こんにちは、ぽんひろ(@ponhiroo)です。
今回はCocoonのリストをカスタマイズします。
(※Cocoonじゃなくても使えます。)
Cocoonのリストってシンプルすぎて少し味気ないですよね。
いかにもカスタマイズしてくれって感じなので、やってしまいましょう!
ちょっと長めの内容となっています。初心者さん向けに書きましたが、つまずいたらごめんなさい。
最初の設定は少し面倒ですが、1回やってしまえば楽なのでがんばってください!
それでは手順を見ていきましょう!
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
リストとボックスに分けて作りました。組み合わせてオリジナルのリストが作れるようになっています。
リストが8種類、ボックスが4種類なので8+8×4で40通りです。色やアイコンも変えられます。
それではやってみましょう!
STEP1 この中から好きなリストを選ぶ
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
まずはリストを選びます!8つの中から一つ選んでね!
1. 超シンプルなリスト
- リスト1
- リスト2
- リスト3
<ul class="list-1">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ul>.list-1{
list-style: none;
padding:0;
margin:0;
}
.list-1 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-1 li:before {
background-color: #ffa952; /* 点の色 */
position: absolute;
content: '';
top:0.9em;
left: 0.5em;
width: 7px;
height: 7px;
border-radius: 4px;
}
2. 超シンプルなリスト(区切り線あり)
- リスト1
- リスト2
- リスト3
<ul class="list-2">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ul>.list-2{
list-style: none;
padding:0;
margin:0;
}
.list-2 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:0.5em 0 !important;
max-width:500px; /* 横幅 */
padding: 0 0 0.5em 1.4em;
}
.list-2 li:last-child{
border:none;
}
.list-2 li:before {
background-color: #ffa952; /* 点の色 */
position: absolute;
content: '';
top:0.9em;
left: 0.5em;
width: 7px;
height: 7px;
border-radius: 4px;
}
3. アイコンを使ったリスト
- リスト1
- リスト2
- リスト3
<ul class="list-3">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ul>.list-3{
list-style: none;
padding:0;
margin:0;
}
.list-3 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-3 li:before {
font-family: FontAwesome;
content: "\f058"; /*アイコン*/
color: #ffa952; /* 色 */
position: absolute;
left:0;
}
4. アイコンを使ったリスト(区切り線あり)
- リスト1
- リスト2
- リスト3
<ul class="list-4">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ul>.list-4{
list-style: none;
padding:0;
margin:0;
}
.list-4 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:0.5em 0 !important;
max-width:500px; /* 横幅 */
padding: 0 0 0.5em 1.4em;
}
.list-4 li:last-child{
border:none;
}
.list-4 li:before {
font-family: FontAwesome;
content: "\f27a"; /*アイコン*/
color: #ffa952; /* 点の色 */
position: absolute;
left:0;
}
5. 数字を使ったリスト
- リスト1
- リスト2
- リスト3
<ol class="list-5">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>.list-5{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-5 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 1.8em;
}
.list-5 li:before {
counter-increment: number;
content: counter(number);
background-color: #ffa952; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}
6. 数字を使ったリスト(区切り線あり)
- リスト1
- リスト2
- リスト3
<ol class="list-6">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>.list-6{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-6 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:0.5em 0 !important;
max-width:500px; /* 横幅 */
padding: 0 0 0.5em 1.8em;
}
.list-6 li:last-child {
border:none;
}
.list-6 li:before {
counter-increment: number;
content: counter(number);
background-color: #ffa952; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}
7. 数字を使ったリスト2
- リスト1
- リスト2
- リスト3
<ol class="list-7">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>.list-7{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-7 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 1.8em;
}
.list-7 li:before {
counter-increment: number;
content: counter(number);
background-color: #ffa952; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}
8. 数字を使ったリスト2(区切り線あり)
- リスト1
- リスト2
- リスト3
<ol class="list-8">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>.list-8{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-8 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:0.5em 0 !important;
max-width:500px; /* 横幅 */
padding: 0 0 0.5em 1.8em;
}
.list-8 li:last-child {
border:none;
}
.list-8 li:before {
counter-increment: number;
content: counter(number);
background-color: #ffa952; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}
STEP2 この中から好きなボックスを選ぶ
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
ボックス(背景)を選びます!
色はあとで変更可能です。
1. シンプルなボックス
- リスト1
- リスト2
- リスト3
<div class="list-box-1">
<!-- ここから下にリストを貼り付ける -->
<ol class="list-6">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<!-- ここから上にリストを貼り付ける -->
</div>.list-box-1{
background: #fef9ed; /* 背景色 */
border-radius: 4px;
max-width: 600px; /* 横幅 */
padding: 2em;
margin:0 auto;
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}
ここにはリストのCSSは含まれていません。
2. 線ありボックス
- リスト1
- リスト2
- リスト3
<div class="list-box-2">
<!-- ここから下にリストを貼り付ける -->
<ol class="list-6">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<!-- ここから上にリストを貼り付ける -->
</div>.list-box-2{
background: #fef8f9;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:1px solid;
border-color:#f27398; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}
ここにはリストのCSSは含まれていません。
3. 点線のボックス
- リスト1
- リスト2
- リスト3
<div class="list-box-3">
<!-- ここから下にリストを貼り付ける -->
<ol class="list-6">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<!-- ここから上にリストを貼り付ける -->
</div>.list-box-3{
background: #f6fbf9;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:2px dotted;
border-color:#58be89; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}
ここにはリストのCSSは含まれていません。
4. 二重線のボックス
- リスト1
- リスト2
- リスト3
<div class="list-box-4">
<!-- ここから下にリストを貼り付ける -->
<ol class="list-6">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<!-- ここから上にリストを貼り付ける -->
</div>.list-box-4{
background: #f5f9fc;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:4px double;
border-color:#0e7ac4; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}
ここにはリストのCSSは含まれていません。
STEP3 リストのCSSをコピペ
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
選んだリストとボックスのコードをコピペしていきます。
まずは最初に選んだリストのCSSのコードをコピーしてください。
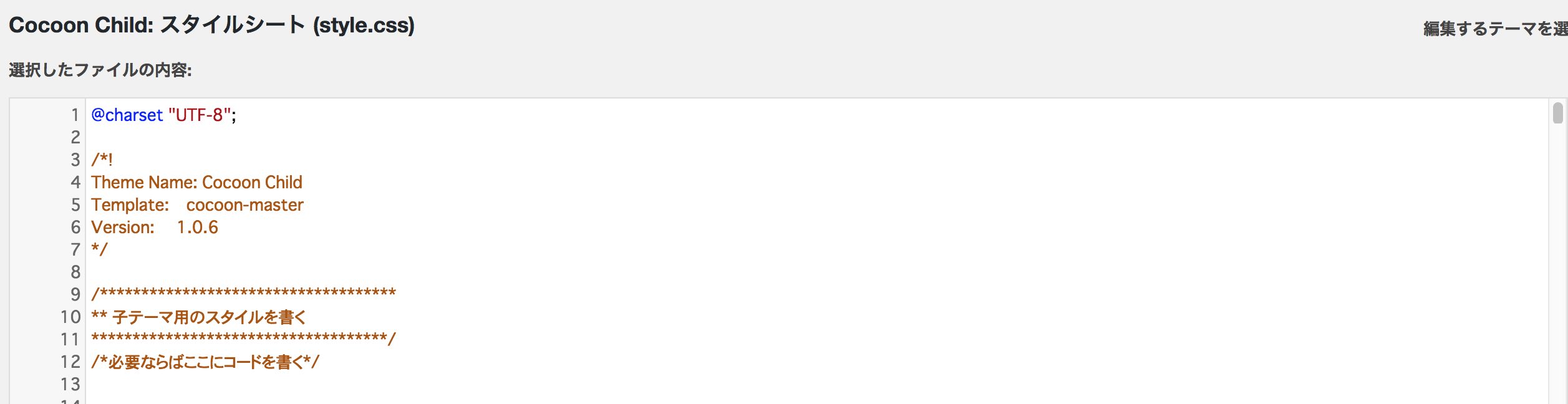
それを「Wordpressの管理画面」→「外観」→「テーマの編集」→「スタイルシート」に貼り付けます。
※外観→カスタマイズ→追加CSSの方でも可(好きな方で)
必ず子テーマを編集するようにしてください。
WordPressのテンプレートには親テーマと子テーマがあります。親テーマのみでも動きますが、テンプレート(Cocoon)のアップデートをすると親テーマが更新され、新しく自分で作ったものが消えてしまいます。
それを防ぐために子テーマをダウンロードし、外観→テーマから子テーマのほうを選択しておく必要があります。
公式からダウンロードできるので、やっていない人は今すぐやりましょう!
CSSは/*必要ならばここにコードを書く*/の下から貼り付けましょう。
STEP4 リストの色を変更する(任意)
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
色を変更したい場合はCSSをいじる必要があります。
いじるポイントにはCSSのコード内にメモが書いてあります。
例えば、
.list-1{
list-style: none;
padding:0;
margin:0;
}
.list-1 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-1 li:before {
background-color: #ffa952; /* 点の色 */
position: absolute;
content: '';
top:0.9em;
left: 0.5em;
width: 7px;
height: 7px;
border-radius: 4px;
}
このコードであれば/* 点の色 */と書いてあるところです。
「#ffa952」がカラーコードと呼ばれるものです。
カラーコードはいろんなサイトで調べられます。

好きな色を見つけたらカラーコードの箇所を変更してください。
STEP5 アイコン付のリストの場合はアイコンを変更(任意)
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
アイコンがついてるリストはアイコンを変更できます。アイコンを変更したい人はやってみましょう。
例えば、以下のコード
.list-3{
list-style: none;
padding:0;
margin:0;
}
.list-3 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-3 li:before {
font-family: FontAwesome;
content: "\f058"; /*アイコン*/
color: #ffa952; /* 色 */
position: absolute;
left:0;
}
/*アイコン*/と書いてある箇所がアイコンの種類です。
\f058がアイコンのコードになります。
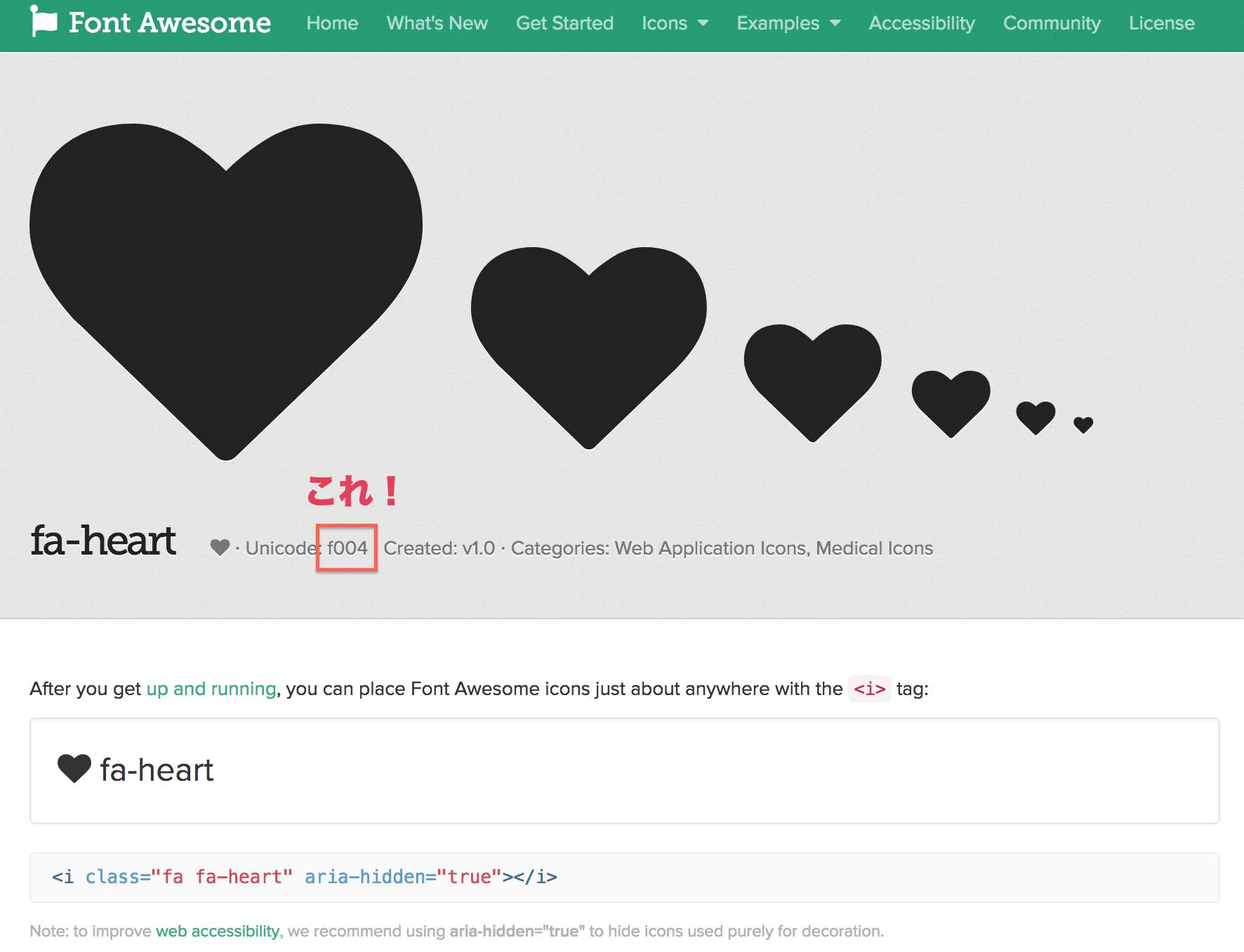
アイコンの種類は下記サイトから選べます。
アイコンのコードはUnicodeのところに書いてあります。

例えばハートのアイコンに変更したければ
content: "\f058"; /*アイコン*/
を
content: "\f004"; /*アイコン*/
にすればOKです!
アイコンの色を変更したい場合は
color: #ffa952; /* 色 */
のカラーコードを変更してください。
STEP6 ボックスのCSSをコピペ
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
リストと同じようにボックスを選び、CSSをコピーします。
やり方はリストのときと同様です。
STEP7 ボックスの色を変更(任意)
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!
ボックスの色を変えたい場合はCSSを変更します。
.list-box-1{
background: #fef9ed; /* 背景色 */
border-radius: 4px;
max-width: 600px; /* 横幅 */
padding: 2em;
margin:0 auto;
}
この場合、背景色のカラーコードは「#fef9ed」になってます。
色を変更したい場合はカラーコードを変更してください。
STEP8 HTMLの入力を楽にするためにプラグイン「AddQuicktag」をインストール
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!

これは必須プラグイン!
あとはHTMLを入力すれば良いのですが、毎回手打ちはさすがに面倒です。
その解決策として「AddQuicktag」というプラグインを使用します。
このプラグインは頻繁に使うHTMLを登録し、簡単に呼び出すことができます。
それではインストールしていきましょう!
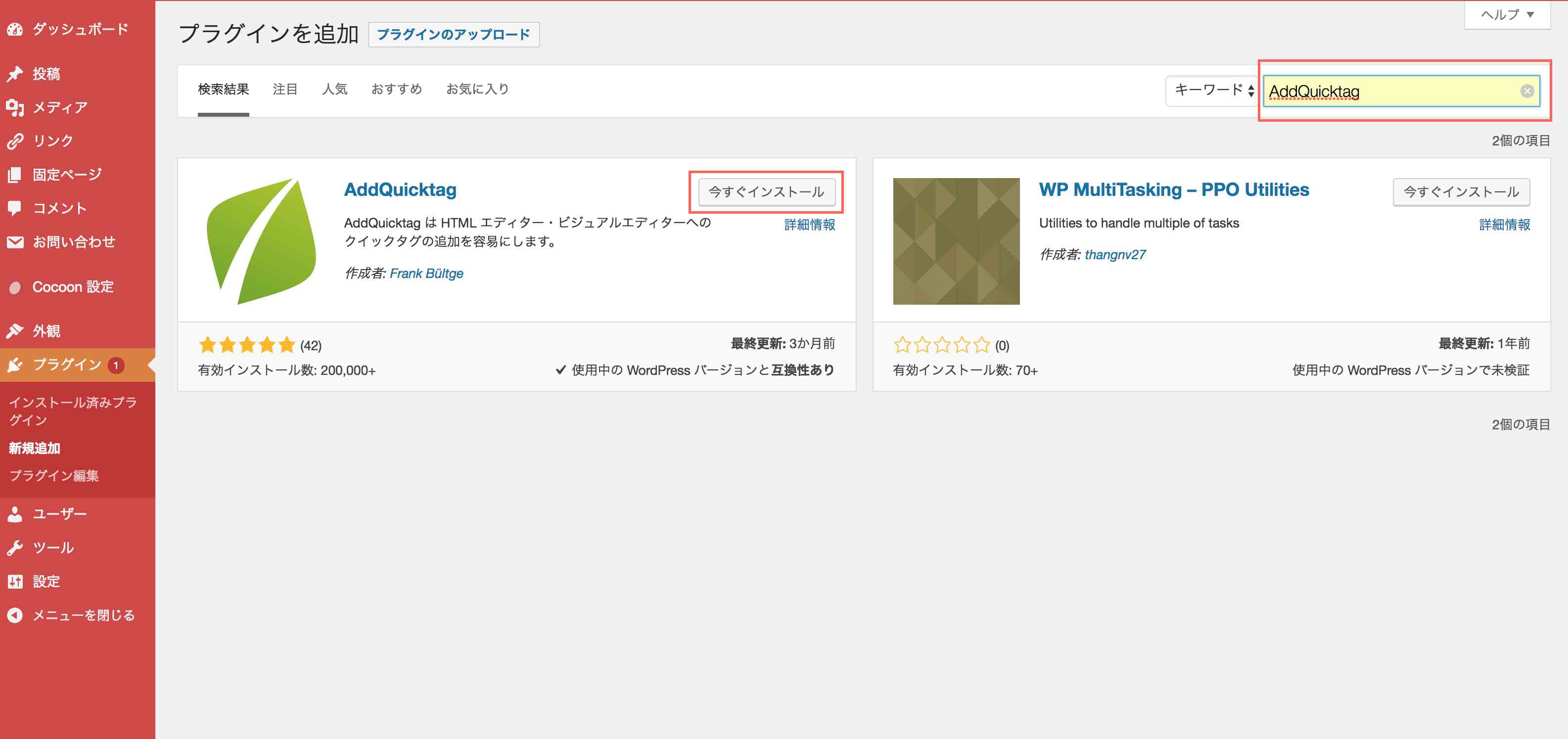
まず管理画面から「プラグイン」→「新規追加」を選択します。
「AddQuicktag」を検索し、インストールをクリック。

有効化します。
WordPressの管理画面の設定にAddQuicktagが追加されてますので、選択します。
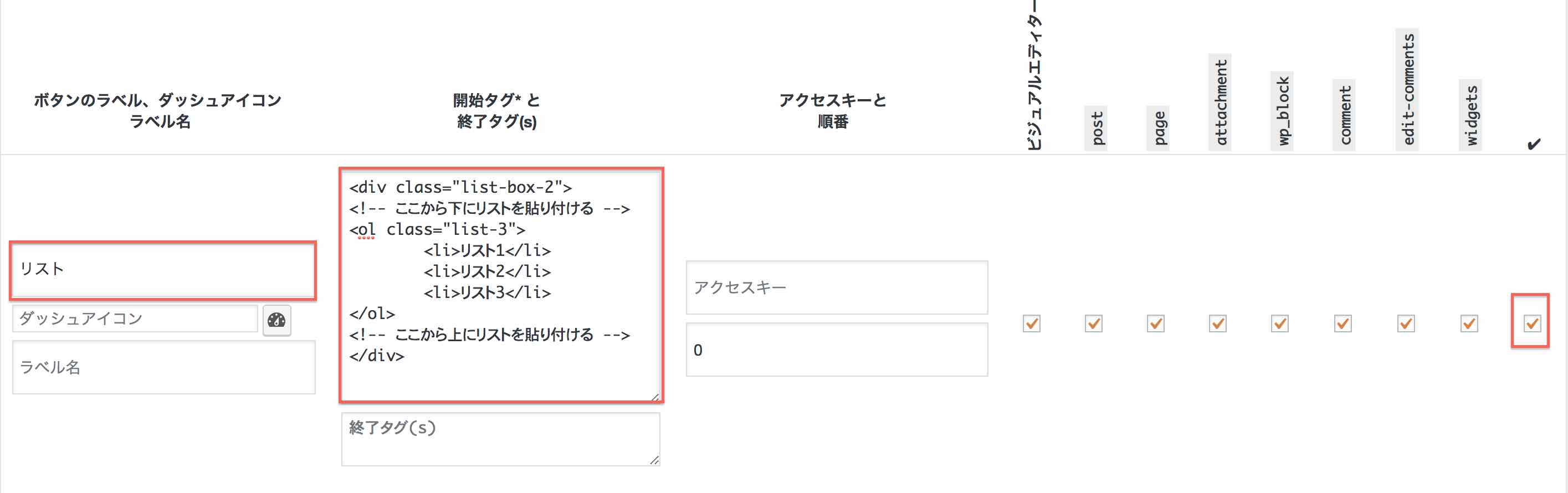
最低限入力する必要があるのはボタン名、開始タグ、チェックリストの3点です。
- ボタン名は自分がわかりやすいと思う名前
- 開始タグはHTML(下記参照)
- チェックリストは一番右を選択しましょう
HTMLは例えば3のリストと2のボックスを組み合わせる場合
3のリストのHTML
<ol class="list-3">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>このHTMLをコピーし、ボックスの「ここから下にリストを貼り付ける」と「ここから上にリストを貼り付ける」の間に貼り付けます。
完成したHTML
<div class="list-box-2">
<!-- ここから下にリストを貼り付ける -->
<ol class="list-3">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<!-- ここから上にリストを貼り付ける -->
</div>AddQuicktagの設定画面例です。

入力を終えたら変更を保存を選択します。
STEP9 できてるか確認!
- 好きなリストを選ぶ
- 好きなボックスを選ぶ
- リストのCSSをコピペ
- リストの色を変更する(任意)
- アイコン付のリストはアイコンを変更(任意)
- ボックスのCSSをコピペ
- ボックスの色を変更(任意)
- 「AddQuicktag」をインストール
- 確認作業!

お疲れさま!できてるかな?
これで完成です!できているかどうか確認してみましょう!
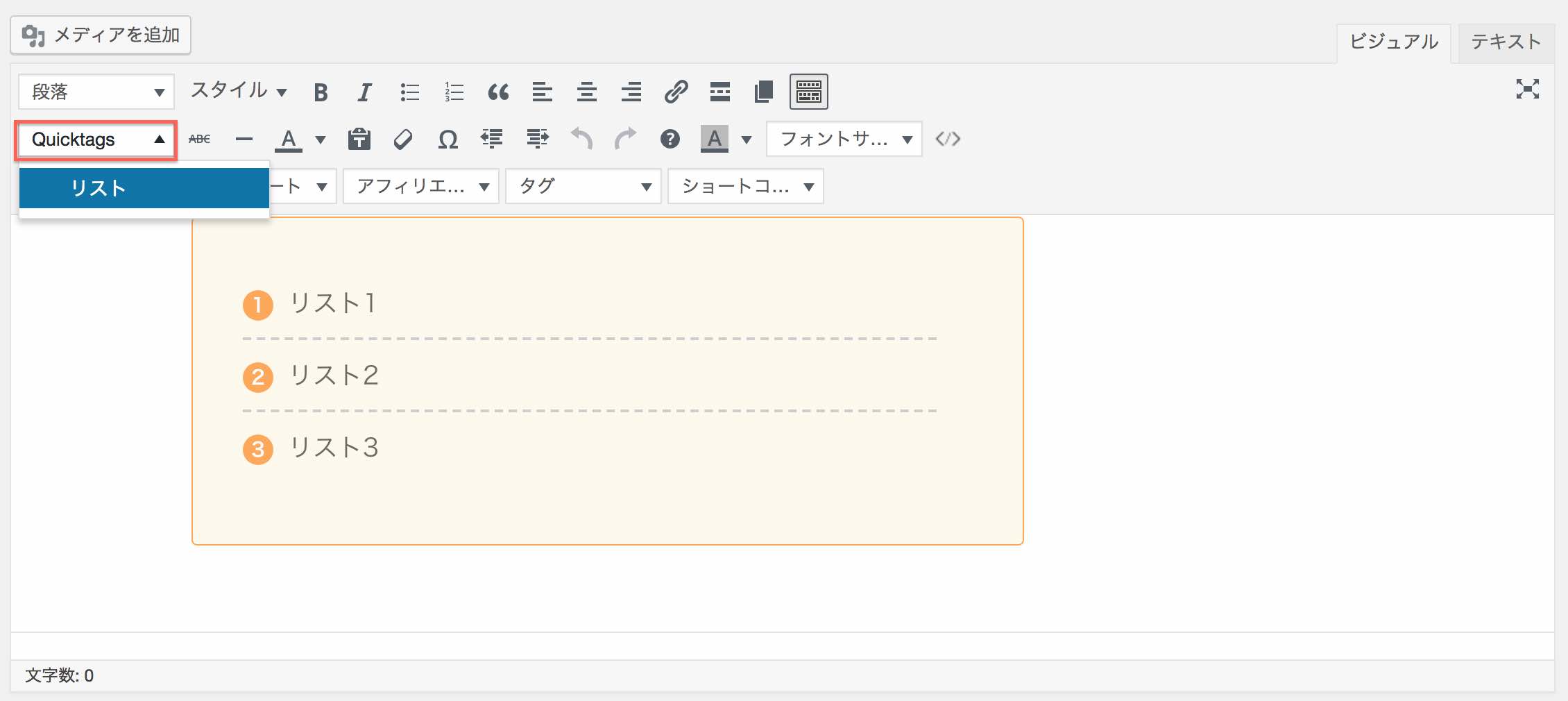
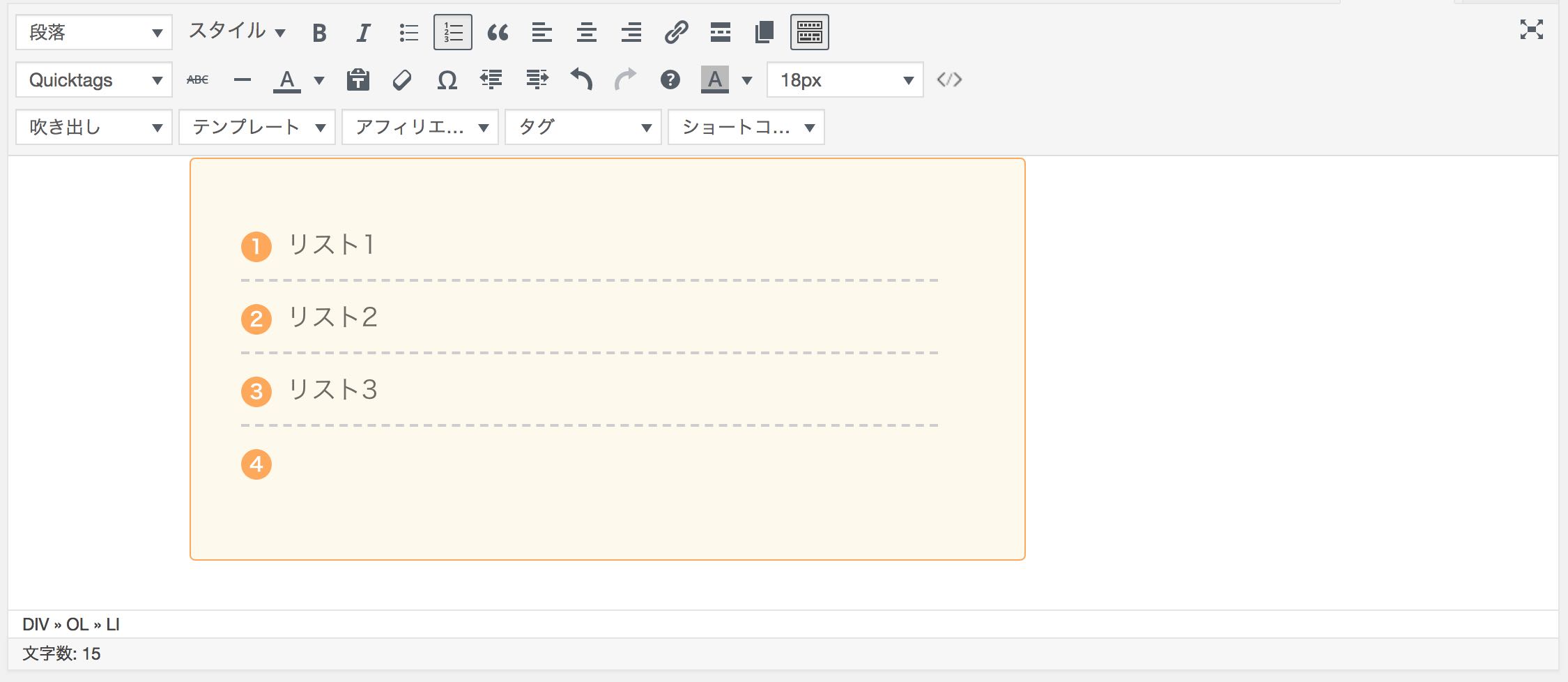
まずはビジュアルエディタを見てみましょう。

Quicktagというところに先ほど作ったリストがあります。
選択してみると出力されます。
改行をすればリストの数を増やすこともできます。

テキストエディタの方にもボタンが追加されています。

タイトル付きのボックスを使いたい
タイトル付きのボックスでリストを使いたい場合は下記記事をご覧ください。

組み合わせればこのようなボックスが作れます。
- リスト1
- リスト2
- リスト3


コメント
こちらの今ここと言うのはどのようにして作るのでしょうか?
差し支えなければ教えていただけますでしょうか?
>オカマ主婦さん
コメントありがとうございます!!
次の記事で作り方を掲載しますので少々お待ちくださいm(_ _)m
>オカマ主婦さん
作り方の記事をアップしました!
https://ponhiro.com/timeline-css/
コードを張り付けるとなぜかエラーが出て使えません。
>かおるさん
どんなエラーが出るか教えていただいてもよろしいでしょうか?
「9.の確認作業!」まで来ましたが、そもそも私のビジュアルエディタと、ここで紹介されているものとフォーマットが違っており、Quicktagがなく「リスト」を選択できません。
リストを試しに作ってみましたが、全く反映されておりません。
ビジュアルエディタとは「投稿」→「新規追加」の画面でよろしいですよね?
また、ここで紹介されているテキストエディタの画面はどうすれば出てきますか?
子テーマ(バージョン: 1.1.0)を有効化して作業しています。
>たかゆきさん
記事の情報が古くて申し訳ございません。
最近始めた人ですとエディタはグーテンベルクというエディタになってるかと思います。
その場合はカスタムHTMLにHTMLを貼り付けてください。
それを再利用ブロックに登録すればいつでも使えるよになります。
お礼が遅くなり申し訳ありません。
無事解決いたしました。ありがとうございました。
はじめまして。
最近こちらにたどり着き、かわいいのでリストやボックスを使わせて頂いています。
ブログが一気に可愛く華やかになりました。
ありがとうございます!
1点だけスマホ表示した時に若干中央によりすぎていて
タイトルが2行になったりしてレイアウトが崩れるので
ほんの少しだけ左に寄せたいのですが
どこをいじればいいのでしょうか?
ちなみに、こちらのボックスにリストを入れた使い方をしていますが
別々にも使えるようにまとめずに、それぞれ個別でタグを作って
文章内でいろいろに組み合わせて使ったりしています。
可能でしたらお手すきの時にお返事頂けるとありがたいです。
宜しくお願い致します。
>chikakoさん
ありがとうございます!
全体が中央に寄ってるってことでしょうか?
タイトルはボックスの記事の方ですかね?
ぽんひろ様
お返事ありがとうございます。
そうなんです。こちらのページにある【ボックスの中にあるリスト】のものと比べて2文字分くらい右に寄っているのです。
でも、、、ということはやっぱり私がバラバラでタグを作っているからですかね?
再度ボックスとリストとをセットにしてこちらで記載されている方法で作り直してみます。
タイトルはセロテープみたいなやつです。
凄く可愛いので使いたいのですが1文字だけ行替えされてしまってレイアウトが崩れてしまいます。
ちなみに
https://smama.org/home-study/
どちらもこのページで使っています。
PCでみる分にはキレイになっているのですが、スマホだと文字数的に無理なんですかね?
初心者なりにちょっと調べてCSSで余白の調整をして多少改善されました!
スマホの時とPCの時の見え方に差があるので
なかなかここら辺の調整は難しいものですね。
あとはまた少しずつ勉強してゆっくり調整してみようかなと思います。
とても可愛いカスタマイズリストやタイトル付ボックス
ありがとうございます。
>chilkakoさん
返信遅くなりまして申し訳ございません。
そもそもコードに誤りがございました。。
.list-5{
省略
padding:0;
省略
}
のpadding:0;を
padding:0 !important;
に変更すれば余白がなくなりと思います。
いつもカスタマイズ記事ありがとうざいます。
数字を使ったリストなどを活用させていただいております。
数字(アイコン)を使ったリストで表示させた場合、PC画面では左はしぴったりにそろうため、若干スペース(気持ち1~2文字程度のスペース)をあげたいのですが、可能でしょうか?
スマホ表示ではやや左側にスペースがあきますが、PCではあきません。
このリストで、目次のよう利用することができますか?
それはそれでまた設定が必要でしょうか?
現在はcocoonで自動で目次になるモノを使っているのですがそのデザインが紹介されているようなこんな感じになれば良いなぁと思うのですが。
初心者で質問自体がわかりにくいかもしれませんがよろしければお答えいただきたいです。
>タニさん
そうですね、まったくの別物ですので改めて設定する必要があります。
目次カスタマイズはいつかやろうと思ってたのですが、なかなかできずといった感じです…。
早速のご返信ありがとうございます。
リストのカスタマイズが可愛くてまねしてみたのですが、枠が何故か表示されません><
何が原因なのでしょうか?
URLはこちらです。
https://makinoko-blog.com/hello-world/
グーテンベルグではカスタムHTMLにHTMLを貼り付けるとのことですが、ボックスの中にシンプルリストを追加するにはどうすればいいですか?
タイトル付きボックスの中に超シンプルなリスト(区切り線あり)を入れたいのですが。
それと、超シンプルなリストのCSSとHTMLを使っても超シンプルなリスト(区切り線あり)が表示されるのですが、なぜなんでしょうか?グーテンベルグと関係があるのでしょうか?よろしくお願いします。