こんにちは、ぽんひろ(@ponhiroo)です。
Cocoonカスタマイズ!今回はヘッダーとグローバルメニューです。
オシャレ、かつ利便性をアップさせることが目的!
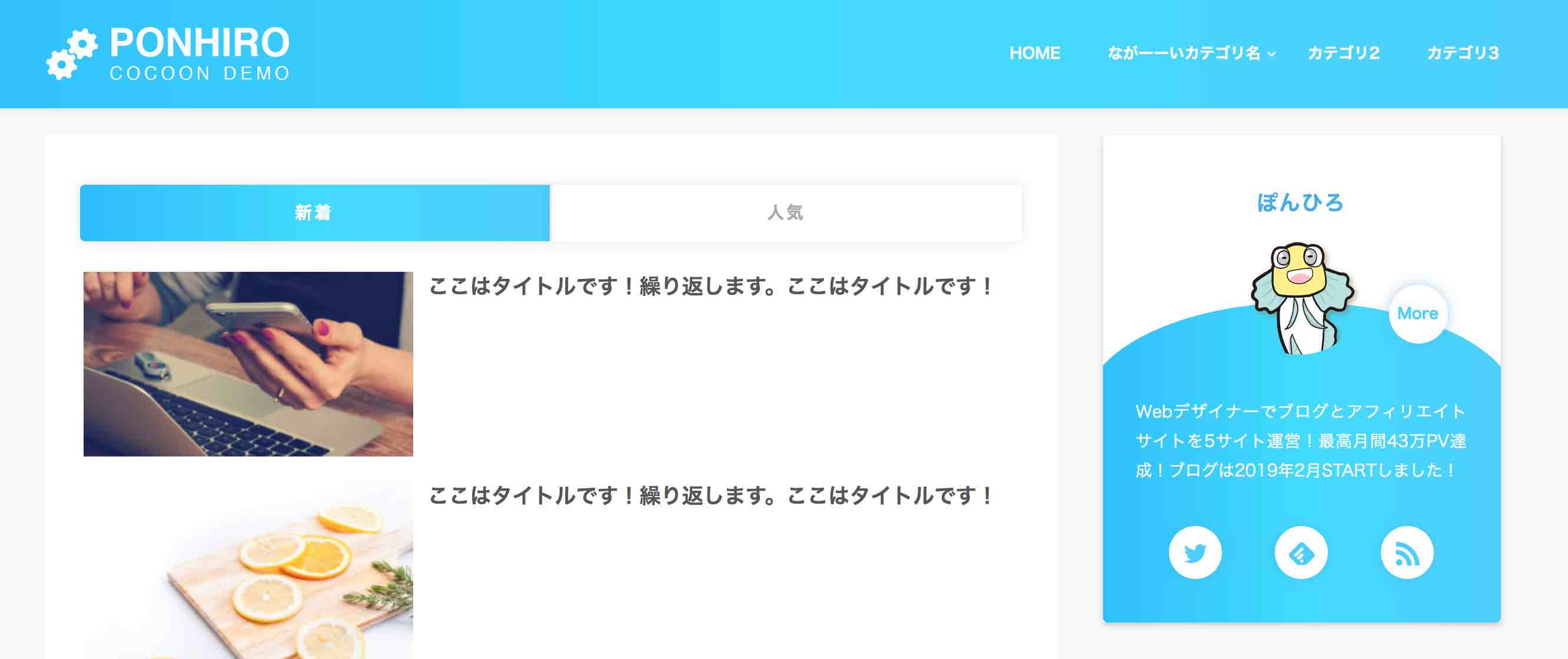
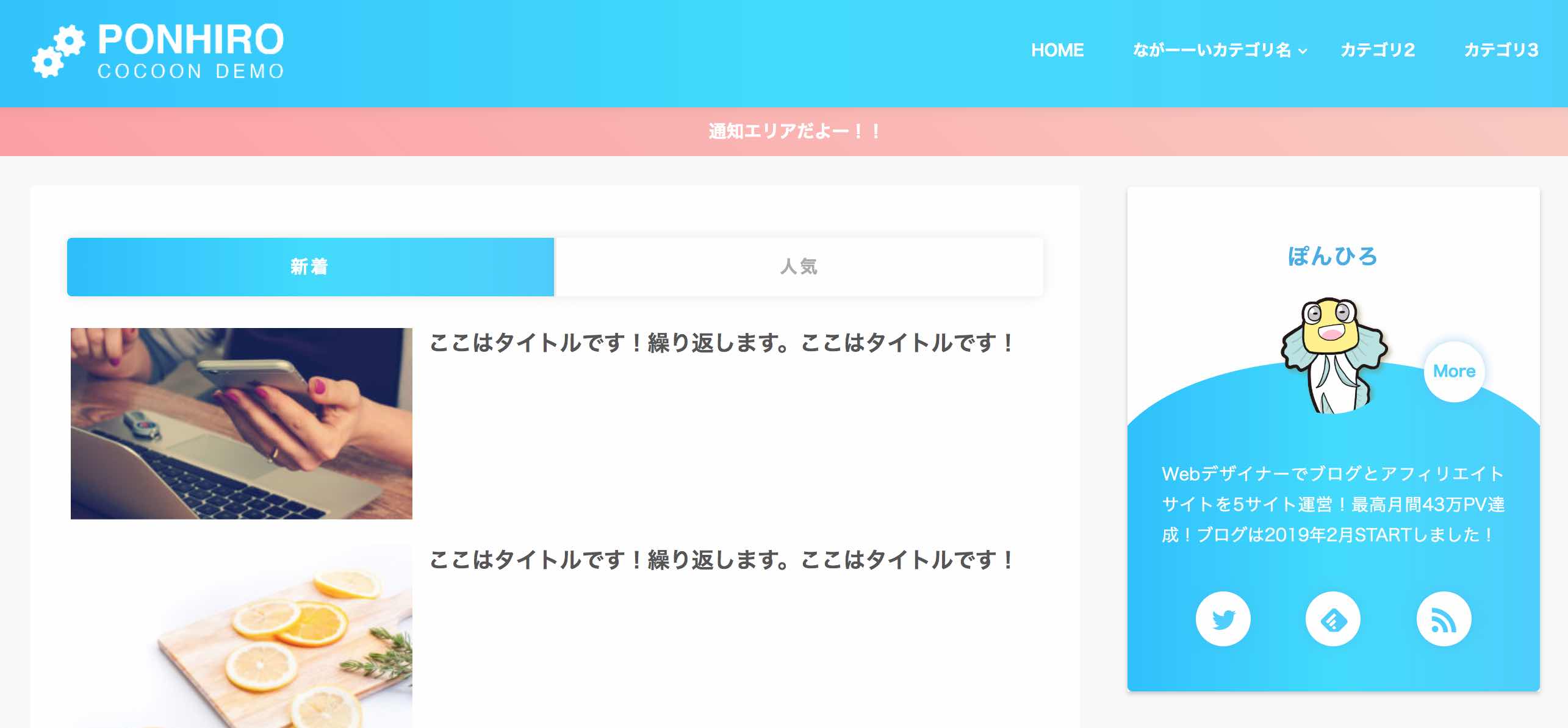
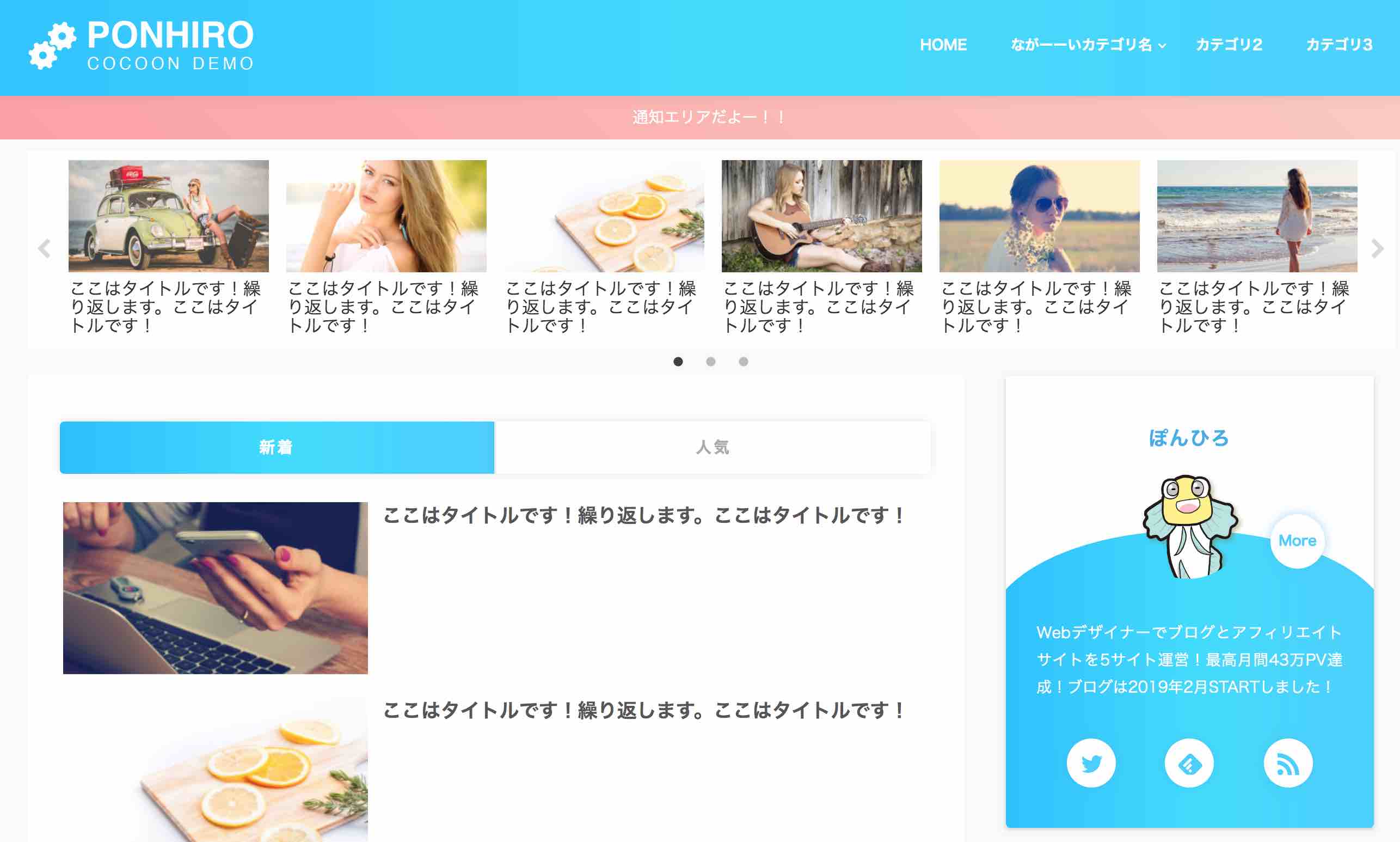
完成図がこちら!

これがスクロールで一緒に降りてきます。
さらに!
スクロール時は縮小し、半透明になるようにしてるので邪魔にもなりません。
実際にデモをご覧ください。
ちなみにスマホもヘッダーを固定していますがこれは別の方法でやってるのでセットで実装をオススメします。
あわせて【Cocoonカスタマイズ】スマホヘッダー固定追尾!

JavasSriptを使ってるのでAMPが使えなくなります。AMPをCocoon設定からOFFにしてから試してください。
GoogleAdsenseを利用してる場合はサブメニューが広告にかぶるとポリシー違反になる可能性があります。
Cocoon製作者であるわいひらさんにご指摘いただきました!
これを実装する場合は、サブメニューの扱いに注意が必要。サブメニューがAdSense広告ユニットにかぶるとポリシー違反になる可能性が高いので。
Cocoonでも開発当初機能は作ってみたものの、ポリシー違反の可能性が排除できないので、実装を見送りました。 pic.twitter.com/KQ5c7AgEj2— わいひら@寝ログ (@MrYhira) 2019年6月26日
GoogleAdsenseを利用してる場合はサブメニューの利用は控えた方がいいですね!
今回変更するファイルは以下の通りです。
- style.css
- javascript.js
Cocoonヘッダーメニューカスタマイズ!手順は?
手順は以下の通りです。
- メニューの作成
- メニュー設定変更
- style.cssを編集
- javascript.jsを編集
STEP1:メニューを作成しよう!
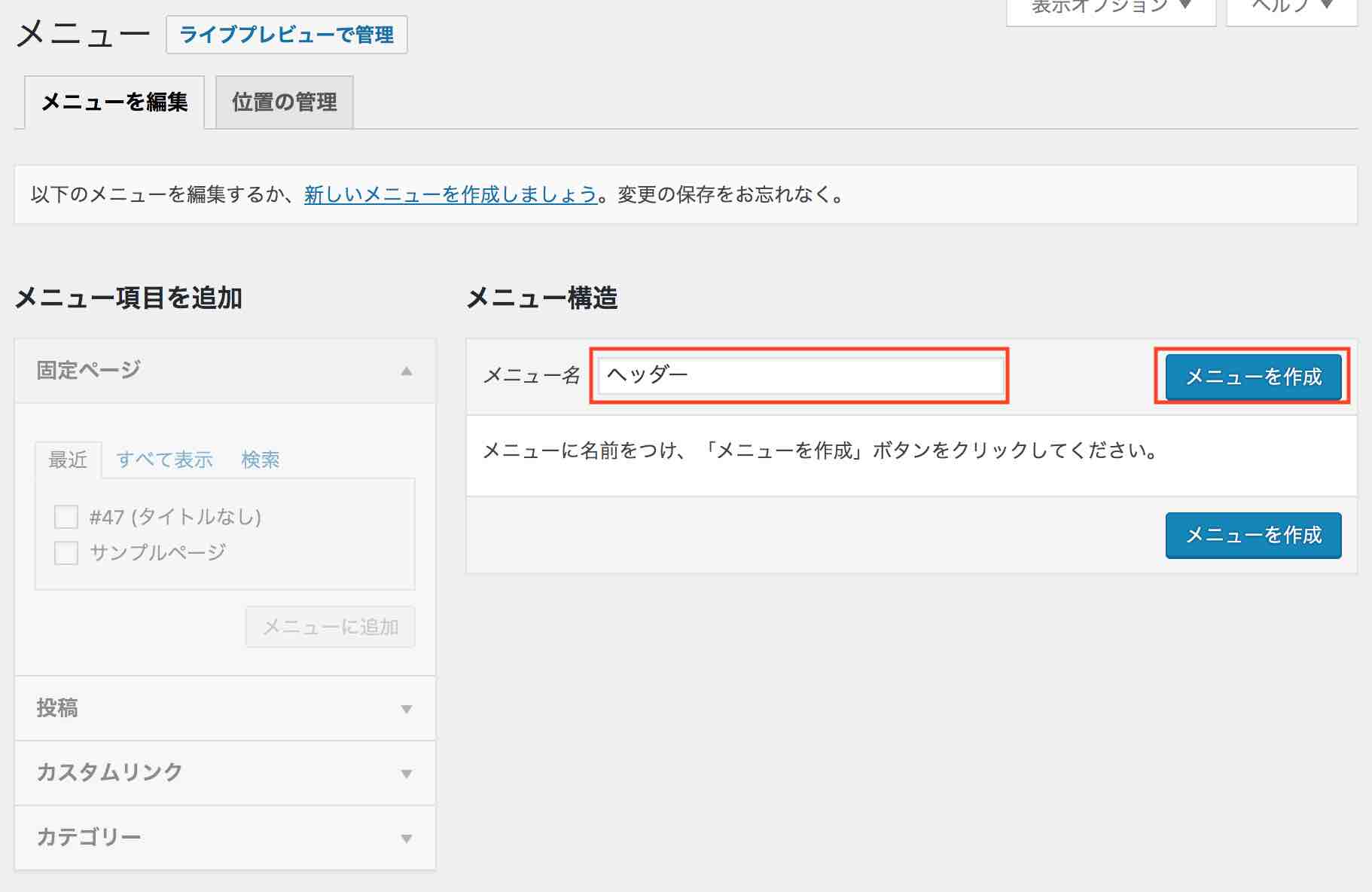
「WordPress管理画面→外観→メニュー」を開きます。
メニュー名を「ヘッダー(わかればなんでもOK)」にし、メニューを作成を選択。

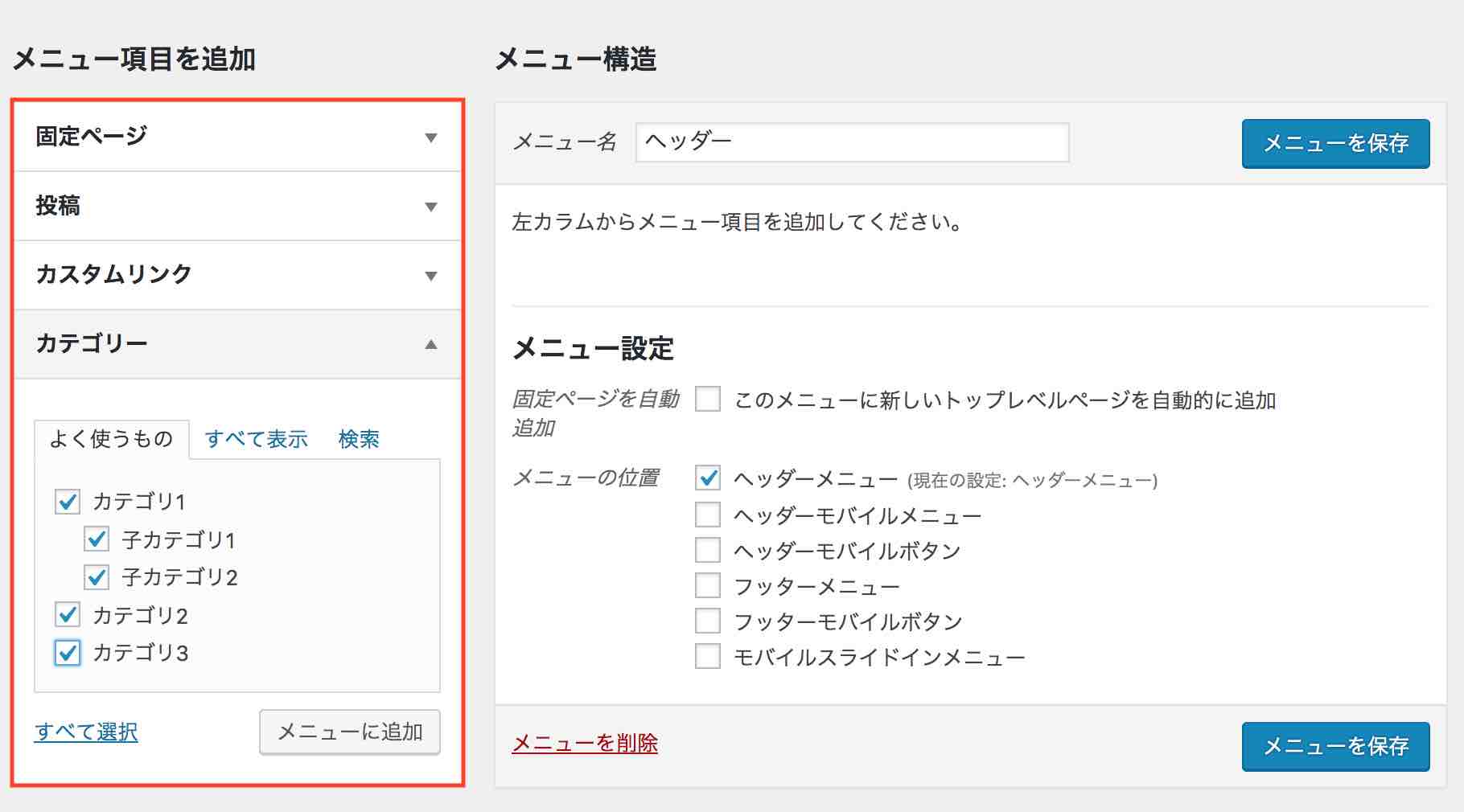
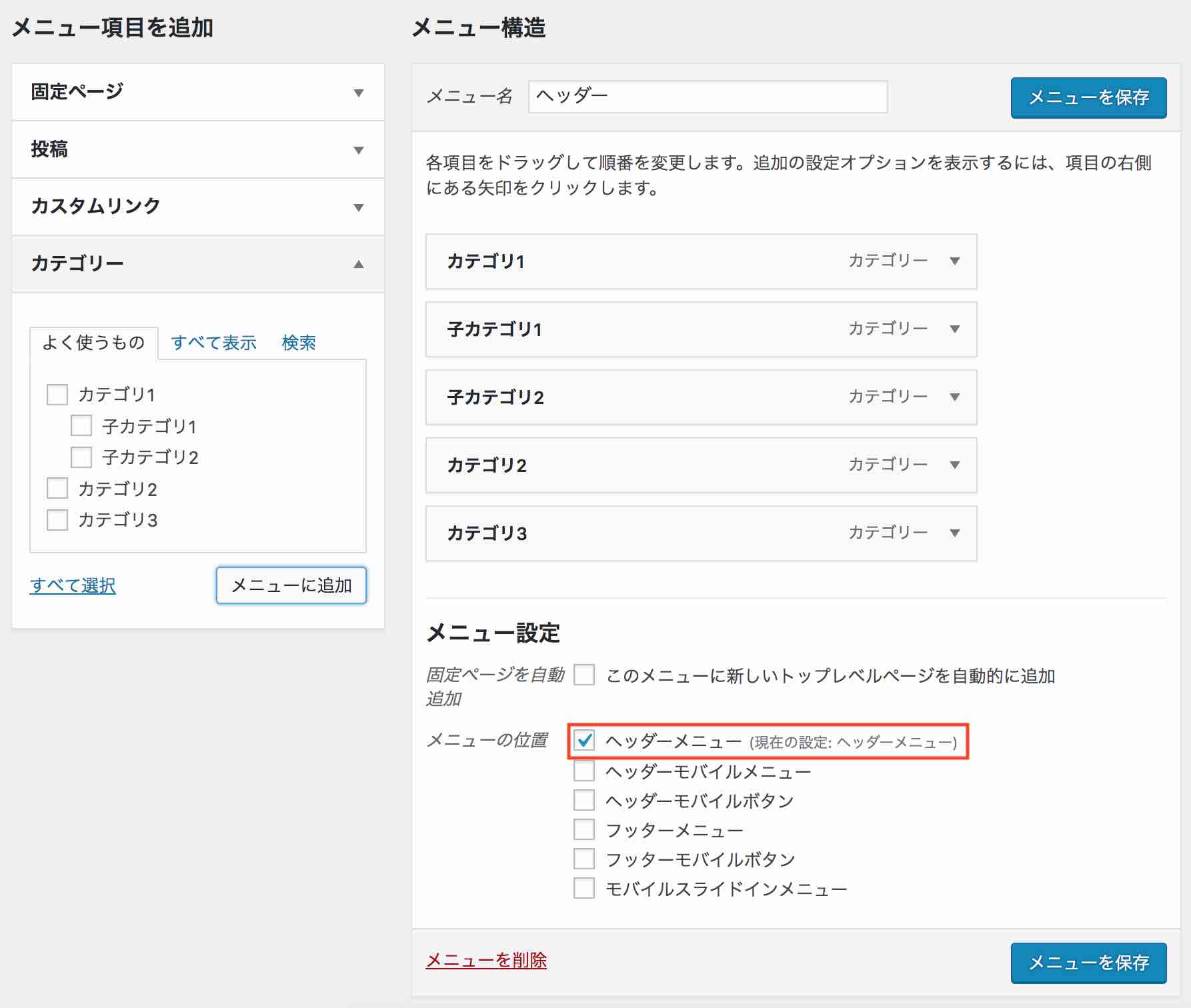
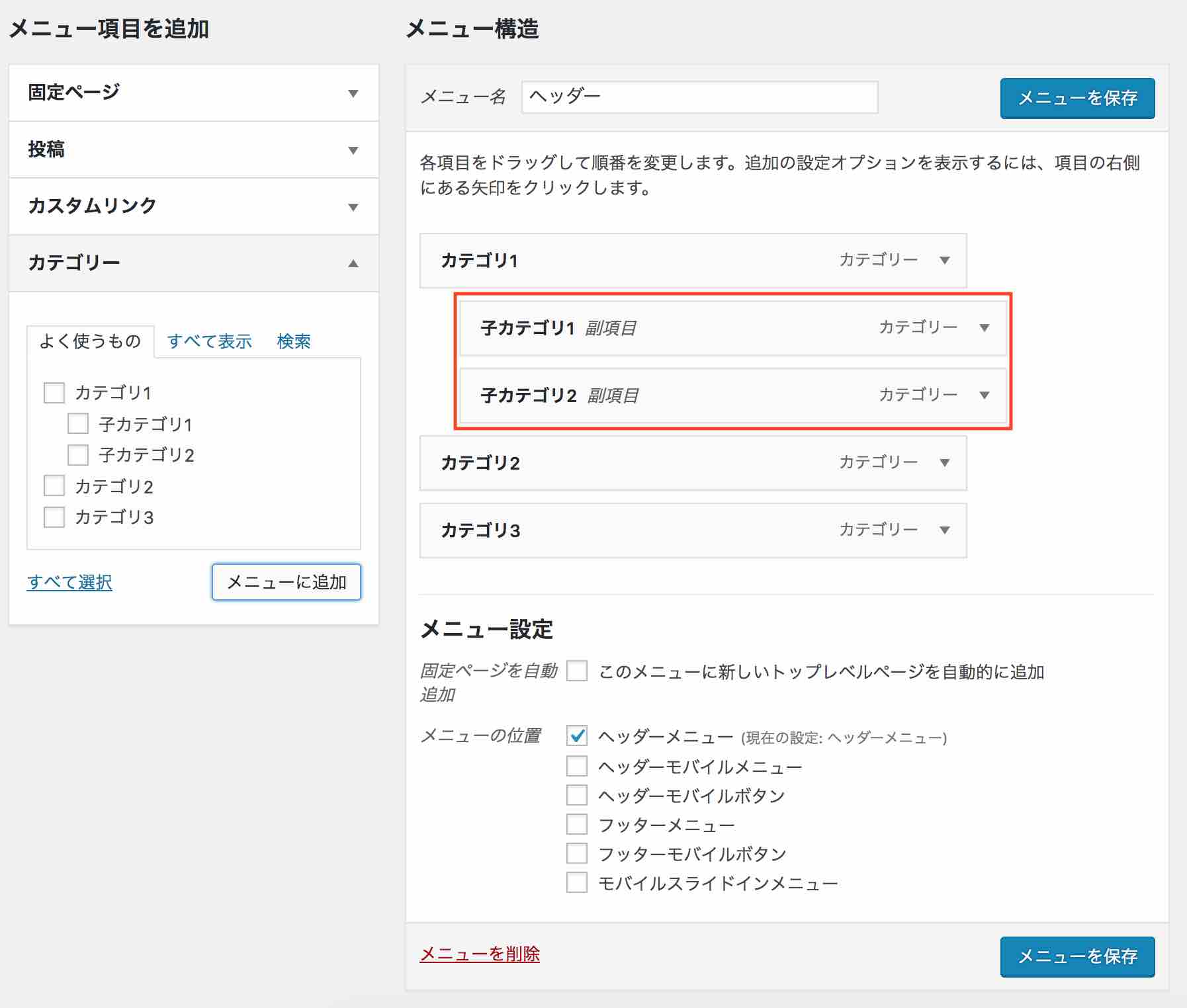
「メニュー項目を追加」からメニューにしたい項目にチェックを入れ、メニューに追加を選択します。

メニューはドラック&ドロップで順番を入れ替えられます。
ヘッダーメニューにチェックを入れます。

子カテゴリはドラック&ドロップで右にズラしましょう。

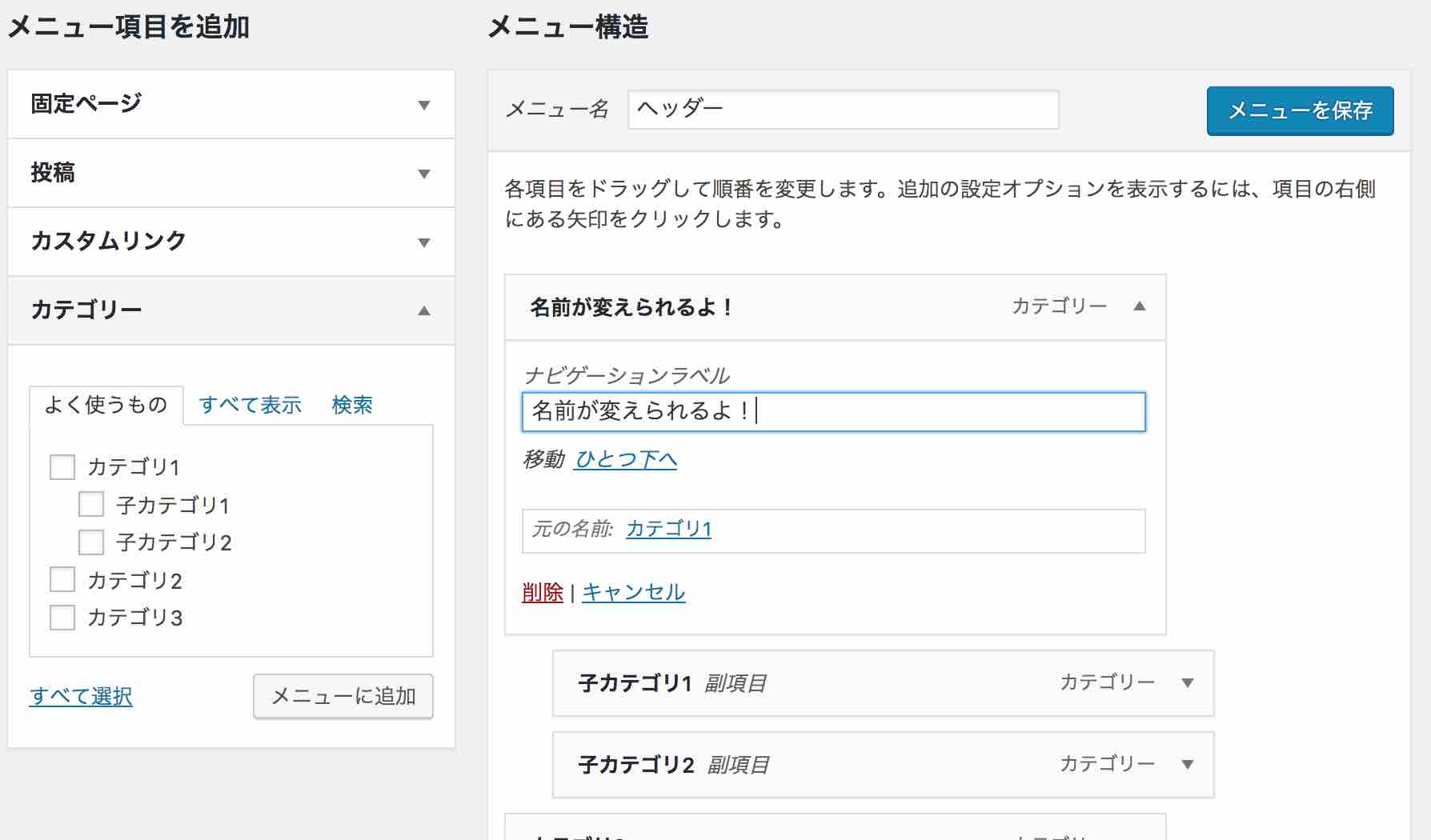
メニューを選択するとナビゲーションラベルで名前が変えられます。

全て設定を終えたら「メニューを保存」を選択します。
STEP2:Cocoon設定からメニューの設定を変更!
「WordPress管理画面→Cocoon設定」を開きます。
ヘッダー項目を選択。
ヘッダーレイアウトを「トップメニュー(右寄せ)」に設定します。

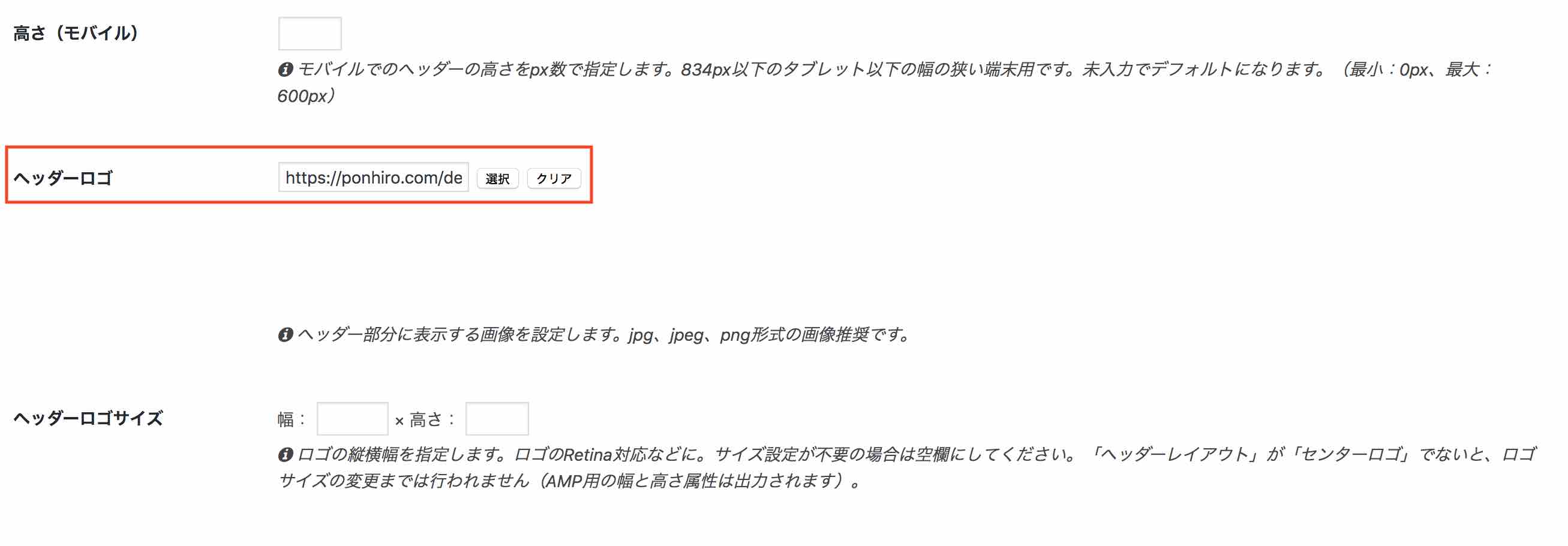
ヘッダーロゴを選択から選びます。
デモページでは背景が青いのでロゴは真っ白で作っています。

他は変更せずに設定を終えたら画面下の保存ボタンを押します。
STEP3:CSSを追加!デザインを決めます!
「WordPress管理画面→外観→テーマエディター→style.css」を開きます。
下記コードをコピペしてください。
/************************************
** グローバルメニュー PC
************************************/
/* ロゴの大きさ・幅に関するもの */
.header-container-in.hlt-top-menu .logo-header img {
max-height: 100%;
height: auto;
max-width: 210px;
vertical-align: middle;
margin: 20px 0;
}
#header-container {
box-shadow: 0 0 10px rgba(30, 30, 30, .1);
position: fixed;
left: 0;
top: 0;
right: 0;
z-index: 10;
}
.site-name-text-link {
color: #fff;
}
.navi {
background: none;
}
.navi-in > ul .sub-menu {
background: #fff;
box-shadow: 0 0 10px rgba(30, 30, 30, .1);
}
.navi-in > ul li {
width: auto;
}
.navi-in a {
font-size: 13px; /* ナビ文字大きさ */
font-weight: bold;
position: relative;
color: #fff; /* ナビ文字色 */
padding: 0 20px;
display: block;
text-decoration: none;
}
.navi-in a:hover {
background: none;
}
.navi-in a:before {
position: absolute;
left: 0;
bottom: 6px;
content: "";
display: block;
width: 100%;
height: 3px;
background: #fff; /* マウスON時の下線色 */
transform: scale(0, 1);
transition: 0.4s;
}
.navi-in a:hover:before {
transform: scale(1);
}
.navi-in > ul .sub-menu a {
color: #666; /* サブメニュー文字色 */
font-size: 12px; /* サブメニュー文字の大きさ */
}
.navi-in > ul .sub-menu a:before {
background: #42d5e7; /* サブメニューマウスON時の下線色 */
}
.header-container-in.hlt-top-menu .logo-header {
max-height: 100%;
}
.header-small {
opacity: 0.9;
}
.header-small .header-container-in.hlt-top-menu .logo-header img {
max-width: 130px;
margin: 10px 0;
}
#container {
padding-top: 90px;
}
[id^="toc"]:target {
padding-top: 85px;
margin-top: -85px;
}色や大きさは各自設定する必要があります。
(デモページと同じでよければ変える必要なし)
STEP3-1:ロゴの大きさやヘッダーの高さを調整したい場合
ロゴの大きさなどを調整したい場合はCSSの
/* ロゴの大きさ・幅に関するもの */
.header-container-in.hlt-top-menu .logo-header img {
max-height: 100%;
height: auto;
max-width: 210px;
vertical-align: middle;
margin: 20px 0;
}
max-widthが横幅(大きさ)です。
marginが余白になります。
これらを調整すれば大きさが変わります。
STEP3-2:背景色を変えたい場合
背景色を変えたい場合はCSSの
/************************************
** グローバルメニュー PC
************************************/
#header-container {
background: linear-gradient(90deg, rgba(28, 189, 255, 1) 0%, rgba(55, 219, 255, 1) 51.39%, rgba(70, 205, 255, 1) 100%); /* 背景色 */
}
backgroundのカラーコードを変更すればOKです。
例えば白くしたかったら
/************************************
** グローバルメニュー PC
************************************/
#header-container {
background: #fff /* 背景色 */
}
これでOKです!
STEP3-3:文字色を変えたい場合
CSSに補足を書きましたのでその通りに変更できます。
例えばナビの文字色を変えたい場合は
.navi-in a {
font-size: 13px; /* ナビ文字大きさ */
font-weight: bold;
display: inline-block;
position: relative;
color: #fff; /* ナビ文字色 */
padding: 0 20px;
display: block;
text-decoration: none;
}
ここのcolorの箇所になります。
STEP4:スクロールでヘッダーが縮小するようにする
最後にjavascriptを編集します。
スクロールした時にヘッダーとロゴが小さくなり、半透明になる処理を書きます。
下記コードをコピペしてください。
function init() {
var px_change = 100;
window.addEventListener('scroll', function(e){
if ( jQuery(window).scrollTop() > px_change ) {
jQuery("#header-container").addClass("header-small");
} else if ( jQuery("#header-container").hasClass("header-small") ) {
jQuery("#header-container").removeClass("header-small");
}
});
}
window.onload = init();これで完成です!
ヘッダーメニューにアイコンを付け足すには?
![]()
ナビ名の横にアイコンを入れる方法です。
簡単に入れられるのは「Font Awesome」ですね。
まずFont Awesomeのページから好きなアイコンを選びます。
下にコードがあるのでコピーします。
![]()
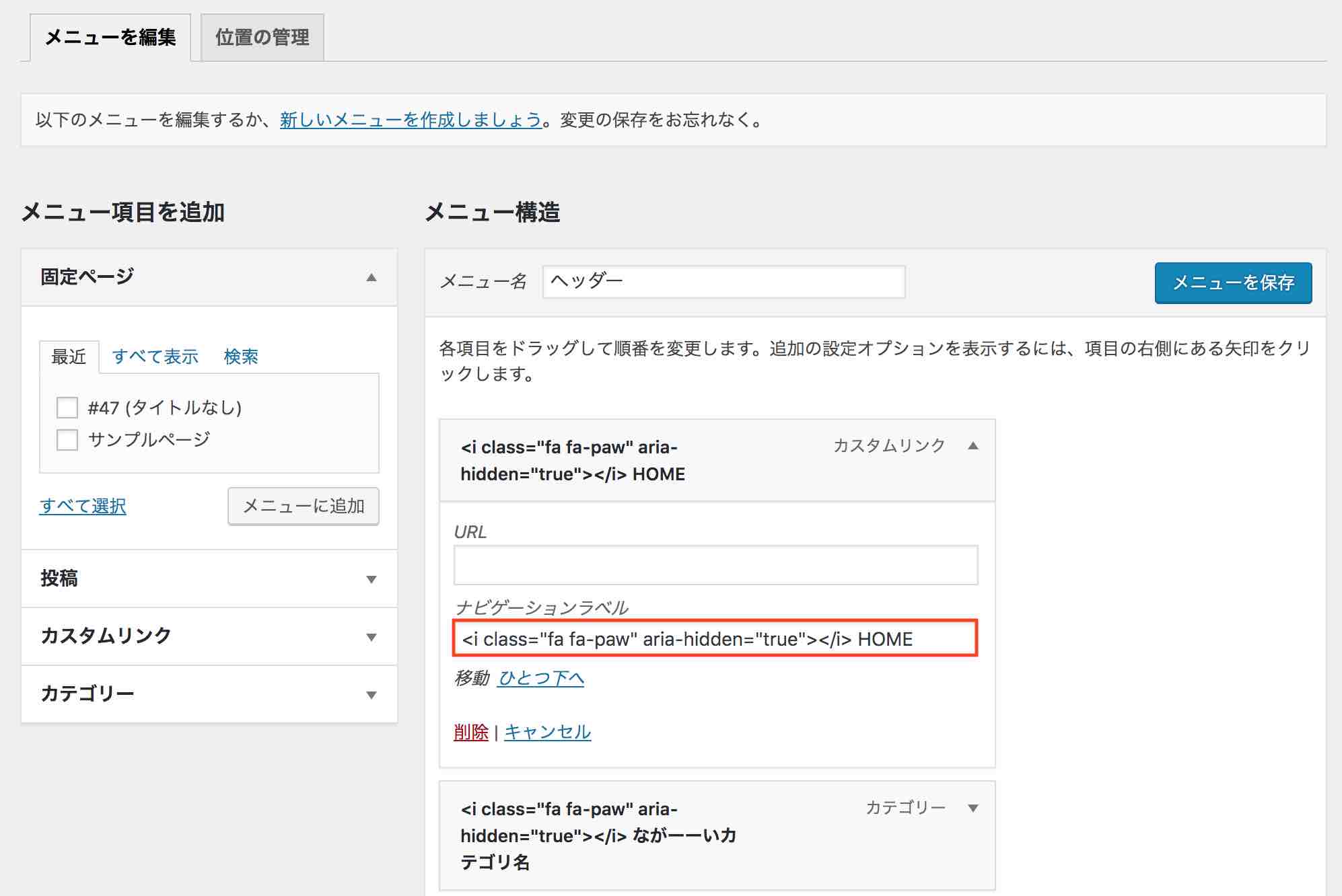
それを「WordPress管理画面→外観→メニュー」で先ほど作ったメニューを開きます。

ナビゲーションラベルの名前の前にfont awesomeのコードをコピペします。
それぞれ違うアイコンでOKです。
できたら「メニューを保存」で完了です。
CSSでアイコンの大きさなど整える
そのままだとアイコンが小さいので大きさや色を変更します。
#navi .fa:before{
font-size: 1.3em; /* 大きさ */
opacity: 0.9; /* 色を薄く */
}数値は自由に変更してください。
色を変えるには「color:#○○○;」を入れてください。
さらにこんなヘッダーカスタマイズも可能!
Cocoonの通知エリア表示
デモページにはありませんがCocoonの通知エリアもしっかりと使えます!

通知設定方法!
「WordPress管理画面→Cocoon設定」の通知を開きます。

通知エリアの表示にチェックを入れ、その他設定をして保存をします。
通知エリアカスタマイズ!
通知エリアをグラデーションにしたい場合はCSSに
.notice-area {
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
}を入れます。
background-imageは下記ページからコピーできるので好きなものに変えてください。
文字を太くしたい場合はfont-weight:bold;をさらに追加します。
.notice-area {
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
font-weight:bold;
}Cocoonのカルーセル表示!
これもデモにはありませんがCocoonのカルーセルもしっかり表示されます。
カルーセル自体のカスタマイズ記事もいつかアップします。

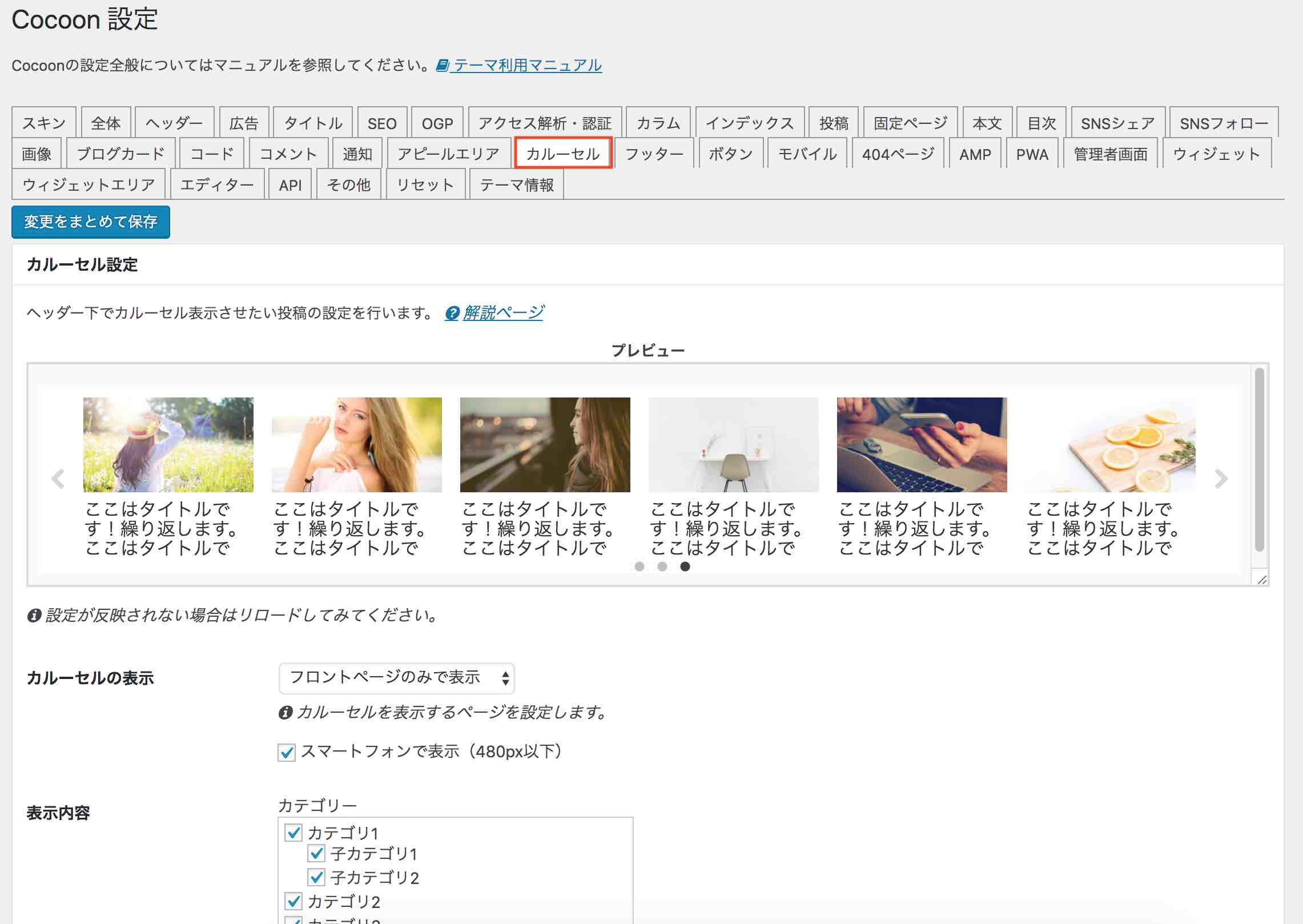
カルーセル設定方法!
「WordPress管理画面→Cocoon設定」のカルーセルを開きます。

カルーセルの表示、表示内容などの設定をし、保存をすればOKです!
以上です!お疲れさまでした!


コメント
はじめまして(^^♪
初心者です。ヘッダーロゴとメニュー固定(追従)有難うございます。
1つ教えていただけますか?
モバイルではヘッダーが表示されないように、(ヘッダーに影響がないように)
するにはCSSに何を追記すればいいのでしょうか
ご教授いただければ幸いです。
よろしくお願いします。
>ちあきさん
返信遅くなって申し訳ございません。
もしよろしければ該当するURLを教えていただいてもよろしいでしょうか?
ちあきさん初めまして。
私も実装したとき、「cocoonのモバイルヘッダー」と「ぽんひろさんのヘッダー」が2重になったので、多分それだとの仮想でお返事します。
cocoon設定から「モバイル」→「モバイル設定」の中のモバイルボタン項目の「サイトヘッダーロゴを表示する」のチェックを外したら、cocoonのヘッダーだけの表示になります。
よろしければお試し下さい。
公開前ですが実装させて頂きました。
有難うございます。
下記のCSSですがdisplayが2つ使われています。
お好みですが私はinline-block;を削りました。
よければご考慮ください。
.navi-in a {
font-size: 13px; /* ナビ文字大きさ */
font-weight: bold;
display: inline-block;
position: relative;
color: #fff; /* ナビ文字色 */
padding: 0 20px;
display: block;
text-decoration: none;
}
>ハッシーさん
コメントありがとうございます!
気づきませんでした!修正しておきます!
はじめまして。
こちらの記事を参考に固定ヘッダーをPC、スマホともに実装させていただきましたが、PC版のヘッダーメニューのマウスオン時の文字色を変えることができません。
もしよろしければご教授いただけませんでしょうか。
>マサキさん
返信遅くなりまして申し訳ございません。
CSSの「.navi-in a:hover」に
color:#000;
のようにコードを追加すれば文字色変えられると思います。
Cocoon設定からでも変更できたかもしれません。
ありがとうございます!
できました!
素敵なテーマをありがとうございます。
頑張って構築していきます!
ヘッダーの大きさの変え方がわかりません(PC)
教えていただけないでしょうか?
asa-syou.com
>こーじさん
ロゴの大きさを小さくすれば小さくなります!
大きくすれば大きくなるはずです!
https://ponhiro.com/cocoon-header-menu-customize/#toc5
コメント失礼いたします。
ぽんひろさんのヘッダーデザインを真似ようと、CSSを追加してみたのですが、ほとんどと言っていいほど適応されません。
一体何が原因かよろしければ教えていただきたいです。
お時間撮らせてしまい、申し訳ございません。
問題のあるサイト↓
(https://ga-days.com)
>岡さん
返信遅くなりまして申し訳ございません。
すぐに原因の特定が難しいのですが当カスタマイズ以外に画面の幅に関する設定、CSSの追記などは行ってますでしょうか?
コメント失礼します。
参考にさせて頂いております。
モバイルでのメニューの高さ?が微妙でぶれてしまいます。
どこを修正したら良いのか教えていただきたいです。
お忙しいところすみません。
https://taguminn.net/db/
>田口さん
ありがとうございます。返信遅くなりまして申し訳ございません。
メニューとはグローバルナビの部分のことでしょうか?
ぽんひろ様
はじめまして!
ぽんひろ.comは初心者でも大変わかりやすく、cocoonのカスタマイズに大変重宝させていただいております。ありがとうございます。
私のサイトはメインコンテンツ入場前にワンクッションページを置いており、ワンクッションページではヘッダーやフッターをdisplay:noneで消しています。
ヘッダー追従のCSSを記載したところ、ワンクッションページの上部に空白が出てしまいました。
初心者なりに「#header-container」をdisplay:noneにするのかな??と試してみましたが、空白が表示されたままでした。
このヘッダー追従を特定のページで無効にするには、どのようにしたらよろしいでしょうか?
お忙しいところ恐れ入りますが、お時間がある際にご教示いただけますと幸いです。
ぽんひろ様
お世話になっております。黒川といいます。
メニューのヘッダ固定および、追従もカッコよくしたいと思い、こちらのホームページにたどり着きました!
すごくいい感じの所まで来たのですが。。。つまづきました。
メニューの背景を透明にしたく、Cocoonのフォーラムで見つけた下記のコードをこちらで紹介されているCSSに追加してみたのですが、左のロゴの部分だけ白く表示されてしまい困ってしまいました。。。
なにかお助けいただけませんでしょうか。。。もう一歩まできたので非常に悔しいです。。。助けてください。。。
追加したコード
/*ヘッダー背景透明化*/
#header-container {
background-color: transparent;
}
/*ナビゲーションメニュー背景透明化*/
#header-container .navi {
background-color: transparent;
}
対象のホームページ
https://suzuhai.sakura.ne.jp/wp/