こんにちは、ぽんひろ(@ponhiroo)です。
WordPressのCocoon利用者を対象に、スマホでヘッダーメニューを表示させ、横にスクロールできるようにする方法を紹介します!
完成系はこんな感じです。

これをヘッダーの下に表示させます。
それではやり方を見ていきましょう!
※1か2どちらか一つで行ってください。
- style.css
Cocoonスマホメニューを横スクロールにカスタマイズ
方法1.PCとスマホのメニューを使い回して作る方法
モバイルヘッダーメニューは使わずにPCとスマホのメニューを使い回す方法です。
ヘッダーメニュー設定
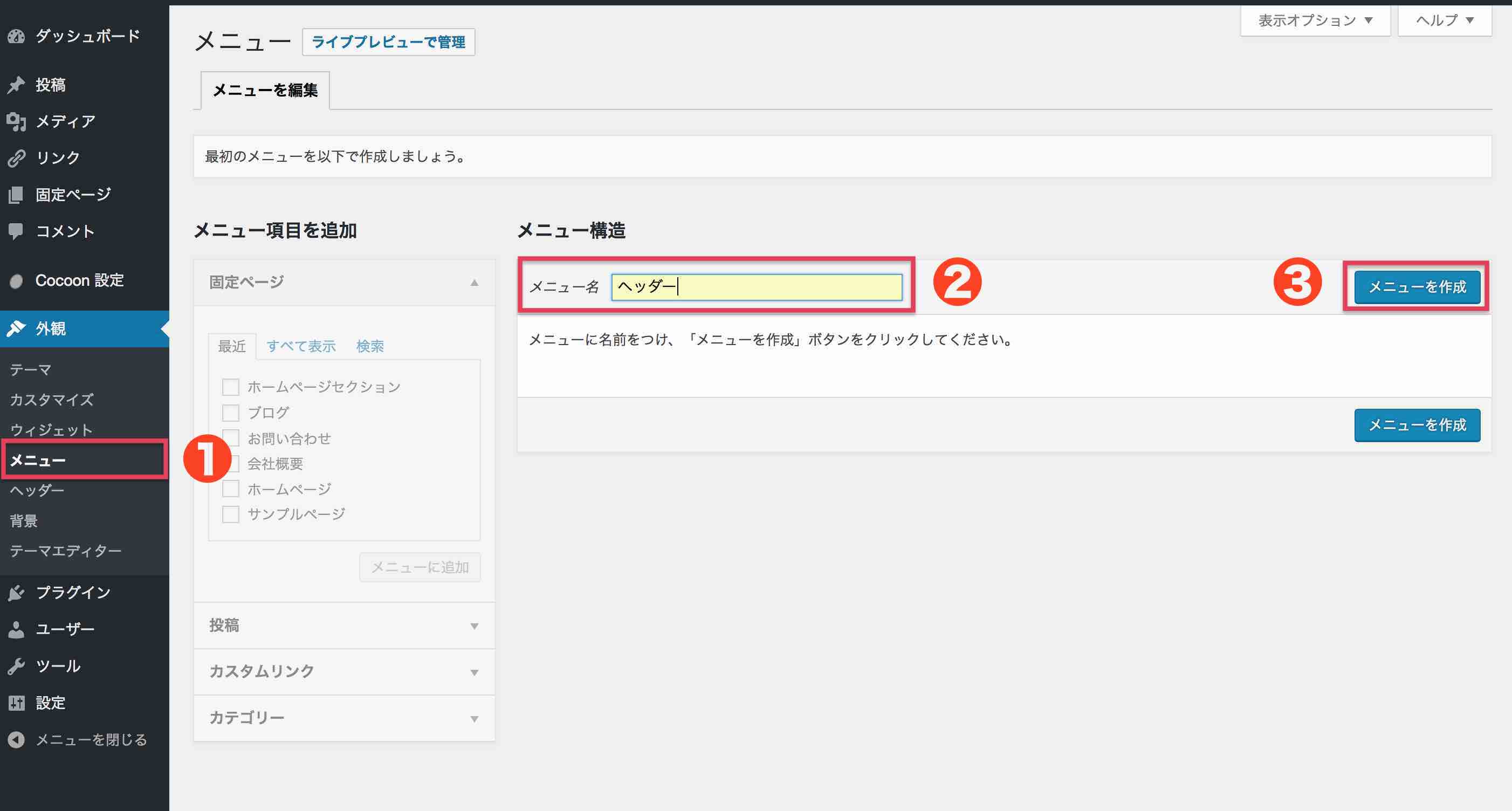
WordPress管理画面→外観→メニューを選択します。
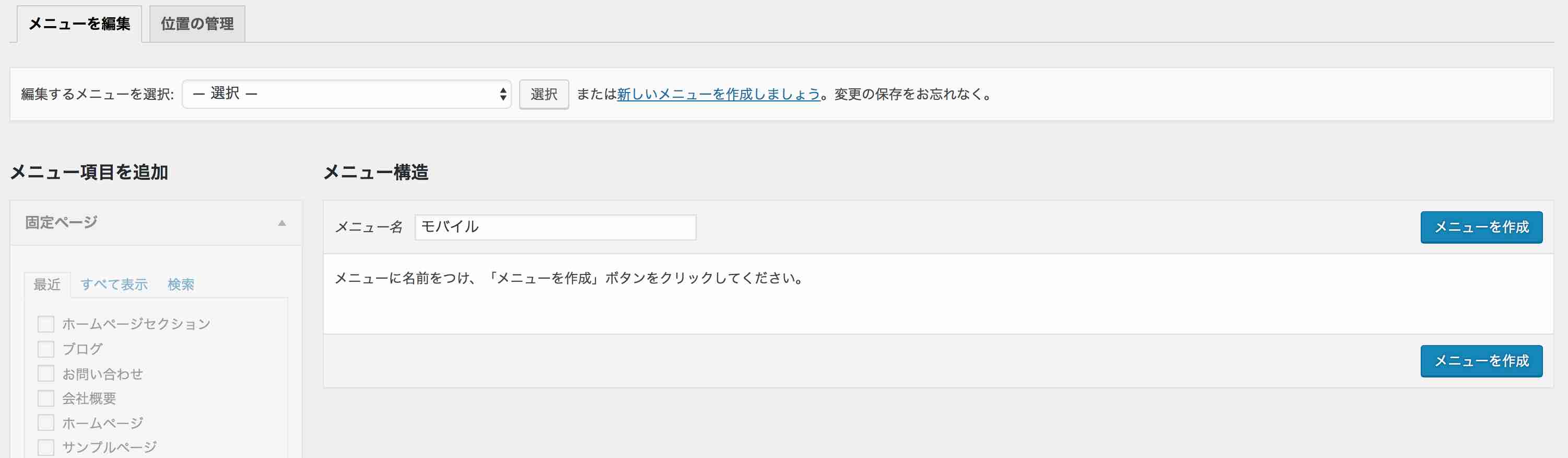
メニュー名を入力し、メニューを作成します。
すでにメニューがある方はそれを編集してください。
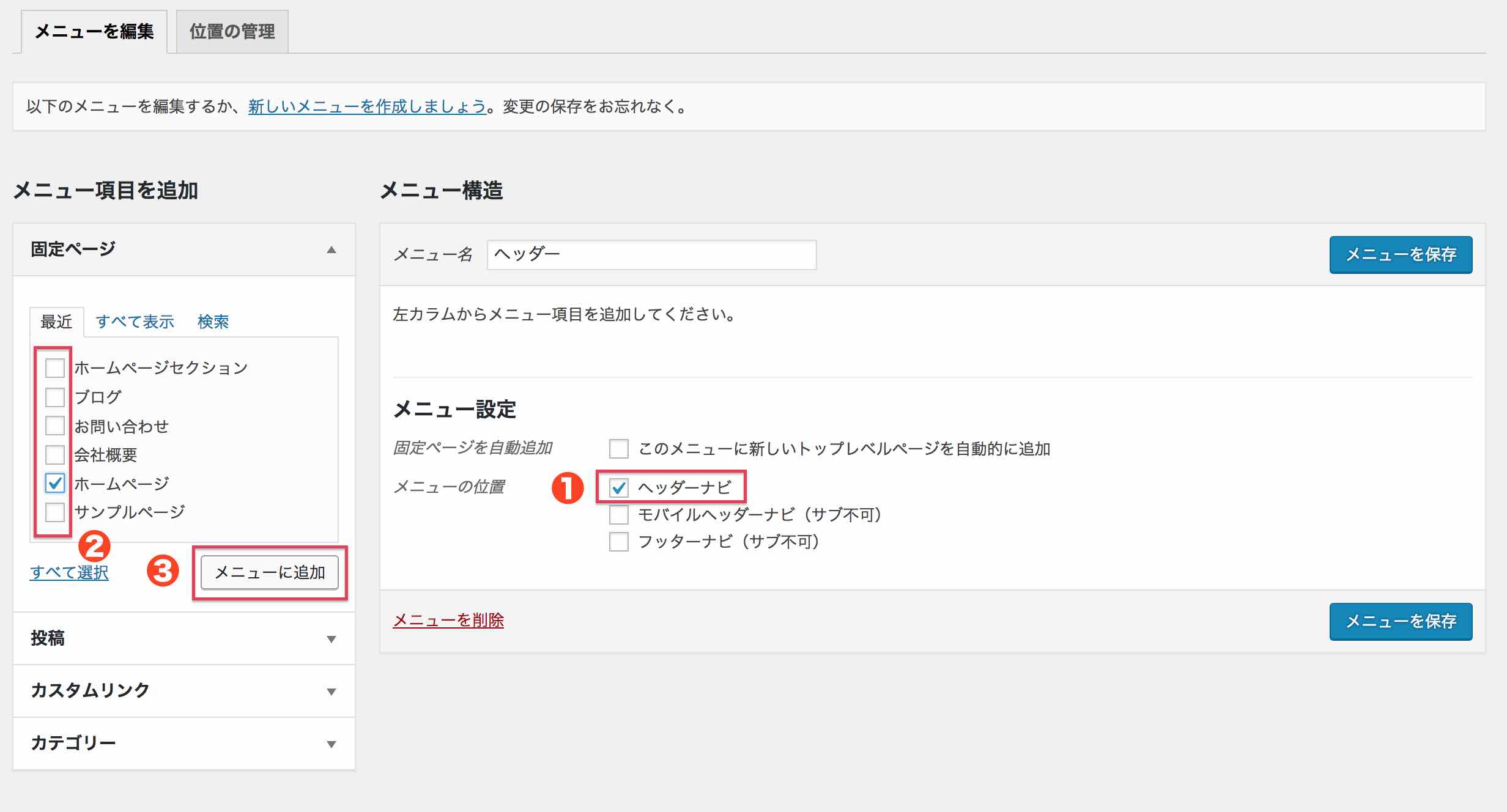
ヘッダーナビにチェックを入れ、メニューに入れたい項目を左から選択します。

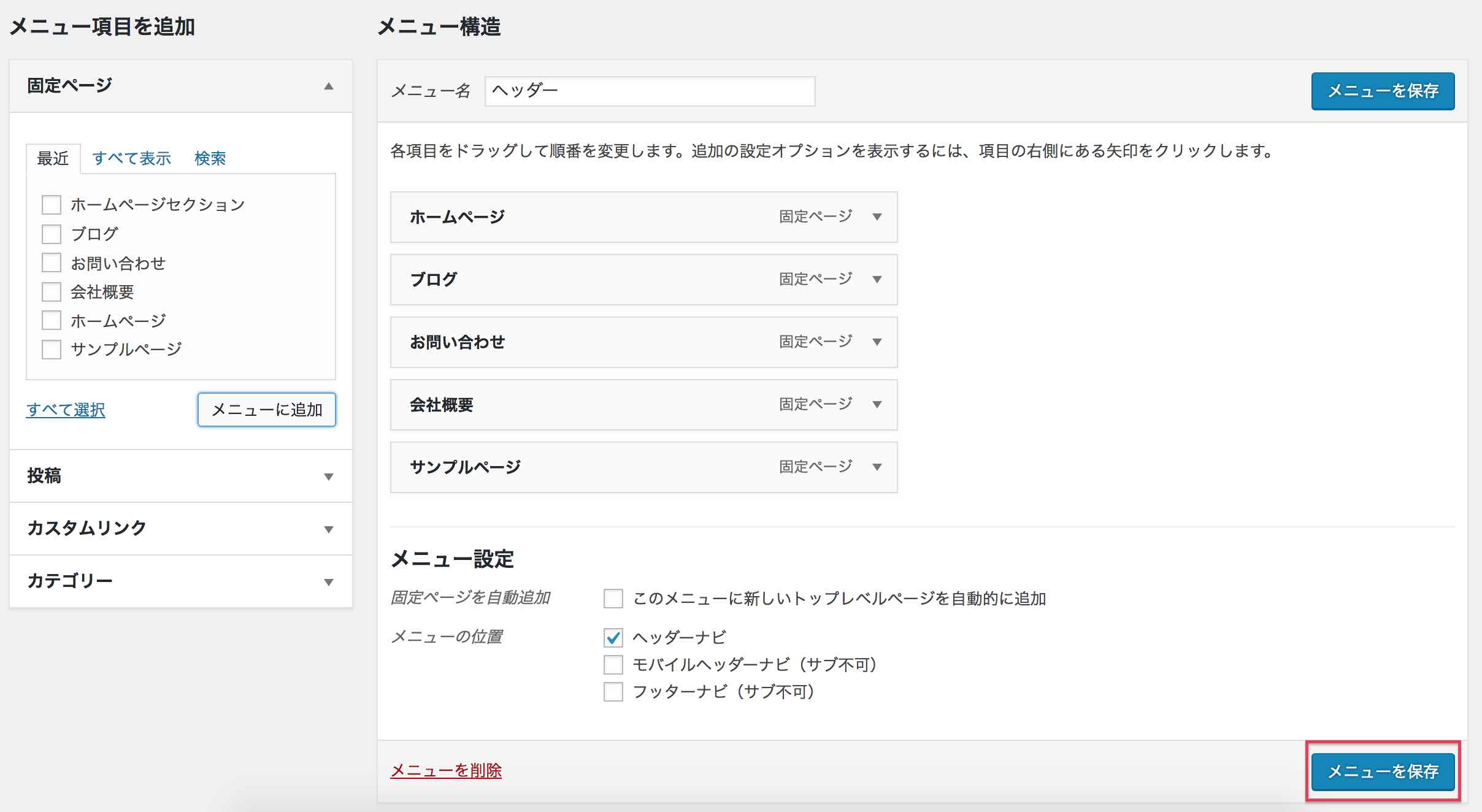
5つ選択するとこんな感じで表示されます。問題なければメニューを保存を選択します。

ちなみにドラックをすれば順番を入れ替えることができます。

これでメニューの設定は終了です。アレンジ方法は後ほど説明します。
コードをコピペで終わり!
コードをCSSの編集画面にコピペします。CSSの編集画面は二つありますが、どちらでも大丈夫です。
- WordPress管理画面→外観→テーマエディター→スタイルシート(子テーマ)
- WordPress管理画面→外観→カスタマイズ→追加CSS
下記コードをコピペしてください。
#header-container .navi-in > ul li {
height: auto;
font-weight: 600;
line-height:1.3;
}
#header-container #navi{
background:#89c997; /* 背景色 */
}
#header-container #navi a{
color:#fff; /* 文字色 */
padding:0.8em 1em;
}
#header-container #navi a:hover{
color:#89c997; /* マウスホバー時の文字色 */
}
#header-container .navi-in > ul .sub-menu{
background:#89c997; /* サブメニュー背景色 */
}
#header-container .navi-in > ul > .menu-item-has-children > a::after {
top: 0.8em;
font-size: 1.2em;
font-weight: 600;
}
#header-container .sub-menu .caption-wrap{
padding-left:1em;
}
.navi-in > ul .menu-item-has-description > a > .caption-wrap{
height:auto;
}
@media screen and (max-width: 1030px){
.navi-in > .menu-header{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
overflow-x: scroll;
white-space: nowrap;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
#header-container #navi a{
font-size:0.8em;
padding: 1em 1.2em; /* 余白 */
}
#header-container .navi-in > ul > .menu-item-has-children > a::after{
display:none;
}
}
これで出来ているはずです!
色を変えたい場合は注釈の通りにカラーコードを変更してください。
方法2.PCとスマホのメニューをわけて作る方法
モバイルヘッダーメニューを使ってPCとスマホのメニューをそれぞれ別で作る方法です。
モバイルヘッダーメニュー設定
WordPress管理画面→外観→メニューを選択します。
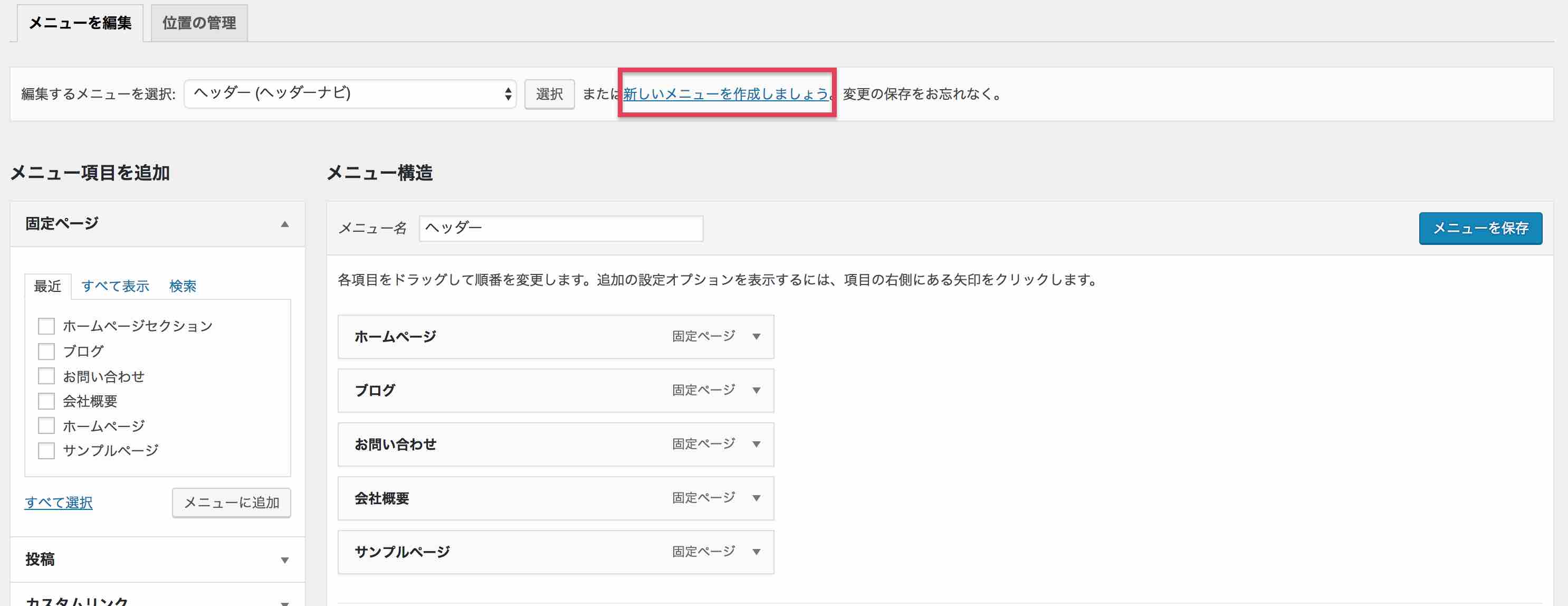
新しいメニューを作成します。
名前を入力し作成します。
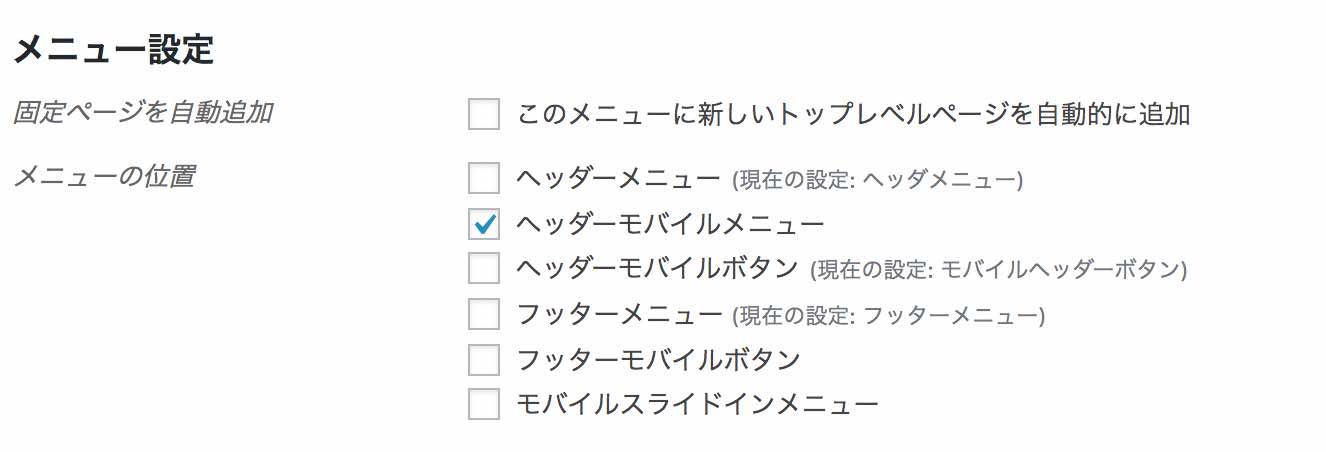
メニューに入れたいコンテンツを設定後、ヘッダーモバイルメニューにチェックを入れ、メニューを保存します。

コードをコピペで終わり!
コードをCSSの編集画面にコピペします。CSSの編集画面は二つありますが、どちらでも大丈夫です。
- WordPress管理画面→外観→テーマエディター→スタイルシート(子テーマ)
- WordPress管理画面→外観→カスタマイズ→追加CSS
下記コードをコピペしてください。
#header-container .navi-in > ul li {
height: auto;
font-weight: 600;
line-height:1.3;
}
#header-container #navi a{
color:#fff; /* 文字色 */
padding:0.8em 1em;
}
#header-container #navi a:hover{
color:#89c997; /* マウスホバー時の文字色 */
}
#header-container .navi-in > ul > .menu-item-has-children > a::after {
top: 0.8em;
font-size: 1.2em;
font-weight: 600;
}
#header-container .sub-menu .caption-wrap{
padding-left:1em;
}
.navi-in > ul .menu-item-has-description > a > .caption-wrap{
height:auto;
}
@media screen and (max-width: 1030px){
#header-container .menu-mobile{
display:none;
}
.navi-in > .menu-mobile{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
overflow-x: scroll;
white-space: nowrap;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
#header-container #navi a{
font-size:0.8em;
padding: 1em 1.2em;
}
#header-container .navi-in > ul > .menu-item-has-children > a::after{
display:none;
}
#navi .navi-in > .menu-mobile li {
height: auto;
line-height: 1.8;
}
.mblt-header-mobile-buttons {
margin-top: 53px;
}
}
わかりやすさ、使いやすさを上げる
ヘッダーメニューがスクロールできるのは経験上自然とわかる場合がありますが、中には気付かない人ももちろんいます。
ですので、わかりやすさ(ユーザビリティ)を考えたときに少し工夫する必要があります。
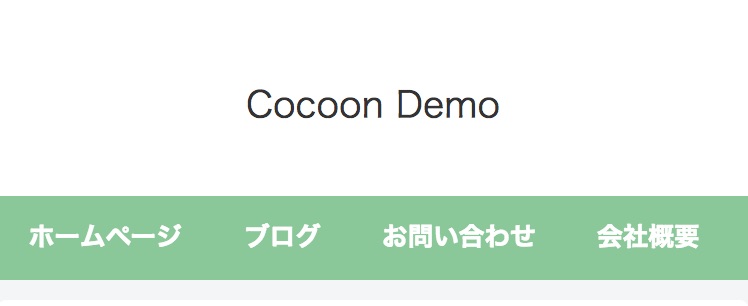
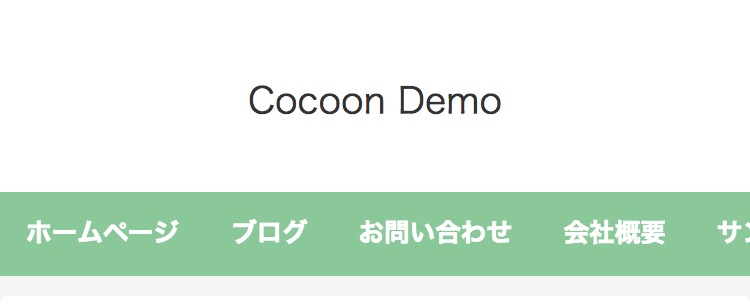
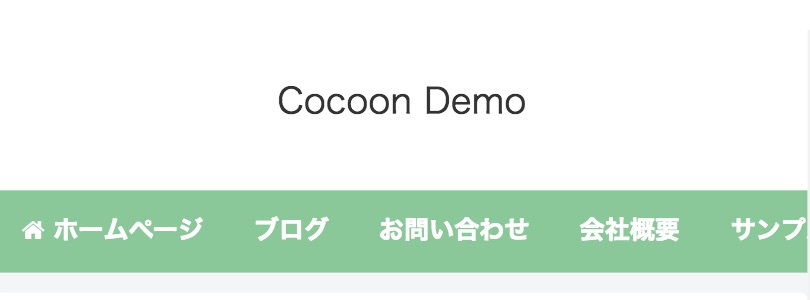
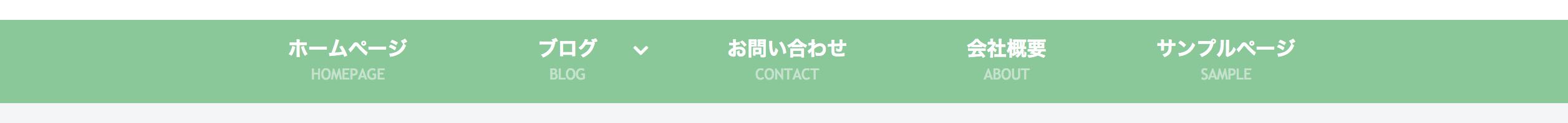
例えば、下記2つを見てください。


微妙な違いですが後者の方は文字が見切れています。そのため、ユーザーは続きがあるんだなと気付けます。
これはメニューの文言によって変わってくるので、もし前者のようになっている場合はCSSを少し編集する必要があります。
その場合は注釈で /* 余白 */とかいてある後ろの1.2emの数値を変更してみてください。
メニューをカスタマイズ
ここからはメニューのカスタマイズ方法を紹介します。
- アイコンをいれる
- 英語をいれる
- サブメニューをいれる
アイコンを入れる
当サイトのようにアイコンを入れたい場合は「fontawesome」を使います。
ちなみにオリジナルのアイコンを入れることも可能です。需要があれば記事にします!
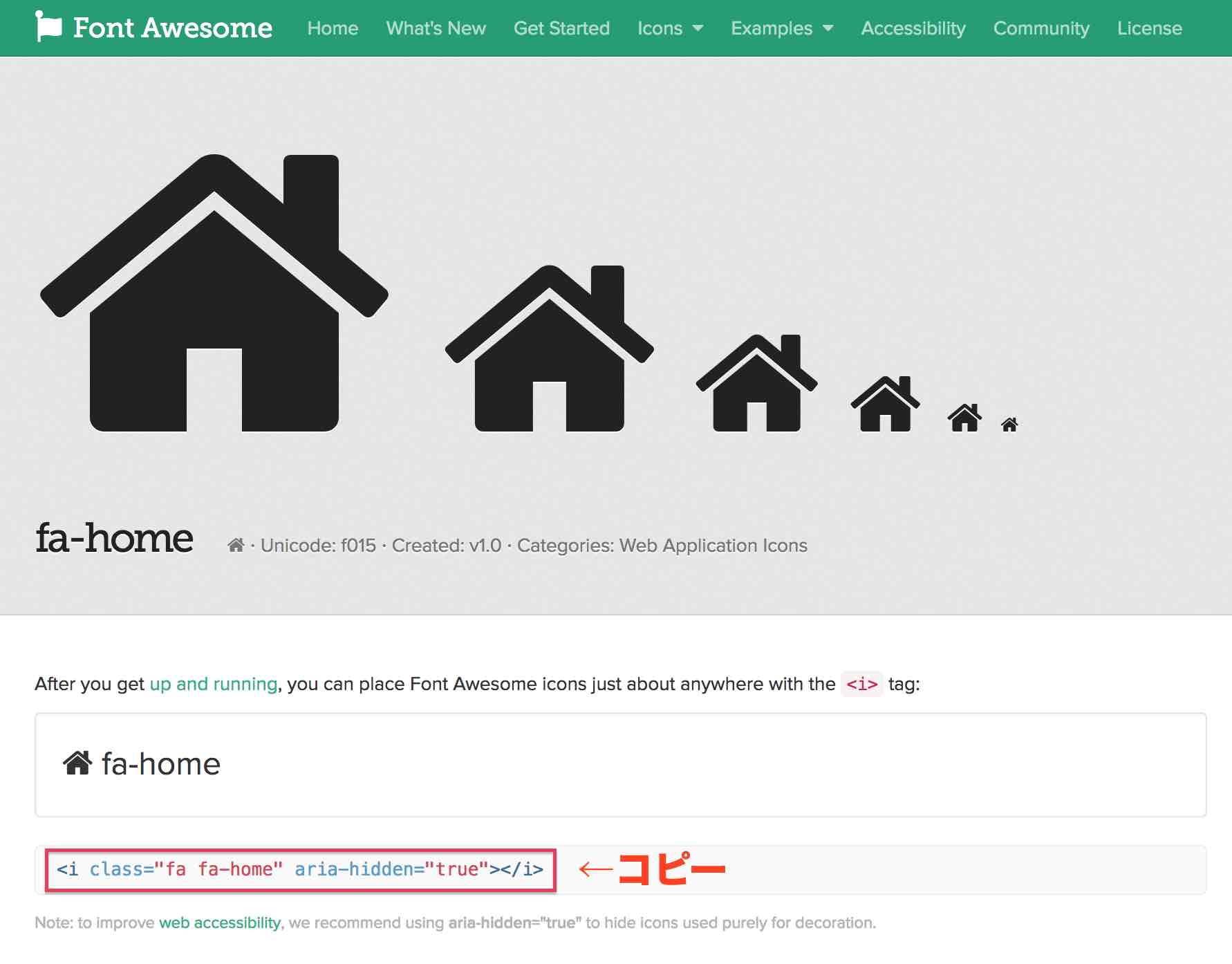
まず、アイコンを選びましょう!アイコンは下記リンク先から選びます。
試しに家のマークを表示してみましょう。家のマークを選択するとこのような画面になります。
下の方にあるコードをコピーします。

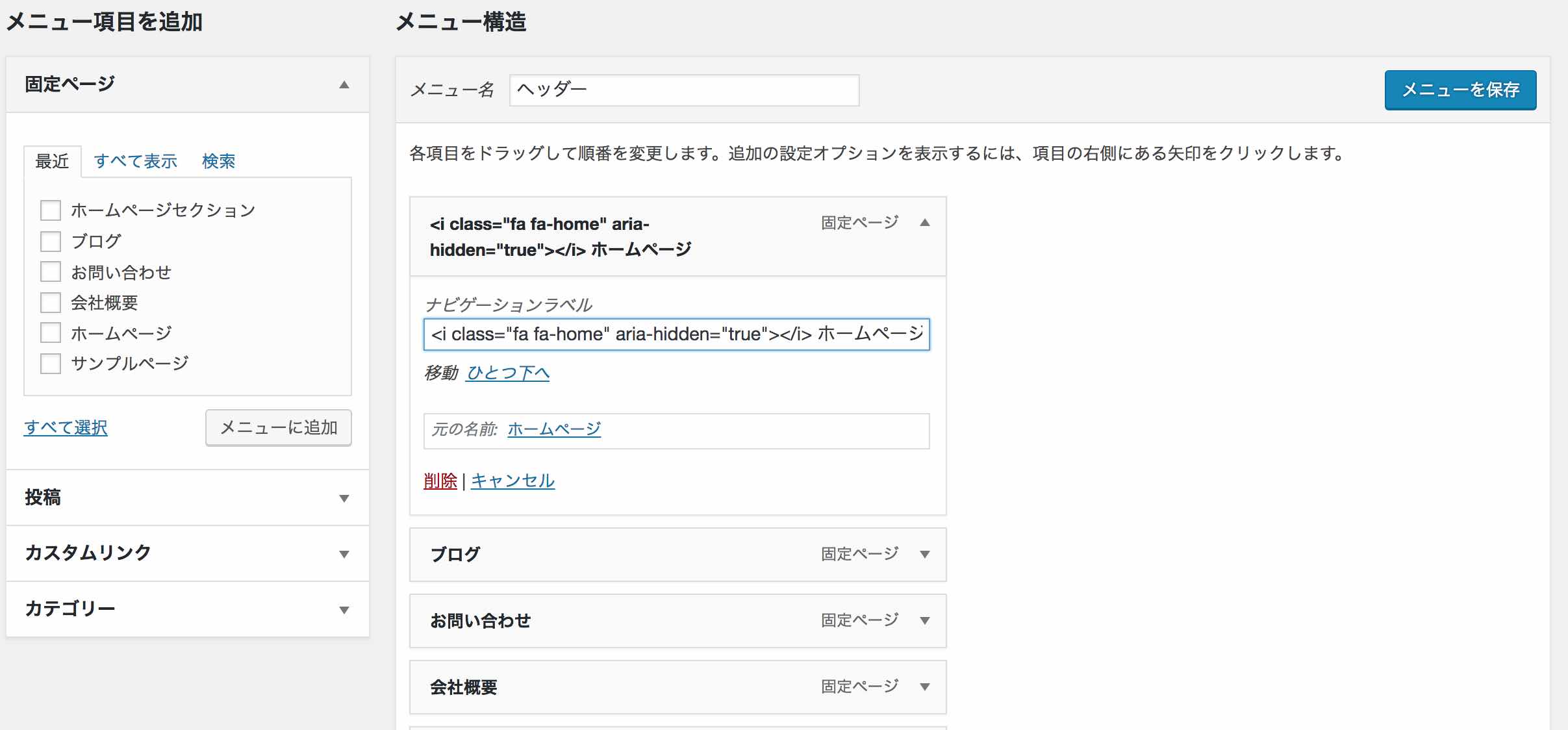
これをWordPressのメニュー設定画面のメニュー名の前に貼り付けます。

するとこのようにアイコンが表示されます。

アイコンの色や大きさなどCSSを変更したい場合は下記コードに書き込みます。
#header-container #navi .fa{
ここにスタイルを書く
}
英語を入れてカッコイイ感じにする
これはWordPressに元から備わってるのでわざわざ紹介する必要はないかもしれませんが、意外と知らない人もいるかと思うので紹介します!
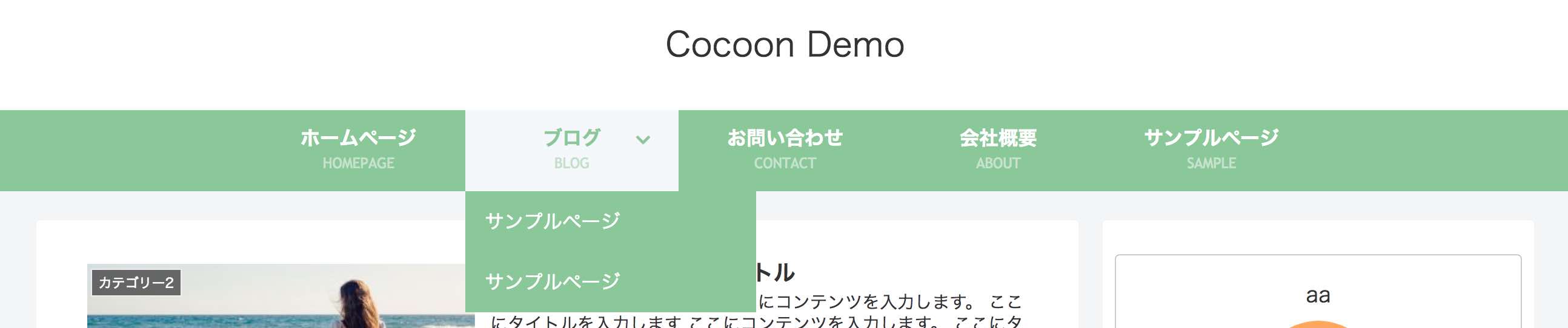
イメージはこんな感じです。
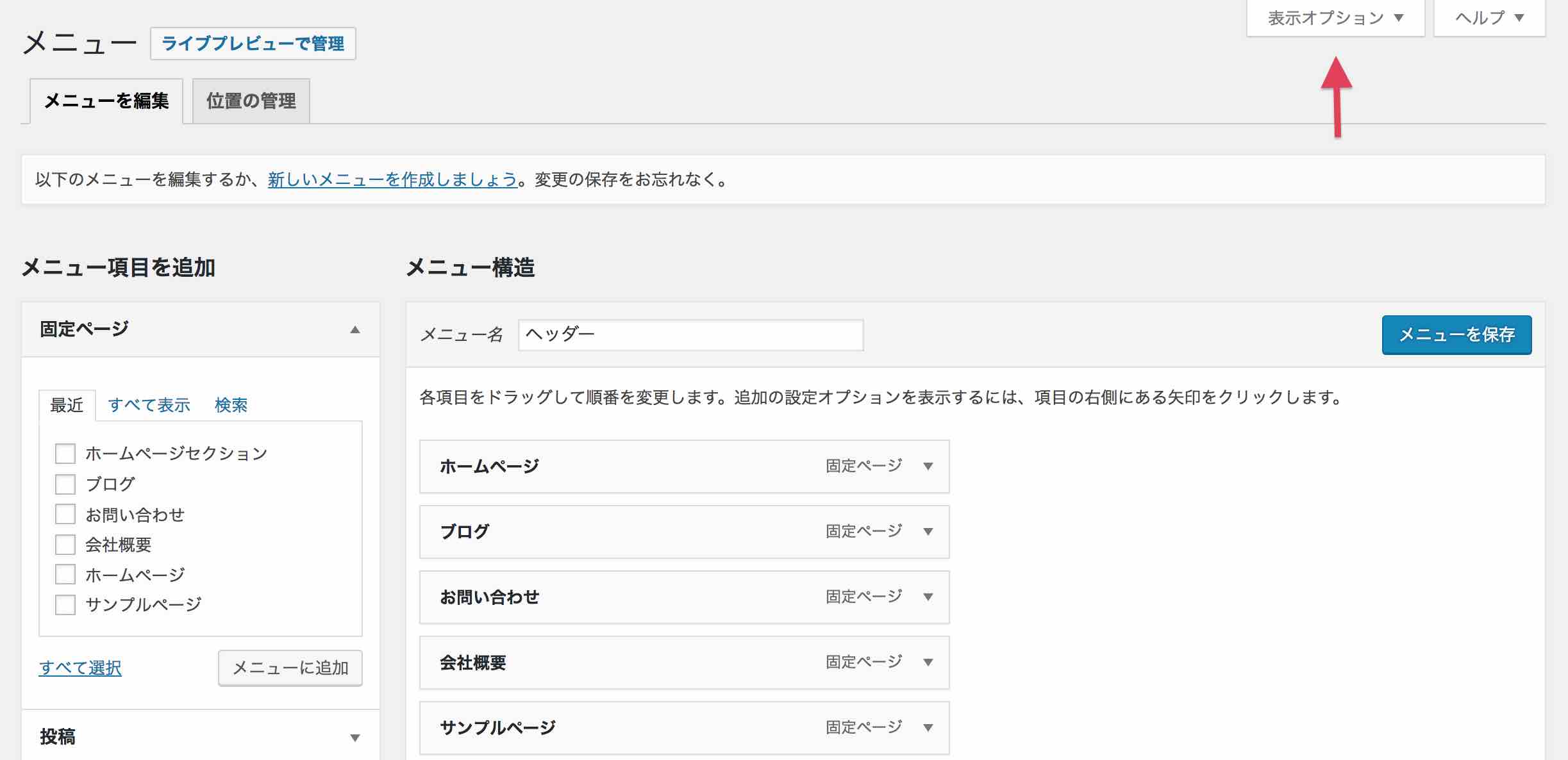
WordPressのメニュー設定画面の上部の表示設定を選択。

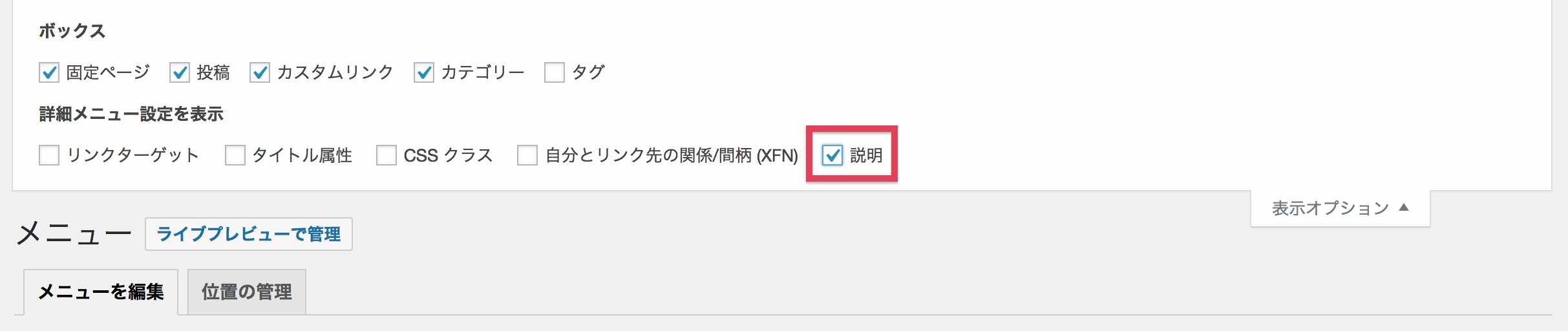
説明という項目にチェック。

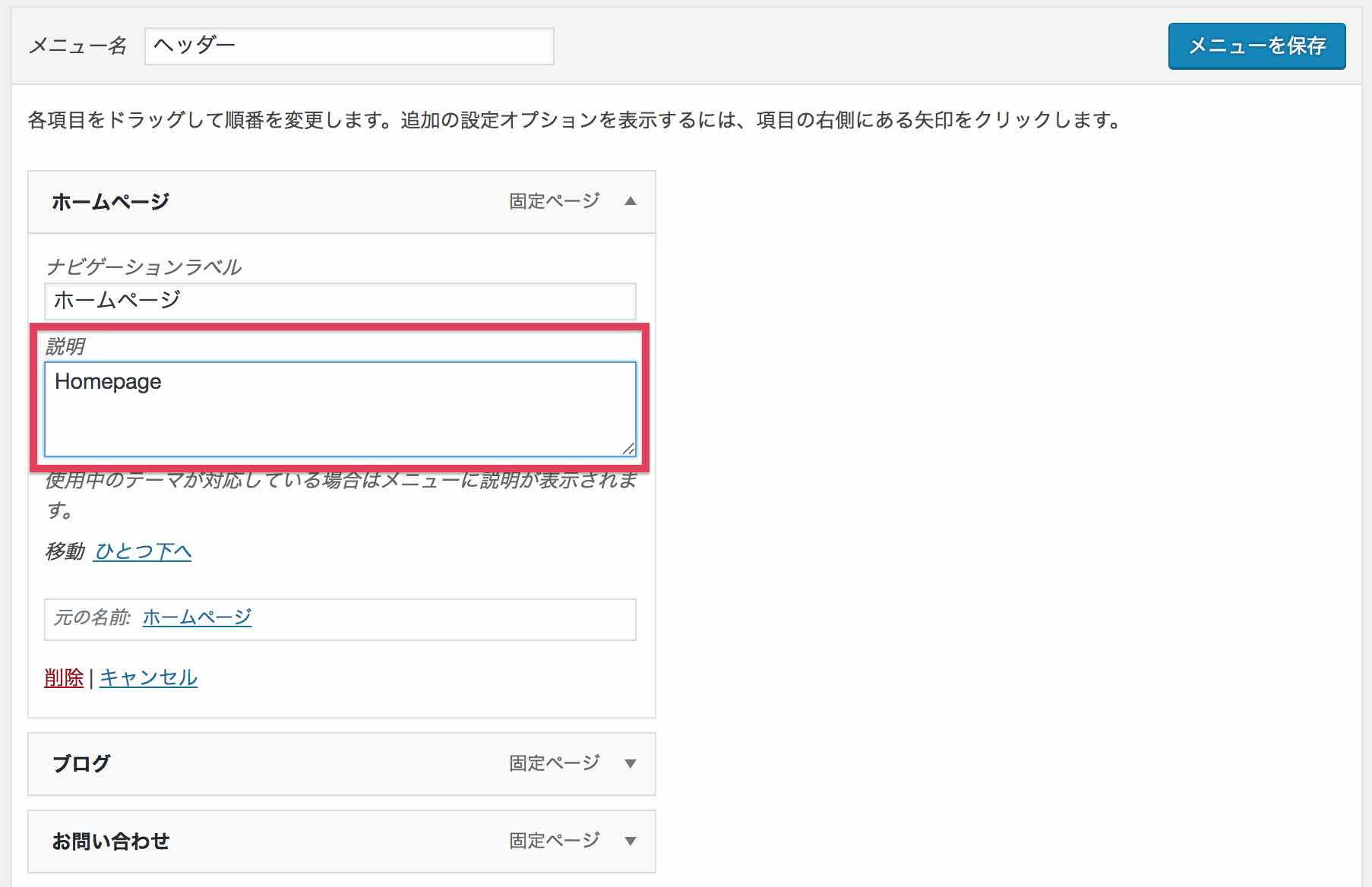
すると説明欄が出てくるのでそこに文字を入力すればOKです!

サブメニューを表示させる
これも元々ある機能ですが、一応説明します!
ちなみに今回のスマホ用ヘッダーメニューには非対応です。PCで見た時だけ表示されます。
イメージはこんな感じです。
やり方は簡単!WordPressのメニュー設定画面を開き、ドラックをすればOKです。説明しづらいのでこちらを見てください。



コメント
お世話になります。
モバイルヘッダーメニューのみ横スクロールのメニューバーを設置したいですが、上記のCSSコードはどこからコピーぺすれば良いでしょうか?
初心者の質問ですみません。。
お忙しいところ大変申し訳ございませんが、教えてください。
よろしくお願いします!
>中山さん
どこからというのはどういう意味でしょうか?
方法2に書いてある「コードをコピペで終わり!」を全てコピペすればOKです!
コピペする場所は「WordPress管理画面→外観→カスタマイズ→追加CSS」で大丈夫です!
早速のご返信ありがとうございます。
説明不足ですみません。
現在「コードをコピペで終わり!」のCSSコードを全てコピペして使っていますが、PCヘッダーメニューのフォントとサイトのフォントが若干不自然な気がします。
(モバイルヘッダーメニューはサイトと自然に馴染んでいます。)
それで上記のCSSコードで一部のみコピペすれば、モバイルヘッダーメニューのみ変更できるのかなと思い質問したところでした。。
変な質問ですみません。
よろしくお願いします。
スマホとPCを分けて作れません。
どうすればよいでしょうか?
こんにちは!
丁寧な説明をありがとうございます。本当に助かりました!
質問ですが、副項目カーソルを乗っけても表示されず、メニューバー自体をスクロールしないといけません。
こんにちは!始めて質問させていただきます。大変分かりやすいご説明のお陰で、モバイル画面のメニューをカスタマイズすることができました。
しかし、メニュー名が背景に同化して見えなくなってしまいました(マウスでポイントを合わせると出てきます)
こちらを解消するにはどうすればいいでしょうか?お忙しい中恐縮ですが、ご教示いただけますと幸いです。
すみません、先ほどご質問させていただいたものです。文字色を変更するコードを入力することで解決しました!
お騒がせして申し訳ありません。
初心者の質問ですみません。
方法1の方法で試したのですが、メニュー間に白い縦線が入ってしまいます。
また、メニューの文字数が大きくて2行になってしまうので各ボタンの横幅を広げるときにはどこを操作したら良いのでしょうか。
すみません、PCとモバイルの表示サイズをそれぞれ違うサイズに設定したい場合はどのようにすればよろしいのでしょうか?
ご教示していただければと幸いです。
宜しくお願い致します。
神!ありがとうございます!本当に助かります!!!!
初めまして!
すごいわかりやすくあっという間に変更できました。
ありがとうございます!!
1つだけ質問お願いします。
家のマークのフォントをサイズ7くらいで入力したところ、他のメニューの文字とのサイズの違いにより、上に寄ってしまいました。
他のメニューの文字のサイズを変えずに、中央に揃えるにはどのあたりのコードをいじれば良いでしょうか?
ご教授よろしくお願いします!
はじめまして!
今回のWordPressのバージョンアップでこれまで横にしかスクロールされてなかったものが縦にもスクロールされてしまうようになってしまったのですが対策というかなにか改善方法があれば教えていただけないでしょうか?