こんにちは、ぽんひろ(@ponhiroo)です。Cocoonカスタマイズの記事になります。
今回のカスタマイズはスマホで見たときにヘッダーを固定しスクロールで追尾、そこにメニューボタンも設置をします。
現在β版のため、公式の固定メニューはいくつか問題点があります。
- ヘッダーが重複する
- 重複を避けるためにヘッダーを非表示にするとh1が消える
- サイドバーを使い回せない
いずれ解決されると思いますが現状SEOや手間を考えるとこちらのやり方がオススメです。
- ヘッダーの重複がない
- h1が消えないためSEOに有利
- サイドバーがメニューになるため新たにメニューを作る必要がない
デモページはこちら!
ヘッダー固定って結構邪魔なので下スクロール時はヘッダーが隠れ、上スクロール時にヘッダーが現れる仕組みになっています。
メニュー固定は二つデメリットがあります。
- ヘッダー固定のアドセンスが使えない
- AMPが使えない
スピードテストは特に問題なかったです。

このカスタマイズをする際は必ずCocoon設定からAMP有効のチェックを外してくださいね。
コピペで作れるようになっていますが環境によってサイズ等合わない場合があるのと、色を変更しなければいけないので多少のCSS変更は必須になります。
PCに慣れていないと少し難しいかもしれません。
- main-before.php
- javascript.js
- style.css
それでは見ていきましょう!
Cocoonスマホメニューをヘッダー固定し、追尾させる
仕組みはもともとCocoonにあったモバイルメニューのサイドバーボタンと同じ動作をヘッダーにも作る感じです。
手順は以下の通りです。
- style.cssを編集
- main-before.phpを編集
- javascript.jsを編集
- サイドバーにメニュー作成
手順1: style.cssにコードをコピペ!
見た目(デザイン)に関することは全てCSSで行っています。
下記コードを「WordPress管理画面→外観→テーマエディター→style.css」にコピペします。
以下コードを貼り付けてください。
/************************************
** グローバルメニュー スマホ
************************************/
#mobile-fixed-menu {
display: none;
}
@media screen and (max-width: 834px) {
#container {
padding-top: 50px;
}
#header {
background: #fff; /* 背景色*/
position: fixed;
z-index: 2;
top: 0;
width: 100%;
height: 50px; /* ヘッダー高さ */
transition: .5s;
box-shadow: 0px 0px 5px rgba(100, 100, 100, 0.2)
}
#header-in {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-flow: row;
flex-flow: row;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 0 1.5em;
}
#header-in .logo {
padding: 0;
text-align: left;
}
.header-container-in.hlt-top-menu .logo-header img {
width: 120px !important; /* ロゴ大きさ */
vertical-align: middle;
}
#header-in .tagline {
margin: 0;
font-size: 10px; /* キャッチフレーズ文字サイズ */
text-align: left;
}
#mobile-fixed-menu {
margin-left: auto;
line-height: 1;
height: 50px; /* メニューボタン高さ */
padding-top: 5px; /* メニューボタン上部余白 */
display: block;
}
#mobile-fixed-menu .menu-icon::before {
font-family: "Font Awesome 5 Free";
font-size: 1em;
content: '\f0c9';
}
#mobile-fixed-menu .menu-icon {
text-align: center;
display: block;
font-weight: bold;
font-size: 24px;
color: #fff; /* メニューアイコン色 */
}
#mobile-fixed-menu .menu-caption {
font-size: 10px;
font-weight: bold;
color: #fff; /* メニューアイコン文字色 */
}
.menu-close-button {
color: #42d5e7; /* メニューを閉じるボタン色 */
padding: 1em 0 0;
}
#sidebar-menu-content {
color: #6c6b62; /* サイドバー文字色 */
}
[id^="toc"]:target {
padding-top: 50px;
margin-top: -50px;
}
.menu-close-button::before {
font-family: "Font Awesome 5 Free";
font-size: 1.2em;
content: '\f00d';
padding: 0;
font-weight: 600;
color: #aaa;
}
}必要に応じて色やサイズを変更する必要があります。手順2と3を終えたら確認をしてみてください。
色は#から始まっている「カラーコード」を変更してください。
アイコンはfontawesomeを使っておりバージョンによって変更する必要があります。
5.0の方はそのままで4.7の方はfont-family: FontAwesome;に書き換えてください。
手順2: main-before.phpにコードをコピペ!
WordPressの管理画面→外観→テーマエディター→tmp-user→main-before.phpを選択して、下記コードをコピペしてください。
こちらは編集する必要はありません。
<div id="mobile-fixed-menu" class="sidebar-menu-button menu-button">
<input id="sidebar-menu-input" type="checkbox" class="display-none">
<label id="sidebar-menu-open" class="menu-open menu-button-in" for="sidebar-menu-input"> <span class="sidebar-menu-icon menu-icon"></span> <span class="sidebar-menu-caption menu-caption">
<?php _e( 'MENU', THEME_NAME ) ?>
</span> </label>
<label class="display-none" id="sidebar-menu-close" for="sidebar-menu-input"></label>
<div id="sidebar-menu-content" class="sidebar-menu-content menu-content">
<label class="sidebar-menu-close-button menu-close-button" for="sidebar-menu-input"></label>
<div id="sidebar" class="sidebar nwa cf" role="complementary">
<?php dynamic_sidebar( 'sidebar' ); ?>
</div>
</div>
</div>
手順3: javascript.jsにコードをコピペ!
ヘッダーにメニューを移動させているのとスクロールでヘッダーが隠れるようにしています。
javascript.jsに以下コードをコピペしてください。
jQuery(function () {
jQuery('#mobile-fixed-menu').insertAfter('#header .logo');
jQuery('#header .tagline,#header .logo').wrapAll('<div id="mobile-logo-wrap"></div>');
});
var menuHeight = jQuery("#header").height();
var startPos = 0;
jQuery(window).scroll(function(){
var currentPos = jQuery(this).scrollTop();
if (currentPos > startPos) {
if(jQuery(window).scrollTop() >= 200) {
jQuery("#header").css("top", "-" + menuHeight + "px");
}
} else {
jQuery("#header").css("top", 0 + "px");
}
startPos = currentPos;
});スクロールで隠れるようにしたくない人(常に固定表示させたい人)は
jQuery(function () {
jQuery('#mobile-fixed-menu').insertAfter('#header .logo');
jQuery('#header .tagline,#header .logo').wrapAll('<div id="mobile-logo-wrap"></div>');
});
これだけでOKです!
手順4: サイドバーにナビメニューを追加!
メニューボタンを押すとサイドバーが開くようになっているのでサイドバーの上部にナビメニューがあると親切です。
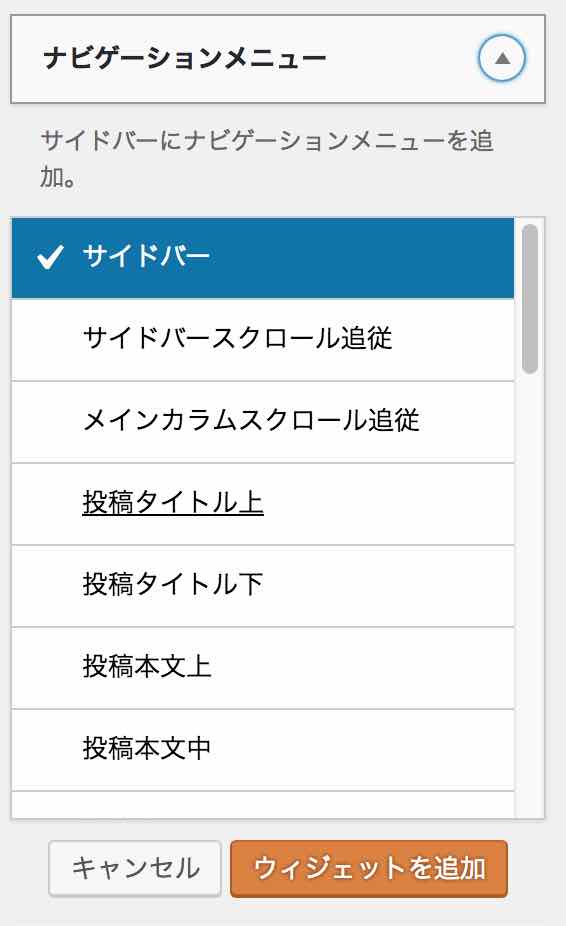
「WordPress管理画面→外観→ウィジェット」からナビゲーションメニューを選択し、ウィジェットを追加→サイドバーの一番上に設定します。

タイトルを入力し、既存のメニューを選択します。

ナビメニューの装飾をする
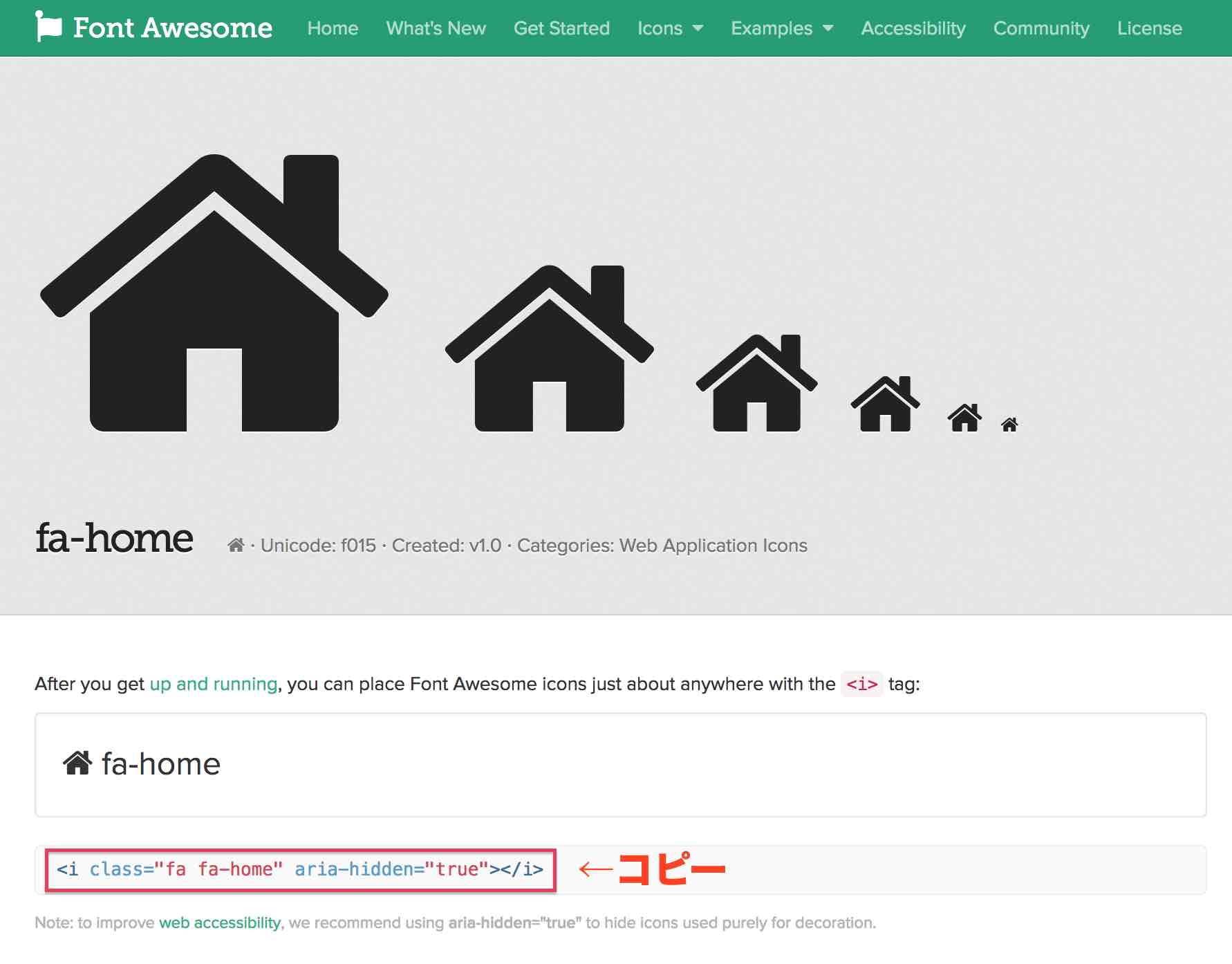
まず、アイコンの入れ方です。アイコンを入れたい場合は「fontawesome」を使います。
下記リンク先から好きなアイコンを選びます。
試しに家のマークを選択するとこのような画面になるのでコードをコピーします。

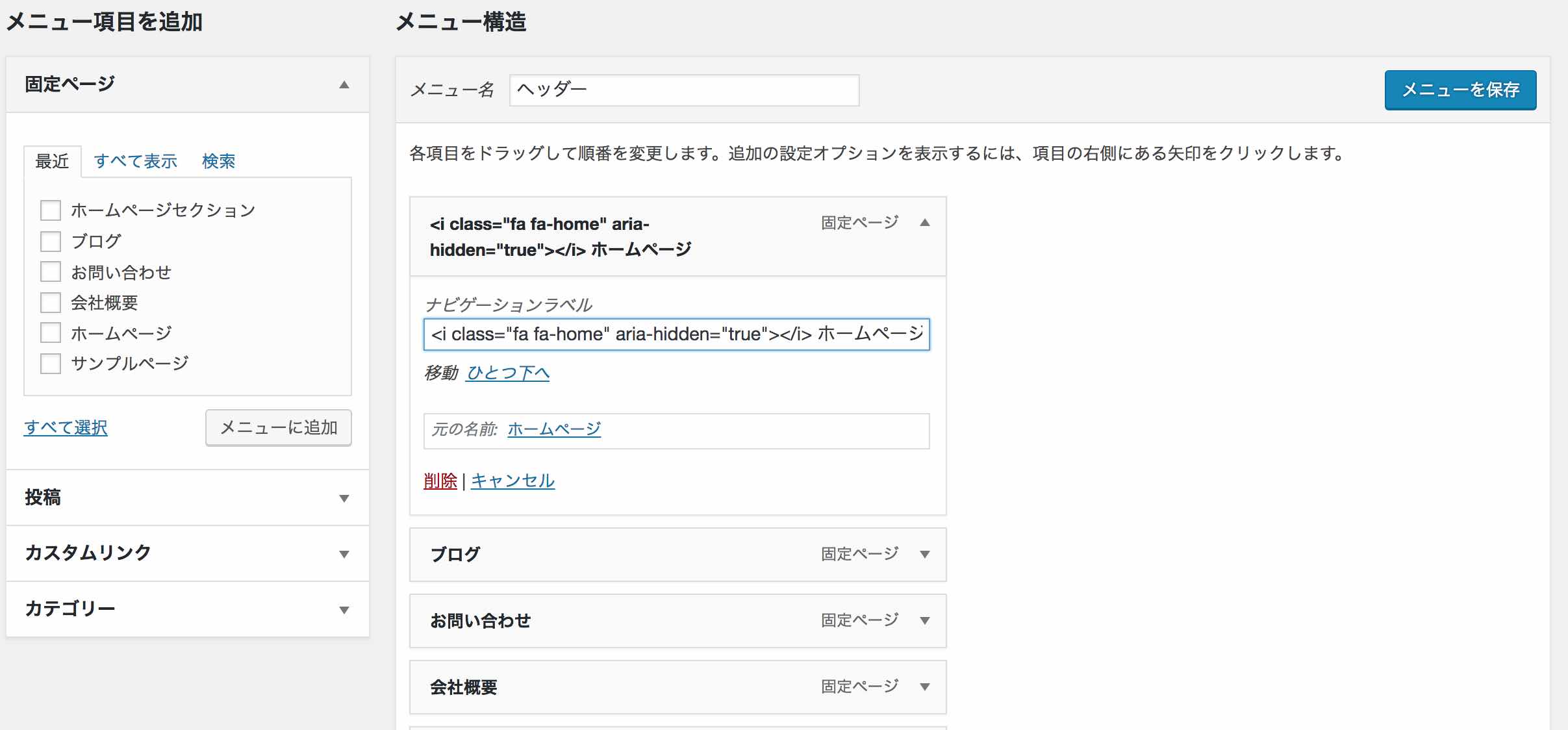
これをWordPressのメニュー設定画面のメニュー名の前に貼り付けます。

これで表示されるはずです!
あとは色をつけたいですよね!当ブログのCSSを貼っておきますのでstyle.cssにコピペしてください。
色などは各自変更してください。
.widget_nav_menu a i:before{
color: #fff; /* 文字色 */
padding: 0.5em; /* 余白 */
background: #f6a068; /* 背景色 */
font-weight: bold; /* 文字の太さ */
width: 20px; /* 横幅 */
height: 20px; /* 高さ */
display: inline-block;
text-align: center; /* 中央寄せ */
border-radius: 50%; /* 角丸 */
margin-right: 0.2em; /* 余白 */
}
.widget_nav_menu ul li a{
color:#6c6b62; /* 文字色 */
}
.widget_nav_menu ul{
padding:0.5em; /* 全体の余白 */
}
.widget_nav_menu li{
border-bottom:1px dashed #ccc; /* 下線 */
padding:0.3em 0; /* 行の余白 */
}
.widget_nav_menu li:last-child{
border:none; /* 最後だけ下線削除 */
}
以上です!お疲れ様でした!
スマホメニューを固定ではなく、横スクロールにしたい場合は下記記事をご覧ください。
あわせて読む Cocoonのスマホメニューをカスタマイズ!コピペ可!横にスクロールできるようにするよ!



コメント
記事を拝見させていただきました。
試しにやって見たのですが、ヘッダーとグローバルナビが下にスクロールしても消えず、グローバルナビはサイズが合わず一部消えてしまいました。
これの解決法などございましたら教えていただきたいです。
>こったさん
コメントありがとうございます。
よろしければURLを教えていただいてもよろしいでしょうか?
問い合わせからでも大丈夫ですので。
初めまして。
記載されている通りの手順で
やってみたのですが、
サイドバーがバグってる?のかよくわからないのですが、
罰のついた長方形以外表示されません・・・。
どうしたらよいでしょうか(;’∀’)
https://nandemomatomerukun.com/
>昼の猫さん
罰のついた長方形とはどちらでしょうか?
CSSを変更したのでお手数かけて申し訳ないですが全て置き換えていただいてもよろしいでしょうか?
FontAwesomeの部分はバージョンによって変えてください。
“Font Awesome 5 Free”;
or
FontAwesome;
ご教授ありがとうございます
手順どおりやってみました。
PCではうまくsidebarにmenuが表示されたのですが、スマホでは昼の猫さん同様に罰のついた長方形以外表示されません。。。
https://miyahigashifarm.com/
CSSの何処かを変更すればよ気がしているのですが、もし可能であれば対策教えていただければ助かります。
よろしくお願い致します
コメントしておきながら、申し訳ありません。
公開しないと行けなくなったため、一旦main-before.php とjavascript.jsの記述を初期に戻してヘッダー背景画像として使っております。
そのため、最初にコメントさせて頂いた「罰のついた長方形」はスマホで見ても、見れなくなっております。。。
>Kazuさん
ありがとうございます。
お手数かけて申し訳ないのですがこちらのCSSを試してもらってもよろしいでしょうか?
@media screen and (max-width: 834px) {
#sidebar {
display: block;
}
}
横から失礼致します。
私も昼の猫さん・Kazuさん同様に罰のついたアイコンのみの表示でしたが
@media screen and (max-width: 834px) {
#sidebar {
display: block;
}
}
こちら記入で表示されました!
ありがとうございます!!!!!!!!!!!!!!
スマホメニューの位置などの調整の仕方がわからないです!
変な風になってしまいます!
http://asa-syou.com/
>しょうさん
答えになってなくて申し訳ないのですが公式で実装されましたのでそちらの方法でやってみると改善するかもしれません!
記事拝見させて頂きました。
手順通りに、main-before.phpへコードをコピペしたところ、ウィジェット内のテキストがPC上で表示されなくなりました。
先ほどのコードを消すと、今度はスマホ上でテキストのウィジェットが表示されなくなりました。
main-before.phpへコードを追記すればいいのかなと思いますが、教えて頂けると大変有り難く存じます。
何卒よろしくお願いします。
>みかんさん
ウィジェットはどこのウィジェットでしょうか?
全て消えてしまいますか?
お返事ありがとうございます。
サイドバーににブログ村のランキングのバナーをウィジェットのテキストを用いて貼っているのですが、それだけが表示されません。ほかのウィジェットは問題なく表示されています。
何卒よろしくお願いします。
そうなんですね、なんでしょう…。
もともとはPC、スマホどちらも表示されていて、
・main-before.php更新→PC消える、スマホは表示
・main-before.phpコード削除→PC表示、スマホ消える
で間違いないですか?
その現象で間違いないです。現在は、main-before.phpのコードを削除して、PC上では表示されるよう設定しています。
可能な範囲で構いませんので、ご助力いただけましたら幸いです。
>みかんさん
ちょっと中を見てみないと原因の特定は難しそうです。
お役に立てず申し訳ございません。
スマホではlogoが表示されなくなってしまいました。
どうすればよろしいでしょうか?
お世話になります。
スマホでカルーセルの下にメニューが潜り込んでしまい、またメニューもうまく表示できません。
一度見ていただきたいのですが・・・・
main-before.phpコードを入れるとウィジェットのサイドバーの内容がすべて表示されません。。。
どうしてでしょうか・・・?
https://www.jpnnavi.com/
東京オリンピック面白いさんの
@media screen and (max-width: 834px) {
#sidebar {
display: block;
}
}
で表示されました!
ありがとうございます!