当ブログで紹介しているブログカスタマイズ記事をまとめていきます。
WordPressを使ってるブロガーやアフィリエイター向けに作っていますが基本的にHTML、CSSで作ってるので誰でも利用可能です。一部環境によってはできない場合があります。
HTML、CSSがわからなくても使えるようになってると思うので初心者さんでもぜひやってみてください!
ボックス系カスタマイズ
tableタグを使わない比較表
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
参考 tableタグを使わない比較表デザイン!レスポンシブ対応!
上下の比較ができるリスト
- ドラゴンズ・ブレス
- キャロライナ・リーパー
- トリニダード・モルガ・スコーピオン
- トリニダード・スコーピオン・ブッチ・テイラー
甘い
アイコンと吹き出しが付いたボックス
- リスト1
- リスト2
- リスト3
参考 アイコン吹き出し付きボックスをHTMLとCSSで作る!レスポンシブ対応!
テーブル系カスタマイズ
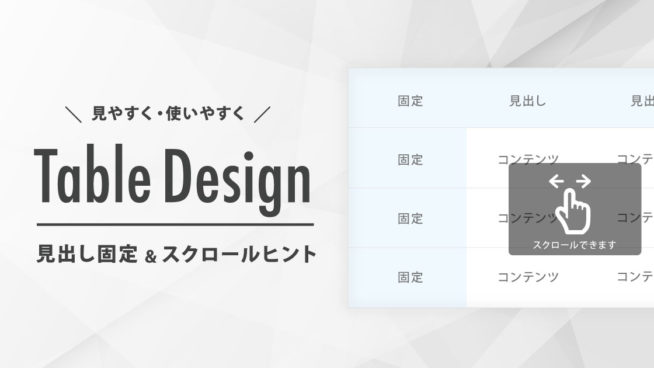
上左の見出しを固定スクロールできるテーブル
| 上部見出し | 上部見出し | 上部見出し | 上部見出し | 上部見出し | 上部見出し | 上部見出し |
|---|---|---|---|---|---|---|
| 1行目:見出し | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 |
| 2行目:見出し | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 |
| 3行目:見出し | 3行目:ここにテキストor画像 | 3行目:ここにテキストor画像 | 3行目:ここにテキストor画像 | 3行目:ここにテキストor画像 | 3行目:ここにテキストor画像 | 3行目:ここにテキストor画像 |
参考 見出し固定、さらにスクロールヒントを表示させるテーブル
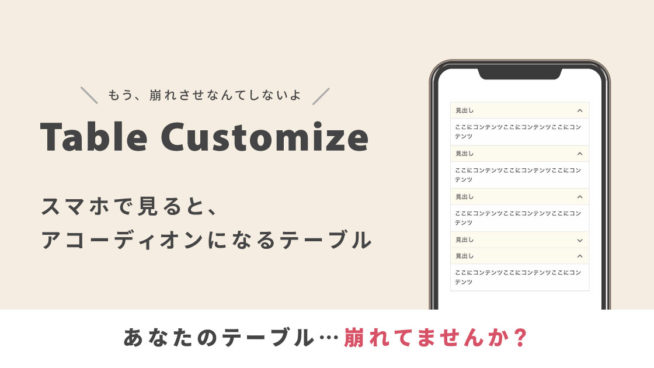
スマホで見るとアコーディオンになるテーブル
| 見出し | ここにコンテンツここにコンテンツここにコンテンツここにコンテンツ |
|---|---|
| 見出し | ここにコンテンツここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツここにコンテンツ |
スマホでも見やすい比較表
| 比較A | 比較B |
|---|---|
| 見出し | |
強調文字 ここにテキストここにテキストここにテキストここにテキストここにテキスト | 強調文字 ここにテキストここにテキストここにテキストここにテキストここにテキスト |
| 見出し | |
強調文字 ここにテキストここにテキストここにテキストここにテキストここにテキスト | 強調文字 ここにテキストここにテキストここにテキストここにテキストここにテキスト |
| 見出し | |
強調文字 ここにテキストここにテキストここにテキストここにテキストここにテキスト | 強調文字 ここにテキストここにテキストここにテキストここにテキストここにテキスト |
画像系カスタマイズ
アイコン付いた画像キャプションを作る
参考 画像キャプション(補足)をアイコンで超可愛くする【HTML/CSS】
画像に使えるCSSまとめ
参考 ブログの画像に使えるCSSスタイル20選!コピペで簡単!
その他カスタマイズ
リンクカードを作る
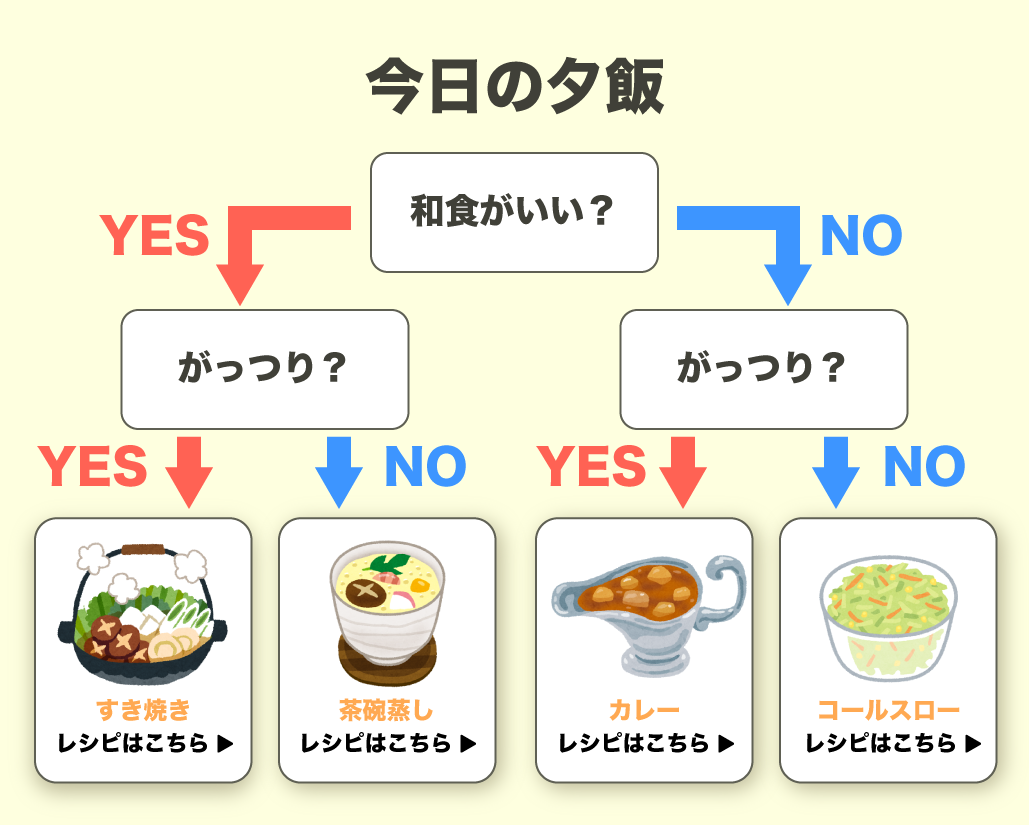
診断ツールを作る
30秒診断
あなたの余命はあと何年!?
※結果はフィクションです
参考 【診断に使える】YES・NOチャートをWordPressで作る
タイムラインを作る
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
参考 HTMLとCSSでタイムラインデザイン!WordPressでショートコードも!
ボックスナビを作る
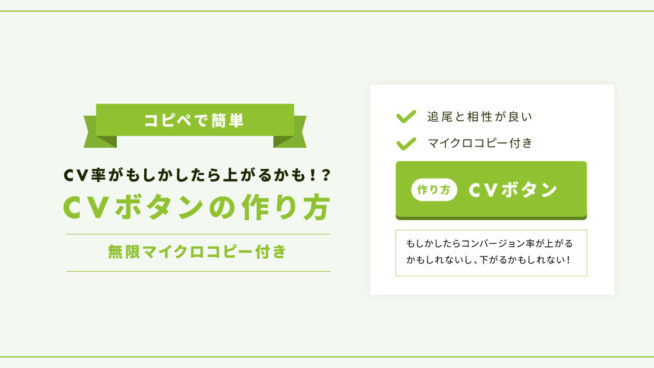
CVボタンを作る
参考 追尾と相性が良い【CVボタンデザイン】マイクロコピー付きでコンバージョン率をあげる
テキストのコピーボタンを作る
このテキストをコピーします。
何行あってもコピーします。
一瞬でコピーできます。
棒グラフを作る
参考 棒グラフをコピペで作る
割合が一目でわかる棒グラフ
CSSだけで縦に並ぶ要素を横に並べてスライダーにする
記事終わりにボタンを表示させる方法
Twitter埋め込みツイートをプチカスタマイズ
気づいてしまったんだけど…
アフィリエイトって難しくない…?— ぽんひろ@ブログデザイナー (@ponhiroo) March 18, 2020
参考 Twitter埋め込みツイートをカスタマイズ!CSSを変更する方法も
画像の上に複数のリンクを貼る方法

これは一つの画像ですがその画像の上にリンクが4つ貼られています。
参考 画像の上にリンクを複数貼る方法!ツールを使えば簡単にできる
ドット絵を画像ではなくCSSで描く方法
【テーマ限定カスタマイズ】スマホで目次を固定追尾させる方法
スマホでも目次を固定表示させる方法
参考 JINスマホで目次追尾
Cocoon限定カスタマイズはこちら!
WordPressの無料テーマCocoon利用者向けのカスタマイズ記事もアップしてますので、よかったらご覧ください。

JIN限定カスタマイズはこちら!
有料WordPressテーマJIN利用者向けのカスタマイズ記事もアップしています。
サイト型トップページの作り方

スマホヘッダーを固定追尾させる