
絵が描けん!

でもWebデザイナーになりたい!
絵が描けないとWebデザイナーになれないのでしょうか?
答えはなれます。
以上です。いかがでしたでしょうか?参考にしてみてくださいね!またね!
って終わってもいいのですが、せっかく来ていただいたので詳しく説明していきます!
絵が描けなくてもWebデザイナーになれる理由

僕自身が絵が描けない系Webデザイナーなのですが結構多いです、絵が描けないWebデザイナー。
「デザイナーで絵が描けないなんてそんなバカな!」と思う人もいるかもしれませんが、Webデザイナーに限っては描けなくても基本的に問題ありません。
Webデザイナーの仕事はイラストを描くことではなくて、HTMLやCSSなどのコーディング、Webサイトのデザインの2つが主ですかね。
ただ、企業によっては分業化されていて、デザインのみの人もいるし、コーディングだけやる人もいたりします。求人を見ればわかりますね!
デザインでは皆さんご存知AdobeのPhotoshopとIllustratorを使ってサイトのレイアウトだったり装飾を作ります。
最近ではAdoveXDも使うことがあるみたいです。僕はまだ触ったことありません・・・。ワイヤーフレームだったりUIを作ったりするソフトみたいです(ざっくり)。
そういったデザインの仕事でイラストを使いたい時は素材サイトを利用します。
例えば、無料のものではイラストacが有名ですね。
企業によってはイラストレーターが別にいることもあります。
それらを駆使すれば絵が描ける必要はあまりないのです!
絵が描けなくてもデザインスキル・センスは必要

絵が描けなくてもWebデザイナーになれますが、デザインスキルやセンスはなくてはいけません。
そこはやっぱり一応デザイナーなので必要なのです!
でも僕は元々センスもスキルもない人間だったんですね。

今もセンスありません!
それでも勉強や工夫次第で誰でも仕事ができるレベルにはなるかなと思います。
僕は以前Webデザインの講師をやっていた経験があるのですが、コーディングができてもデザインが苦手だった人がとても多かったですね。
コーディングは覚えれば誰でもできるようになりますが、デザインの勉強方法って曖昧です。
僕の場合は大学院でデザインに携わる機会があったので、そこで学びました。
ですが、ほとんどの人の場合、そういった機会がないことが多いのではないでしょうか。
デザインはセンスよりも経験だと僕は思ってるので、デザインに自信がない人はとにかく作りまくりましょう!見まくりましょう!
やみくもに作りまくっても成長はしないので、他者の作品を見たりスクールなどで先生に見てもらうと良いと思います!スクールに通ってない人は家族でもいいし、友人に見てもらうのもいいでしょう!
実際はどの程度、絵が描けないのか

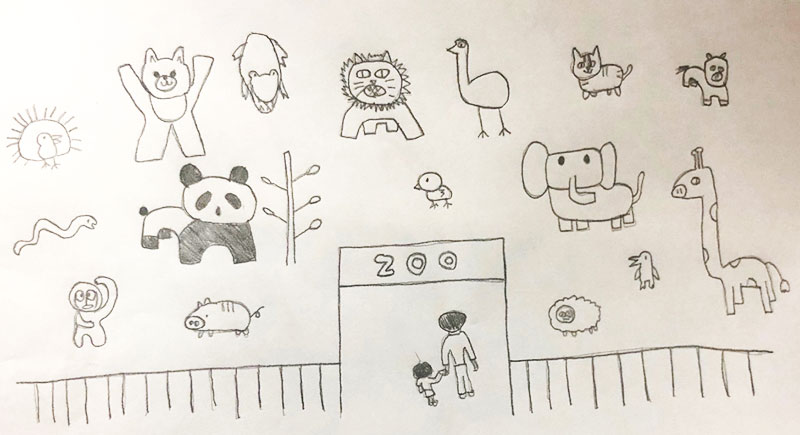
絵が描けないっていうけど、実際はそこそこ描けるんじゃない?と疑ってる人のために僕のスキルをお見せしましょう!

見づらいですがテーマは動物園です!いかがでしょう!
パンダは描きなれていたので上手く描けました!
絵が描けなくて困ったこと

Webデザイナーをやっていて絵が描けなくて困ったことはほとんどありません。
強いて言うならオリジナリティが出しにくいことですかね。
僕の場合、イラストレーターが別にいたわけではないので、素材サイトからイラストをダウンロードすることになります。
そうすると他サイトでも同じイラストを使ってることがよくあります。
そういう時は外注することになるんですが、結構お金がかかってしまうんですね。
自分で描けたらそういう悩みもなくなるのになと思うことはしばしばありました。
やっぱり絵が描けたら武器になる

絵が描けなくてもWebデザイナーになることはできますが絵が描ける方がもちろん良いです。
絵が描けないWebデザイナーが多くいる中、イラストを描けるWebデザイナーがいたら絶対そっちの人を雇いますよね。
コーディングとデザインだけはできる人は世の中にたくさんいます。
就職・転職活動をするときに+α何かアピールできることがあると強いです。
新卒の場合を除き、基本的にコーディングとデザインはできて当たり前の世界です。
- HTML
- CSS
- Photoshop
- Illustrator
コーディングではHTML、CSSは最低限必要なスキルです。レスポンシブデザインを作れるレベルは必須です。
デザインはデザイン能力とIllustrator、Photoshopの基本的な使い方はマスターしてる必要があります。
未経験で絵が描けなくてWebデザイナーになりたいって人は他に何かスキルを学んだほうが就職しやすいでしょう。
求人では、必須スキルと歓迎スキルが書いてあると思います。その歓迎スキルに書いてあることを学ぶようにしましょう。
絵が描ければそれがアピールポイントになりますが、絵が描けない人は例えば以下のスキルを身に付けると良いです。ただ、全ては難しいので求人情報を見たり、触ったりして出来そうなものからチャレンジしてみてください!
- JavaScript(jQuery)
- PHP
- WordPress構築
- LP制作
- ECサイト構築
- Webマーケティング知識
- Adobe XD
- Sass、Haml
新たなスキルを学びたい人はスクールがオススメ
JavaScriptやPHPはできる用になれば、転職に困ることはなくなると思いますが、いかんせん難しいです。極めるのは無理なんじゃないかってほど、日々新しい技術が生まれています。
エンジニアを目指すわけではないので、そこそこできるようになれば良いと思います!コードを読める、簡単な修正ができるくらいは最低限できるようになりたいですね!
これらは簡単に修得できるものではありませんが、独学でも一応可能です。
独学の場合はインターネット学習サイトがオススメです。
一部有料ですが高額ではないので手軽にできると思います。
スクールは高額ですが時間をお金で買う感じですね!
取り急ぎオススメのスクールを紹介します!
以上の点から「CodeCamp」が最も無難なスクールなのではないかと思います。
利用者が数あるスクールのなかで一番多く、就職サポートもしてくれます。
コースによりますが以下のスキルが修得できます。
- HTML/CSS
- JavaScript
- Bootstrap
- Swift
- Android
- PHP
- MySQL
- Ruby
- Ruby on Rails
- Java基礎
- Java応用
- Javaサーブレット
- Photoshop
- Illustrator
赤色がWebデザイナーとしてあったら良いスキルです。期間限定でWordpressなどもやっています。
無料体験もやっています↓。今ならクーポンもついてくるのでチャンスです!


コメント