WordPressの必須プラグイン「AddQuickTagの使い方と設定方法」を紹介します。
AddQuickTagの何が便利かって「好きな装飾(タグ)がワンクリックで使えるようになる」ことです。
例えばカスタマイズで下記のようなボックスを作れるようにしたとき。
- ワンクリックで何でも呼び出せる
- 超時短
- カスタマイズが楽しくなる
- 無料
- 新エディタ(Gutenberg)に対応していない
- 最初に設定をしなければいけない
こちらのボックスは下記ページでカスタマイズ方法を紹介しています。
参考 tableタグを使わない比較表デザイン!レスポンシブ対応!
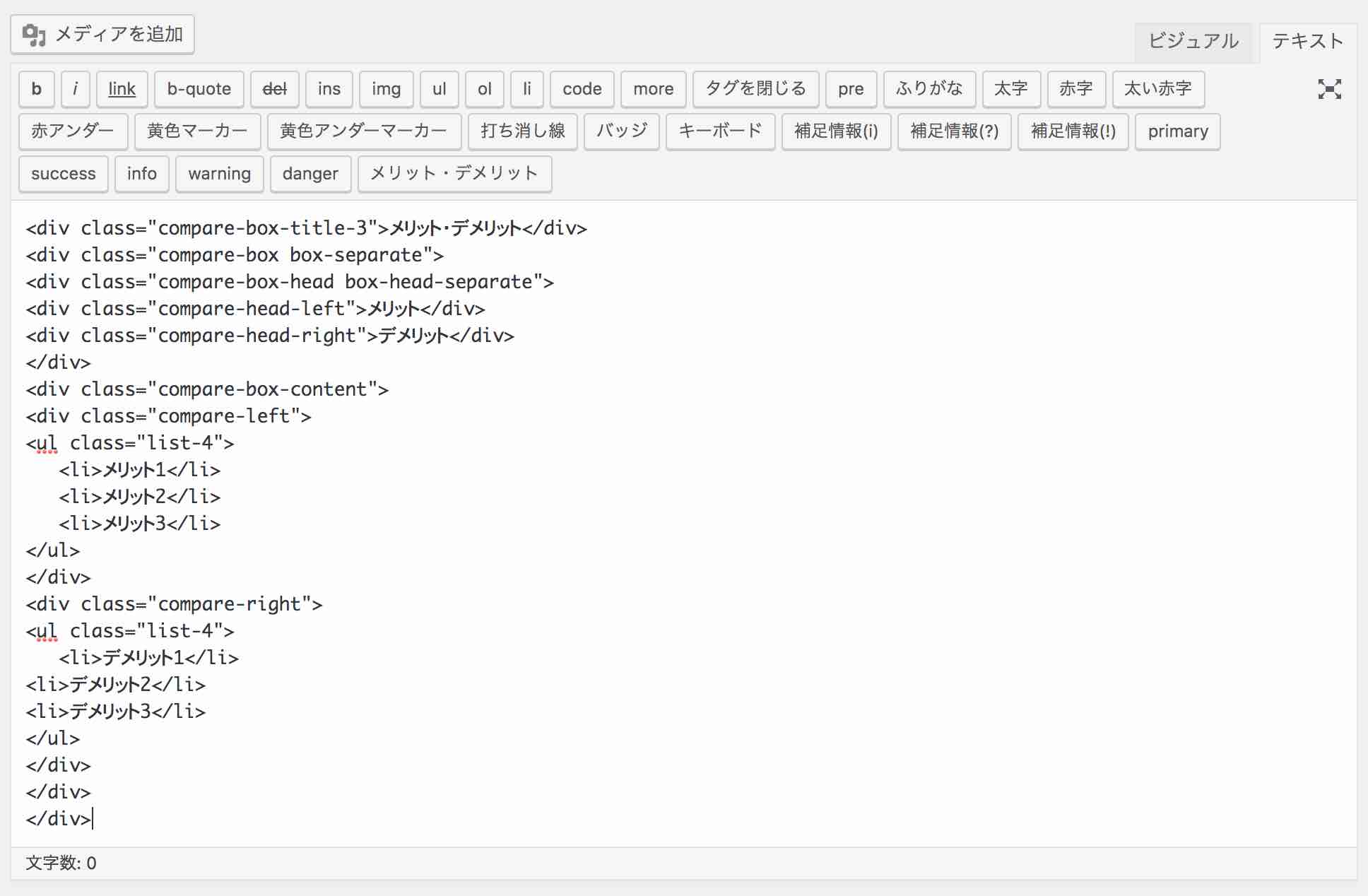
このボックスを表示させるにはテキストエディタに
<div class="compare-box-title-3">メリット・デメリット</div> <div class="compare-box box-separate"> <div class="compare-box-head box-head-separate"> <div class="compare-head-left">メリット</div> <div class="compare-head-right">デメリット</div> </div> <div class="compare-box-content"> <div class="compare-left"> <ul class="list-4"> <li>ワンクリックで何でも呼び出せる</li> <li>超時短</li> <li>カスタマイズが楽しくなる</li> <li>無料</li> </ul> </div> <div class="compare-right"> <ul class="list-4"> <li>新エディタ(Gutenberg)に対応していない</li> <li>最初に設定をしなければいけない</li> </ul> </div> </div> </div>
と入れなければいけないので手動ではさすがにやってられませんね。
AddQuicktagはこのコードを登録し、一発で呼び出すことができるようになります。
あとは中身の文言だけ変更すればいいので超時短になるってわけです。
デメリットはWordPressの新エディター「Gutenberg」に対応していないことです。
しかし、対処法もしっかりあるのでGutenberg使いの方でも安心して利用できます。
AddQuicktagの使い方と設定方法
手順はこの通りです。
- AddQuicktagをインストールしよう!
- 設定と登録をしよう!
- 試しに使ってみよう!
簡単なのでパソコンが苦手な方でもできるかと思います。
AddQuicktagをインストールしよう!
1分もあればできます!超簡単!
STEP1:WordPress管理画面からプラグイン新規追加

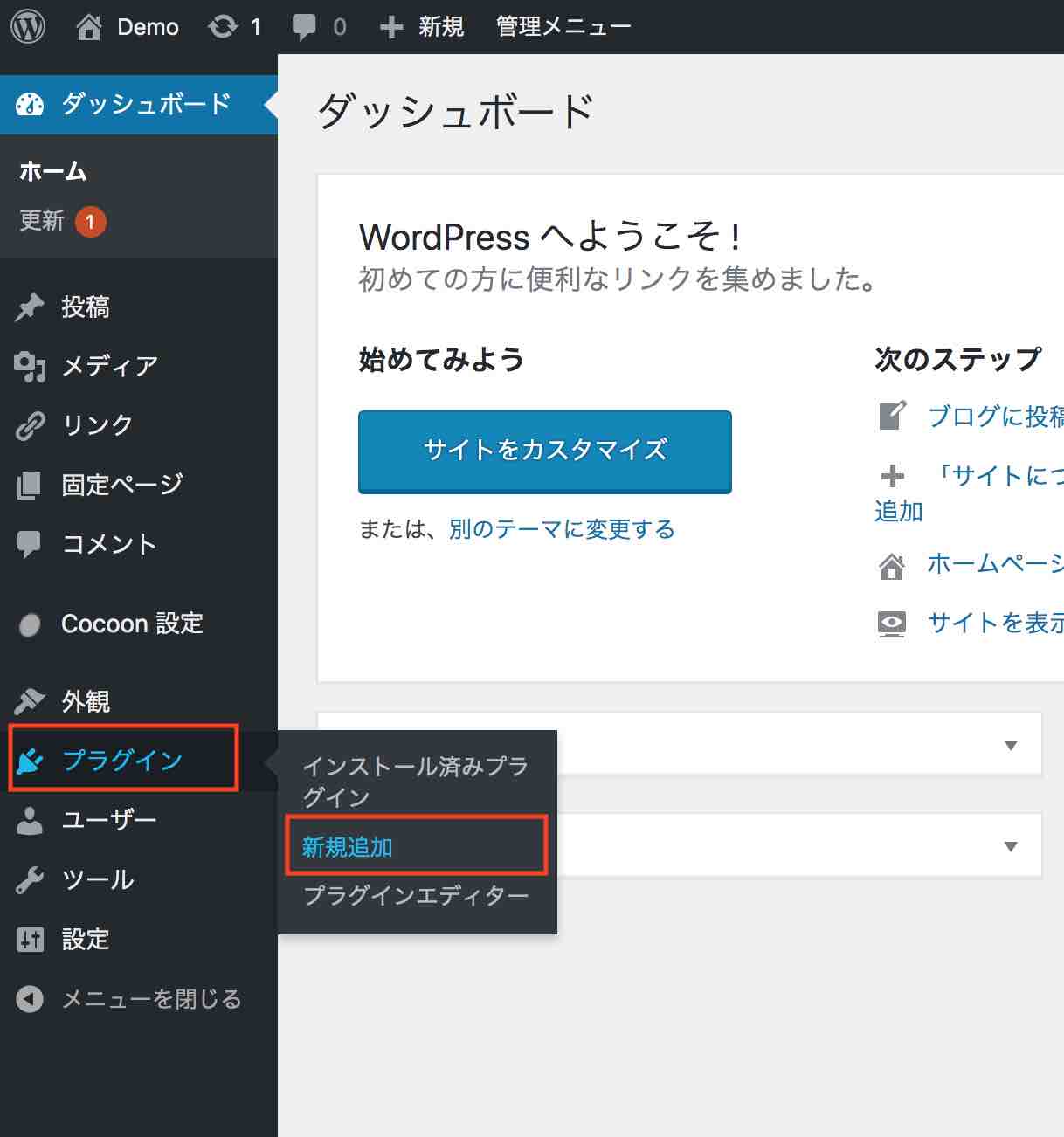
「WordPress管理画面→プラグイン→新規追加」を選択します。
STEP2:AddQuicktagを検索

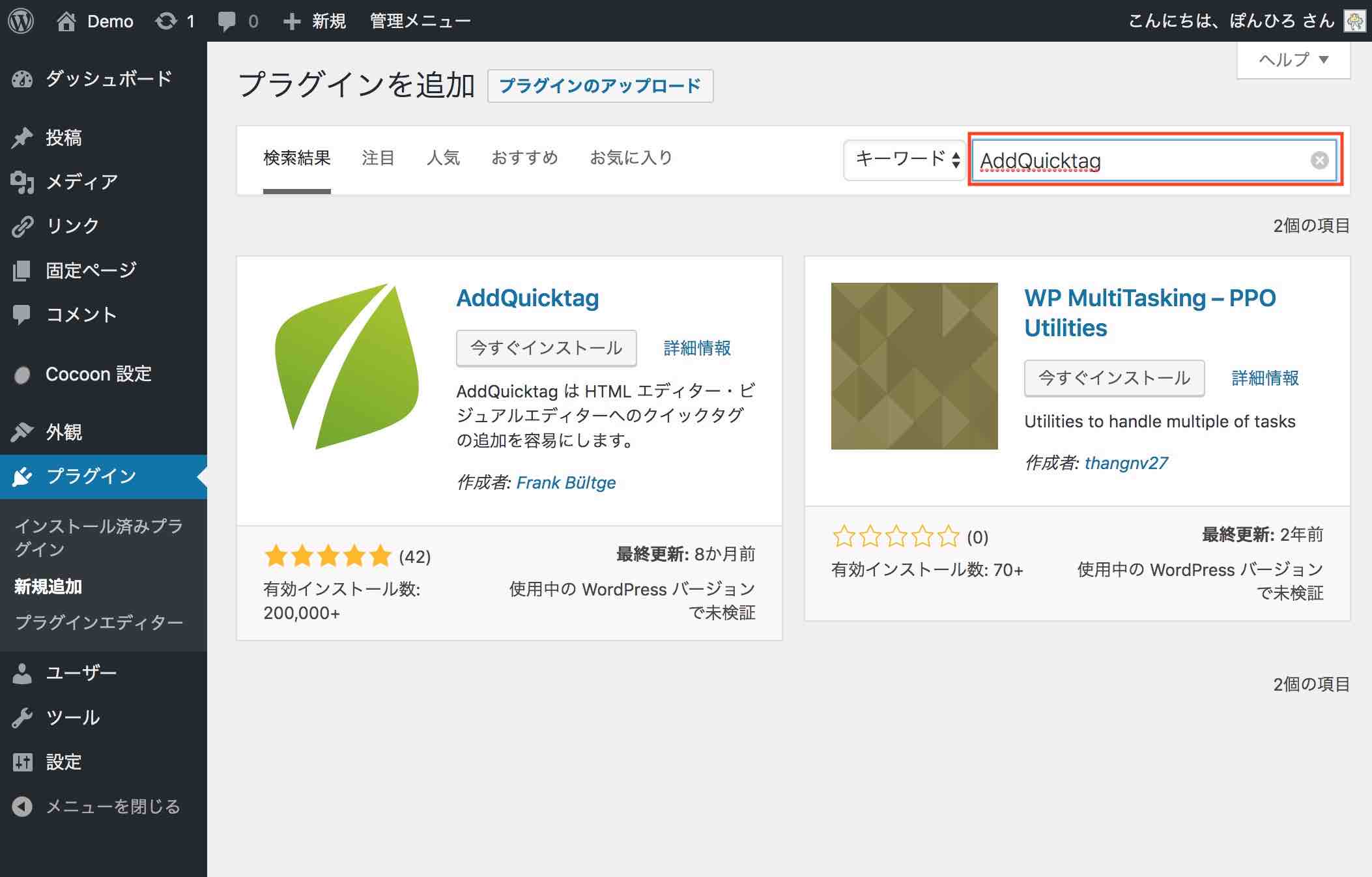
検索窓で「AddQuicktag」を検索しましょう!
STEP3:AddQuicktagインストール

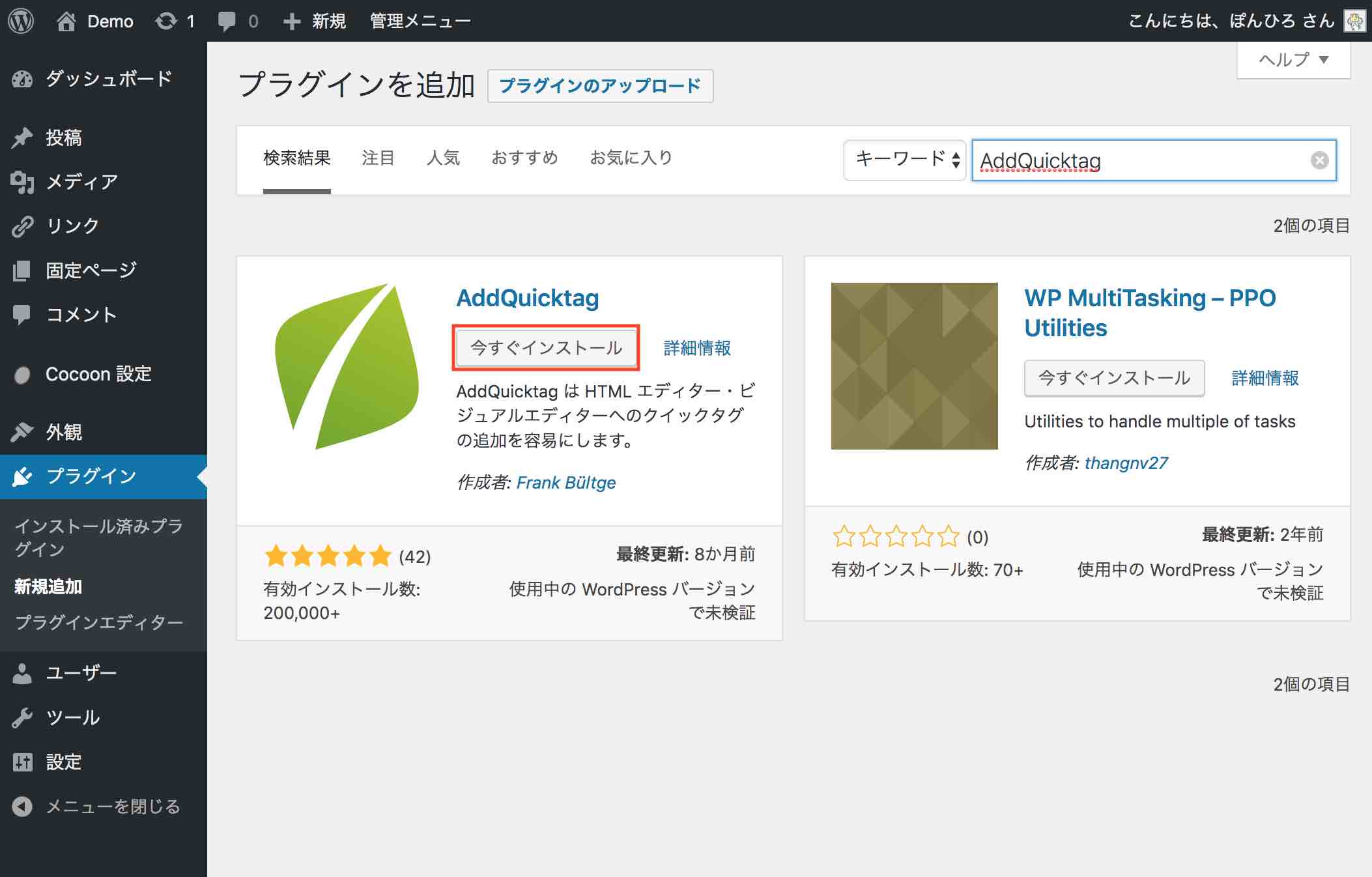
検索結果に表示されたAddQuicktagから「今すぐインストール」を選択!
STEP4:AddQuicktag有効化

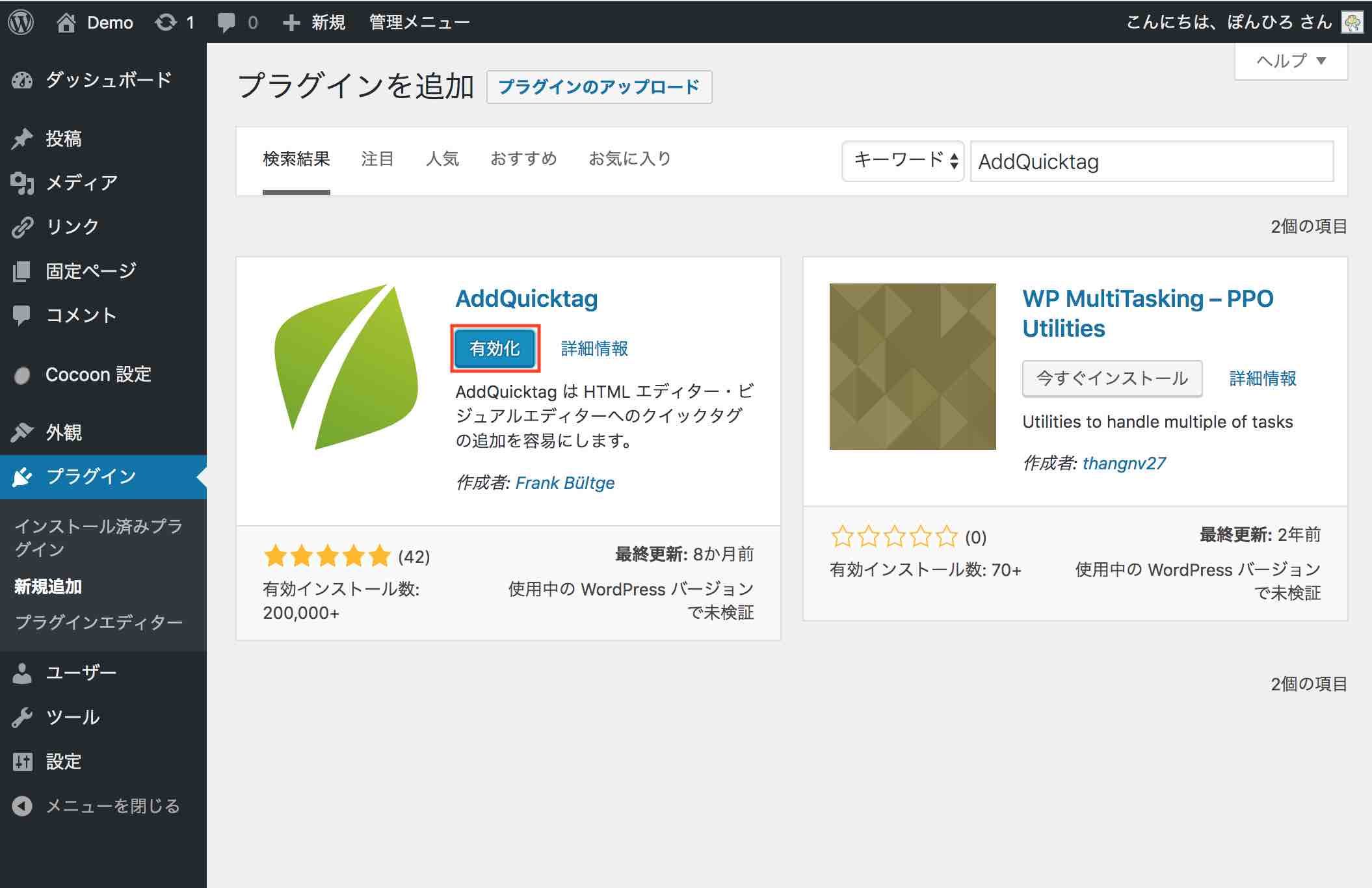
インストールボタンが有効化に変わるので「有効化」を選択してインストール完了です!
AddQuicktagの設定、タグの登録をしてみよう!
設定や登録も簡単です!
STEP1:WordPress管理画面からAddQuicktag選択

AddQuicktagを有効化するとWordPress管理画面の設定欄に「AddQuicktag」が追加されているので選択します。
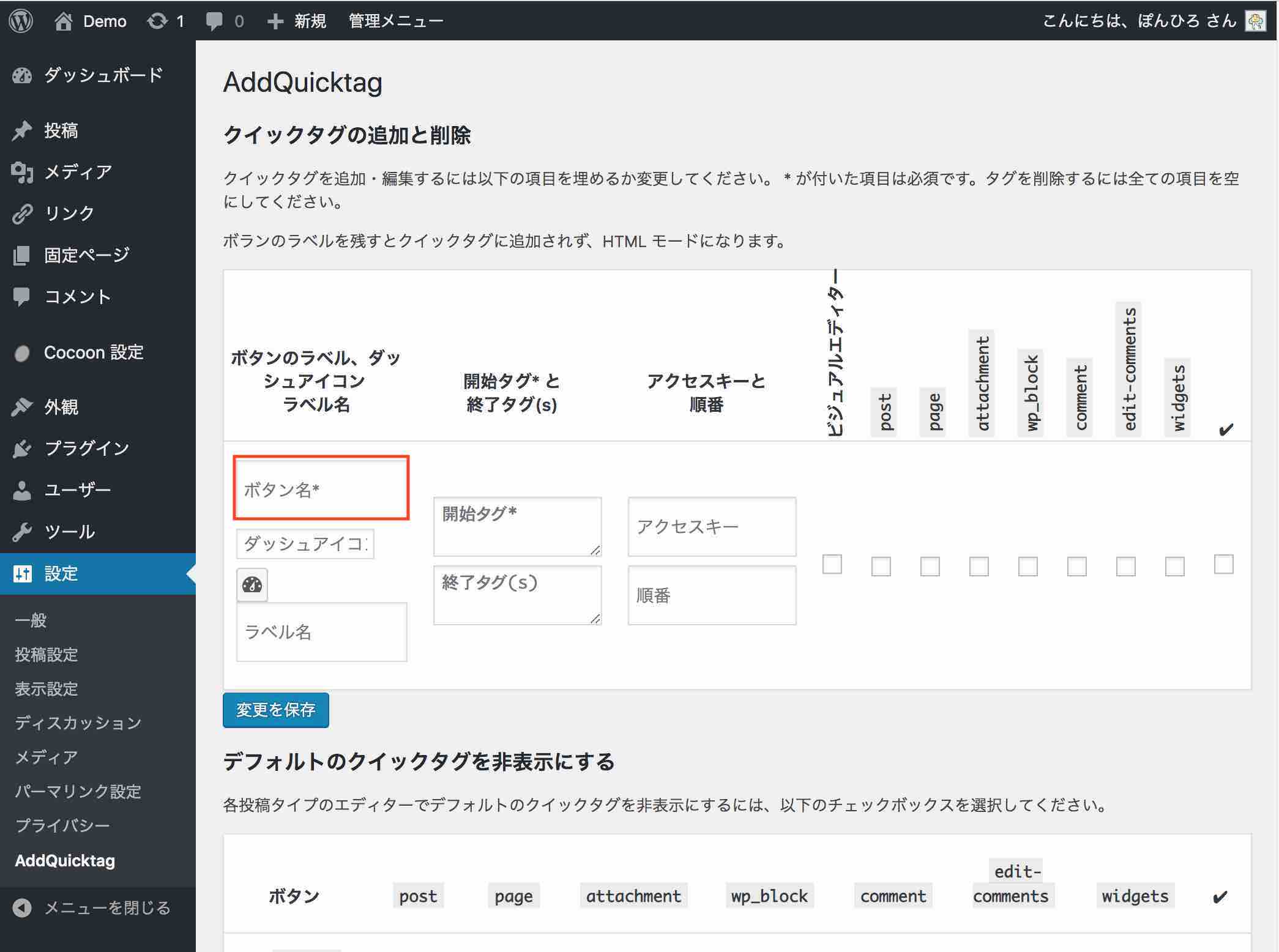
STEP2:ボタン名を入力

ボタン名は何でもいいですが自分がわかる名前にしましょう。
例えば箇条書きのコードならそのまま「箇条書き」や「リスト」などです。
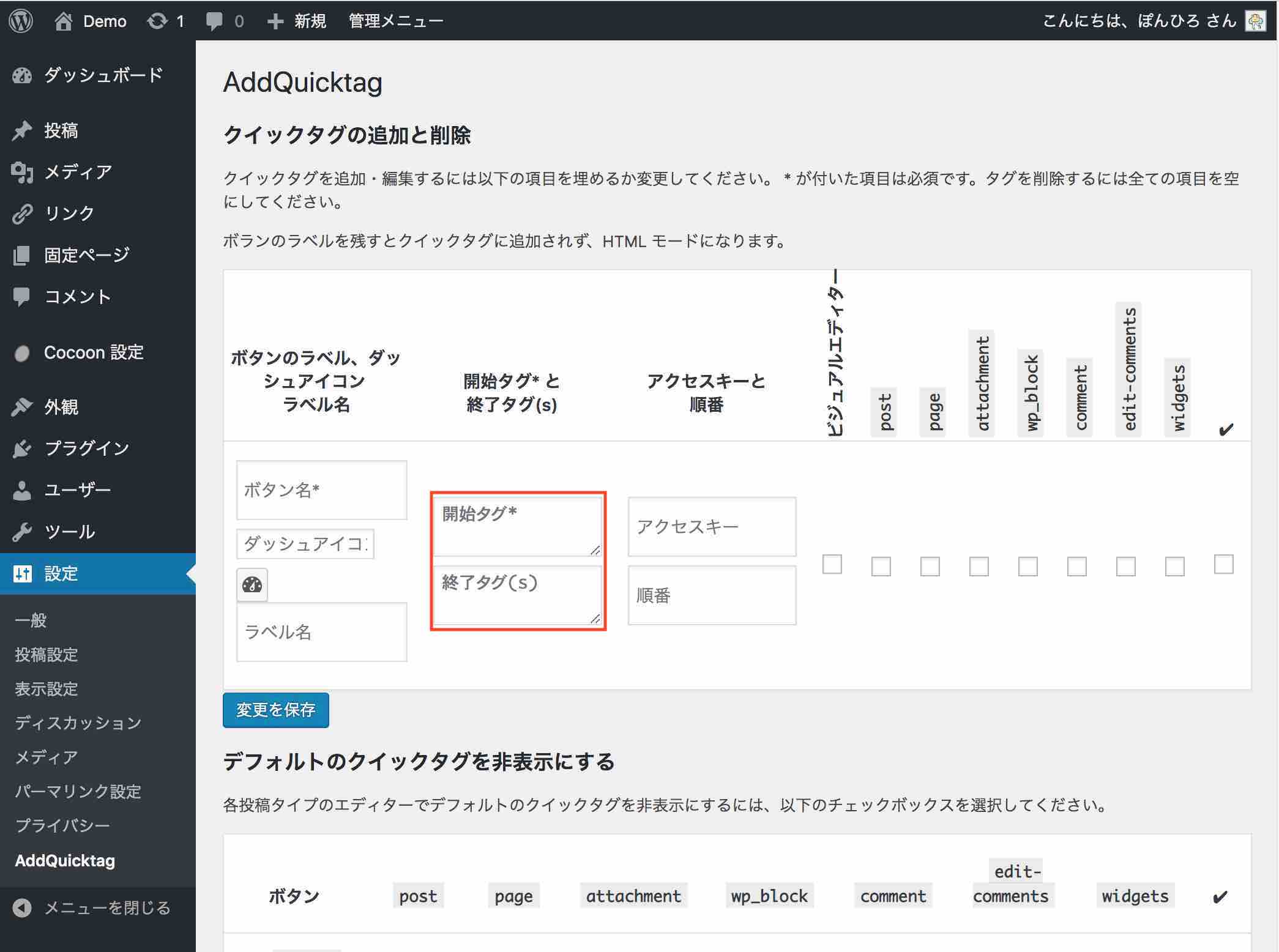
STEP3:開始タグ(終了タグ)を入力

ここに登録したいタグを入力します。
開始タグは必須ですが終了タグは必須ではありません。
HTMLはほとんどのタグに開始タグと終了タグというものがあります。例えば文章を入力するときHTMLで「開始タグは<p>」「終了タグは</p>」となります。
僕は開始タグ欄しか使っていません。開始タグに全てのタグを登録しておけば、終了タグ含め全て呼び出せます。
呼び出し後に中身の文言などを変更しています。
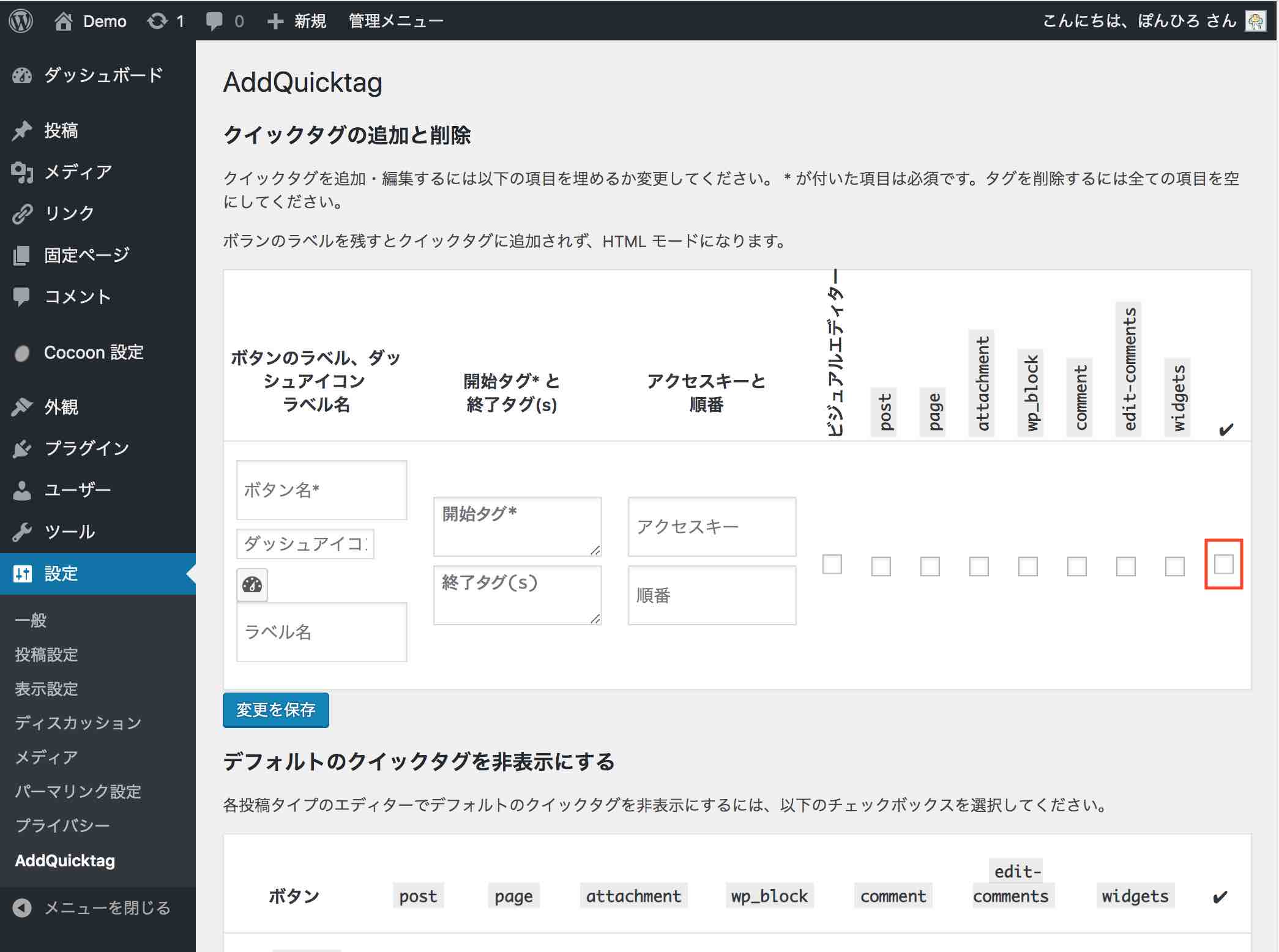
STEP4:チェックを入れて変更を保存

右にある各チェック欄はWordPressのどの画面で有効にするかの設定です。
外す理由がないので全てチェックを入れます。全てにチェックを入れるには右端をチェックすればOKです。
試しに下記コードで登録してみたいと思います。
<div class="compare-box-title-3">メリット・デメリット</div> <div class="compare-box box-separate"> <div class="compare-box-head box-head-separate"> <div class="compare-head-left">メリット</div> <div class="compare-head-right">デメリット</div> </div> <div class="compare-box-content"> <div class="compare-left"> <ul class="list-4"> <li>メリット1</li> <li>メリット2</li> <li>メリット3</li> </ul> </div> <div class="compare-right"> <ul class="list-4"> <li>デメリット1</li> <li>デメリット2</li> <li>デメリット3</li> </ul> </div> </div> </div>
CSSはあらかじめ設定しておいてください。サンプルコードのCSSは下記記事をご覧ください。
参考 tableタグを使わない比較表デザイン!レスポンシブ対応!
問題なければ「変更を保存」を選択して完了です!
アクセスキー、順番、ダッシュアイコンって何?
入力必須ではないとはいえ気になる項目がありますよね。
ダッシュアイコン、ラベル名、アクセスキー、順番などです。
- ダッシュアイコン:ボタン名の横に表示されるアイコン
- ラベル名:ボタン名にマウスを乗せたときに表示される補足
- アクセスキー:InternetExplorerで使えるショートカットキー登録
- 順番:登録したボタンの表示順を設定できる(0〜)
説明を見るとわかると思いますがあまり必要のない項目ですね。必要な人だけ利用しましょう!
AddQuicktagを試しに使ってみよう!
設定ができていれば、あとはもう選択するだけ!
ビジュアルエディタでAddQuicktagを使う

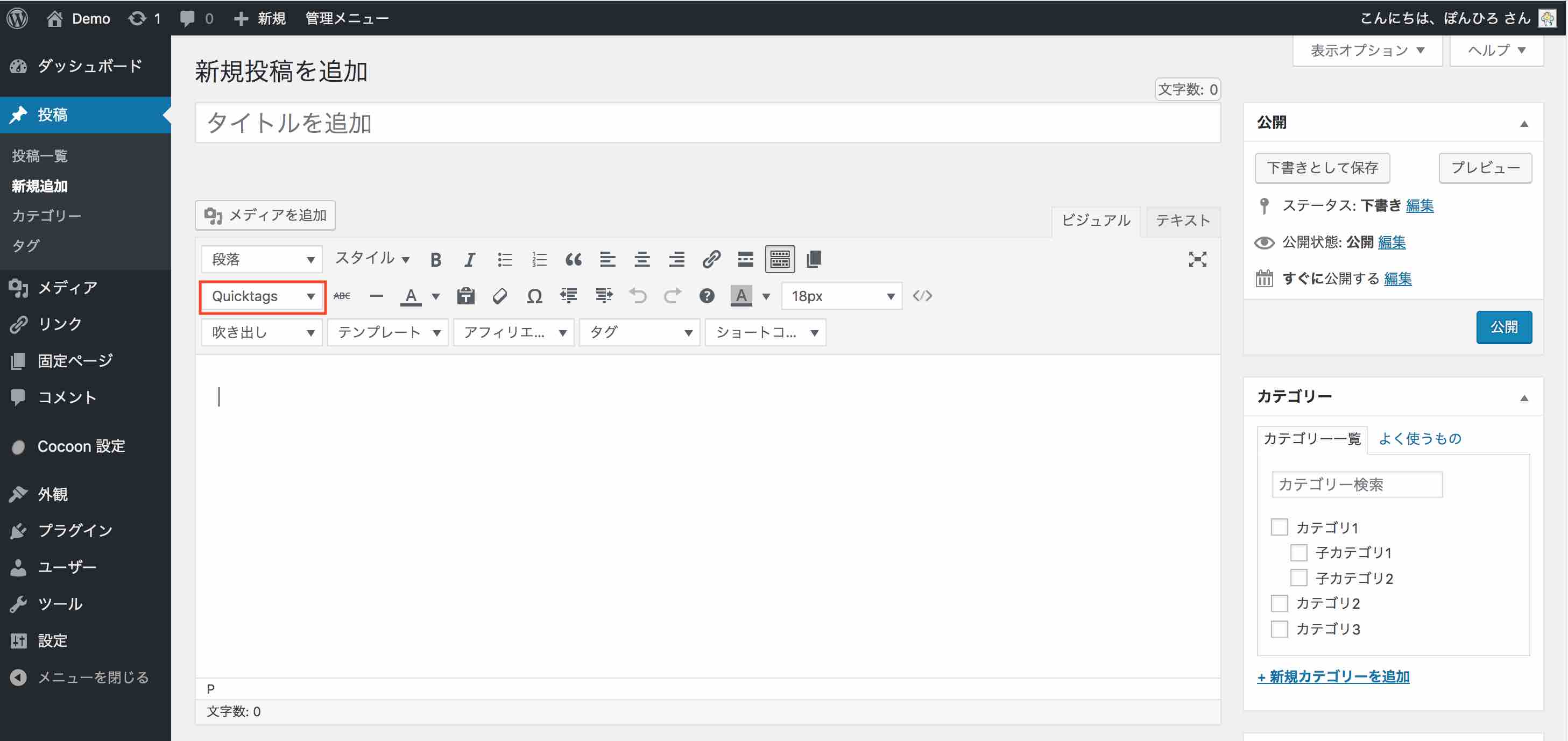
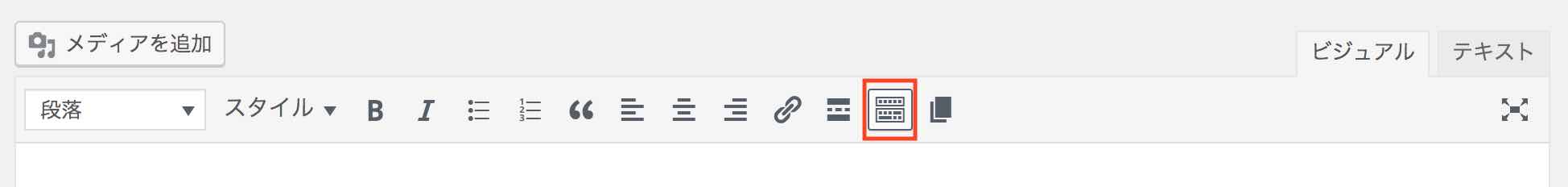
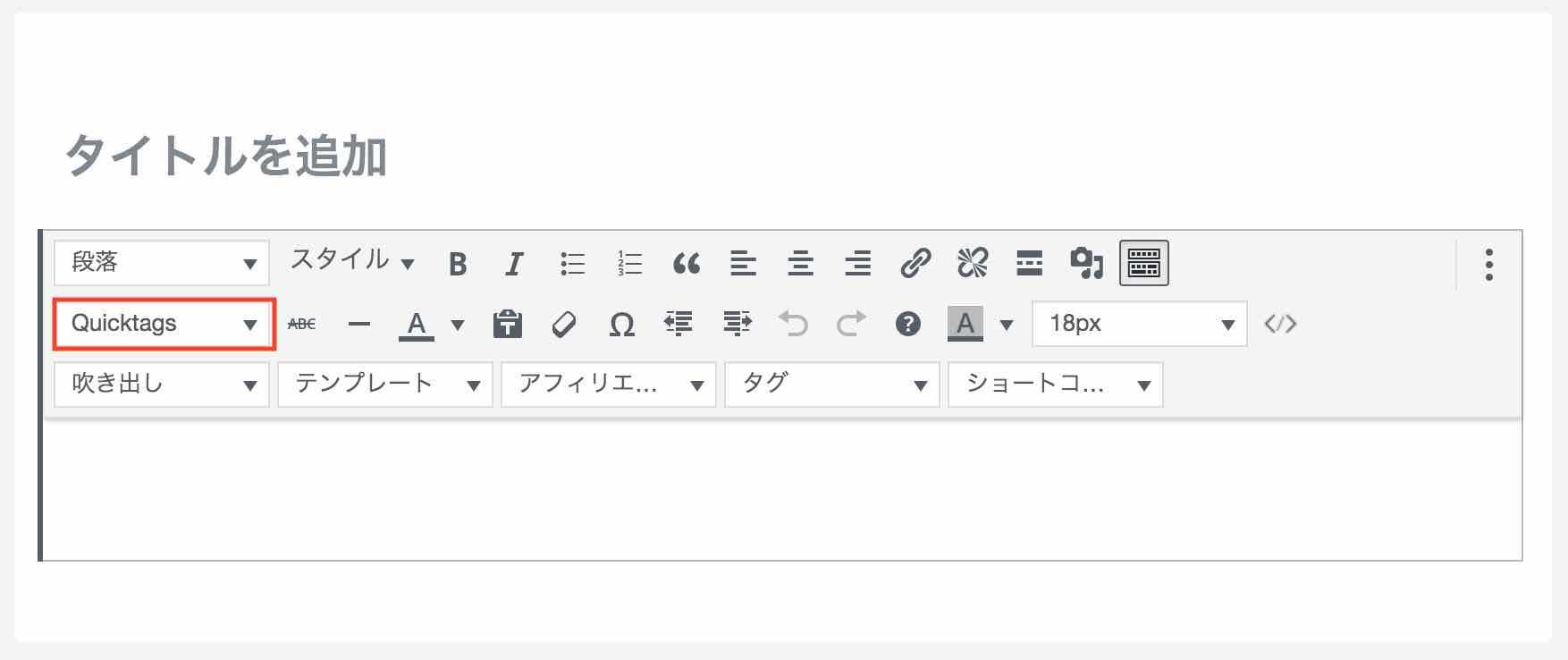
ビジュアルエディタに「Quicktags」という項目が追加されていると思います。ない人は「ツールバー切り替え」ボタンを選択してみてください。

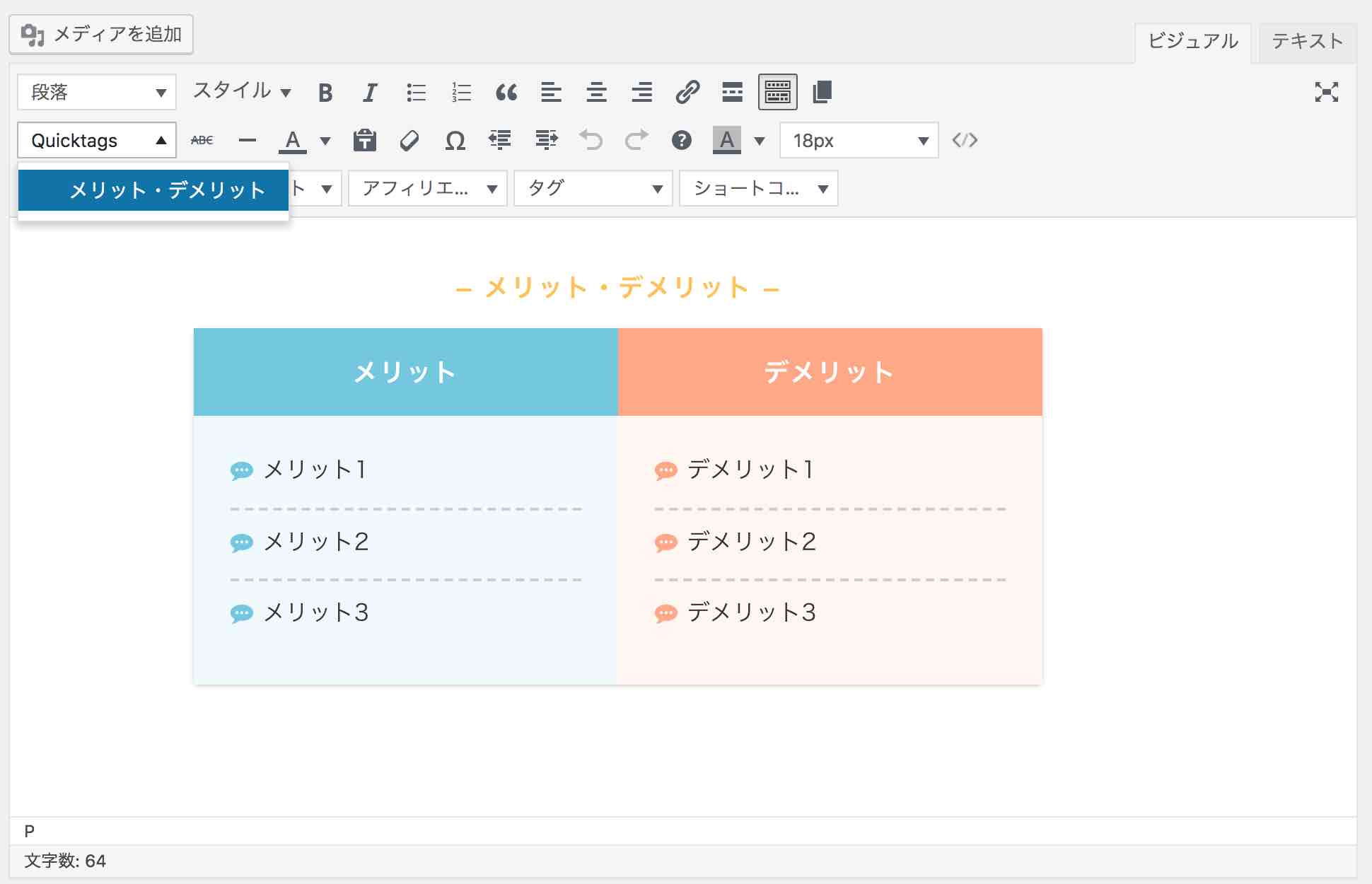
登録したボタン名を選択してみましょう!ここで表示されていない場合は上手く登録ができていません。

表示されればOKです!
テキストエディタでAddQuicktagを使う

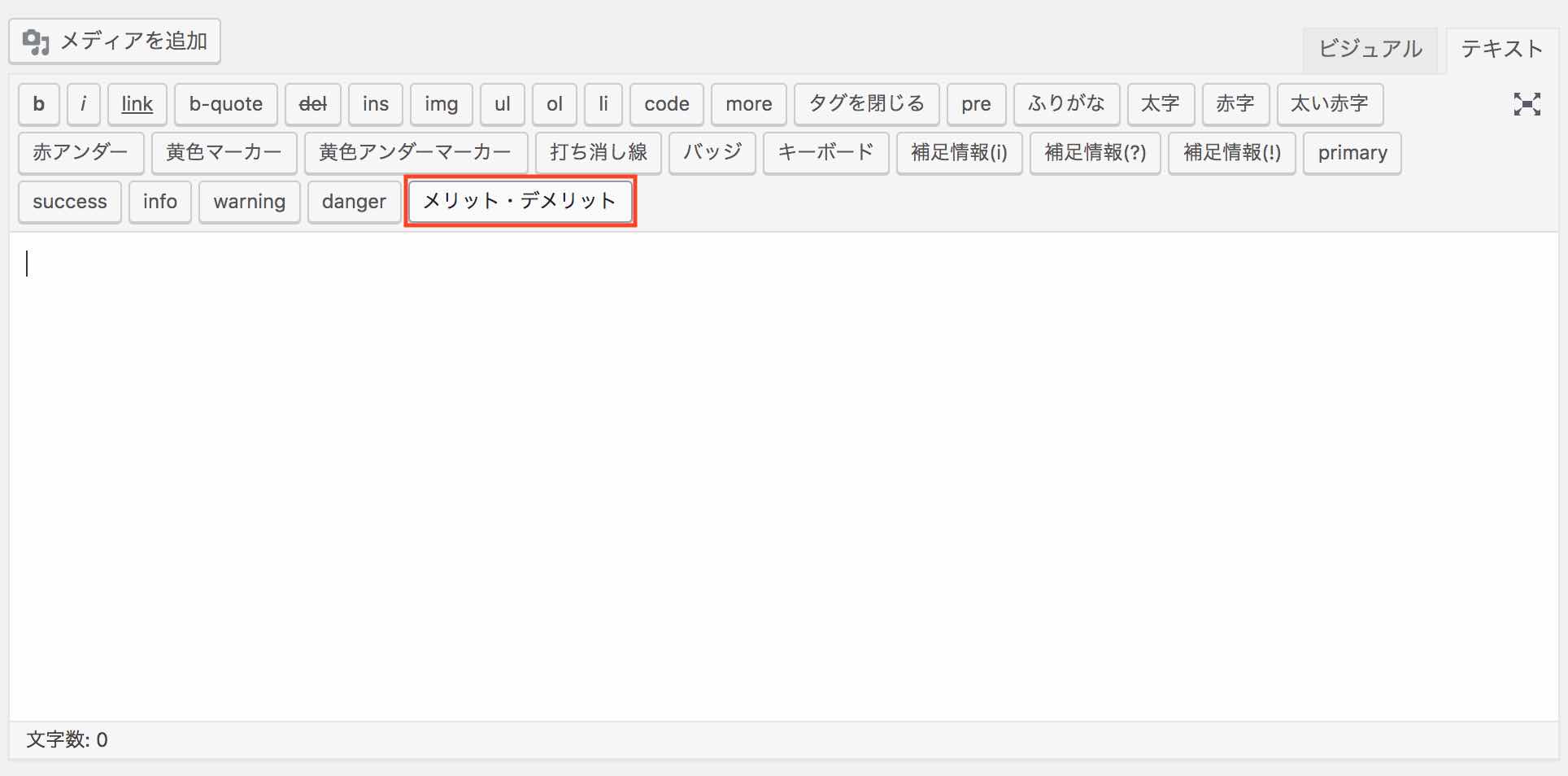
テキストエディタではボタンがそのまま追加されています。
そのボタンを選択すれば登録したタグが表示されます。

新エディターGutenbergでAddQuicktagを使う方法
現在GutenbergにAddQuicktagは対応しておりません。
それでも使える方法があるので紹介します。
現状はクラシックブロックを利用すれば使える!
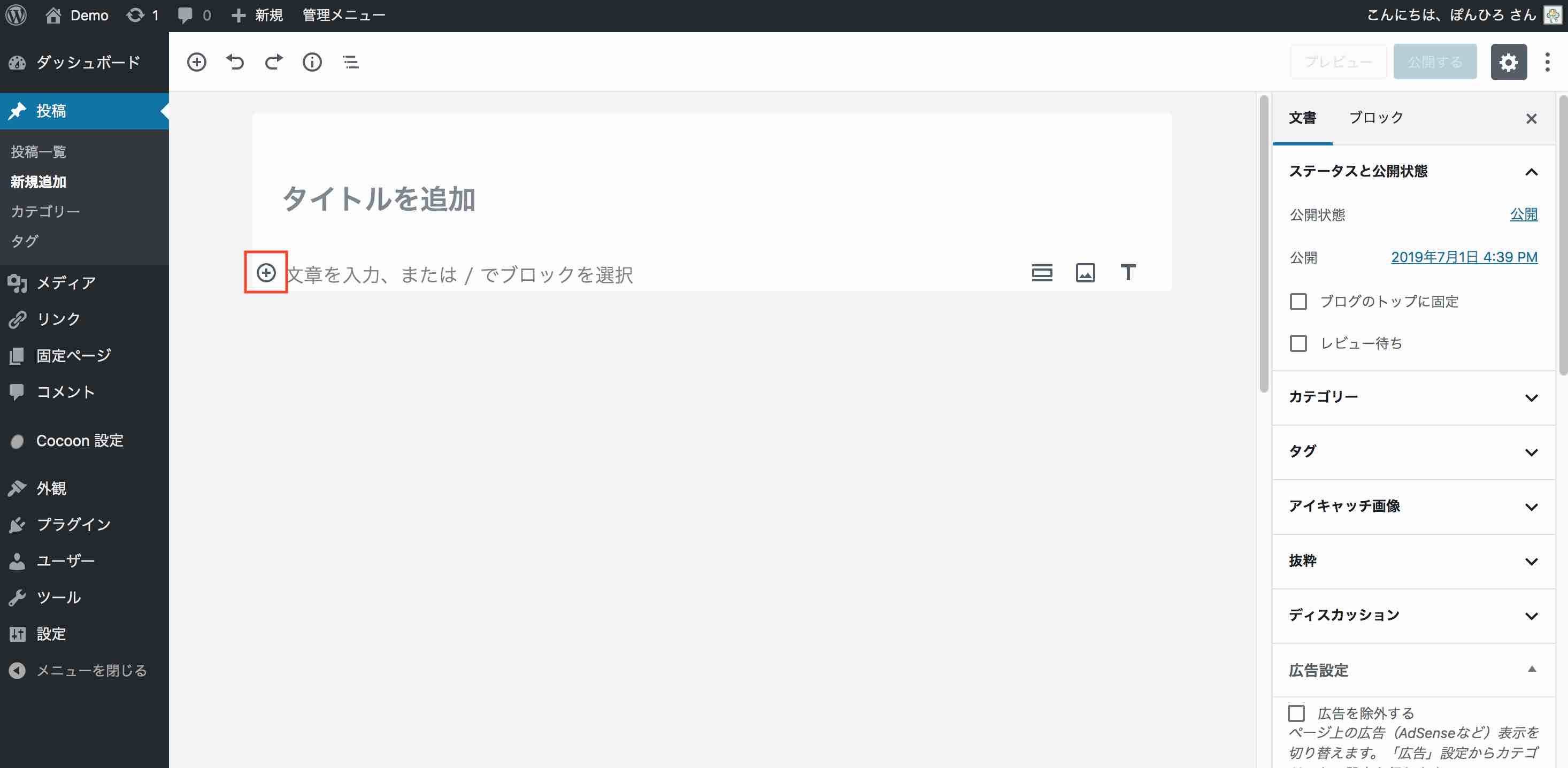
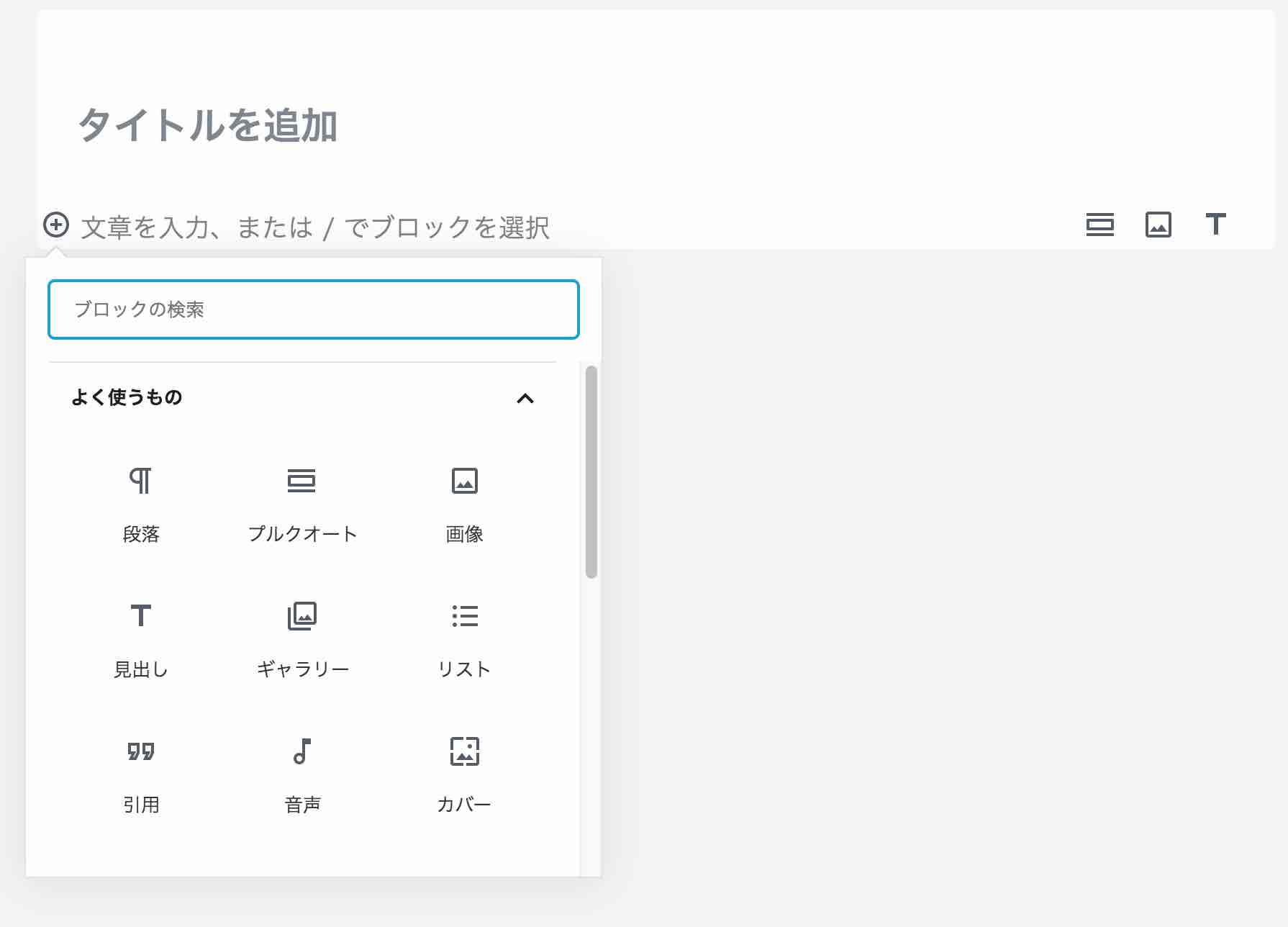
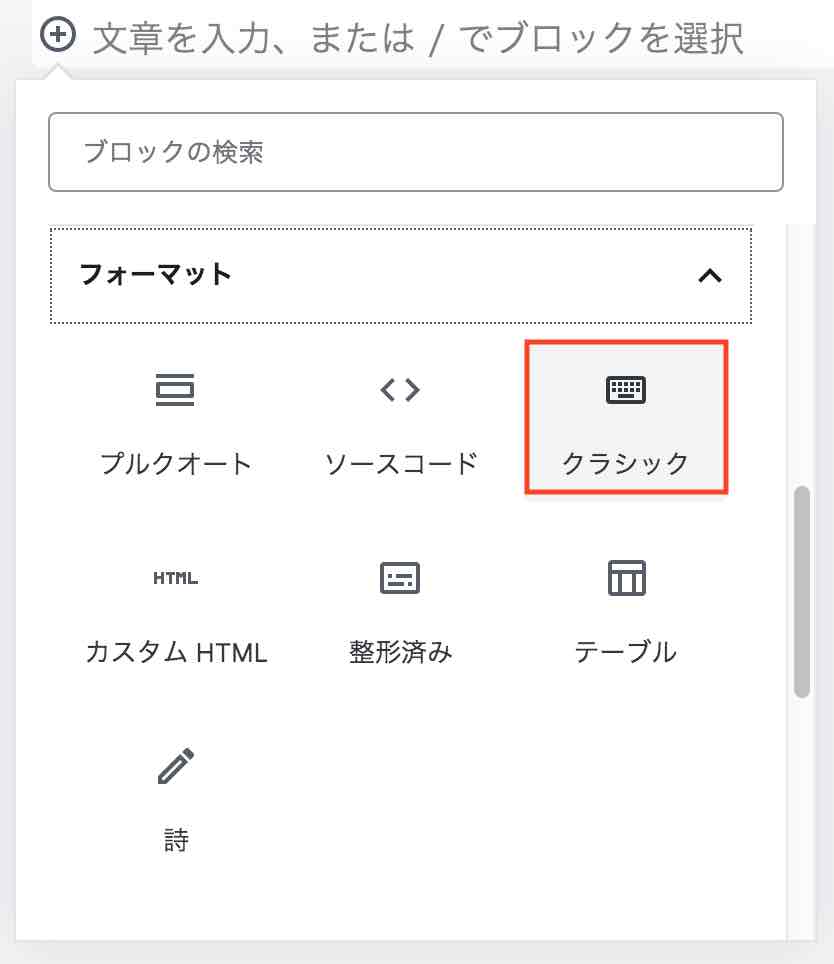
STEP1:ブロック選択画面を開く

+ボタンを選択し、ブロック選択画面を開きます。

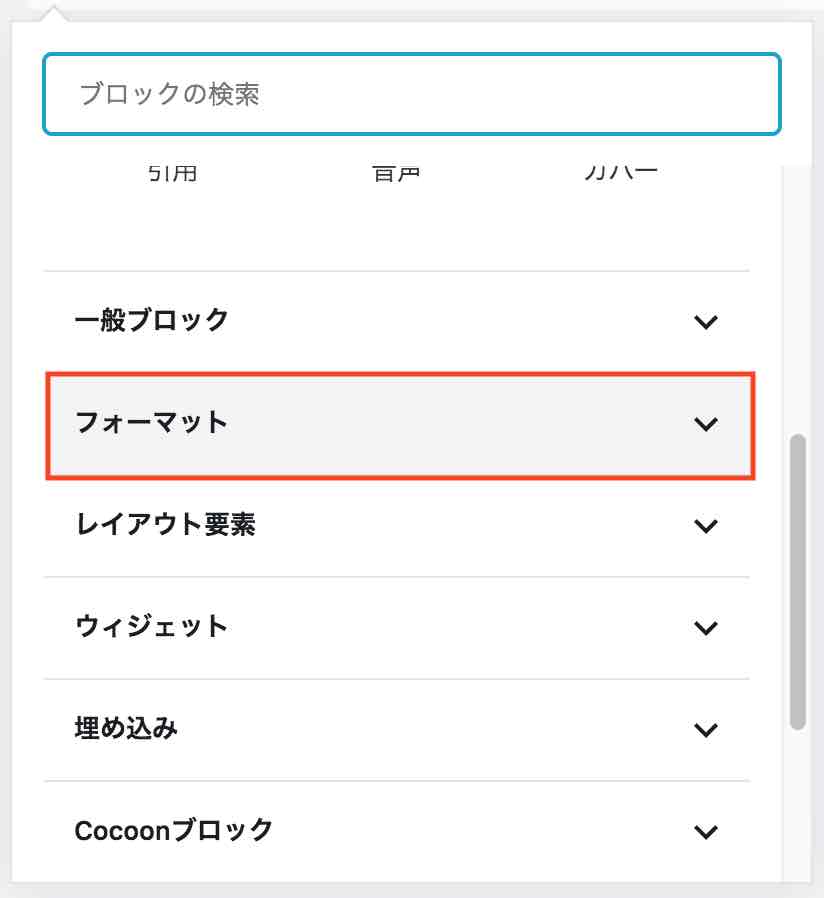
STEP2:フォーマットを選択する

下にスクロールし、フォーマットを選択します。
STEP3:クラシックを選択する

フォーマットの中にあるクラシックを選択します。
STEP4:Quicktagsを選択する

すると従来と同じようにQuicktagsが表示させるのでそこから使います。

コメント
いつもお世話になっております。
Y&K StudioのYoshitakaです。
本日、このサイトを拝見させて頂いた際、最初に表示されているテーブルの要素が崩れているのを確認しました。
恐らくcssの不具合だと思います。
もしよかったら、ご確認ください。
今後ともよろしくお願いいたします。
>Yoshitakaさん
お世話になってます!
全く気付きませんでした!修正しておきます!
ありがとうございます!!!
いつも楽しく拝見しております。
AddQuicktagを使い、文章に下線を引きたいのですが、上手く引けません。
開始タグに
終了タグに
としたのですが、上手く引けません。
これはどの様にすれば左から右まで引けますでしょうか?
例としては、以下のサイトの文章
https://syakkin-teacher.com/
「80万円の借金減額に成功した事例」
の様な下線を引きたいです。
ご教示頂ければ幸いです。
宜しくお願いします。
問い合わせにて解決済です。
spanタグをpタグに変更で解決されました。