ボックスのデザインです。オリジナルになります。利用するにはプラグイン「AddQuicktag」を導入する必要があります。
AddQuicktagの導入方法は下記記事をご覧ください。
使い方
ビジュアルエディタ

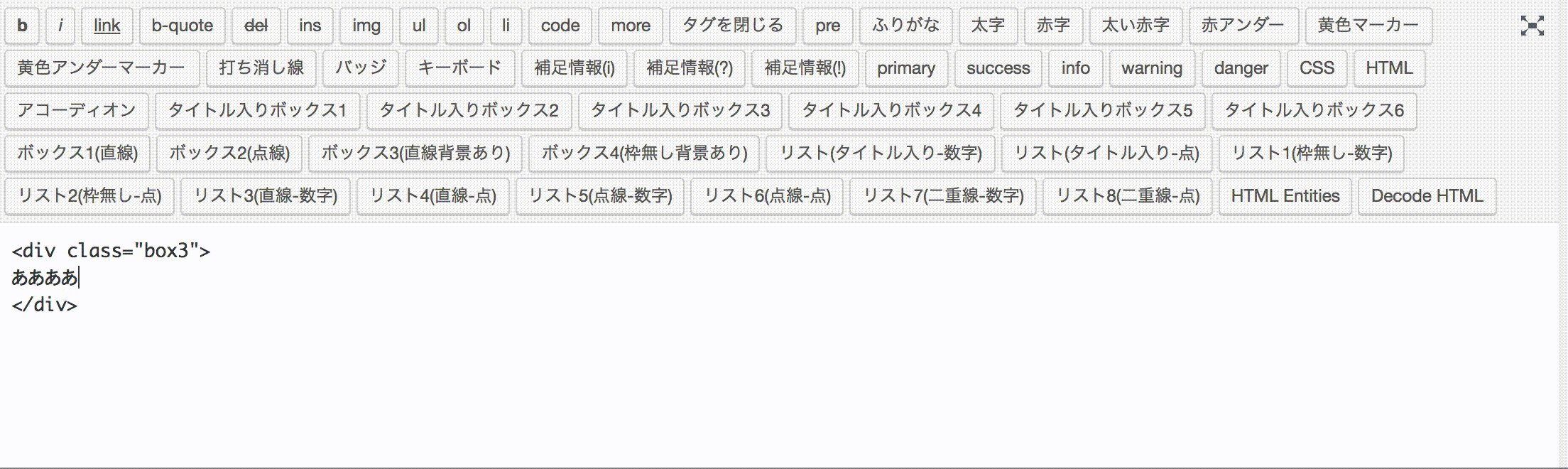
テキストエディタ

タイトル入力欄なし
ここにコンテンツを入力します。
<div class="box3">ここにコンテンツを入力します。</div>
ここにコンテンツを入力します。
<div class="box4">ここにコンテンツを入力します。</div>
ここにコンテンツを入力します。
<div class="box5">ここにコンテンツを入力します。</div>
ここにコンテンツを入力します。
<div class="box6">ここにコンテンツを入力します。</div>
タイトル入力欄あり
ここにタイトルを入力します
ここにコンテンツを入力します。
<div class="box1">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
ここにタイトルを入力します
ここにコンテンツを入力します。
<div class="box2">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
ここにタイトルを入力します
ここにコンテンツを入力します。
<div class="box3">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
ここにタイトルを入力します
ここにコンテンツを入力します。
<div class="box4">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
ここにタイトルを入力します
ここにコンテンツを入力します。
<div class="box5">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
ここにタイトルを入力します
ここにコンテンツを入力します。
<div class="box6">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
カスタマイズしたい場合
カスタマイズしたい場合はCSSを編集する必要があります。
「ここをこうしたい!」とかあれば、コメント欄、Twitter、問い合わせフォームからご連絡ください。


コメント
はじめまして。
こちらのスキンを使わせていただいて、これからブログを始めようとしています。
そこでお願いなのですが、「リスト」と「ボックス」の横幅を見出しと同じにしたく、文字も左詰めにしたいのですが、カスタマイズをお願いできないでしょうか?
よろしくお願いいたします。
はじめまして。
始めたばかりですが、Seasonのスキン、色が可愛くて使わせていただいています。
ボックスを左に揃えたい場合はどうしたら良いでしょうか。
簡単そうでしたら教えてください!