0.896), 50px 50px rgba(255, 153, 51, 0.898), 51px 51px rgba(255, 154, 52, 0.9), 52px 52px rgba(255, 154, 52, 0.902), 53px 53px rgba(255, 155, 53, 0.904), 54px 54px rgba(255, 155, 54, 0.906), 55px 55px rgba(255, 155, 54, 0.908), 56px 56px rgba(255, 156, 55, 0.91), 57px 57px rgba(255, 156, 56, 0.912), 58px 58px rgba(255, 156, 57, 0.914), 59px 59px rgba(255, 157, 57, 0.916), 60px 60px rgba(255, 157, 58, 0.918), 61px 61px rgba(255, 157, 59, 0.92), 62px 62px rgba(255, 158, 59, 0.922), 63px 63px rgba(255, 158, 60, 0.924), 64px 64px rgba(255, 158, 61, 0.926), 65px 65px rgba(255, 159, 61, 0.928), 66px 66px rgba(255, 159, 62, 0.93), 67px 67px rgba(255, 159, 63, 0.932), 68px 68px rgba(255, 160, 63, 0.934), 69px 69px rgba(255, 160, 64, 0.936), 70px 70px rgba(255, 160, 64, 0.938), 71px 71px rgba(255, 161, 65, 0.94), 72px 72px rgba(255, 161, 66, 0.942), 73px 73px rgba(255, 161, 66, 0.944), 74px 74px rgba(255, 161, 67, 0.946), 75px 75px rgba(255, 162, 68, 0.948), 76px 76px rgba(255, 162, 68, 0.95), 77px 77px rgba(255, 162, 69, 0.952), 78px 78px rgba(255, 163, 69, 0.954), 79px 79px rgba(255, 163, 70, 0.956), 80px 80px rgba(255, 163, 71, 0.958), 81px 81px rgba(255, 164, 71, 0.96), 82px 82px rgba(255, 164, 72, 0.962), 83px 83px rgba(255, 164, 72, 0.964), 84px 84px rgba(255, 164, 73, 0.966), 85px 85px rgba(255, 165, 73, 0.968), 86px 86px rgba(255, 165, 74, 0.97), 87px 87px rgba(255, 165, 75, 0.972), 88px 88px rgba(255, 166, 75, 0.974), 89px 89px rgba(255, 166, 76, 0.976), 90px 90px rgba(255, 166, 76, 0.978), 91px 91px rgba(255, 166, 77, 0.98), 92px 92px rgba(255, 167, 77, 0.982), 93px 93px rgba(255, 167, 78, 0.984), 94px 94px rgba(255, 167, 78, 0.986), 95px 95px rgba(255, 167, 79, 0.988), 96px 96px rgba(255, 168, 79, 0.99), 97px 97px rgba(255, 168, 80, 0.992), 98px 98px rgba(255, 168, 80, 0.994), 99px 99px rgba(255, 168, 81, 0.996), 100px 100px rgba(255, 169, 81, 0.998);
font-size: 80px;
margin: 15px;
color: #fff;
line-height: 1.5;
font-weight: bold;
text-align: center;
}
モノクロの影つきな「いかがでしたか?」
いかがでしたか?
<div class="ikaga-3">
<p>いかがでしたか?</p>
</div>
.ikaga-3 {
background: #efefef;
width: 100%;
position: relative;
z-index: 0;
margin:0 auto;
}
.ikaga-3 p {
color: #555;
font-size: 80px;
font-weight: bold;
line-height: 1.5;
text-shadow: #EDEDED 3px 2px 0;
position: relative;
padding: 20px 20px 20px 30px;
margin: 0;
}
.ikaga-3 p:after {
content: "いかがでしたか?";
position: absolute;
left: 9px;
top: 10px;
padding: 20px 20px 20px 30px;
background-image: -webkit-linear-gradient(left top, transparent 0%, transparent 25%, #555 25%, #555 50%, transparent 50%, transparent 75%, #555 75%);
background-size: 4px 4px;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
z-index: -5;
text-shadow: none;
}
立体的な「いかがでしたか?」
いかがでしたか?
<div class="ikaga-4">
<p>いかがでしたか?</p>
</div>
.ikaga-4 {
width: 100%;
margin: 0 auto;
background: #333;
text-align: center;
}
.ikaga-4 p {
color: #fff;
font-weight: bold;
text-shadow: -3px -3px 0 #222, 3px -3px 0 #222, -3px 3px 0 #222, 3px 3px 0 #222, 4px 4px 0 #fff, 5px 5px 0 #fff, 6px 6px 0 #fff, 7px 7px 0 #fff;
font-size: 80px;
margin: 0;
}
カラフルな「いかがでしたか?」
いかがでしたか?
<div class="ikaga-5">
<p><span>い</span><span>か</span><span>が</span><span>で</span><span>し</span><span>た</span><span>か</span><span>?</span></p>
</div>
.ikaga-5 {
background: #f1b500;
text-align: center;
width: 100%;
margin: 0 auto;
text-shadow: 0px 0px 0 rgb(-14, 144, 41), -1px 1px 0 rgb(-19, 139, 36), -2px 2px 0 rgb(-23, 135, 32), -3px 3px 0 rgb(-27, 131, 28), -4px 4px 0 rgb(-32, 126, 23), -5px 5px 0 rgb(-36, 122, 19), -6px 6px 0 rgb(-40, 118, 15), -7px 7px 0 rgb(-45, 113, 10), -8px 8px 0 rgb(-49, 109, 6), -9px 9px 0 rgb(-53, 105, 2), -10px 10px 0 rgb(-58, 100, -3);
}
.ikaga-5 p {
margin: 0;
color: #fff;
font-size: 80px;
font-weight: bold;
}
.ikaga-5 span:nth-child(2), .ikaga-5 span:nth-child(6) {
text-shadow: 0px 0px 0 rgb(167,42,152), -1px 1px 0 rgb(162,37,147), -2px 2px 0 rgb(158,33,143), -3px 3px 0 rgb(154,29,139), -4px 4px 0 rgb(149,24,134), -5px 5px 0 rgb(145,20,130), -6px 6px 0 rgb(141,16,126), -7px 7px 0 rgb(136,11,121), -8px 8px 0 rgb(132,7,117), -9px 9px 0 rgb(128,3,113), -10px 10px 0 rgb(123, -2, 108);
}
.ikaga-5 span:nth-child(3), .ikaga-5 span:nth-child(7) {
text-shadow: 0px 0px 0 rgb(42,142,167), -1px 1px 0 rgb(37,137,162), -2px 2px 0 rgb(33,133,158), -3px 3px 0 rgb(29,129,154), -4px 4px 0 rgb(24,124,149), -5px 5px 0 rgb(20,120,145), -6px 6px 0 rgb(16,116,141), -7px 7px 0 rgb(11,111,136), -8px 8px 0 rgb(7,107,132), -9px 9px 0 rgb(3,103,128), -10px 10px 0 rgb(-2, 98, 123);
}
.ikaga-5 span:nth-child(4), .ikaga-5 span:nth-child(8) {
text-shadow: 0px 0px 0 rgb(221, -5, 59), -1px 1px 0 rgb(216, -10, 54), -2px 2px 0 rgb(212, -14, 50), -3px 3px 0 rgb(208, -18, 46), -4px 4px 0 rgb(203, -23, 41), -5px 5px 0 rgb(199, -27, 37), -6px 6px 0 rgb(195, -31, 33), -7px 7px 0 rgb(190, -36, 28), -8px 8px 0 rgb(186, -40, 24), -9px 9px 0 rgb(182, -44, 20), -10px 10px 0 rgb(177, -49, 15);
}
3Dな「いかがでしたか?」
いかがでしたか?
<div class="ikaga-6">
<p>いかがでしたか?</p>
</div>
.ikaga-6 {
background: #11a9e2;
width: 100%;
margin: 0 auto;
text-align: center;
}
.ikaga-6 p {
font-size: 80px;
color: #fff;
margin: 0;
font-weight: bold;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);
}
質感がある「いかがでしたか?」
いかがでしたか?
<div class="ikaga-7">
<p>いかがでしたか?</p>
</div>
.ikaga-7 {
width: 100%;
text-align: center;
margin:0 auto;
background: linear-gradient(to bottom, #ece4d9 0%, #e9dfd1 100%);
}
.ikaga-7 p {
display: block;
font-size: 80px;
color: #f1ebe5;
text-shadow: 0 8px 9px #c4b59d, 0px -2px 1px #fff;
font-weight: bold;
margin: 0;
}
使い方を説明するよ!
必ず子テーマを編集するようにしてください。
WordPressのテンプレートには親テーマと子テーマがあります。親テーマのみでも動きますが、テンプレート(Cocoon)のアップデートをすると親テーマが更新され、新しく自分で作ったものが消えてしまいます。
それを防ぐために子テーマをダウンロードし、外観→テーマから子テーマのほうを選択しておく必要があります。
公式からダウンロードできるので、やっていない人は今すぐやりましょう!
それでは手順です。
- 使いたいスタイルのコードを開く
- CSSをコピー
- 「Wordpressの管理画面」→「外観」→「テーマの編集」→「スタイルシート」に貼り付け
独自のCSS入力欄がある人はそちらでもOK! - プラグイン「AddQuicktag」でショートカットをつくる
「AddQuicktag」とはHTMLタグを登録し、簡単に呼び出せるプラグインです。
毎回HTMLタグの手打ちが面倒なのでオススメです。
それではインストールの方法です。
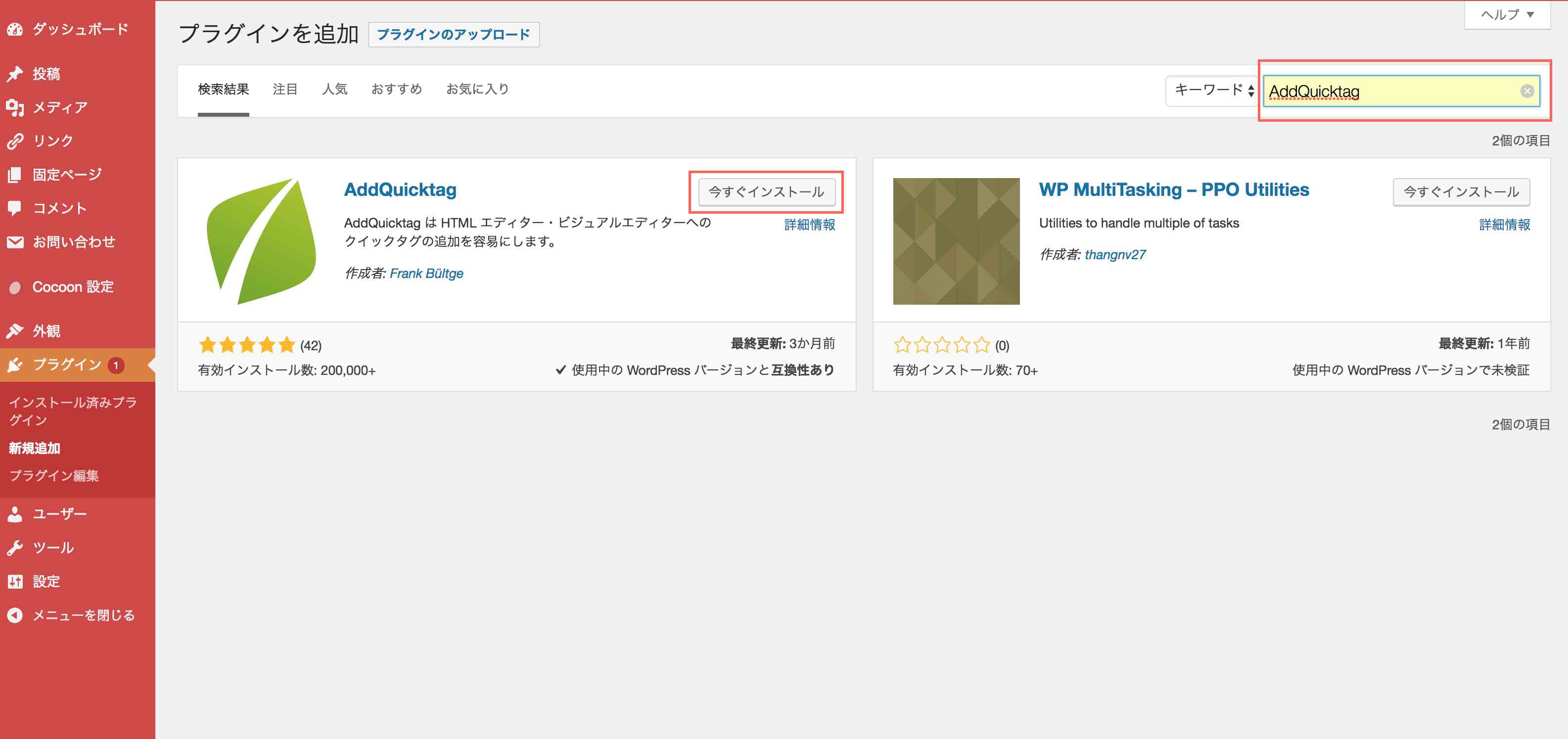
まず管理画面から「プラグイン」→「新規追加」を選択します。
「AddQuicktag」を検索し、インストールをクリック。

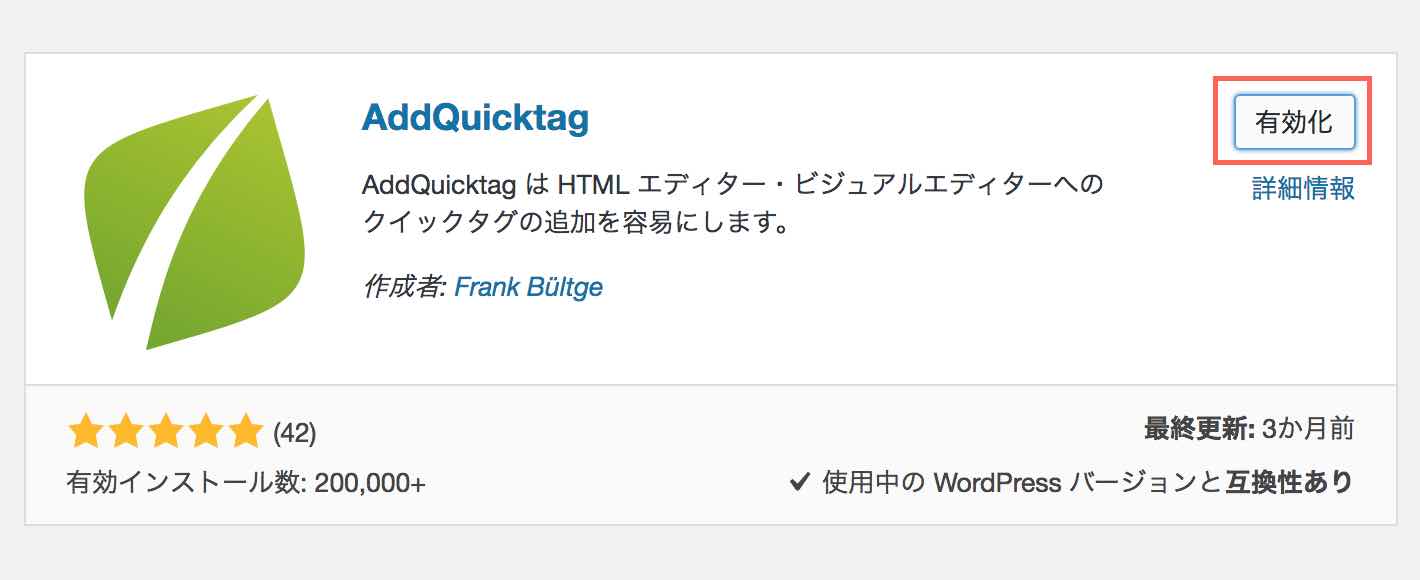
有効化します。
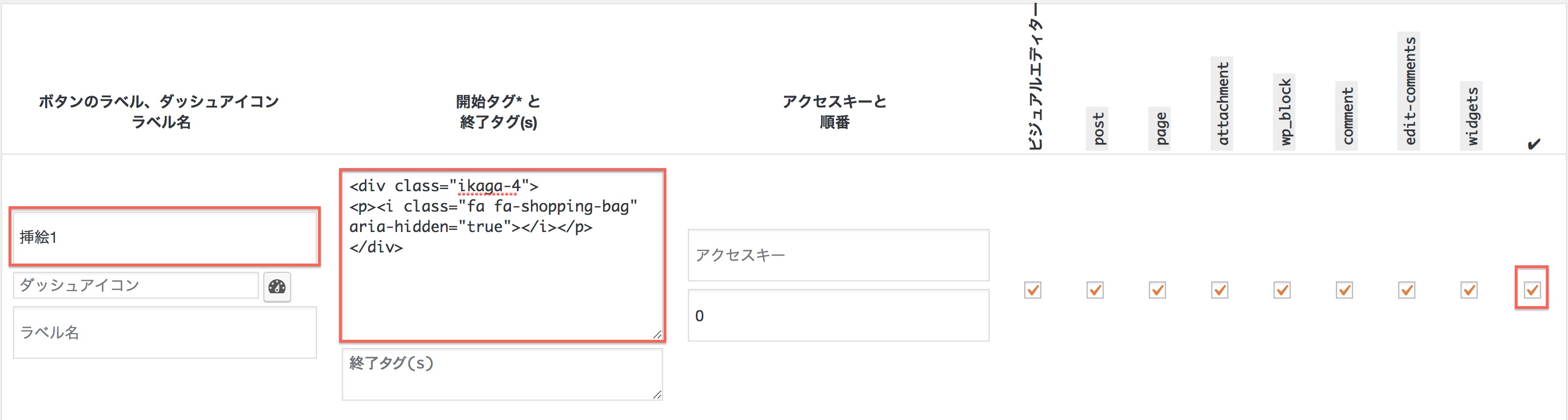
WordPressの管理画面の設定にAddQuicktagが追加されてますので、選択します。
最低限入力する必要があるのはボタン名、開始タグ、チェックリストの3点です。
- ボタン名は自分がわかりやすいと思う名前
- 開始タグにHTMLタグをコピペ
- チェックリストは一番右を選択しましょう

これでワンクリックで呼び出せるようになります!
文字なのでアイコンフォントも使える!
やっぱり挿絵なんだからイラストを入れたいって人はアイコンフォントを使いましょう!
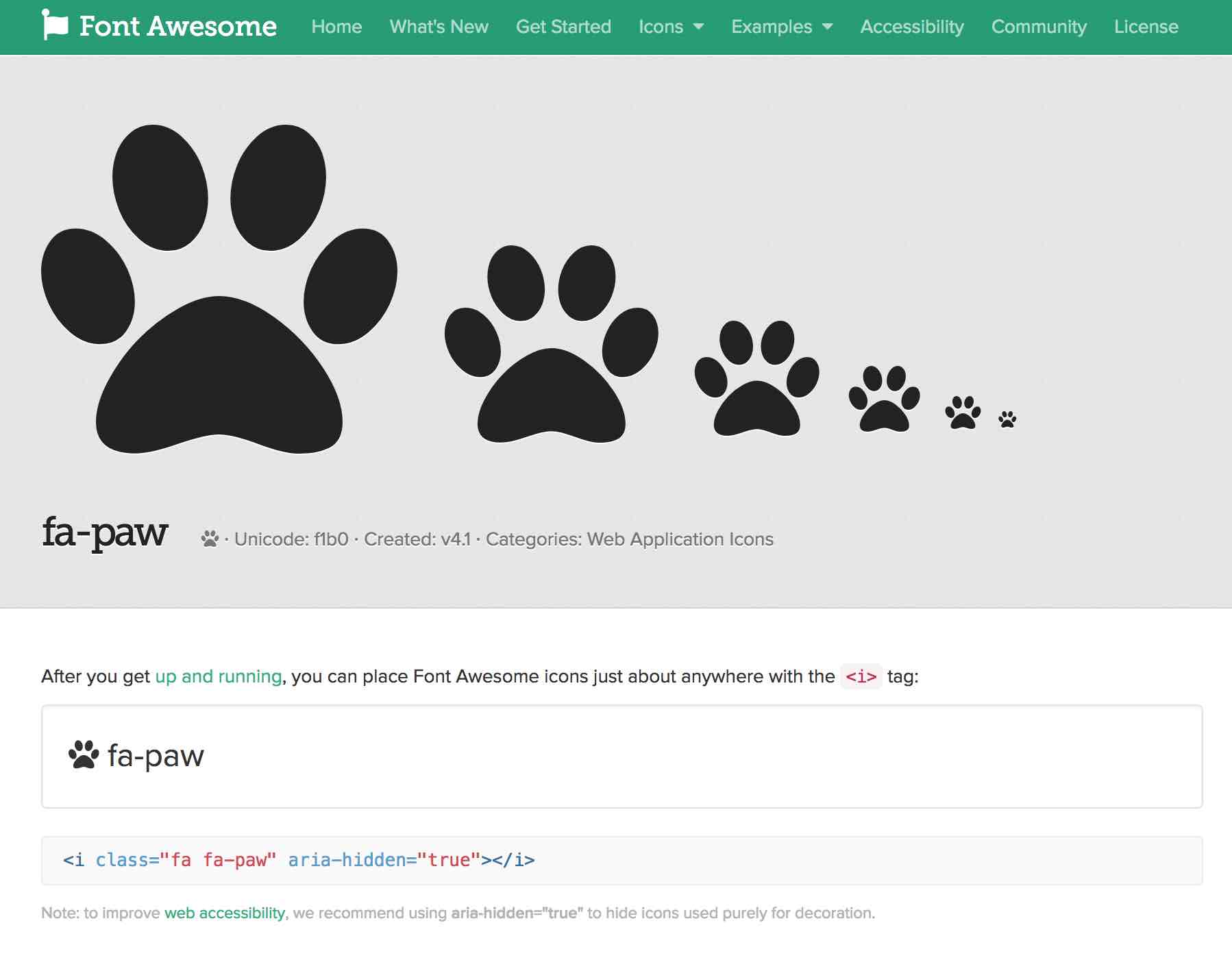
「Font Awesome」が有名ですね。
この中から好きなアイコンを選びます。
例えばこのアイコン。

↓のコードをコピーして、
<i class="fa fa-paw" aria-hidden="true"></i>
↓のコードにペーストします。
<div class="ikaga-2">
<p>いかがでしたか?</p>
</div>結果、コードはこんな感じになります。
<div class="ikaga-2">
<p><i class="fa fa-paw" aria-hidden="true"></i></p>
</div>これを表示させるとこうなります!
他のスタイルも簡単に作れちゃいます!
※3番目と5番目のスタイルは少しやり方が異なります。
作るのに時間がかかりますが、CSSで実際のイラストを描くこともできます。
ドット絵を描いてみた記事はこちらです。

まとめ
いかがでしたか?
画像より手間がかからない、最初の設定だけしてしまえばいつでも使えるCSSの挿絵でした。
効果のほどは未知数ですが、ぜひブログの彩りにでも使ってみてはいかがでしょうか?
やってみたけどできなかった、やり方がイマイチわからないなど、ご質問があればお気軽にご連絡ください。コメント欄、Twitter、問い合わせフォームより承ります。
参考サイト:
https://envato.com/blog/css3-typography-code-snippets/
http://photoshopvip.net/75067


コメント