Cocoonでおすすめ記事をトップに表示させたいって人、結構いると思うのです。
現状(2019/7現在)カルーセルがありますがカルーセルは表示数が多く表示も小さいため、個人的に使いやすさの向上には繋がっていないのかなと思っていました。
ワンクリックで表示できる簡単さがメリットではあるんですけどね。
- 「この記事をどうしても見てもらいたい!」
- 「まとめ記事をトップに表示したい!」
って時はもっと目立たせる必要があると思うんです。
そこで今回はトップにおすすめ記事を表示させるカスタマイズを紹介します。
二通り用意しました!
一つ目はタイトルなしバージョンです。アイキャッチ画像に文字がある人はこちらがオススメです。

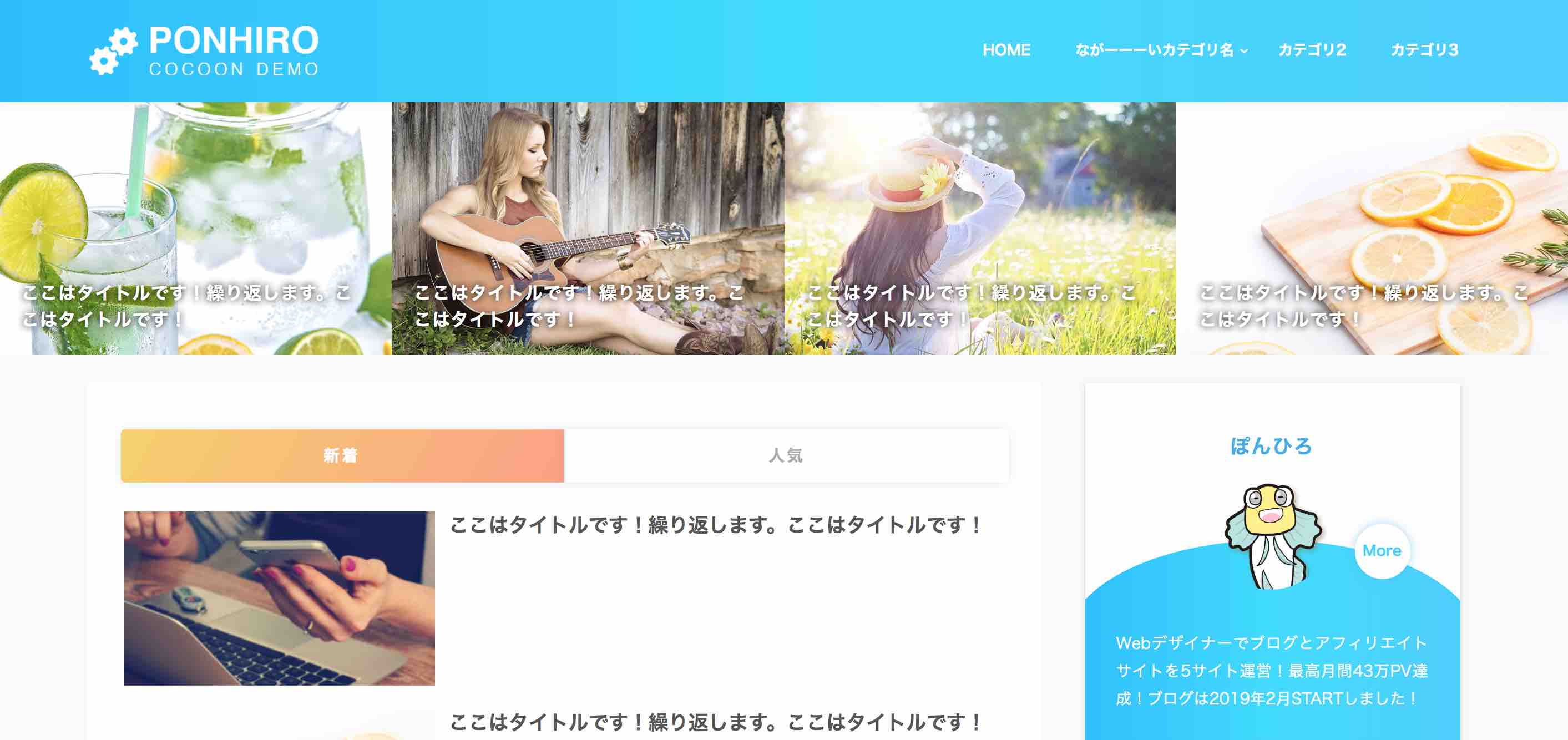
デモは当ブログです。
二つ目はタイトルありバージョンです。

デモページはこちら!
それでは作り方を紹介していきます!
必ずバックアップを取ってから行なってください。
- style.css
- main-before.php
【タイトルなし】おすすめ記事をトップに表示させる方法!
タイトルがない方のやり方です。タイトルを入れたい方は飛ばしてください。
こんな人にオススメです。
- 画像に文字がある人
- ごちゃごちゃさせたくない人
注意として画像のサイズを統一させる必要があります。バラバラな人はタイトルありの方を行なってください。
STEP1:CSSを追加
下記コードをCSSに追加してください。
「外観→テーマエディター→style.css」もしくは「外観→カスタマイズ→追加CSS」のどちらかでOKです。
/************************************
** おすすめ記事(タイトルなし)
************************************/
.recommend{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.recommend a img{
display:block;
padding:0 2px;
width:100%;
}
.recommend a:hover{
opacity:0.7;
transition: all .25s ease-out;
}
@media screen and (max-width: 1023px){
.recommend{
-ms-flex-wrap: wrap;
flex-wrap:wrap;
}
.recommend a img{
padding:1px 0;
}
.recommend a{
width:50%;
}
}ブラウザ(画面)サイズが1023px以下になると並びが変わるようになっています。
数値は自由に変更して大丈夫です。
スマホ時に一列で表示させたい場合
CSSのwidth:50%;と書いてあるところが横幅になります。
50%は画面の半分の大きさになるため二列になります。
そのため下記コードを削除するか100%に変更すれば一列になります。
.recommend a{
width:50%; /* スマホタブレット二列 */
}
.recommend a{
width:100%; /* スマホタブレット一列 */
}
STEP2:HTMLを編集
表示させるためのHTMLを入力していきます。
まず「投稿→新規追加」を開いてください。投稿はしませんが入力を簡単にするために使います。
下記コードをテキストエディタにコピペしてください。
<div class="recommend"> <a href="リンク1URL"> <article> <h2>画像1</h2> </article> </a> <a href="リンク2URL"> <article> <h2>画像2</h2> </article> </a> <a href="リンク3URL"> <article> <h2>画像3</h2> </article> </a> <a href="リンク4URL"> <article> <h2>画像4</h2> </article> </a> </div>
4つのリンクを作ります。
リンクURLと書いてあるところにリンク先のURLをコピペしてください。
次にそれぞれ画像を入れていきます。
メディアを追加からでOKです。
画像サイズは全て統一させてください
SEOのためにalt属性は必ず入力しましょう。
画像の代わりになるテキスト。画像に関係あるキーワードを入れればSEO対策になると言われています。
STEP3:main-before.phpを編集
先ほど入力をしたHTMLをコピーします。
「外観→テーマエディター→tmp-user→main.before.php」を開きます。
下記コードを入力し、中に先ほど入力したHTMLを貼り付けます。
<?php if ( is_home() || is_front_page() ) : ?> ここに貼り付け! <?php endif; ?>
トップページだけ表示させるための分岐なのでトップページ以外でも表示させたいって人は上記コードなしでそのまま貼り付けてください。
これでタイトルなしのおすすめ記事表示は終了です!
次にタイトルありのパターンの紹介です。
【タイトルあり】おすすめ記事をトップに表示させる方法!
こちらはこんな人におすすめです。
- 画像に文字がない人
- 画像サイズがバラバラな人
もちろん画像サイズが統一されてる人でも全然OKです。
STEP1:CSSを追加
下記コードをCSSに追加してください。
「外観→テーマエディター→style.css」もしくは「外観→カスタマイズ→追加CSS」のどちらかでOKです。
/************************************
** おすすめ記事(タイトルあり)
************************************/
.recommend{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.recommend a{
background-position: center;
background-size: cover;
width: 100%;
height: 230px;
text-decoration:none;
}
.recommend a:nth-of-type(1){
background-image: url(画像1URL); /* 一番左 */
}
.recommend a:nth-of-type(2){
background-image: url(画像2URL); /* 左から二番目 */
}
.recommend a:nth-of-type(3){
background-image: url(画像3URL); /* 左から三番目 */
}
.recommend a:nth-of-type(4){
background-image: url(画像4URL); /* 左から四番目 */
}
.recommend a article:hover{
background: rgb(100, 100, 100,0.3);
transition: all .25s ease-out;
}
.recommend a article{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align: end;
-ms-flex-align: end;
align-items:flex-end;
height:100%;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.recommend a article h2{
color: #fff;
font-size: 16px;
letter-spacing:0.7px;
text-decoration: none;
padding: 20px;
line-height: 1.5;
text-shadow: 0 0 7px rgba(0,0,0,1);
font-size: 16px;
}
@media screen and (max-width: 1023px){
.recommend{
-ms-flex-wrap: wrap;
flex-wrap:wrap;
}
.recommend a{
width:50%;
}
}
@media screen and (max-width: 480px){
.recommend a{
height:120px;
}
.recommend a article h2{
line-height:1.7;
font-size:10px;
padding: 15px;
}
}ブラウザ(画面)サイズが1023px以下になると並びが変わるようになっています。
数値は自由に変更して大丈夫です。
変更しなければいけないのが画像URLです。
4つ全て画像URLを入れてください。
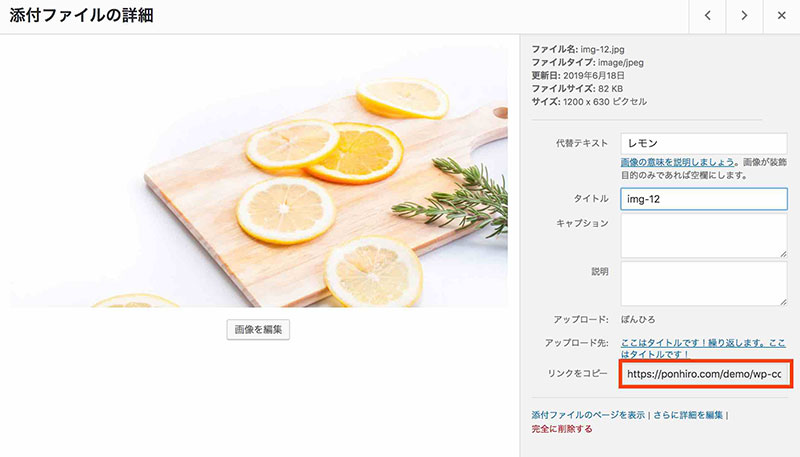
画像URLはメディアから確認できます。
「メディア→ライブラリ」を開き、URLを確認したい画像を開きます。
リンクをコピーと書いてあるとこのURLをコピーします。

高さを変更する場合
正方形の形にしたいときなど高さを変更したい場合
.recommend a{
height: 230px;
}
heightの数値を変更すれば高さが変わります。二つあるのは上がPC、下がスマホとなっています。
スマホ時の高さを変更したい場合は
.recommend a{
height: 120px;
}
ここの数値を変更してください。
スマホ時に一列で表示させたい場合
デフォルトでは二列になるようになっていますが一列に表示させたい場合はCSSで
@media screen and (max-width: 1023px){
.recommend a{
width:50%;
}
}
ここの50%を100%にするか削除すればOKです。
STEP2:main-before.phpを編集
「外観→テーマエディター→tmp-user→main.before.php」を開きます。
下記コードをコピペしてください。
<?php if ( is_home() || is_front_page() ) : ?> <div class="recommend"> <a href="リンク1URL"> <article> <h2>リンク1タイトル</h2> </article> </a> <a href="リンク2URL"> <article> <h2>リンク2タイトル</h2> </article> </a> <a href="リンク3URL"> <article> <h2>リンク3タイトル</h2> </article> </a> <a href="リンク4URL"> <article> <h2>リンク4タイトル</h2> </article> </a> </div> <?php endif; ?>
リンク先のURLとタイトルをそれぞれ入力すれば完了です!
トップページ以外でも表示させたい人は最初と最後の行を削除してください。
アイキャッチの上にラベルを表示させる
ラベルで補足を付けられるようにします!やってもやらなくてもOK!
STEP1:CSSを追記
下記コードをコピペしてください。
.recommend a{
position:relative;
}
.recommend .recommend-label{
position:absolute;
top:7%;
left:5%;
z-index: 1;
}
.recommend .recommend-label div{
background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%);
color: #fff;
padding: 0em 0.8em;
font-size: 13px;
border-radius: 20px;
line-height: 2;
font-weight:bold;
letter-spacing:0.5px;
}
@media screen and (max-width: 768px){
.recommend .recommend-label div{
padding: 0em 0.8em;
font-size: 10px;
line-height: 1.5;
}
}背景色を変えたい場合はbackground-imageを削除してbackground:#fff;のようにカラーコードを入力してください。
文字色を変えたい場合はcolor:#fff;のカラーコードを変更してください。
STEP2:main-before.phpを編集
各リンクに3行追加します。
<a href="リンクURL"> <article> <div class="recommend-label"> <div>ラベル</div> </div> <h2>画像</h2> </article> </a>
ラベル名はなんでもOKです。
自動で新着記事を取得して表示させる
一つだけ新着記事を取得して表示させるように変更します。
- タイトルなしの方しか対応していません
- アイキャッチのサイズを統一しなければいけません
リンクの一つを入れ替えてください。
before
<a href="リンクURL"> <article> <div class="recommend-label"> <div>ラベル</div> </div> <h2>画像</h2> </article> </a>
after
<?php
global $post;
$args = array( 'posts_per_page' => 1 );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<a href="<?php the_permalink(); ?>">
<article>
<div class="recommend-label">
<div>NEW</div>
</div>
<?php if ( has_post_thumbnail()): ?>
<h2><?php the_post_thumbnail('full'); ?></h2>
<?php else: ?>
<img src="アイキャッチが未設定の時の画像URL">
<?php endif; ?>
</article>
</a>
<?php
}
wp_reset_postdata();
?>アイキャッチが未設定の時に表示する画像URLだけ入力してください。


コメント
はじめまして。
こちらの記事を参考にカスタマイズしたのですが、4枚のうち一番左の画像のみ表示されずに困っています。
サイトURL:https://cat-manners.com
CSS
/************************************
** おすすめ記事(タイトルあり)
************************************/
.recommend{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.recommend a{
background-position: center;
background-size: cover;
width: 100%;
height: 230px;
text-decoration:none;
}
.recommend a:nth-of-type(1){
background-image: url(https://cat-manners.com/wp-content/uploads/2020/03/525ae598b3fa5822b12f8c3100df307e_s.jpg); /* 一番左 */
}
解決方法がありましたらご教授下さい
>おこげさん
返信遅くなってしまい申し訳ございません。
回答になってないのですが…
公式でおすすめ記事が設定できるようになりましたのでそちらの方が簡単かもです!
https://wp-cocoon.com/recommended-cards/
はじめまして。
こちらのカスタマイズが大変分かりやすく、見た目も綺麗で気に入って使わせていただいております。
こちらをヘッダーのメニューの代わりに使いたいと思っているのですが、トップページだけでなく他の記事など、どのページにも表示させるにはどうしたらいいでしょうか?
おすすめカードも使ってみましたが、余白が思った通りにならないので、こちらを使いたいと思っています。
すみません、説明にあった上記コードを入れなければ全ページに入るのですね。
見落としていて申し訳ありません。
素敵なカスタマイズをありがとうございます。