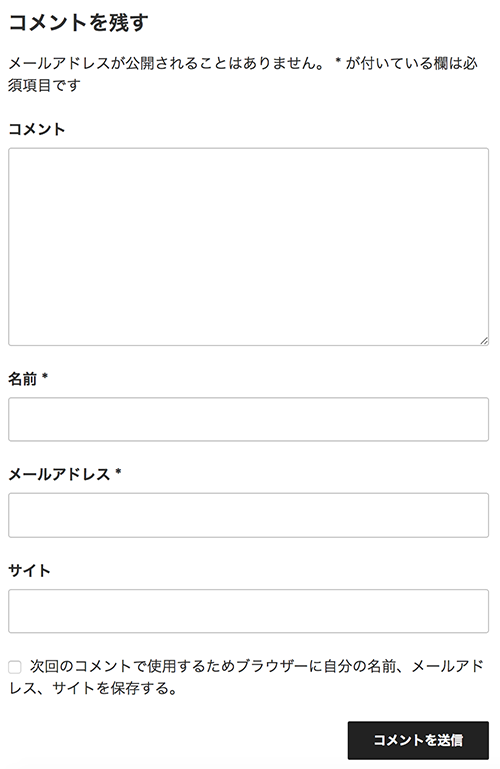
コメントフォーム「はーい!この中にいらない子がいまーす。」
コメント「チラッ」
名前「チラッ」
メールアドレス「チラッ」
ウェブサイト「チラッ」
メールアドレスが公開されることはありません「うぅ…」
次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。「うぅ…」
コメントフォーム「コメント欄と名前欄だけ残って!あとはさようなら!」
メールアドレス「」
ウェブサイト「」
ということで、WordPressのコメントフォームの不必要な項目を消す方法です!5分もあればできます。
Before:
After:
WordPressの設定を変更する
まずWordPressの設定変更で「メールアドレスの入力必須を解除」、「次回のコメントで…の文言の削除」を行います。
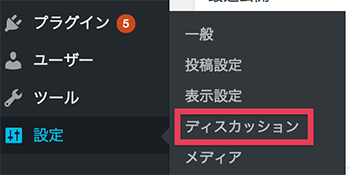
WordPressの管理画面に行き、「設定」→「ディスカッション」を選択します。

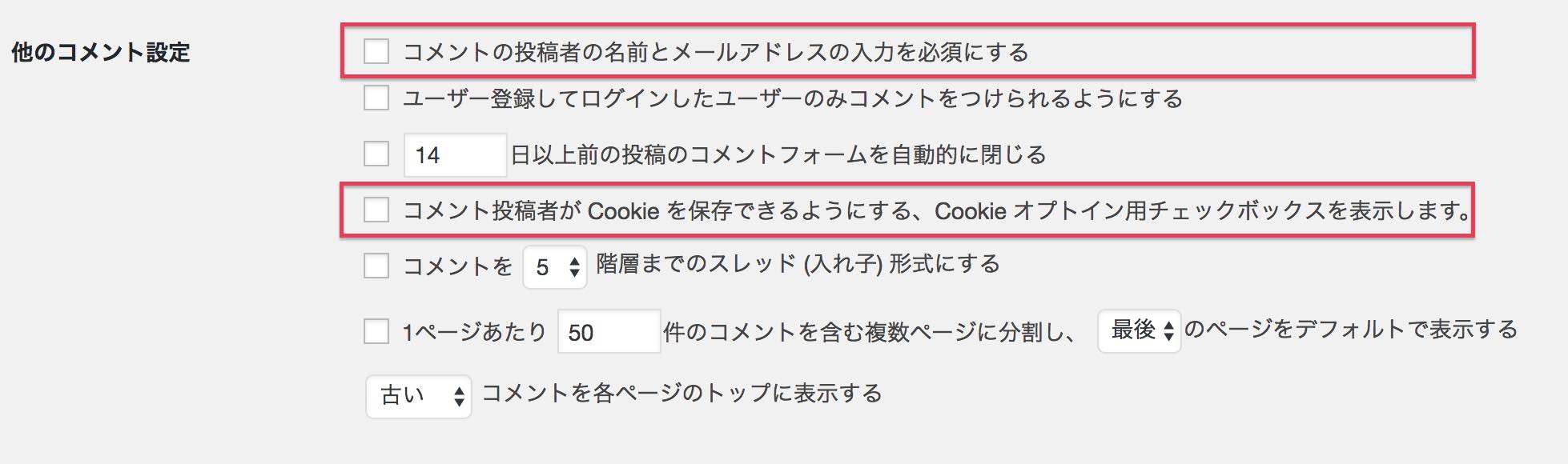
以下、2項目のチェックを外します。
- 「コメントの投稿者の名前とメールアドレスの入力を必須にする 」
- 「コメント投稿者がCookieを保存できるようにする、Cookie オプトイン用チェックボックスを表示します。 」

WordPressのバージョンによって文言が変わります。文言が違う場合は恐らく「コメントCookieのオプトインチェックボックスを表示する。」になってると思うのでチェックを外してください。
メールアドレス、サイトなど不必要な項目を削除する
メールアドレス入力欄、サイト入力欄、「メールアドレスが公開されることはありません」の文言を削除します。
削除する方法は二通りあります。
- CSSを編集
- functions.phpを編集
方法1:CSSで不必要な項目を削除!
「外観」→「カスタマイズ」→「追加CSS」、もしくは「外観」→「テーマエディター(テーマの編集)→style.css」を選択します。
私は後者でやってますが、好きな方で大丈夫です。
CSSもテーマを編集する場合は必ず子テーマを編集しましょう。
下記コードをコピペします。
.comment-form-email,.comment-form-url,.comment-notes{ display:none; }方法2:functions.phpで不必要な項目を削除
WordPressの管理画面に行き、「外観」→「テーマエディター(テーマの編集)」を選択します。
functions.phpを開きます。
必ず子テーマを編集しましょう。子テーマについてよくわからないって人は調べてからやることをオススメします。
必ずバックアップを取ってから行いましょう。functions.phpは少し変えるだけでサイトが繋がらなくなってしまう可能性があります。バックアップを取っておけば繋がらなくなってもFTPクライアントソフトなどから戻すことが可能です。
function.phpに下記コードをコピペします。
add_filter('comment_form_default_fields', 'my_theme_remove_url');
function my_theme_remove_url($arg) {
$arg['url'] = '';
$arg['email'] = '';
return $arg;
}
add_filter('comment_form_defaults', 'my_comment_notes_before');
function my_comment_notes_before( $defaults){
$defaults['comment_notes_before'] = '';
return $defaults;
}WordPressのテーマによってはこれで消えない場合があります。
その場合は、 CSSの方法で行ってください。


コメント
こちらの記事のおかげで、自分の希望通りのシンプルなコメントフォームを作ることができました。
他のサイトを見てもなかなかうまくいかずに困っていたので、とても助かりました。
情報を載せてくださってありがとうございます!
>ともさん
良かったです!
ありがとうございます!
コメントフォームメールアドレスと題名消えないです
function.phpがなくてfunctionS.phpしかないんですけど
どうすればいいですか?
>しょうさん
CSSの方法で試してみてください!
function.phpは誤字です!申し訳ございません!
お忙しいところすみません『上に表示された文字を入力してください』っていうの枠があって『まひんか』とか『りたひち』などがあって、太文字や上下が均等になってない文字が出て来ます。これを消すのはどうすればいいでしょうか!?
本当に助かりました。ありがとうございます。
他にもこの項目を説明してくださっている方もいらっしゃるのですが、初心者の私には情報が足りなさ過ぎてできませんでした。
しかし丁寧に手順をご説明いただいているため、こちらのページを参考に実装することができました。
本当に助かりました!ありがとうございます!
ずっとコメント欄をスマートにするのに頭を抱えていたので助かりました!本当にありがとうございます!!