スマホでブログを見ると横がせまい分、縦長になりがちですよね。
長いコンテンツの途中で「もういいや。」と離脱されてしまっては困ります。
「読みたいところだけ読めるように、そして探しやすく」するため、スマホでも目次を追尾させました。
動作確認のデモは当ブログです。スマホで見てみると右下に目次が表示されるかと思います。
少しでも使いやすくして、離脱率の減少を防ぎましょう!
このカスタマイズはコピペでできるようになっていますが一部、位置や色など自身で変更してもらう箇所があります。
ちなみにAMPでは利用できません。
- style.css
- footer-insert.php
- function.php
2019.09.24:見やすさアップのCSS変更、追記
Cocoonでスマホ時に目次を追尾させる方法!
手順は以下の通りです。
- STEP1CSSコピペstyle.cssにコードをコピペします。
- STEP2コードコピペfooter-insert.phpにコードをコピペします。
- STEP3PHPコピペfunction.phpを作成します。
- STEP4ウィジェット追加ウィジェットを設定します。
STEP1:CSSをコピペ
下記コードをコピペしてください。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** スマホ追尾目次
************************************/
#mobile-toc-widget-wrap .menu-trigger,
#mobile-toc-widget-wrap .menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
#mobile-toc-widget-wrap .menu-trigger {
position: relative;
width: 25px;
height: 35px;
}
#mobile-toc-widget-wrap .menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background-color: #fff; /* 三本線色 */
border-radius: 4px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(1) {
top: 13px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(2) {
top: 20px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(3) {
top: 27px;
}
#mobile-toc-widget-wrap .menu-trigger.active {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-45deg);
transform: translateY(20px) rotate(-45deg);
top:0;
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(2) {
-webkit-transform: translateY(0) rotate(45deg);
transform: translateY(0) rotate(45deg);
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(3) {
opacity: 0;
}
#mobile-toc-widget-wrap{
position: fixed;
bottom: 50px;
right: 20px;
margin: 0;
padding: 0;
z-index:5;
counter-reset: mobile-toc;
}
#mobile-toc-widget-wrap label .mobile-toc-button {
width: 58px;
height: 58px;
border-radius:50%;
background: #f6a068; /* ボタン色 */
box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.16);
transition: ease-out 0.3s;
text-align:center;
position:relative;
z-index: 3;
}
#mobile-toc-widget-wrap label .mobile-toc-button .mobile-toc-button-title {
color: #fff; /* ボタン文字色 */
font-size: 0.65em;
letter-spacing: 0;
position: absolute;
bottom: 7px;
left: 0;
right: 0;
margin: auto;
}
#mobile-toc-widget-wrap label:hover {
background: #efefef;
}
#mobile-toc-widget-wrap input {
display: none;
}
#mobile-toc-widget-wrap .mobile-toc-show {
display:none;
}
#mobile-toc-widget-wrap input:checked ~ .mobile-toc-show {
background:#fff;
position: absolute;
top: 0;
left: 0;
padding: 2.5em 1em;
opacity:0.97; /* 20190924数値変更 */
position:fixed;
width:100%;
height:100%;
display:block;
animation: 0.5s fade-in;
-webkit-animation: 0.5s fade-in;
overflow-y:scroll;
}
@-webkit-keyframes fadeIn {
0% {display: none;opacity: 0;}
1% {display: block;opacity: 0;}
100% {display: block;opacity: 0.93;}
}
@keyframes fade-in {
0% {display: none;opacity: 0;}
1% {display: block;opacity: 0;}
100% {display: block;opacity: 0.93;}
}
#mobile-toc-widget-wrap .widgettitle{
text-align: center;
margin: 0 0 1em; /* 20190924数値変更 */
color: #f6a068; /* 目次名の色 */
font-size: 1.1em;
letter-spacing:2px;
font-weight:600; /* 20190924追記 */
}
#mobile-toc-widget-wrap .mobile-toc-show .toc{
border:none;
margin: 0 !important;
padding: 0 !important;
}
#mobile-toc-widget-wrap .toc .toc-list > li {
list-style-type: none !important;
position: relative;
margin-left: 13px;
margin-right: 25px;
padding-left: 32px;
margin-bottom: 15px;
padding-bottom: 0px;
font-size: 1.1em;
line-height: 1.8;
}
#mobile-toc-widget-wrap .toc a {
font-size: 0.8em;
font-weight:600;/* 20190924追記 */
}
#mobile-toc-widget-wrap .toc-list{
padding:0 !important;
}
#mobile-toc-widget-wrap .toc-list > li:before{
counter-increment: mobile-toc;
content: counter(mobile-toc);
position: absolute;
left: 5px;
top: 5px;
background: none;
font-size: 0.8em;
color: #f6a068; /* 数字の色 */
}
#mobile-toc-widget-wrap .toc_widget_list > li ol {
margin-top: 5px;
padding-left: 20px;
}
#mobile-toc-widget-wrap .toc-list ol{
list-style:none;
}
#mobile-toc-widget-wrap .toc-list > li > ol > li a {
position: relative;
text-decoration: none !important;
font-weight:500;/* 20190924追記 */
}
#mobile-toc-widget-wrap .toc-list > li ol li a:before {
position: absolute;
content: "・";
font-size: 1.4em;
left: -20px;
top: -10px;
color: #f6a068; /* 点の色 */
}色を変更できる箇所は全てコメントを書いたのでそれに合わせてカラーコードを変更してください。
ボタンの位置を調整する
ボタンの位置にページトップボタンやメニューボタンがあって被ってしまう人は位置を変更してください。
50-51行目にあるbottomとrightの数値を変更すればOK。
- bottomは画面の下からの距離
- rightは画面の右からの距離
になります。
スマホの画面を更新しながら確認してみてください。
STEP2:footer-insert.phpにコードをコピペ
必ずバックアップを取ってから行なってください。
バックアップはFTPソフトなどでファイルをダウンロードしておくだけでOK。
下記コードを子テーマにあるtmp-user→footer-insert.phpにコピペしてください。
<?php if ( wp_is_mobile() && is_single()) : ?>
<?php if(is_active_sidebar('mobile_toc_widget')) : ?>
<div id="mobile-toc-widget-wrap">
<label for="mobile-toc">
<div class="mobile-toc-button">
<div class="menu-trigger">
<span></span>
<span></span>
<span></span>
</div>
<span class="mobile-toc-button-title">目次</span>
</div>
</label>
<input type="checkbox" id="mobile-toc"/>
<div class="mobile-toc-show">
<div class="mobile-toc-widget">
<?php dynamic_sidebar('mobile_toc_widget'); ?>
</div>
</div>
</div>
<script>
//スマホ目次追尾
jQuery('#mobile-toc-widget-wrap label').on('click', function() {
jQuery('.menu-trigger').toggleClass('active');
});
jQuery('#mobile-toc-widget-wrap .toc-list a').on('click', function() {
jQuery('.menu-trigger').toggleClass('active');
});
jQuery('#sidebar-menu-input').on('click', function() {
if (jQuery('#sidebar-menu-input').prop('checked')) {
jQuery('#mobile-toc-widget-wrap').css('display', 'none');
}else{
jQuery('#mobile-toc-widget-wrap').css('display', 'block');
}
});
jQuery('#mobile-toc-widget-wrap .toc-list a').click(function() {
if (jQuery('#mobile-toc-widget-wrap input').prop('checked')) {
jQuery('#mobile-toc-widget-wrap input').prop('checked', false);
}
});
//スムーススクロール
jQuery(function () {
var headerHight = 50;
jQuery('a[href^="#"]').click(function(){
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top-headerHight;
jQuery("html, body").animate({scrollTop:position}, 550, "swing");
return false;
});
});
</script>
<?php endif; ?>
<?php endif; ?>各々で変更する可能性がある箇所は44行目です。
例えばヘッダーを固定している人はリンクを押したときにヘッダーの後ろに見出しが隠れてしまいます(ズレる)。
44行目の数値分、下にズラすことができるので被ってる場合は数値を変更してください。
STEP3:function.phpにコードをコピペ
コピペミスするだけでも画面が真っ白になって開かなくなる可能性があるので必ずバックアップを取ってから行なってください。
下記コードをfunction.phpにコピペします。
//目次スマホ追尾専用ウィジェット
add_action(
'widgets_init',
function(){
register_sidebar(array(
'id' => 'mobile_toc_widget',
'name' => '目次スマホ追尾',
'description' => 'スマホだけに表示される追尾される目次専用エリアです。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<div class="widgettitle">',
'after_title' => "</div>\n"
));
}
);ウィジェットを作成するコードです。
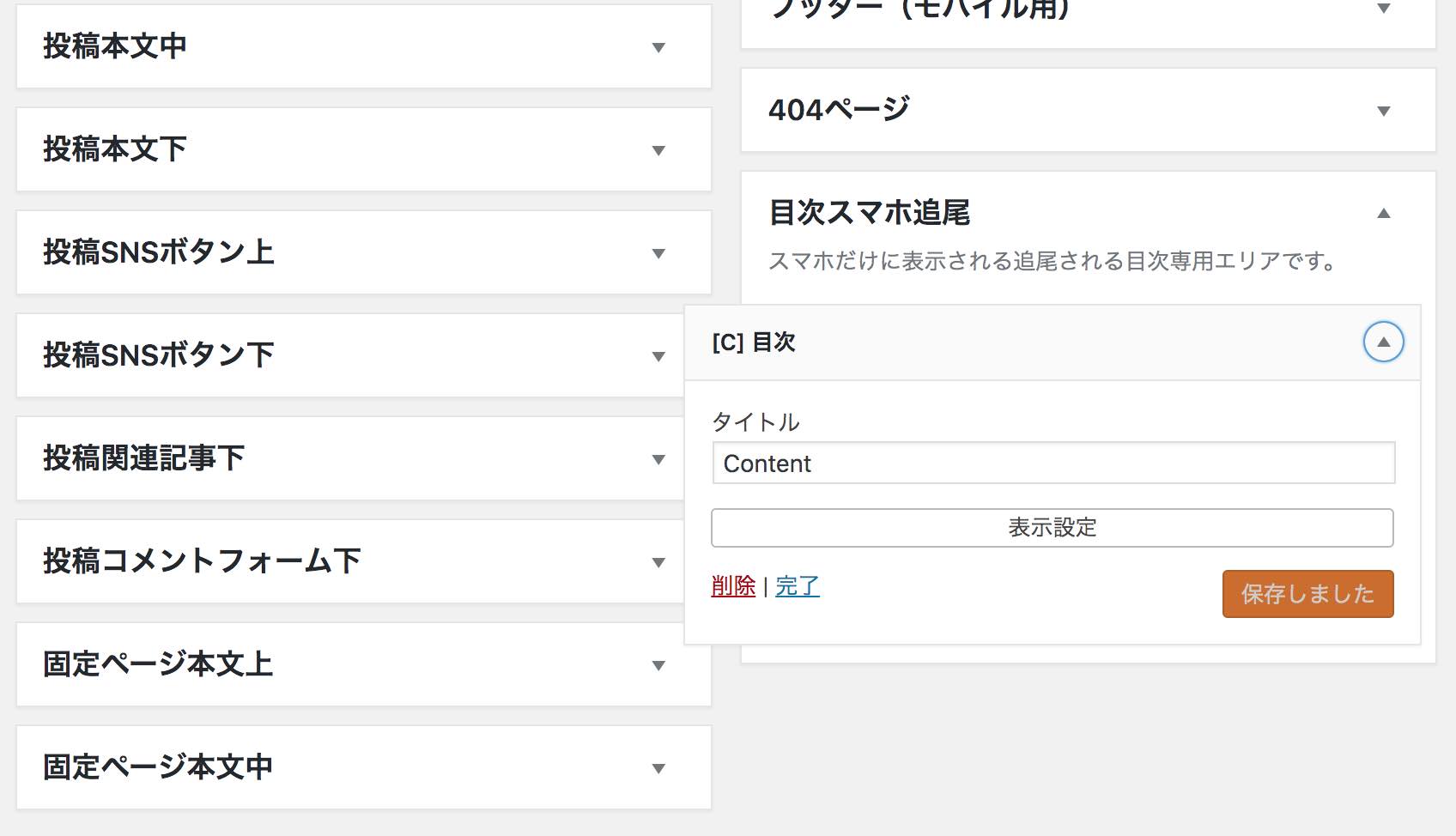
STEP4:ウィジェットを設定
外観→ウィジェットを開きます。
目次スマホ追尾という項目が増えているのでそこに目次を追加してください。

タイトルは自由に変更してください!
以上で終了になります。

お疲れさまでした!


コメント
今回も素敵なカスタマイズありがとうございます。
早速実装させていただいたのですが、無事目次のアイコンが記事右下に出るものの
開いても目次が表示されず、真っ白になってしまいます。
おそらくですが目次をデフォルトでたたむカスタマイズを入れていることが原因かなと思うのですが、カスタマイズ内容によってはおこりえるものなのでしょうか。
こんな初歩的な質問ですいません・・・
コメントありがとうございます。
当ブログもCocoon設定で「デフォルトでたたむ」ようになっているので関係ないと思うのですが何か別のカスタマイズを入れてるのでしょうか?
もしよければ対象のURLを教えていただけると原因が特定しやすいかもしれません。
問い合わせフォームよりご対応いただきありがとうございました!
迅速な対応、誠にありがとうございます。
これからも応援しています、この度はありがとうございました!
>>
【名前:匿名 :投稿日:2019/09/07(土) 01:52:31
今回も素敵なカスタマイズありがとうございます。
早速実装させていただいたのですが、無事目次のアイコンが記事右下に出るものの
開いても目次が表示されず、真っ白になってしまいます。
おそらくですが目次をデフォルトでたたむカスタマイズを入れていることが原因かなと思うのですが、カスタマイズ内容によってはおこりえるものなのでしょうか。
こんな初歩的な質問ですいません・・・】
いつも大変お世話になっております。こちらの方と全く同じ症状(開いても真っ白)になってしまい困っております。
https://motelife-news.net/
同時に運営中の別サイトも目次追従を試してそちらでは成功しました。
アドセンス自動広告を適用しているしていないは関係あるのでしょうか。
解決策をご教授していただけたら幸いです。
宜しくお願い致します。
>ラフさん
こんにちは。
現在は非表示にしていますかね?
原因は特定難しいのですが、もしかしたらCSSで文字色が変わってたりするかもしれません。
ぽんひろさんこんにちは!
非表示にしていましたので、先ほど表示させました。
状況は変わらずって感じです・・・。
目次項目の見出しがあるべき場所をタップしても何も変化ないってことは
見出しが表示できていないのでしょうか。
>ぽんひろさん
追記
元々CSSの色関係をテンプレの#f6a068を#ff00ffに変更して使っていました。
今一度、この記事内のテンプレをそのままコピペして様子を見ましたが、
色は変更されたものの真っ白なままでした。(現在は#ff00ffに戻しています)
自己解決しました。
Cocoon設定のスキン一覧の中にある一部のスキンと相性が悪かったようです。
スキンを変更したら反映されました。
素敵なカスタマイズありがとうございます!
お陰様でずっと欲しかった追尾式の目次を作成することができました!
https://eikin-blog.com
ありがとうございました!
>エイキンさん
こちらこそありがとうございます!
筋トレ勉強させていただきます!!
いつも最高のカスタマイズありがとうございます。
画面に目次がずっと表示されると少し気になってしまいます。
Cocoonのように
下にスクロール⇒消える
上にスクロール⇒目次が表示
このようなカスタマイズにすることは難しいでしょうか?
返信遅くなりまして申し訳ございません。
そのように変更することも可能です。
そのためにはJavaScriptを追加する必要があります。
希望者が多ければ記事に追記しますがいなければ個別の対応となります!
よろしくお願いします。
毎度、とても参考にさせていただき、ありがとうございます!
自分のブログにもこちらの目次追従機能を付けたいと思い、記載のとおりコピペをさせていただきました。
サイト名:ミニフクロウの知恵袋
URL:https://mini-owl.com/
①ほとんど問題ないのですが、ぽんひろさんのサイトでは目次のタイトルを押すと、きちんと自動で目次のポップアップが消えて、目次のタイトル部分が表示されます。
しかし、上記のサイトでは、目次のポップアップが消えず、都度、目次のポップアップを消さないといけません。
どうやったらぽんひろさんのサイトみたくなるのでしょうか?
②また、ポップアップの目次の全体像が映し出されないため、文字の大きさを変えるか、改行して全体が見えるようにしたいのですが、どこを変更すれば実現できるのでしょうか・・・?色々いじってはみたものの思うようにはいかず><
お手数おかけしますが、ご教示お願いします。
すみません!解決しました・・・m(__)m
>ミニフクさん
返信遅くなりまして申し訳ございません。
解決されたようで良かったです。
お世話になっております。
本記事を参考にスマホで目次を追従させてみました。
おかげさまでとても気に入っております。
紹介していただければ幸いです。
https://wabisabist.com/
>わびさびすとさん
ありがとうございます。
ぜひ紹介させていただきたいのですが条件を設けております。
大変恐縮なのですがブログでこの記事を紹介いただくかSNSで紹介していただく方のみとさせてもらってます。
すでにご紹介いただいていたら大変申し訳ございません。
いつも素敵なカスタマイズありがとうございます。
目次スマホ追尾のウィジェットが表示されない原因としてどんなものが考えられますか?
「外観→テーマエディター→style.css(子テーマ)」。
「外観→カスタマイズ→追加CSS」
のいずれにコピペし直しても変化ありません。
ログインし直しても変化がなかったのですが、他にどのような原因が考えられますか?
>ごろゴマさん
こちらこそありがとうございます!
ウィジェットが表示されないのはfunctions.phpのコードが反映されてない可能性が高いです!
ご返信ありがとうございます。
親テーマでもうまくいかなかったですが他にphpコードが反映されない原因としてどのようなことが多いでしょうか?(-ω-;)
ぽんひろさん!ぽんひろさん!できました(´;ω;`)
cocoon親テーマでないと表記しないんですね
ありがとうございます!!
やっとできた~本当にいい機能ありがとうございます!!!
よかったです!が、親テーマはアップデートすると消えてしまうので子テーマでの編集がオススメです!
ぽんひろさん、いつも素敵なカスタマイズありがとうございます。
横やりを入れる形で申し訳ありません。
私もウィジェットに「目次スマホ追尾」が出てきません。
functions.phpのコードが反映していない可能性が高いとのことでしたが、キャッシュ削除以外に対策はあるでしょうか?
調べても全くわからず、ド素人の質問ですみません…。
連続投稿失礼いたします。
「目次スマホ追尾」が無事に表示されました…!
ただそこに目次を追加しても、なぜかスマホ画面に反映されず…(キャッシュ削除は試しました)
何か思い当たる原因などありますでしょうか?
ぽんひろ様
素敵なカスタマイズ のお披露目どうもありがとうございます。
以下についてご教示お願いします。
STEP1~4全てを実行しましたが、
レスポンシブテスト画面にて目次ボタンが右下に表示されません。
ウィジットには目次項目がちゃんと表示されていて、「目次」も追加できます。
CSSは、ボタンの位置を「トップページに戻るボタン」と被らないような数値へ変更したのみです。
CSSをstyle.css(子テーマ)や追加CSSのどちらかに記載しなおしても、
キャッシュをクリアしても、
目次ボタンが表示されません。
ローカル環境です。
知識が乏しく、何が原因なのか分かりません。
お手数ですが何かアドバイス賜れますでしょうか?
ぽんひろ様
いつも参考にさせていただいております。
今回も大変便利な機能をご紹介いただきありがとうございます。
初歩的な質問で恐縮なのですが
記載のあるコードを全て貼り付ければ目次は問題なく右下に現れて機能しました。
しかし、目次の位置を変えるためBottomの数値を変更すると目次のボタンが消えてしまいます。
原因はわかりますでしょうか。
お手数ですが、よろしくお願いいたします。
ぽんひろ様
スマホ目次の追尾便利に使わせていただいております。
ありがとうございます!
ちなみにパソコンやタブレットから見たときも、スマホと同じように、
右下のボタンを表示させることも可能なのでしょうか?
Cocoonで1カラムのLPを作成しているので、
サイドバーでの目次を追尾するのではなく、
スマホ目次の追尾のような形で表示させたいです。
もし可能ならご教授いただけませんでしょうか?
よろしくお願いいたします。
お世話になっています
このたびスマホ目次追従のコードをコピーさせていただきました
ウィジェットが追加され目次を加えましたがどこにも表示されません
「動作確認のデモは当ブログです。スマホで見てみると右下に目次が表示されるかと思います。」
貴ブログの右下も確認しましたがどれを指しているのかがわかりませんでした
よろしくお願いします
素敵なメニュー設計のご共有ありがとうございます。
私のサイトでは、投稿ページではうまく表示できるのですが、固定ページでは目次追従アイコンが表示されません。
どの箇所をカスタマイズすれば固定ページでも使えるようにできますでしょうか?
固定ページでも出力するには、
footer-insert.phpの一行目を以下に変更するとできました。
(is_single→is_singular)
投稿ページだけではなく、固定ページも対象になります。
ぽんひろ様
検索してぽんひろ様にたどり着いて「追従する目次」を使わせて頂いています。すごく便利な機能で本当にありがとうございます。
一点ご教示を頂きたく。
うまく表示されていたかと思いきや突如、目次ボタンが消えることがあります。(ある特定の記事だけよく目次ボタンが消えます)
https://osouzi.net/
WordPress で編集を少しして保存をすると直るのですが、最初から消えなくする設定がありましたら教えていただけると幸いです。
よろしくお願いします。
モバイルサイトが大変見やすくなりますね、
ご紹介いただきありがとうございます。
iPhoneでSafariで早速試すと問題なく目次ボタンが表示されました。
ただ、GoggleやYahoo!、Twitterリンクからは表示されなようです。
モバイルユーザーは、これらアプリからの流入がメインなので、少し残念ですが、止むをえません。
今後ともよろしくお願いいたします
便利なカスタマイズのご紹介ありがとうございます!
さっそくコピペさせて頂き表示されるようになったのですが、色のコードを変更しても変化せず、透明で透けた感じの色になりブログ画面の背景色と同化して見ずらいのですがなにか対処法はありますでしょうか?
素晴らしい機能、誠にあり等ございますm(__)m
使わせていただいたのですが、目次をタップしますと、今までは
○○.html#toc9
等、ハッシュタグがついたのですが、それがつかないまま、目次先にジャンプするようになりました。
この場合、今までは、戻るボタンやスマホで左にスワイプすると元に戻れたところ、それができず、前のページのGoogle等の検索エンジンのページに戻ってしまいます。
目次にタップしたときにハッシュタグをつけたままにすることは可能でしょうか?
もし可能であれば、ご教授いただけますと助かります。