画像の上にリンク貼りたい!ってときありませんか?
そんな時はHTMLのイメージマップというものを使います。
HTMLのimg要素、map要素、area要素の3つを組み合わせて作っていきます。
何のこっちゃわからなくても大丈夫です。
今はツールがあるので簡単に複数のリンクを画像の上に配置可能です。
スマホ対応(レスポンシブ)も簡単です。
百聞は一見にしかずということで実際に見てみましょう!
画像の上にリンクを貼る方法!例えばフローチャート
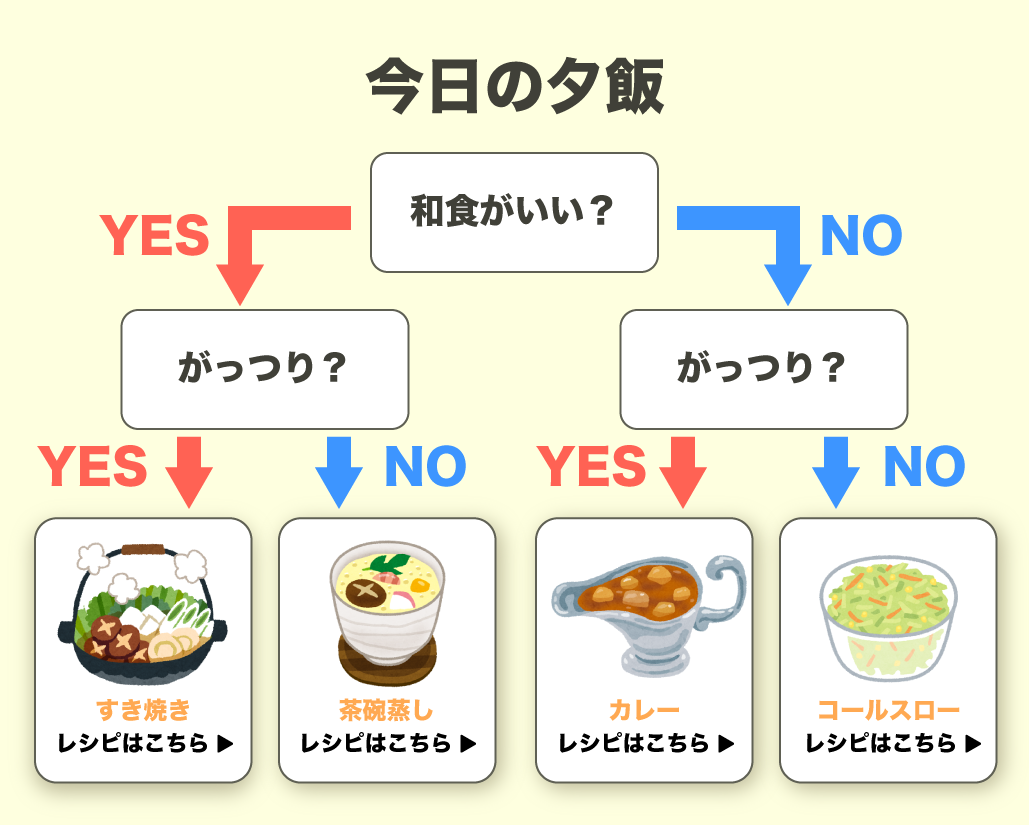
イメージマップでできることは沢山あると思いますが今回はフローチャート(イエスノーチャート)を例に作り方を見ていきましょう。
完成したものがこちら!

レシピはこちら!のボックス全体がリンクに変わっており、スマホ・PCどちらでもリンクに飛べるかと思います。
WordPressで画像遅延のプラグインなどを入れるとうまくいかない場合があります。
では、作り方を順に見ていきましょう!
STEP1:画像を用意する
当たり前ですが画像がなければ始まりません。
リンクを貼りたい画像を何でもいいので用意しましょう!
ペイントでもイラストレーターでもCanvaでも何でも大丈夫です。pngでもjpgでもgifでも画像であれば大丈夫です。
STEP2:「HTML Imagemap Generator」で座標付きのコードを簡単作成!
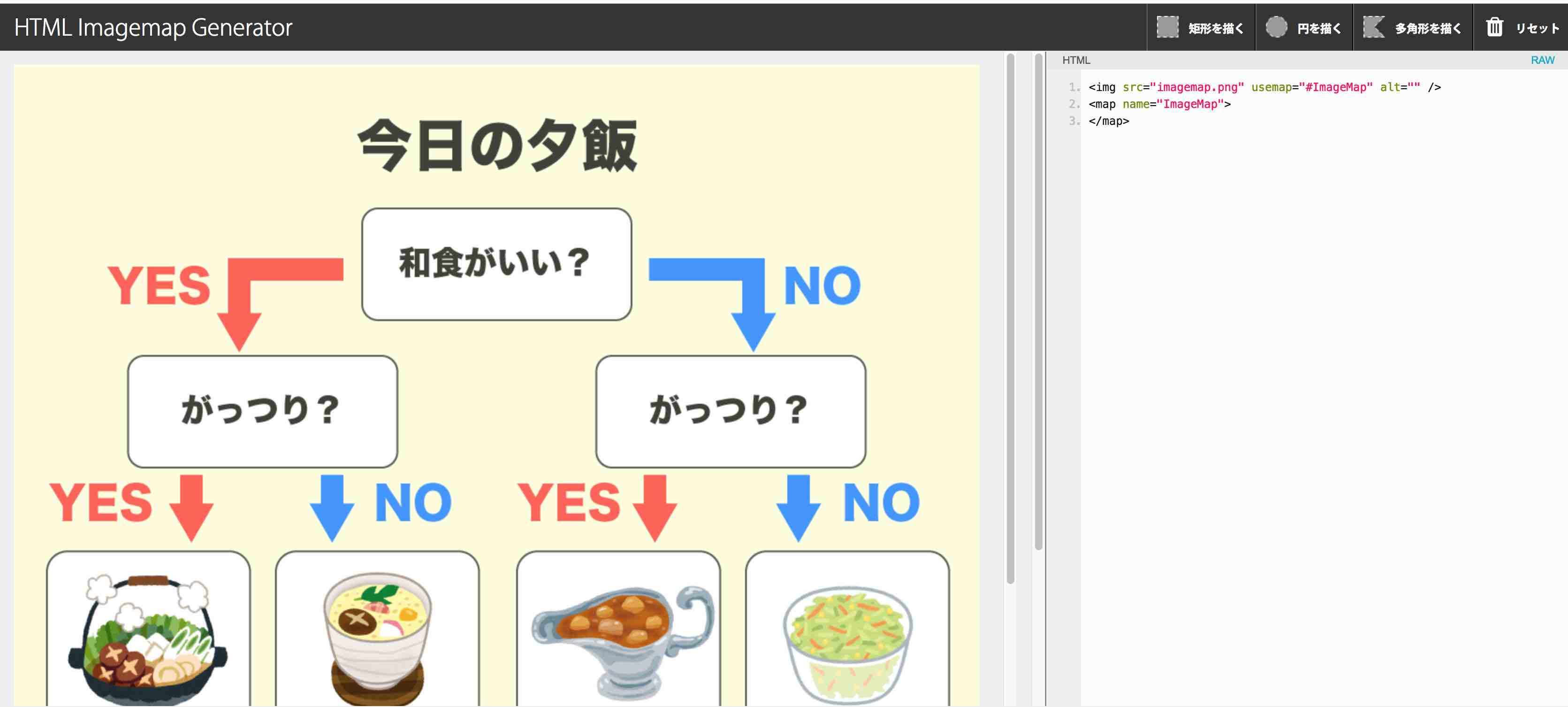
イメージマップの作成ツールはいろいろありますが「HTML Imagemap Generator」は日本語でシンプルなのでオススメです。
画像をドラック&ドロップし、開きます。

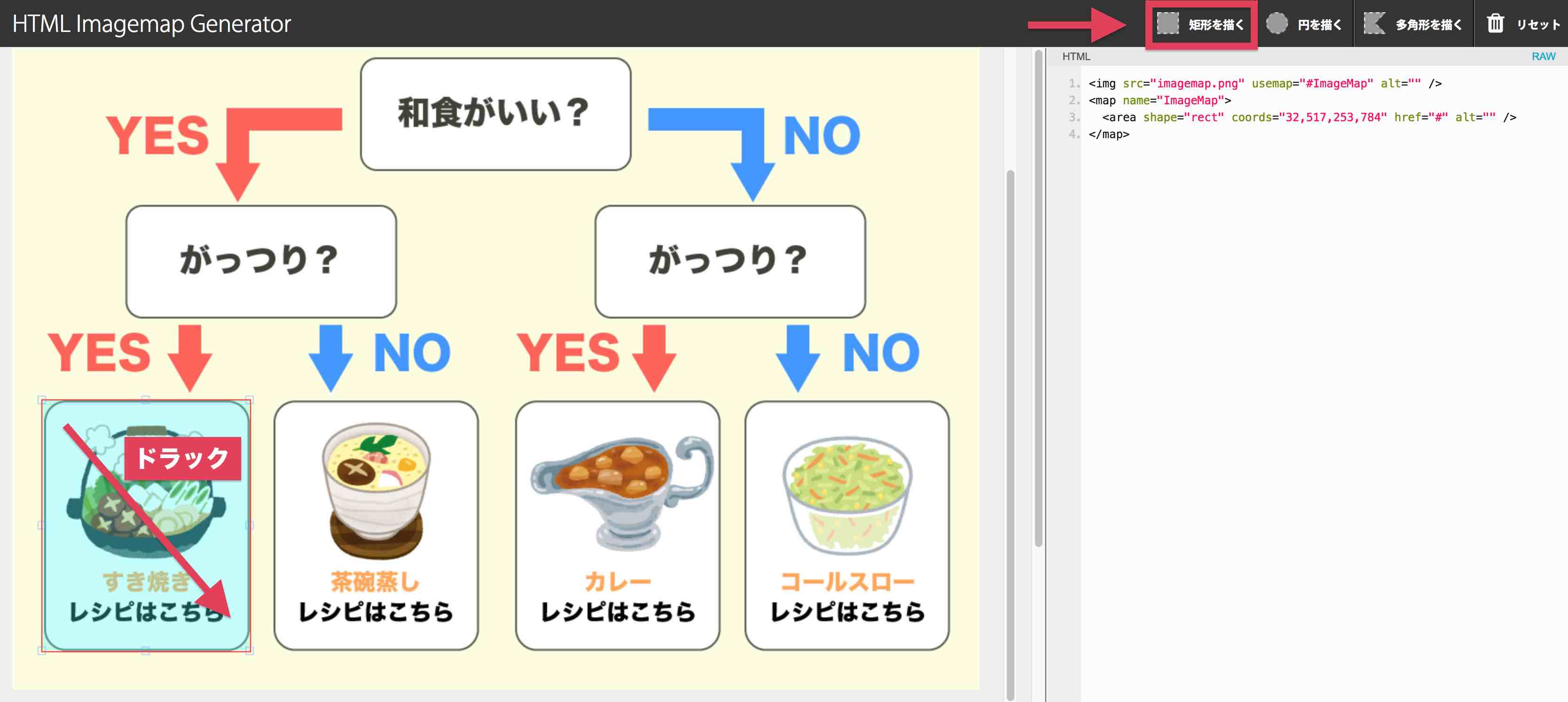
あとはリンクになる部分を図形ツールで作っていきます。
例では四角形の形をしたリンクなので短形を描くを選択します。
リンクになる部分をドラックします。

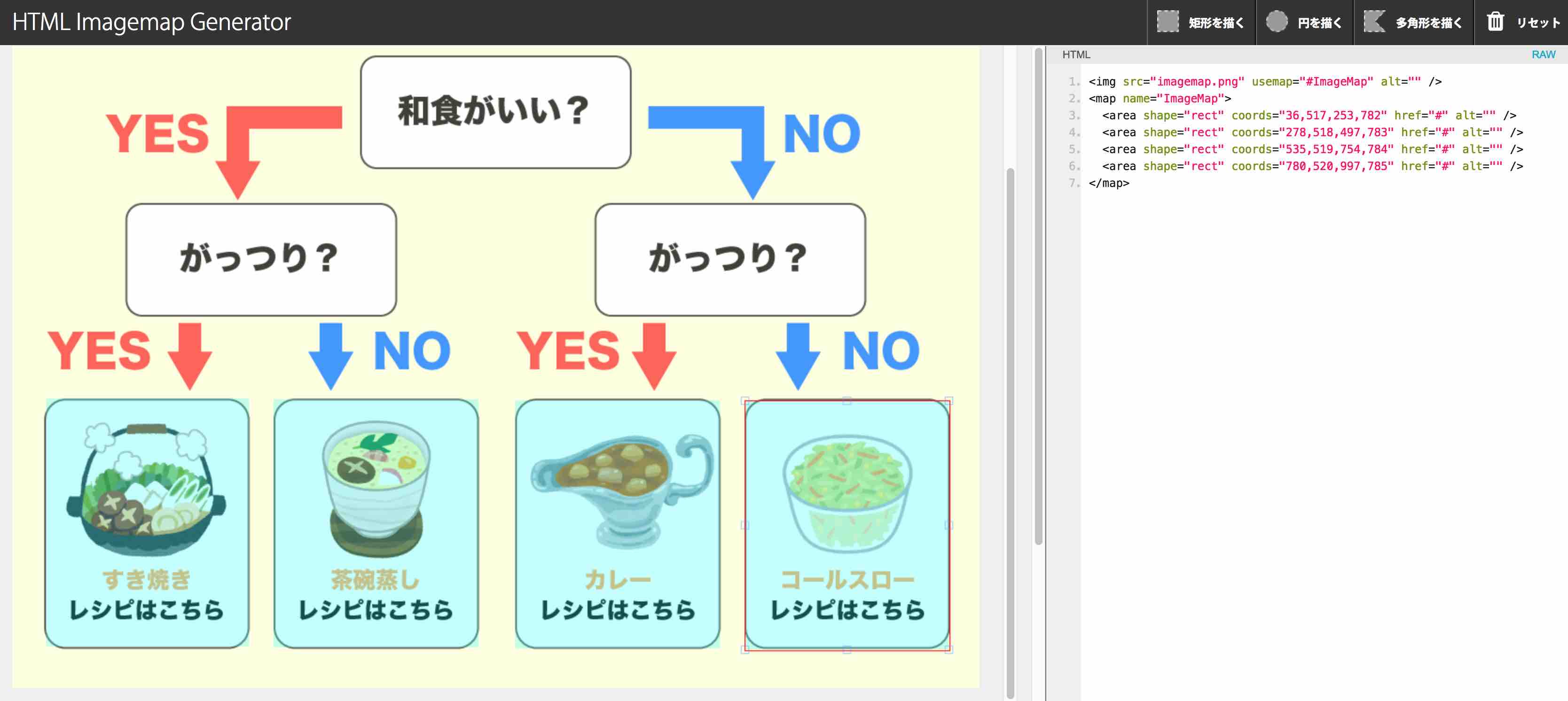
これを繰り返して全てのリンクを作っていきます。

これでコードが出来上がってるのでそれをコピペします。
imgタグのsrc部分を変更するのを忘れないようにしましょう。例えば、wordpressであれば「メディアを追加」してからタグにusemap=”#ImageMap”を入れると楽です。
STEP3:リンクを入力する
コピペしたコードにリンクを入力しましょう!
WordPressの場合、ビジュアルエディターではリンクを入れるのはできないみたいです。
テキストエディタに切り替えて、areaタグのhref属性にリンク先のURLをコピペしましょう。別タブで開きたい場合は「target=”_blank” rel=”noopener noreferrer”」も追加で入力します。
<area alt="" coords="35,517,254,785" shape="rect" href="https://www.google.co.jp/" target="_blank" rel="noopener noreferrer" />STEP4:レスポンシブ対応する
レスポンシブにするにはjQueryを使います。プラグイン「jQuery RWD Image Maps」をダウンロードしましょう。
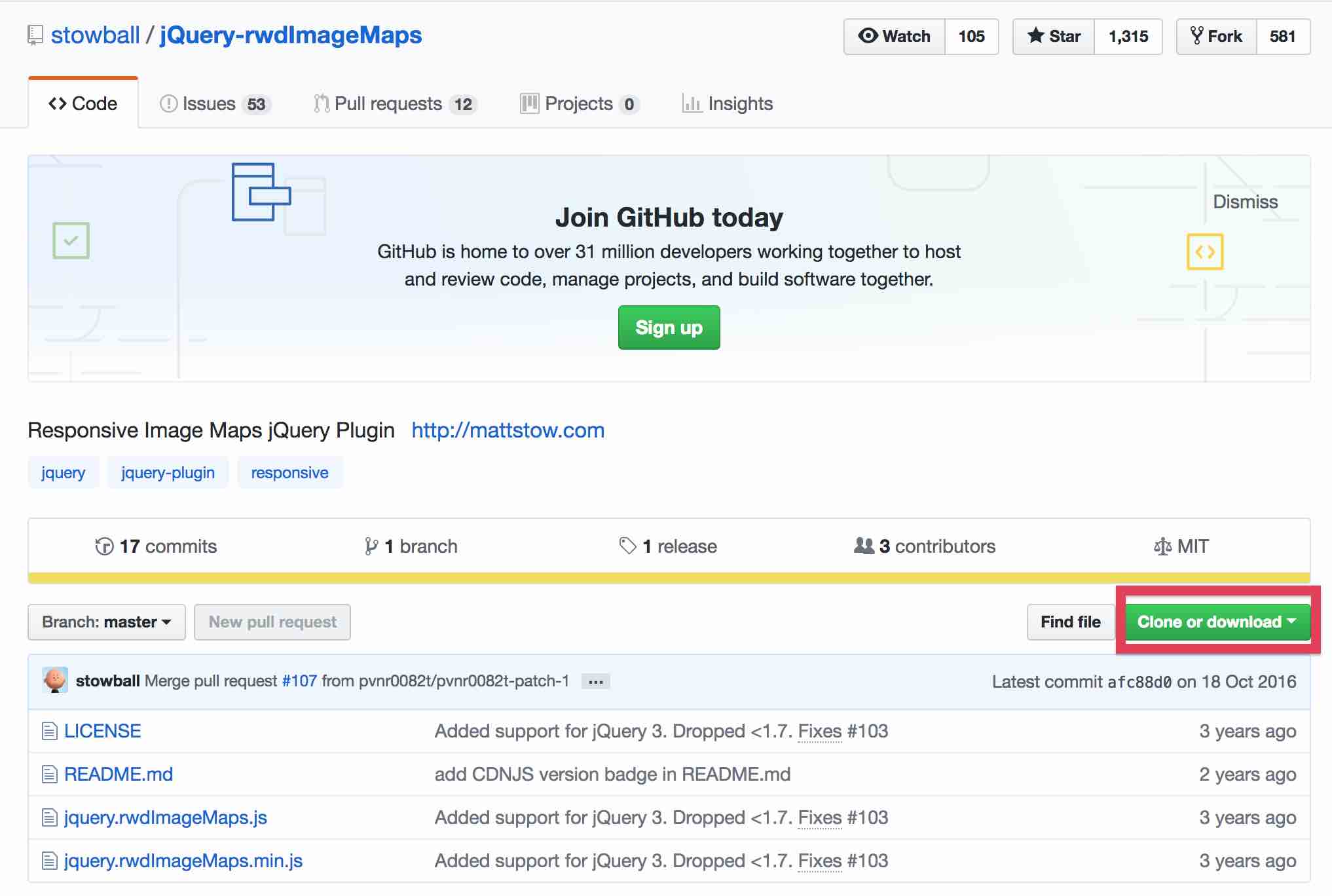
https://github.com/stowball/jQuery-rwdImageMaps
「Clone or download」というボタンからダウンロードできます。

ダウンロードしたくない方はCDNも使えます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
どちらを使うにもjQueryは必要になります。
ダウンロードした場合
ダウンロードした人はサーバーにファイルをアップロードします。「jquery.rwdImageMaps.min.js」だけで大丈夫です。
そして、bodyタグの後ろ(/bodyの前)に下記コードを入力。
<script src="jquery.rwdImageMaps.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>srcは各自変更してください。
ちなみにWordpressで子テーマ直下に置いた場合は
<script src="<?php echo get_stylesheet_directory_uri(); ?>/jquery.rwdImageMaps.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>になります。
CDNを利用する場合
ダウンロードせずにCDNを利用する場合は
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
<script>jQuery(document).ready(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>を/body前に入力します。
リンクがずれている、うまくできないという場合
表示する画像がレスポンシブになっていない場合は下記コードを入力しましょう。
img{
max-width:100%;
height:auto;
}
F12でデベロッパーツールを起動し、エラーがないかどうかチェックしてみてください。


コメント
いつも素晴らしいカスタマイズをありがとうございます。
レスポンシブ対応をする場合のコピペ位置などをもう少し詳しく教えていただきたいです。
[ダウンロードした場合]以降のコードをどこに入力すればいいのかが分かりません。
時間があればよろしくお願いします。
こんにちは。
すてきなカスタマイズ紹介いただきありがとうございます。
1記事で2つの画像リンクを作成しましたが、
2つ目の画像リンクが
1つ目の画像リンクに引っ張られてしまいます。
1つの記事で画像リンクを2つ作成するのは無理でしょうか?
お忙しいところ恐れ入りますが、
お手隙の時にご連絡いただければと思います。
よろしくお願いいたいます