リクエストがあったのでCocoonのサイドバー目次追尾のカスタマイズを紹介します。
サンプルは当ブログです!
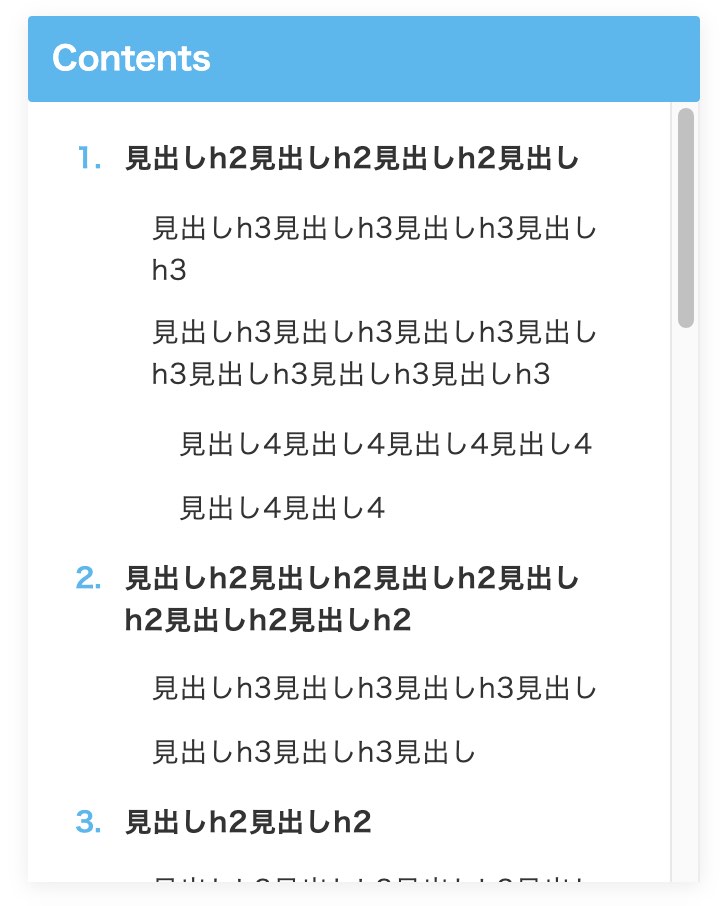
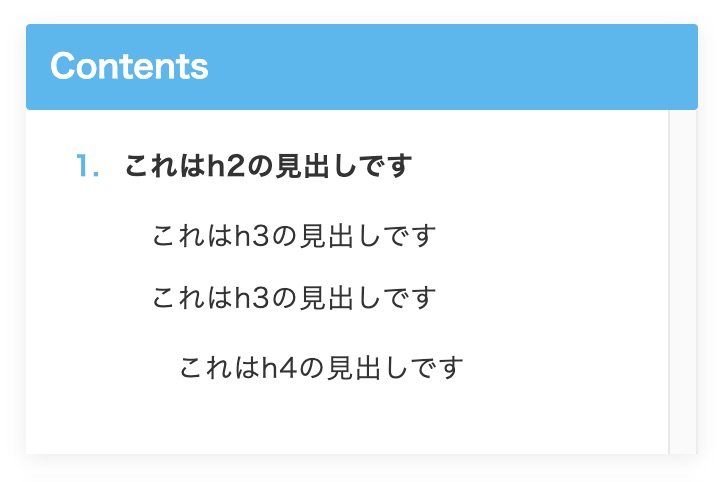
サンプル画像も貼っておきます。見出しが多いときはスクロールができるように、見出しが少ないときは見出しの数分の高さになります。


見出しが多いときに画面オーバーしてしまうってことがなくなります。
2パターン、カスタマイズ用意しました。使用してる目次のカスタマイズを行ってください。
【Cocoonの目次機能】サイドバーで追尾させる方法
手順は以下の通りです。
簡単です!
STEP1:CSSコピペ
こちらはCocoonの目次機能を使った手順です。プラグインTOC+を使ってる方はこちらから。
CSSをコピペしていきます。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
/************************************
** サイドバー追尾目次
************************************/
.sidebar-scroll{
top:15px !important;
}
.sidebar h3{
font-size:0.9em;
padding: 7px 12px;
}
.sidebar .widget_toc{
box-shadow: 0 2px 10px rgba(0, 0, 0, .08);
}
.sidebar .toc-widget-box{
margin-top: -0.9em;
}
.sidebar .toc{
padding: 0;
width:100%;
}
.sidebar .toc-content {
overflow-y: scroll;
max-height: 390px;
background: #fff;
padding: 0.5em 1.5em;
}
.sidebar .toc li{
line-height:1.6;
margin-bottom: 1em;
font-size:0.85rem;
color:#3cb8f1;
}
.sidebar .toc-content > ol > li,.sidebar .toc-content > ul > li{
font-weight:600;
padding-left: 0.5em;
}
.sidebar .toc-content a{
letter-spacing:0.5px;
}
.sidebar .toc .toc-list ul, .sidebar .toc .toc-list ol {
margin: 1em 0;
list-style-type:none;
font-weight:500;
}
@media screen and (max-width: 768px){
.sidebar-menu-button .widget_toc{
display:none;
}
}
数字の色を変える方法
数字の色を変えるにはCSSの31行目にある
color:#3cb8f1;
のカラーコードを変更してください。
高さを変える方法
どれくらいの高さまでいったらスクロールにするか。
その高さを示すのがCSSの23行目にある
max-height: 390px;
です。
この数値を変更すればスクロールに移行する高さが変更されます。
STEP2:ウィジェット設定
1.ウィジェット設定画面を開く
WordPressの管理画面を開いて、外観→ウィジェットを開いてください。

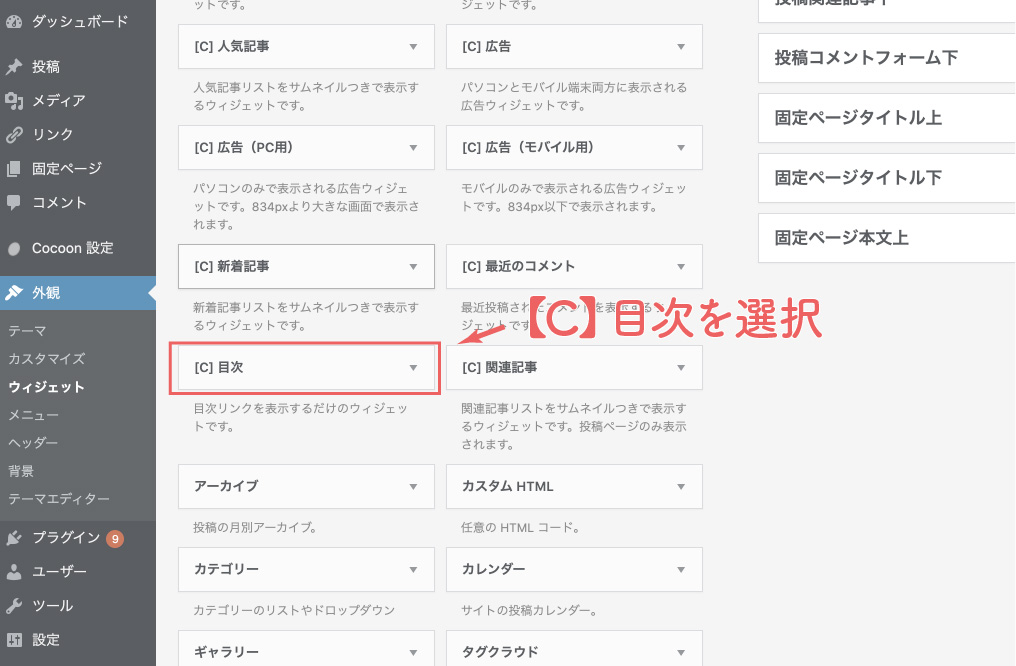
2.【C】目次を選択
【C】目次を選択してください。

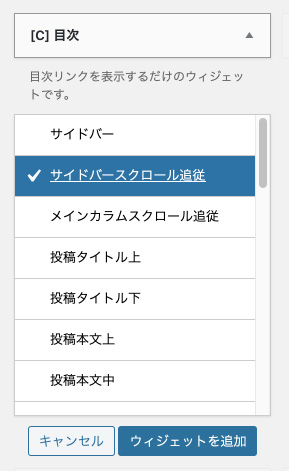
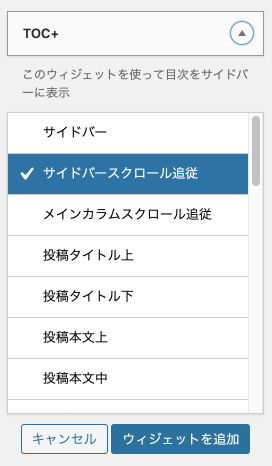
3.サイドバースクロール追従を選択
サイドバースクロール追従を選択して「ウィジェットを追加」をクリックしてください。

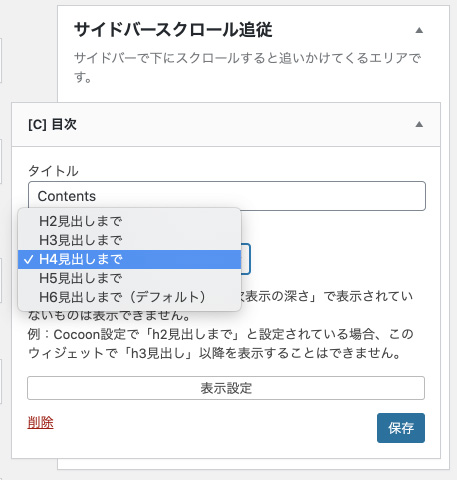
4.タイトル、見出しの数を決めて保存
タイトルと見出しの数を決めて保存してください。

これで終わりです!

お疲れ様でした!
【TOC+の目次機能】サイドバーで追尾させる方法
手順は以下の通りです。
STEP1:CSSコピペ
こちらはプラグインTOC+を使った手順です。Cocoonの目次機能を使ってる方はこちらから。
CSSをコピペしていきます。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
/************************************
** サイドバー追尾目次
************************************/
.sidebar-scroll{
top:15px !important;
}
.sidebar h3{
font-size:0.9em;
padding: 7px 12px;
}
.sidebar .toc_widget{
box-shadow: 0 2px 10px rgba(0, 0, 0, .08);
}
.sidebar .toc_widget_list{
overflow-y: scroll;
max-height: 390px;
background: #fff;
padding: 1em 1.5em 1em 2.3em;
margin-top:-0.9em;
list-style-type: decimal;
}
.sidebar .toc_widget_list li{
line-height:1.6;
margin-bottom: 1em;
font-size:0.85rem;
color:#3cb8f1;
}
.sidebar .toc_widget_list > li,.sidebar .toc_widget_list > li{
font-weight:600;
padding-left: 0.5em;
}
.sidebar .toc_widget_list > li ul,.sidebar .toc_widget_list > li ul{
padding-left:1em;
font-weight:500;
list-style:none;
}
.sidebar .toc_widget_list a{
letter-spacing:0.5px;
color:#333;
text-decoration:none;
}
@media screen and (max-width: 768px){
.sidebar-menu-button .toc_widget{
display:none;
}
}
数字の色を変える方法
数字の色を変えるにはCSSの26行目にある
color:#3cb8f1;
のカラーコードを変更してください。
高さを変える方法
どれくらいの高さまでいったらスクロールにするか。
その高さを示すのがCSSの16行目にある
max-height: 390px;
です。
この数値を変更すればスクロールに移行する高さが変更されます。
STEP2:ウィジェット設定
ウィジェット設定をして終わりです!
1.ウィジェット設定画面を開く
WordPressの管理画面を開いて、外観→ウィジェットを開いてください。

2.TOC+を選択
TOC+を選択してください。

3.サイドバースクロール追従を選択
サイドバースクロール追従を選択して「ウィジェットを追加」をクリックしてください。

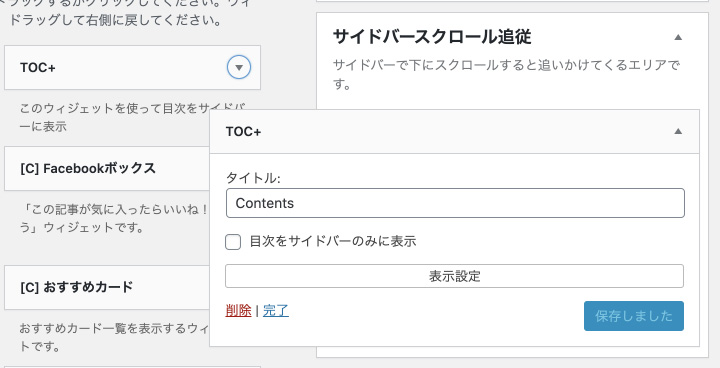
4.タイトルを決めて保存
タイトルとを決めて保存してください。

これで終わりです!

お疲れ様でした!
スマホで目次追尾のカスタマイズ
PCだけでなくスマホでの目次追尾カスタマイズも行ってます。
詳しくは下記記事をご覧ください。



コメント
初めまして!記事を拝見させていただきました。
質問なのですが、目次プラグイン「Easy Table of Contents」の場合でも、上記のやり方は適用できますかね…?
備考
テーマは「Cocoon」です。