「うわっ…私のテーブル、崩れてるっ…!?」とお悩みの皆さん、こんにちは。ぽんひろです。
そんな悩みも今日でおしまいです。テーブルのストレスから解放してさしあげましょう。
今回のカスタマイズはこちら!
- PCで見ると:普通のテーブル
- スマホで見ると:アコーディオンになるテーブル
どういうことかって?
こちらをご覧ください!!
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ |
|---|---|
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ |
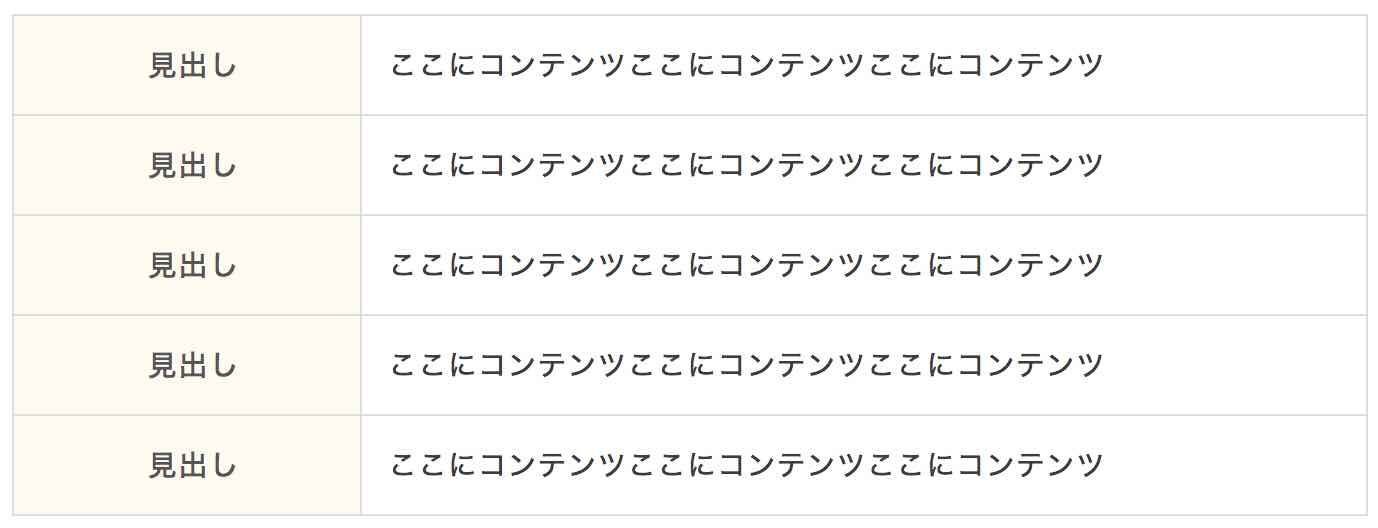
ぜひ、PCとスマホどちらとも見て欲しいのですが「めんどくせぇ」って人に画像でお見せします。

↑PCで見たとき

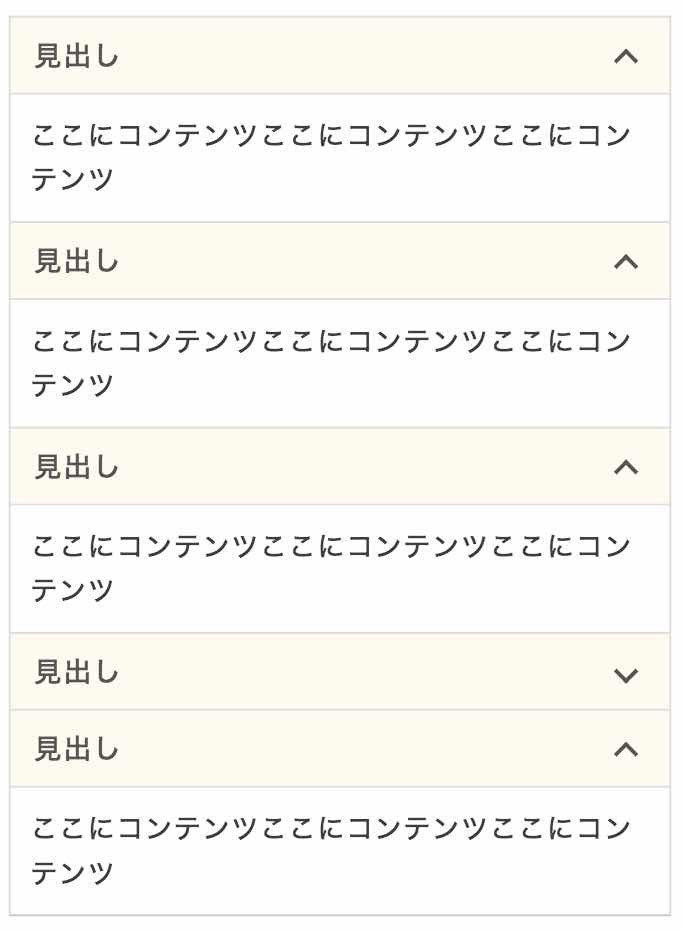
↑スマホで見たとき
スマホでは見出しをタップすると折りたたみできるようになっています。
仕様としては…
- デフォルトで閉じる設定がセルごとにできる
- 3列以上ももちろん可能
- 横幅はWordPress側で調整可能
もちろんリストなども入れられます。
| 見出し |
| ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ |
|---|---|---|---|
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ |
| 見出し | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ | ここにコンテンツここにコンテンツここにコンテンツ |
↑これはぜひスマホで見てみてください。
というわけで、作り方を紹介していきます!
WordPressユーザーがコピペで簡単に実装できるようになってると思います。
- functions.phpを編集しますのでバックアップを取ってから行なってください。
- JavaScriptを使用します。このカスタマイズはAMPには対応していません。
アコーディオンテーブルをWordPressで実装するための手順
手順は以下の通りです。
STEP1:CSSをコピペ
CSSをコピペしていきます。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
/************************************
** 折りたたみテーブル
************************************/
.p-accordion-table {
line-height:1.6;
width:100% !important;
border-collapse: collapse;
max-width: 100%;
word-break: break-all;
border:none !important;
}
.p-accordion-table tr {
border:none !important;
}
.p-accordion-table th,.p-accordion-table td{
vertical-align: middle;;
padding:13px !important;
border: solid 1px #ddd !important;
font-size:0.85em !important;
}
.p-accordion-table th {
background: #fffbf0;
letter-spacing: 1px;
font-weight: 500 !important;
color: #555 !important;
min-width: calc(5vw + 50px);
text-align:center;
max-width:400px;
}
.p-accordion-table td {
background:#fff;
}
.p-accordion-table td p{
padding-bottom:1.2em;
margin:0;
}
.p-accordion-table td p:last-child{
margin-bottom:0;
padding-bottom:0;
}
.p-accordion-table ul{
margin:0;
padding:0 1.5em;
}
@media screen and (max-width: 560px) {
.p-accordion-table th,.p-accordion-table td {
display: block;
width: 100% !important;
border-bottom:none !important;
}
.p-accordion-table tr:last-child{
border-bottom:1px solid #ccc !important;
}
.p-accordion-table th{
padding: 8px 45px 8px 12px !important;
position:relative;
cursor:pointer;
max-width:100%;
text-align:left;
}
.p-accordion-table td{
padding:0 !important;
}
.p-accordion-table td span.inner-table{
padding: 10px;
display: block;
}
.p-accordion-table th:after {
content: "";
position: absolute;
width:7px;
height: 7px;
right: 18px;
top: 18px;
transition: all 0.2s;
border-top: 2px solid #555;
border-right:2px solid #555;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.p-accordion-table .table-active:after {
top: 15px;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
}
ビジュアルエディタなどで高さを調整するとスマホで崩れてしまう問題があります。その場合は下記コードを追加してください。
@media screen and (max-width: 560px) {
.p-accordion-table,.p-accordion-table tr,.p-accordion-table th,.p-accordion-table td {
height: auto !important;
}
}
STEP2:functions.phpにコピペ
JavaScriptを入力するために下記コードをfunctions.phpにコピペします。
functions.phpは少しでも誤るとサイトにアクセスできなくなるので必ずバックアップを取ってから行ってください。
子テーマにJavaScriptを入力できる場所がある方はそちらに<script>の中身をコピペでもOKです。
//アコーディオンテーブル
if ( !function_exists( 'p_accordion_table' ) ):
function p_accordion_table() {
echo <<< EOM
<script>
jQuery(function(){
if (jQuery('.p-accordion-table th').css('display')=='block') {
jQuery('.p-accordion-table tr td').wrapInner('<span class="inner-table">');
jQuery('.p-accordion-table tr th.table-active').nextAll('td').css('display','none');
jQuery('.p-accordion-table tr th').click(function(){
if(jQuery(this).next('td').css('display')=='block'){
jQuery(this).nextAll().slideToggle();
jQuery(this).toggleClass('table-active');
} else {
jQuery(this).nextAll().slideToggle();
jQuery(this).toggleClass('table-active');
}
});
}
})
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'p_accordion_table' );
endif;STEP3:HTMLコピペ
これで準備はできたのであとはHTMLをコピペするだけです。
クラシックエディタの方はAddQuicktag。グーテンベルクの方は「カスタムHTML+再利用ブロック」を使えばいつでも使えます。
2列テーブルのサンプルコードです。
・2列テーブル
<table class="p-accordion-table"> <tbody> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> </tbody> </table>
2列以上のテーブルのサンプルコードです。
・複数列テーブル
<table class="p-accordion-table"> <tbody> <tr> <th>見出し1</th> <td>コンテンツ1-1</td> <td>コンテンツ1-2</td> <td>コンテンツ1-3</td> </tr> <tr> <th>見出し2</th> <td>コンテンツ2-1</td> <td>コンテンツ2-2</td> <td>コンテンツ2-3</td> </tr> <tr> <th>見出し3</th> <td>コンテンツ3-1</td> <td>コンテンツ3-2</td> <td>コンテンツ3-3</td> </tr> <tr> <th>見出し4</th> <td>コンテンツ4-1</td> <td>コンテンツ4-2</td> <td>コンテンツ4-3</td> </tr> <tr> <th>見出し5</th> <td>コンテンツ5-1</td> <td>コンテンツ5-2</td> <td>コンテンツ5-3</td> </tr> </tbody> </table>
デフォルトでアコーディオンを閉じる
デフォルトでアコーディオンを閉じるには、thにclassを付与します。
・1列目と3列目を最初から閉じる
<table class="p-accordion-table"> <tbody> <tr> <th class="table-active">見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> <tr> <th class="table-active">見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> <tr> <th>見出し</th> <td>コンテンツ</td> </tr> </tbody> </table>
そうすると表示はこのようになります。
PCでは全表示、スマホでは1列目と3列目が閉じた状態になってるかと思います。
| 見出し | コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ |
| 見出し | コンテンツ |
| 見出し | コンテンツ |
テーブルの色を変えるには
色を変えるにはCSSを変更します。
見出しの背景色は下記CSSのカラーコードを変更してください。
.p-accordion-table th {
background: #fffbf0;
ブルー
.p-accordion-table th {
background: #f0f9ff;
| 見出し | コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ |
ピンク
.p-accordion-table th {
background: #fff1f0;
| 見出し | コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ |
グリーン
.p-accordion-table th {
background: #f2fbef;
| 見出し | コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ |
グリーン
.p-accordion-table th {
background: #f1f1f1;
| 見出し | コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ |
文字色は
color: #555 !important;
のカラーコードを変更してください。



コメント