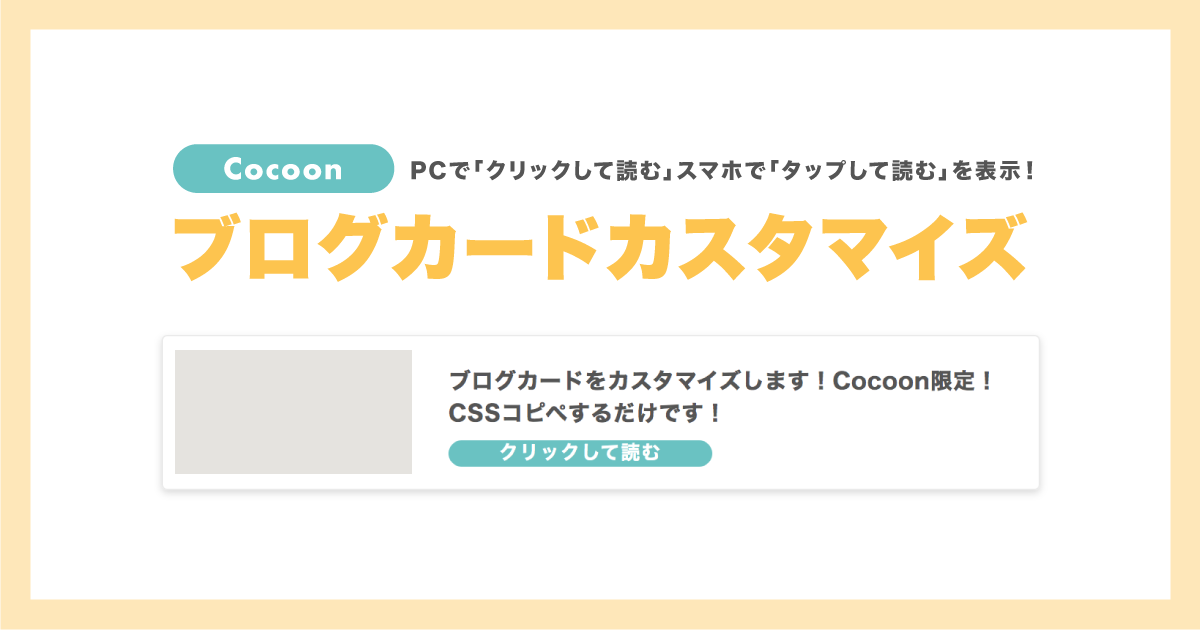
Cocoonのブログカードをカスタマイズします!
早速Before、Afterをご覧ください!
Before

After

カスタマイズの最大の特徴は…
- PC:クリックして読む
- スマホ:タップして読む
が自動で表示されることです。
画面のサイズで判断してるのでPCで見てる人は画面を縮めると文字が変わるのがわかるかと思います。
Cocoonブログカードカスタマイズ手順
手順は以下の通りです。
- STEP1CSSコピペstyle.cssにコードをコピペ
手順も何もCSSコピペするだけでした…!
STEP1:CSSをコピペ
CSSをコピペしていきます。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
/************************************
** ブログカード
************************************/
.blogcard-snippet,
.blogcard-footer {
display: none;
}
.blogcard-wrap {
transition: all .3s;
max-width: 600px;
margin: 2em auto;
}
.blogcard {
border:1px solid #eaeaea !important;
box-shadow: 0 2px 5px rgba(0, 0, 0, .15);
padding: 10px;
}
.blogcard-wrap:hover {
background: none;
transform: translateY(-3px);
box-shadow: 0px 10px 20px rgba(0, 0, 0, .1);
}
.blogcard-thumbnail {
margin: 0;
}
.blogcard-thumbnail img {
display: block;
}
.blogcard-title {
color: #555;
letter-spacing: 0.5px;
font-size: 15px;
line-height: 1.5;
margin: 10px 0 0 0;
height: 45px;
overflow: hidden;
}
.blogcard-content {
min-height: auto;
margin-left: 185px;
padding-right: 6px;
}
.blogcard-label {
top: -11px;
left: 9px;
padding: 3px 0.6em;
background:#aaa;
padding: 1px 10px;
font-weight: 600;
font-size: 11px;
letter-spacing: 1px;
}
.blogcard-content:after {
content: "クリックして読む";
background: #66c2c3; /* 背景色 */
display: block;
text-align: center;
color: #fff;
font-weight: 600;
letter-spacing: 1px;
width: 180px;
border-radius: 20px;
font-size: 13px;
padding: 1px 0;
margin-top: 6px;
}
@media screen and (max-width: 834px) {
.blogcard-content {
margin-left: 130px;
}
.blogcard-title {
font-size:12px;
line-height: 1.5;
height: 35px;
margin:0;
}
.blogcard-content:after {
content: "タップして読む";
}
.blogcard-thumbnail{
width:120px;
}
}
@media screen and (max-width: 560px) {
.blogcard-content:after {
width: 120px;
font-size: 12px;
}
.blogcard-title {
margin:0;
}
}
@media screen and (max-width: 320px) {
.blogcard-thumbnail {
width: 100px;
}
.blogcard-content {
margin-left: 110px;
}
.blogcard-title {
height: 35px;
}
}
以上です!
クリック(タップ)して読むの色を変えよう!
ご自身のメディアにあわせて色を変えましょう!
色はクリック率に大きく影響しますので必ず変えましょう!

ブログカードをクリックしてほしい、目立たせたい人はメインカラーの補色に近い色を選ぶと目立ちます。
例えば当ブログはオレンジがメインカラーなので補色の青緑に近い色にしてみました。

逆にそこまで目立たせないで溶け込ませたい人はメインカラーに近い色にするといいと思います。
CSSの「クリックして読む」と書いてあるすぐ下のカラーコードを変更してください。
.blogcard-content:after {
content: "クリックして読む";
background: #66c2c3; /* 背景色 */
カラーコードについてはググってね!
文字数制限したくないとき
当カスタマイズはスマホだと30文字程度で切れるようになっています。
これはスッキリ見せるためにそうしたのですが、全文字を入れたいって人もいるかと思うので修正方法を紹介します。
74行目に書いてあるheightをautoにしてください。
.blogcard-title {
font-size:12px;
line-height: 1.5;
height: auto;
ブログカードの使い方については公式を見てね!
以上です!お疲れ様でした!



コメント
ぽんひろさん>
いつも素敵なカスタマイズ情報ありがとうございます。
早速、導入させていただきました。
https://mameshiba-ten.com/
後はブログの中身を充実させなくては~ハハハ。
>テンパさん
ありがとうございます!!
僕のブログだとアイキャッチ画像ではなく、パソコンの全体像が映し出されるんですけど、直すことは可能ですか?
https://www.asa-syou.com
>しょうさん
確認しましたが解決されましたかね?
質問なのですが、「クリックして読む」のところを「クリックして見る」に変えたところ、その文面が表示されなくなってしまいました・・・
解決方法わかりますでしょうか?
>HELLOさん
おそらくダブルクォーテーションなど、何か消してしまったんだと思います。
CSSを貼り直して再編集していただいてもよろしいでしょうか?
そのままコピペさせていただいたのですが、「クリックして読む」の文面が表示されません。
>Yuriさん
返信遅くなりまして申し訳ございません。
他の装飾は反映されていますか?
すいません。同じ現象が起きています。
私の場合は、そのままコピペしたら表示されるのですが、文面を変えたりカラーコードを変えると消えてしまいます。
以前はカラーコードだけを変えた時は大丈夫だったのですが…
>shoさん
変更する際にダブルクォーテーションやセミコロンなど消してしまってはいないですか?
消してないです。
僕の場合はメモ帳に一度コピペしてメモ帳内でコードを打ち換えてからコクーンにペーストすれば上手くいきました。
原因はわからないですがコクーン内でコードを触ると反映されなくなるようです。
以前カラーコードをコクーン内で打ち換えた時はMicrosoft Edgeを使っていたのですが、最近Google Chromeに変えました。
以前との環境の違いはこれぐらいだと思います。
>shoさん
なるほどです。
CocoonというよりWordPress側でテーマエディターの編集時に謎のエラーが起きることがあります。
自動でスペースが入ってしまってるのか何なのか謎ですが、shoさんのように別のエディターで編集してからコピペするのが良さそうですね。
情報提供ありがとうございます。
こんにちは、このようなカスタマイズを記事にしてくださり、ありがとうございます。すこしお聞きしたいことがありまして、CSS行も多く、自分ではどこがどこに反映されるものかわからなかったので質問させてください。
このカスタマイズ、PC版ではブログカードの横幅が本文幅よりひとまわり小さく設定されていますよね。デザインの問題なのかなとは思いますが、個人的にはここの部分の大きさもいじれたらなぁ…と思います。どの部分がそこに対応しているコードなのかお教え願えないでしょうか?よろしくお願いします。
>ソレガシさん
返信大変遅くなりまして申し訳ございません。
こちらの600pxが最大サイズになりますので、数値を変更すれば大きさが変えられます。
.blogcard-wrap {
transition: all .3s;
max-width: 600px;
margin: 2em auto;
}
返信ありがとうございます。さっそく試してみましたが、どうも私の環境下では556px以上のどの数値を入れてもサイズが固定化されてしまうみたいで大きくできませんでした。小さくはできたのですが…
ほかのCSSとかち合ってる?のかもしれませんね。せっかく教えてくださったのにすみません。
使用報告です。
さっそく使わせていただきました。
https://kyusokukan.com
コピペするだけで素敵なカスタマイズが出来て嬉しいです。
seasonも使用しています。
カラーやイメージがお洒落でとても好みです。
これからも参考にさせていただきます。
ありがとうございます。
とても簡単で、しかもシンプルなデザインです。いままで<続きを読む>がスキンの関係でデカすぎて困っていました。ありがとうございます。_(._.)_
素敵なカスタマイズ方法をありがとうございます。
ブログカードの左上に表示されている『公式サイト』のようなマイクロコピーみたいなものを表示させるにはどうしたらよいのでしょうか?
解決できました。ありがとうございました。
初めまして!
こちらのサイトを参考に、cocoonのカスタマイズをさせて頂いております。
早速ですが、このページを参考にブログカードのデザイン変更を試みましたが、デザインが全く変わってくれません。
・キャッシュ削除
・全てのプラグインを一旦無効化
もやってみましたが、症状は同じです。
また、下記ページを参考にヘッダメニューの背景色を変更してみようとしましたが、そちらもCSSの変更が反映されません。
(https://ponhiro.com/cocoon-header-menu-customize/)
さらに、別の方のページを参考にサイトタイトルのフォント変更も同じくCSS変更が反映されないでいます。
ちなみに、サイドバーのプロフィール欄のカスタマイズ
(https://ponhiro.com/cocoon-profile-customize/)
は問題なくCSS変更が反映されます。
サイドバーはOKで、ヘッダとメインカラムがNGなのも気になる点ですが、チェックしておいたほうが良い箇所はございますでしょうか。
知恵をお貸し頂けると助かります。