こんにちは、ぽんひろ(@ponhiroo)です。
この記事はCocoonのトップページカスタマイズの紹介になります!
- トップページをサイト型にしたい
- 自由に記事を紹介したい
- 見た目をスッキリさせたい
記事が増えてくると過去の記事が埋もれてしまい、トップページから探しにくくなりますよね。
見て欲しい記事、おすすめ記事をできれば配置したいです。そんな人に向けたカスタマイズになります。
完成イメージはデモページをご覧ください。
新着記事と人気記事のタブ切り替えは別記事で紹介していましたが現在リニューアル中のため非公開とさせていただいてます。
注意 カスタマイズする前に必ずバックアップをしてください。
- CSSを全変更
- 非表示設定方法変更
- おすすめ記事表示追加
タイトルの長さによってボックスの大きさが変わっていたので高さを揃えるようにCSSを追加しました。
- 46行目
- 87行目
Cocoonでオリジナルのトップページを作る手順
手順は以下の通りです。
- STEP1固定ページ作成トップページ用の固定ページを新規作成します。
- STEP2固定ページ設定変更目次と広告を非表示設定
- STEP3固定ページ作成記事一覧用の固定ページを新規作成します。
- STEP4CSSコピペCSSをコピペします。
- STEP5必要ないもの削除非表示にしたいものを削除します。
- STEP6固定ページをトップページに設定から固定ページをトップページに設定
STEP1:トップページ用の固定ページを新規作成しよう!
まずは固定ページを作成していきます。
「固定ページ→新規追加」を選択!
固定ページのタイトルはサイト名や狙っているキーワードを入れてください。
下記コードをビジュアルエディタではなく、テキストエディタで入力してください。
<h2>新着記事</h2> [new_list count="6" type="large_thumb"] <div class="p-button"><a href="./articles">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div> <h2>おすすめ記事</h2> [new_list count="2" tags="0" type="large_thumb"] <h2>カテゴリ1</h2> [new_list count="2" cats="0" type="large_thumb" class="mobile-2"] <div class="p-button"><a href="カテゴリページURL">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div> <h2>カテゴリ2</h2> [new_list count="2" cats="0" type="large_thumb" class="mobile-2"] <div class="p-button"><a href="カテゴリページURL">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>
順番や内容、カテゴリの数などは自由に変更してください!
それでは細かいカスタマイズについて説明していきます。
表示記事数はcountの数値を変更
各項目で表示する記事数を変更したい場合は[new_list]の中にあるcountの数値を変更してください。
6なら6記事、2なら2記事表示されます。
おすすめ記事はtagsの数値を変更
tagsはその名の通り、タグで絞り込む機能です。WordPressにはカテゴリーの他にタグという機能があります。
新規で「おすすめ」タグを作成していきましょう。WordPress管理画面の「投稿→タグ」から新規作成ができます。
おすすめとしてトップページに表示させたい記事に「おすすめ」タグを設定します。記事編集画面のタグ欄から設定可能です。
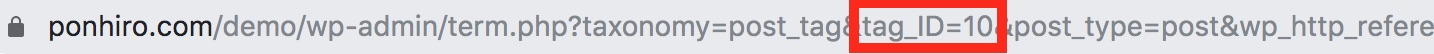
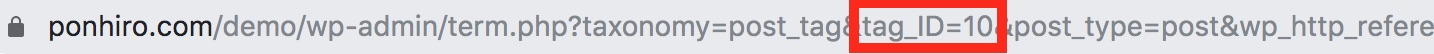
設定が終わったらまたWordPress管理画面から「投稿→タグ」を開き、おすすめを開いてください。
URLの「tags_ID」の数値がおすすめタグの数値になります。

[new_list]のtags=”0″の数値をおすすめタグの数値に変更すればOKです。
カテゴリーはcatsの数値を変更
カテゴリー別に新着記事を取得するにはcatsの数値を変更します。
WordPress管理画面の「投稿→カテゴリー」から表示させたいカテゴリーを開きます。
タグと同様にURLの「tags_ID」の数値を調べます。

[new_list]のcats=”0″の数値を調べたカテゴリーの数値に変更すればOKです。
カテゴリーページのURLを変更
カテゴリーのもっと見るボタンのURLをカテゴリーページのURLに変更してください。
普通にページを開いてURLを確認してもいいですし、WordPress管理画面の「投稿→カテゴリー→表示」からでもページを開くことができます。
スマホで2列表示にする方法
PCやタブレットでは全て2列になっていますが、スマホでは1列になるようになっています。
スマホで見たときに2列にしたい場合は[new_list]にclass=”mobile-2″を追加すればOKです。
サンプルコードではカテゴリーにclass=”mobile-2″が書かれていると思います。
逆に1列にしたい場合はclass=”mobile-2″を削除してください。
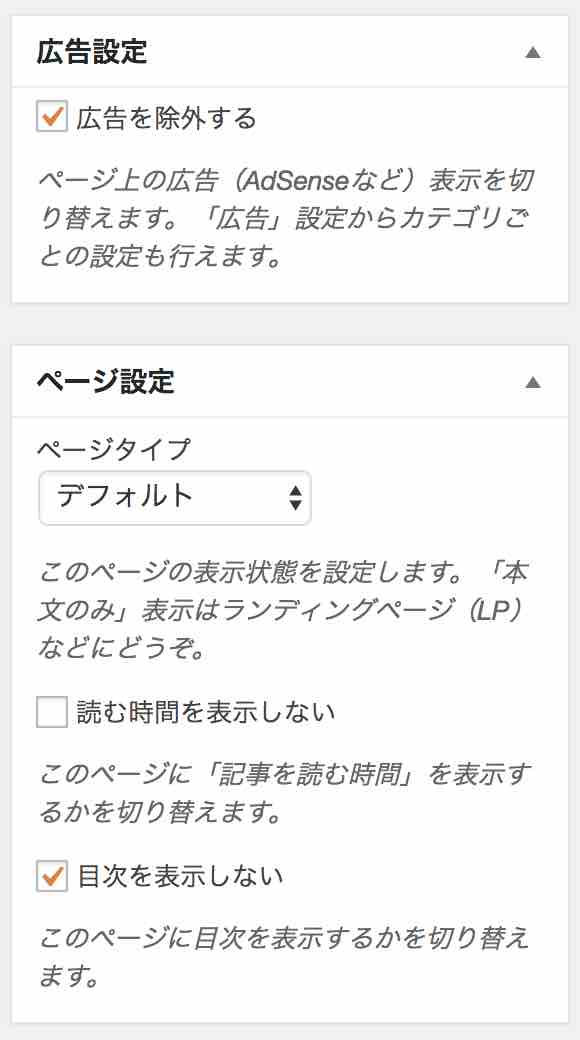
STEP2:目次と広告を非表示設定
広告はどちらでもいいですがトップページに目次があるのはおかしいので非表示に設定します。
固定ページ編集画面に設定できる箇所があります。

チェックを入れたら固定ページの準備はOKですので
公開しましょう!

公開しても表示されないのでご心配なく!
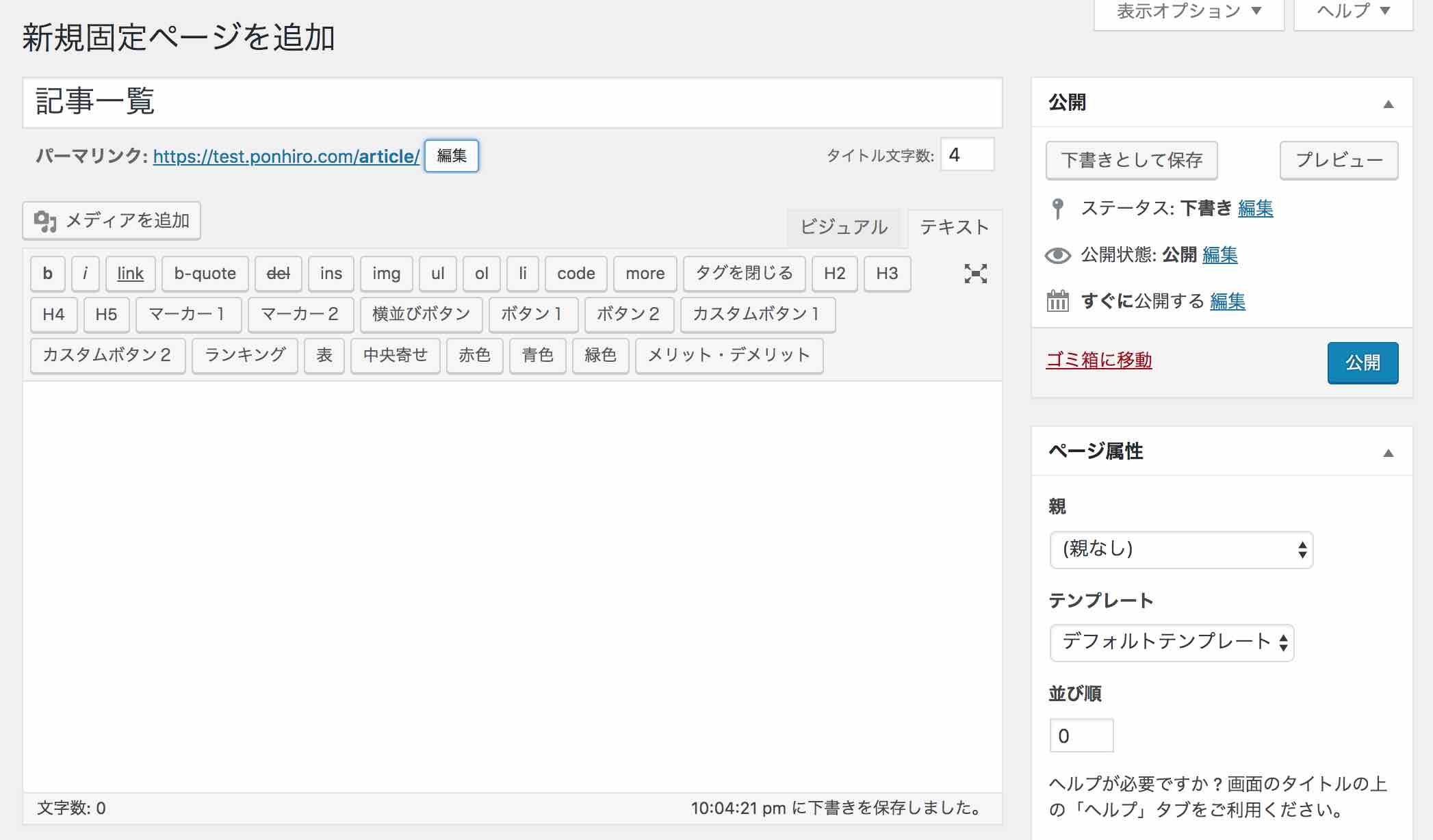
STEP3:記事一覧用の固定ページを作成(必要な人のみ)
新着記事一覧のページを作りたい人限定です。
新着記事下のもっと見るボタンから飛ばすページになります。
固定ページ→新規追加で作成しましょう。
タイトルは何でもいいですがわかりやすいように「記事一覧」とつけて置きます。パーマリンクはarticlesにしましょう。


これでOK!
公開しましょう!
STEP4:トップページ用のCSSをコピペ
CSSでレイアウトとデザインを整えます。
WordPress利用者は「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** トップページカスタマイズ
************************************/
.home #main h1{
font-size: 1em;
color: #555;
letter-spacing: 1px;
margin: 1em 0 -2em;
font-weight: 400;
display: flex;
align-items: center;
}
.home #main h1:before, .home #main h1:after {
content: "";
flex-grow: 1;
height: 1px;
background: #aaa;
display: block;
}
.home #main h1:before {
margin-right: .4em;
}
.home #main h1:after {
margin-left: .4em;
}
.home #main .large-thumb{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0.8em 0;
}
.home #main .large-thumb a{
width: 50%;
padding: 10px;
}
.home #main .large-thumb a:hover{
background:unset;
}
.home #main .widget-entry-cards .e-card {
font-size: 18px;
box-shadow: 0 0 4px rgba(0,0,0,.15);
-webkit-transition: all 0.3s;
transition: all 0.3s;
height:100%;
}
.home #main .widget-entry-cards .e-card:hover {
transform: translateY(-3px);
box-shadow: 0px 3px 18px 3px rgba(0,0,0,.08);
}
.home #main .widget-entry-cards figure {
float: none;
width: 100%;
}
.home #main .widget-entry-cards figure img {
width: 100%;
display: block;
object-fit: cover;
height: 210px;
}
.home #main .widget-entry-cards .card-content {
margin: 0 0 0.5em;
padding:10px 15px;
background:#fff;
}
.home #main .large-thumb .new-entry-card-title,.home #main .large-thumb .popular-entry-card-title {
font-size: 0.9em;
line-height: 1.5;
font-weight: 600;
color: #555;
margin-top: 3px;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home #main h1{
margin: 1em 0 0;
padding: 0;
font-size:0.8em;
}
.home #main .widget-entry-cards .e-card {
margin:0 5px;
}
.home #main .large-thumb a {
width: 100%;
padding: 0;
margin:0 0 15px;
}
.home .mobile-2{
justify-content:space-between;
}
.home .mobile-2 a{
width:48% !important;
}
.home .mobile-2 figure img {
object-fit: unset !important;
height: auto !important;
}
.home #main .large-thumb .new-entry-card-title{
line-height:1.3;
}
}
/************************************
** ボタン
************************************/
.p-button {
max-width: 300px;
margin: 0 auto;
}
.p-button a {
display: block;
margin:25px 0;
padding: 0.8em 1em;
border-radius: 2em;
color: #fff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
background: #eba02f;
box-shadow: 0 5px 20px rgba(235, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.p-button a:hover{
box-shadow:none;
transform: translateY(3px);
opacity:1;
}
STEP5:トップページからSNSボタンなど必要ないものを削除
好みによりますがSNSボタン、投稿・更新時間、著者情報を消したい場合もあるかと思います。
消す方法は2通りあります。
- CSSで非表示にする
- PHPで非表示にする
2019/11/10以前まではPHPを推奨していましたがCocoonのアップデートを考慮した場合、問題が起こりうる可能性があるため現在はCSSを推奨しています。

CSSでは下記コードで削除可能です。先ほどコピペしたCSSの下に入れておいてください。
.home header .sns-share,.home footer .sns-share,.home footer .sns-follow,.home header .post-date,.home .post-update,.home .author-info{
display: none;
}
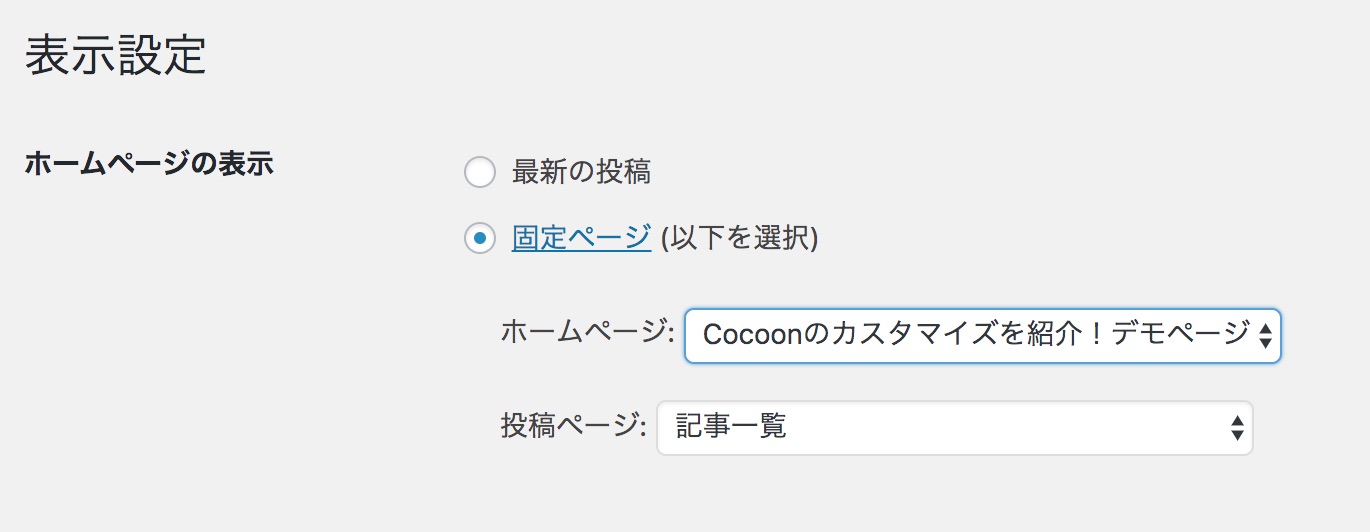
STEP6:固定ページをトップページに設定

「WordPress管理画面→設定→表示設定」を開きます。
ホームページの表示で固定ページを選択し、先ほど作成したトップページ用の固定ページを選択します。
記事一覧を作成した方は投稿ページで「記事一覧」を選択してください。

変更を保存で完成です!
お疲れ様でした!
2019/11/10以前にカスタマイズされた方へ
2019/11/10以前にこの記事を参考にカスタマイズされた方は大変申し訳ないのですが修正をお願いします。
理由は以下の通りです。
- 公式のアップデートで不具合が起きる可能性がある
- 新機能が使えない可能性がある
修正方法
- 子テーマ内のtmpフォルダを削除
- functions.phpの一部コード削除
functions.phpで削除するコードは以下の箇所です。
//Cocoonトップページh1タグ表示
function generate_the_site_logo_tag( $is_header = true ) {
$tag = 'div';
if ( ( is_front_page() || !is_singular() && !is_archive() ) && $is_header ) {
$tag = 'h1';
}
if ( $is_header ) {
$class = ' logo-header';
} else {
$class = ' logo-footer';
}
$logo_url = get_the_site_logo_url();
$footer_logo_ur = get_footer_logo_url();
if ( !$is_header && $footer_logo_ur ) {
$logo_url = $footer_logo_ur;
}
if ( $logo_url ) {
$class .= ' logo-image';
} else {
$class .= ' logo-text';
}
//ロゴの幅設定
$site_logo_width = get_the_site_logo_width();
$width_attr = null;
if ( $site_logo_width && $is_header ) {
$width_attr = ' width="' . $site_logo_width . '"';
}
//ロゴの高さ設定
$site_logo_height = get_the_site_logo_height();
$height_attr = null;
if ( $site_logo_height && $is_header ) {
$height_attr = ' height="' . $site_logo_height . '"';
}
$logo_before_tag = '<' . $tag . ' class="logo' . $class . '"><a href="' . get_home_url() . '" class="site-name site-name-text-link" itemprop="url"><span class="site-name-text" itemprop="name about">';
$logo_after_tag = '</span></a></' . $tag . '>';
if ( $logo_url ) {
$site_logo_tag = '<img class="site-logo-image" src="' . $logo_url . '" alt="' . get_bloginfo( 'name' ) . '"' . $width_attr . $height_attr . '>';
} else {
$site_logo_tag = get_bloginfo( 'name' );
}
echo $logo_before_tag . $site_logo_tag . $logo_after_tag;
}PHPを変更する方法でSEOに強いトップページ構築についてはこちらのサイトが参考になります。


コメント
はじめまして。
Cocoonカスタマイズの記事、いつも参考にさせてもらっています。
この記事で紹介されているCocoonのnew_list機能なのですが、これで表示される記事の一覧を、デフォルトのトップページで表示される最新記事インデックスのカード風にできないでしょうか?
CSSで実現できないかと頑張っていたのですが、つい先日ようやくCSSを勉強し始めたところで、なかなかうまくいきません。
よろしければご教授いただければ幸いです。
>hrtさん
コメントありがとうございます。
デフォルトのカード風とは本文と日付が表示されてるものですかね?違ったらすみません。
その場合、PHPを変更しないと難しいかもしれません。
こちらのサイトにやり方が書いてありますね
https://neverendworks.com/news/creation-of-new-articles-list-with-excerpts/
ちなみに日付だけだったらCSSで表示できそうです
>ぽんひろさん
回答ありがとうございます。
テーマのアップデートで使えなくなる可能性もあったりと、一筋縄ではいかなさそうですね。
まずはぽんひろさんのブログで紹介されている形でやってみて、おいおい考えてみたいと思います。
ありがとうございました!
>hrtさん
なるべくPHPはいじりたくないですよね。
Cocoonの公式フォーラムに書き込めばもしかしたら要望に応えてくれるかもしれません!
詳しい解説ありがとうございます。
1点質問なのですが、tmp/content.phpを入れるとアイキャッチが非表示になってしまいます。
アイキャッチを残すことはできますか?
お忙しい中申し訳ありませんが、お時間のある時にご教示いただけましたら幸いです。
>さくらさん
返信遅くなってすみません!
アイキャッチは非表示にならないはずなのでどこか別の理由で非表示になってるのかもしれません。
他は問題なく表示されているのでしょうか?
ぽんひろさん
いつも参考にさせて頂いています。
Cocoonのバージョンを上げたせいか、トップページのサムネイル画像の正しく表示されなくなってしまいました。
事象としては、今までスマホで横一杯に表示されていたサムネ画像が、半分ほどの横幅になってしまうというものです。
style.cssを見てみると、
-webkit-box-orient: column;
-webkit-box-direction: column;
上記の部分で”columnは想定されていません”のような警告が出ており反応していなさそうです。
お手数おかけしますが、解決方法ありましたら教えていただきたいです。
重ねて失礼します。
style.cssを触ってみたところ、9~13行目のデフォルト用画像サイズが反映されてしまっているようでした。
私はlarge_thumbのサイズで表示したかったので、一旦そのソースをコメントアウトして対応することが出来ました。
お騒がせいたしました。
いつも素敵なテーマのカスタマイズ方法を参考にさせて頂いてます。
今回
「SEOに強いオリジナルトップページを作る!」
「トップページにオシャレなカテゴリ切り替えタブを作る」
以上2つのページを参考にトップページのカスタマイズを行ったのですが、ヘッダー下のグローバルメニューが表示されなくなりました。
cocoonの設定やメニューの見直しをしたのですが改善されず、もしトップページ用に作成した固定ページにもメニューを表示させる方法があればご教授していただきたくコメントさせて頂きました。
何卒よろしくお願いいたします。
>ぴー助さん
コメントありがとうございます。
設定等を調べてみないと原因の特定はちょっと難しいですね…。
問い合わせからで大丈夫ですので対象URLをお教えいただいてもよろしいでしょうか。
ぽんひろさん、はじめまして。
「さくらの羽根」というブログ運営をしております。さくらと申します。
トップページのカスタマイズが、とてもわかりやすく初心者の私でも簡単に変更することが出来ました。
ありがとうございます!!
ですが・・・
なぜかトップページのみ、サイドバーが下の方に表示されるようになりました。
初心者なもので、まったく原因がわからず・・・
今は、cocoon設定でフロントページのみ非表示で対応しております。
お手数おかけしますが、ご教示いただけませんでしょうか?
よろしくお願いいたします。
>さくらさん
初めまして!
参考にしていただきありがとうございます!
おそらくdivタグが一つ多いか、少ないため起こってる現象かと思います。
余計なところにdivタグが入ってるかどうか大変ですが探してみてください。
ぽんひろさん、お忙しい中お返事ありがとうございます。
divタグも確認してみたのですが…変わらなかったんです。
でも、確認漏れかもがあるのかも…ですね。
あとは、アイキャッチの画像サイズかもしれないな…と思いました。
アイキャッチは、横1200pxとかにしてるので…
ひとまず、コクーンの色んな機能を使ってカスタマイズし直しちゃったので、また時間のある時に再チャレンジしてみます!
私のブログでは、ぽんひろさんのカスタマイズの方が、読者さん的には良いと思うので、使いこなせるように頑張ります!
ありがとうございました!!
ぽんひろ様
いつもサイトの参考にさせていただいております。済ブログというものを運営しておりますイカスミと申します。
今回この「オリジナルのトップページ」を作成していたのですが、記事が全て1列の表示となってしまって原因がわかりません。
HTMLはぽんひろ様のものをそのままコピペした状態なのですが・・。何か他の表示設定がおかしいのでしょうか?
ぽんひろ様
上記で相談した件ですが、プレビューで反映されていないだけでした。
大変失礼いたしました。。
はじめまして。
横からすみません。
私も同じような状態で1列表示のままになっています。
cocoon設定で何か変更しておいた方がいいのでしょうか?
今までcocoonはデフォルトのまま利用しており、カスタマイズなどは一切していません。
何かアドバイスいただけると助かります。
>イカスミさん、ぱろぱろさん
連絡遅くなりまして申し訳ございません。
説明不足で申し訳ないのですが、公開をしないとCSSが反映されません。
ですので、プレビューが見れないのは不安だと思いますが公開をしてトップページに設定してみてください。
ぽんひろ様
いつも参考にさせてもらっています。
固定ページに目次が表記されてしまうのですが対応策がありますでしょうか。
ご教授ください。
解決できました。
はじめまして!まだ自分のサイトを開設してから日が浅いのですが、ぽんひろさんのサイトを参考に、日々、サイトのレベルアップを図っております。
記事数を徐々に増やし、カテゴリーが複数にわたってきました。
それにあたり、カテゴリー別の切り替えタブをトップページに設けたいと考えています。
自分でも色々調べたり勉強しながらいじっているのですが、なかなかうまくいきません・・・。
以前こちらで「トップページにオシャレなカテゴリ切り替えタブを作る」というページを公開していてリニューアル中のようですが、もしいつごろ再公開されるかどの予定が決まっていれば教えていただきたいと思います><
どうぞ宜しくお願いいたします。
>ミニフクさん
ありがとうございます!
お待たせして大変申し訳ございません。
今月中には必ずアップしなおしますのでもう少しだけお待ちください!
↑結局アップできておらず、すみません…!
返信ありがとうございます!
せかすような形となってしまい、すみません><
ぜひ楽しみにしています!
ぽんひろさん
いつも参考にさせて頂いています。
質問よろしいでしょうか?
トップページをサイト風に出来ました!
ですが、ブログカードはタイトルのみ表示です。
内容の抜粋等はどのCSSをどのように変更すれば
ブログカードのキャッチフレーズ等を表示することが
出来ますでしょうか?
>akkiさん
ありがとうございます!
抜粋の表示ですがCocoonの現在の仕様では表示されません。
現状、Cocoonの変更を待つか別の方法で記事を表示させるしかなさそうです。
ご返信頂き、誠に有難う御座います。
別の方法を検討してみます。
初めまして。
ブログを開設しデザインの参考にさせていただいております。
新着記事の上に出る文字(デモサイトだと→Cocoonのカスタマイズを紹介!デモページ)を消したのですがその余白が空いてしまいました。
その余白はどうすれば詰めることができますでしょうか?
CSSが分からず初心者丸出しな質問で大変申し訳ございません。
調べて試行錯誤したのですが改善されませんでしたので、ご回答いただければと思います。
どうぞよろしくお願いいたします。
>凛さん
返信遅くなりまして申し訳ございません。
余白はすぐ下に見出しがあれば見出しの余白、なければ囲みの余白なので凛さんの環境によってできる余白が変わります。
それによってCSSの書き方も異なるので、お手数ですが詳しくは問い合わせかTwitterのDMからご連絡ください。
サイドバーは、変更したくないのですがどのようにコードを削除すれば宜しいでしょうか?
連絡遅くなりまして申し訳ございません。
CSSを修正しましたのでお手数ですが上書きをよろしくお願いします。
お世話になっています。こちらのサイトを参考にトップページをカスタマイズしたのですがボタンの色を青色に変更したいと思っています。サイトを立ち上げて間もなくさっぱり分かりません。是非、ご教授をお願いいたします。
私のサイトは、https://sekainome.comです。
連絡遅くなりまして申し訳ございません。
ボタンの色はすでに変わってるみたい?ですが変更場所記載しておきます。
CSSの「.p-button a」にある
backgroundが背景色
colorが文字色
となっています。
カラーコードを変更すればOKです。
ぽんひろさん、こんにちは。
いつもサイトカスタムの参考にさせていただいています!
わたしも匿名さんと同じく、「もっと見る」のボタン色を変更しようと思い
CSSの「.p-button a」にある
background
color
を変更したのですが、サイトに反映されません。
デベロッパーツールをみても反映されていない(元のオレンジ背景、白い文字のカラーコードが表示されます)のですが、なにか思い当たる改善方法はありますでしょうか?
お手すきの際にご回答よろしくお願いいたします。
はじめまして。
いつも参考にさせていただいております。
ご紹介いただいた方法を参考にフロントページを作成させていただきました。
すると、サムネイルの画像がぼやけてしまい、修正方法が分からない次第です。
一通りネットで調べましたが、修正方法が分かりません。
お手数おかけしますが、アドバイスいただけると助かります。
https://genkinashinashi.com
自分もスマホから見た時のサムネイルがぼやけてしまい、色々調べてみたのですが、Rentinaディスプレイに対応させ画像をアップしなおしたら治りました。
スマホの画像がぼやけるということでしたら、この方法で修正できるかもしれません。URLを下に貼っておきます。
https://wp-cocoon.com/retina-thumbnail/
>こっぷさん
連絡遅くなりまして申し訳ございません。
ポルさんの通りに設定していただけば変更されると思いますので試してみてください。
>ポルさん
情報提供ありがとうございます!
こんにちは。
スマホで2列表示にすると、1段目と2段目で位置がずれてしまう(2段目の方が真ん中の余白が狭くなる)のですが、どうすれば良いでしょうか?
>ポルさん
返信遅くなりまして申し訳ございません。
お手数ですがTwitterのDMか問い合わせよりURLを教えていただいてもよろしいでしょうか。
よろしくお願いします。
cocoonのスキンでお世話になっています。
今回紹介してくださったカスタマイズも、まさにこれ!これがやりたかったと思う内容でとても嬉しいです。
手順に従って進めたところ、カテゴリ部分、もっと見るボタン前の記事が表示されず「記事は見つかりませんでした」となってしまいます。
WP‐投稿‐カテゴリのカウンター数は「0」ですが、実際には子カテゴリがぶら下がっています。もっと見るボタンを押せば、記事を見ることが出来ます。
ちなみに、外観‐ウィジェットでカテゴリをサイドバーに追加するとカウント数字「67」が表れます。そのカウント数字部分を右クリックして、検証をすると
・・・・となっています。
キャッシュ削除、再起動しても同じです。何か対処方法ありませんか?
>あぽろさん
返信遅くなりまして申し訳ございません。
カテゴリの数値は合ってますでしょうか?
他のカテゴリは表示されますか?
ぽんひろさんお返事ありがとうございます。
数値は合っています。他のカテゴリは表示されます。
選んだカテゴリそのものが0件だと、その下に子カテゴリと記事があっても「記事はみつかりませんでした」となるようです。
ひょっとして下の階層は見に行かない仕様なんでしょうか。。。
なるほどです!
そしたら面倒ですが子カテゴリの数値を全て調べて1,2,5のように全て入れてくのはどうでしょうか?
ぽんひろさん、ありがとうございます。
その方法だと私のブログは厳しいです。子カテゴリが多いので、トップページは、全体が見えるように親カテゴリを表示したいです。
そこで・・・。親カテゴリだけにぶら下がる記事(例えば、子カテゴリ記事のおすすめ、まとめ等で内部リンクするとか)を少し書く事で良しとします。1件でも記事があれば、違和感なく下の階層まで読めますから。
ぽんひろさんのカスタマイズ大好きです。色合いも優しくて読みやすいです。また訪問させていただきます。ありがとうございました^^
子カテゴリ記事のカテゴリは現状子カテゴリのみチェック入ってますか?
もしそうでしたら子カテゴリ、親カテゴリどちらもチェックを入れるのはどうでしょうか?
それも全部変更だと厳しいですかね?
親カテゴリにぶら下げなくても手動でおすすめ記事のリンクを貼るのはどうでしょうか?
子カテゴリのまとめ記事をいくつか書く→そのまとめ記事を手動でリンクを貼る
希望があれば直で書けるように記事にコード追記します。
ぽんひろ様
cocoonのカスタマイズで悩んでおり、こちらのサイトにたどり着きました。
大変参考になる記事にて利用させていただきました。
1点質問があります。
PCにてトップページを表示すると、アイキャッッチ(サムネイル)画像が2列表示になりますが、3列表示になるように変更できますでしょうか?
ご教授頂けると幸いです。
宜しくお願い致します。
>クロネコさん
単純に3列にするだけでしたらCSSにある
「.home #main .large-thumb a」
のwidthの数値を変更すればいけます!
50%は表示領域の50%のサイズという意味になります。
ただ、他の細かいデザインが崩れてしまう可能性があります。
お忙しいところ返信いただきありがとうございます。
3列表示にできましたが、ご指摘の通り画像が途切れてしまったりと、デザインが崩れてしまいます。修正する知識は私にはないので、現状の2列表示のままでいきたいと思います。
この度はありがとうございました。
初めまして。
ブログを開設しデザインの参考にさせていただいております。いつもありがとうございます。
新着記事の上に出る文字(デモサイトだと→Cocoonのカスタマイズを紹介!デモページ)を消したいのですが、どうすればよろしいでしょうか?
また、その余白が空いてしまった場合どうすれば詰めることができますでしょうか?
どうぞよろしくお願いいたします。
>Vantakoさん
ありがとうございます。
CSS「.home #main h1」の
displayをnoneにすれば消えます。
ただ、h1はSEO上あったほうがいいと思ったので表示させています。
余白は他になんの要素があるかによりますが…
CSSで
.home .entry-content {
margin-top: -3em;
}
この数値を調整してみてください。
返信ありがとうございます。
無事余白を消すことができました。
いつも参考にさせて頂いております。
トップページのカスタマイズをしたのですが、エントリーカードの「記事タイトル」のサイズは通常の
.entry-card-title {
font-size:10px;
}
では変更出来ないのでしょうか?何分初心者ですが、教えて頂ければ助かります!宜しくお願い致します。
お世話になります。文字サイズを変更して出来ました。ご面倒お掛けしました!
ぽんひろ様
いつも参考にさせていただいております。
TOPページにて、新着記事を[new_list count="6" type="large_thumb"]
もっと見る にて表示できますが、同じように人気記事の一覧をTOPページに表示する方法はありますでしょうか?
試しにショートコードの人気記事[popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"]で試しましたが、デザインが崩れてしまいダメでした。
お忙しいところ恐縮ですが、宜しくお願い致します。
>クロネコさん
返信遅くなって申し訳ございません。
人気記事のtypeを”large_thumb”に変更しても崩れるでしょうか?
ぽんひろ様
無事にデザインが崩れることなく表示することができました!
お忙しいところ、毎回的確なアドバイスをいただき感謝しております。
ありがとうございました。
初めまして。トップページをカスタムしようと色々なサイトで調べてましたが「やっと」このサイトで満足するものができました。初心者だったのであきらめようと思っていた矢先に出会えたので、とても嬉しくお礼のコメントを残させて頂きます。たくさんの方々のQ&Aも参考にさせてもらいました、有益な情報をありがとうございました。これからも楽しみに見させてもらいます!
>ぼくのさん
初めまして!
そう言っていただけると嬉しいです!ありがとうございます!
こんにちはゴロゴマです。
以下二点の原因を探したいので思い当たりそうな原因を教えていただきたいです。
・パソコン画面でアイキャッチ画像が横に2つならばないです(公開にしてプレビューをおしても1列になります。)
・おすすめ記事が「記事が見つかりませんでした。」と表記されてしまいます。
記事は見つかりませんでした。
初心者で申し訳ありません。タグの使い方が誤っていると思うのですがこちらも教えてください。
>ゴロゴマさん
みてみないと原因はわからないのですが…
・何らかの理由でCSSが読み込めていない
・他のCSSが干渉してる
・キャッシュが残ってる
あたりでしょうか。
おすすめ記事はタグの書き方が間違ってるのかもしれません。
全て半角になってるか、違うタグIDで試してみるなど確認をしてみてください。
いつも参考させていただいております。
新着記事のサムネイル画像についてですが、カスタマイズ後、PCでは画像が切れることなくすべて表示されますが、スマホ画面では両サイドが少し途切れて表示されてしまいます。改善方法がありましたらお願い致します。
>クロネコさん
ありがとうございます。
原因を特定したいので該当URLをここか問い合わせ、TwitterのDMで送っていただくことは可能でしょうか?
お返事ありがとうございます。^^
おすすめ記事はおっしゃるとおり、タグの書き方が間違っていたようでした。ご指摘ありがとうございます(´;ω;`)
ヘッターの画像もサイズが調節ができなかったのでCSSがうまく読み込めていないと思うのですが、大変お手数かと思いますが、見ていただけないでしょうか?
普段ぽんひろさんのcssをかなり活用させてもらっているのでトップ画面を何とかしたいです。
https://gorogomablog.com/
こちらブログになります。
お時間あるときで構いませんのでよろしくお願いします。
>ゴロゴマさん
CSSは読み込めてるみたいです。
おすすめ記事はショートコードの
type=”large_thumb”が抜けてないでしょうか?
1カラムで中央寄せにしたい場合は
.home #main .large-thumb {
}
のなかに
justify-content: center;
を足せば真ん中に寄ると思います!
ご返答いただきありがとうございます。
スマホ画面ではおっしゃっていただいた方法で真ん中にできるようにしてみます。^^
何度も申し訳ありません。
new_list class=”mobile-2″ count="4" tags="20"type="large_thumb"というコードでおすすめ記事がパソコン上だと1列表記になってしまいます。
アイキャッチも横長になってしまいうまく表記されないのでそちらをお手数ですが、教えていただけると嬉しいです。
すいません。おかげさまで解決することができました。ありがとうございます(´;ω;`)♡
今後ともよろしくお願いします!!
はじめまして、キタリエと申します。
ワードプレス初心者で、ぽんひろさんのカスタマイズを
かなり参考にさせていただいています。
おかげさまで可愛いホームページが完成できそうで
本当に感謝の気持ちでいっぱいです。
今回コメントさせていただいたのは、
変更後トップに記事上に表示されてしまった
プロフィールとその下に細い線(おそらく固定ページタイトルの線)の
消し方を教えていただきたくてご連絡させていただきました。
初心者なもので大変申し訳ないのです。
お手数ですが、教えていただけると嬉しいです。
https://kitarienoatorie.com/
続けてコメントすみません。
プロフィールを非表示にできました!
細い線の消し方はいまだに分からず…
教えていただけると嬉しいです。
よろしくお願いします。
>キタリエさん
返信遅くなって申し訳ございません。
.home #main h1{
display:none;
}
でタイトル非表示にできます。
ですがh1タグはSEO上、重要なタグなので非表示にするのはどうなのかなぁと思います。
(↑は古い考え方かもしれないので今は関係ないかもです。)
はじめまして。
この記事とても参考にさせていただいております!
質問がありコメントさせていただきました。
クロネコさんとおそらく同じ質問で恐縮なのですが、、
各カテゴリのサムネイル画像が、PCでは画像が切れることなくすべて表示されますが、スマホ画面で1列表示にすると両サイドが少し途切れて表示されてしまいます。
改善方法がありましたらご教示いただけましたら幸いです。
>きんぐさん
返信遅くなりまして申し訳ございません。
画像サイズが異なっても揃うようにトリミングを入れたため起こる現象かと思います。
ですので
.home #main .widget-entry-cards figure img {
width: 100%;
display: block;
object-fit: cover;
height: 210px;
}
にあるobject-fit: cover;を削除すればトリミングされずに済むと思います。
初めまして、本記事を参考にカスタマイズを行っていたのですが、CSSに追加する以下の文
@media screen and (max-width: 480px){
.home #main h1{
margin: 1em 0 0;
padding: 0;
font-size:0.8em;
}
.home #main .widget-entry-cards .e-card {
margin:0 5px;
}
.home #main .large-thumb a {
width: 100%;
padding: 0;
margin:0 0 15px;
}
.home .mobile-2{
justify-content:space-between;
}
.home .mobile-2 a{
width:48% !important;
}
.home .mobile-2 figure img {
object-fit: unset !important;
height: auto !important;
}
.home #main .large-thumb .new-entry-card-title{
line-height:1.3;
}
}
以上の文を追加しようとすると更新ができない状態になっています。
解決方法が分かりません。教えて頂けないでしょうか。
はじめまして。
素敵なカスタマイズ、使わせていただいております。
トップページを固定ページでワンカラムにして、画像を4つ並べたいのですが可能でしょうか?
どの部分のコードを変更すればいいのでしょうか?
はじめまして!参考にさせていただきトップページを作成中です。
質問が2点あります。
・ボタンの色を変えるためにはどこを変更すべきでしょうか?
・また2カラムで並ぶよう設定しているのですが、スマホもPCも1カラムとなっており・・・。どのようにすれば変更可能でしょうか?
・またフォローボタン削除の設定をしたのですが、なぜか消えません。。。
設定しているスキンの問題なのでしょうか?
ぽんひろさん、はじめまして!!
『トップページをサイト型にしたい』といろんな記事を調べていたら、ぽんひろさんの記事が一番わかりやすく、参考にさせていただいてます。
そんな中どうしても解決できないことがあり、コメントさせていただきました。
PCで見ると問題ないのですが、
スマホで見ると『新着記事』とカルーセルの間に空白ができており、
空白を消す方法を教えていただけると助かります。
忙しい中申し訳ないですが、お時間あるときにご回答いただけるとありがたいです。
サイトはこちらになります。
URL https://royalmilk.info
よろしくお願いします。
めちゃくちゃ参考になってます!!
はじめまして。ぽりんと申します。
いつも参考にさせていただいてます。
分かりやすい解説ありがとうございます。
やってみたのですが、PC画面もスマホ画面も
両方とも1列表示になります。
何度も試してみましたが、難しいです。
一度みていただきたいです。
すみません、URLはこちらです。
https://porin-porin.com/
お忙しいところ恐縮ですが
よろしくお願いいたします。
ぽんひろさんではなくて申し訳ないのですが、私も同じ問題が起きて恐らく同じ原因だと思いますので横やりをお許しください。
プレビュー画面ではPC画面でも1列表示でしたが、実際にトップページに設定して開くときちんと2列表示でした。
テーマ「JIN」の方ではぽんひろさんの注記にも「プレビューでは反映されない」といった表記があったように思います。
ご質問されてから2ヶ月ほど経っているのでご本人にこれが届くかわかりませんが、試してみてください。
はじめまして。
いつも参考にさせていただいてます。
さっそく質問で申し訳ないのですが、新着記事とおすすめ記事の画像が同じになるのですが、カテゴリー別に分けたいです、アドバイスお願いします。
初めまして!
2月にcocoonのテーマで初めてブログを開設しめちゃくちゃお世話になっております!
こちらの記事を参考にトップページをカスタムしたのですが、新着記事の下のもっとみるボタンからパーマリンクをarticlesにして作成しておいた固定ページの記事一覧にリンクするようにしてあるのですが、記事一覧の固定ページに飛ぶと、記事が一つも表示されません。これを解決したいのですが何がいけないかわからず悩んでおります。
アドヴァイスいただけないでしょうか?
大変申し訳ありません解決しました!
ググりまくっていたら、WPの設定→表示設定→投稿ページ に記事一覧の固定ページを選択すると表示されました!お騒がせして申し訳ありませんでした!
質問失礼致します。
こちらのトップページのカテゴリ表記を古い順で表示することは可能でしょうか?
横から失礼します。
自分もナナ様と同じ疑問を持っています。
また更新日順に並び替える方法もあわせてご教授いただければ嬉しいです。
はじめまして、いつも参考にさせていただいております。
こちらの記事を参考に作成したトップページですが、スマホ(ios)で確認すると新着記事のみ2回タップしないとリンクが飛ばないのですが、何か原因はありますか?
新着記事は下記で表示しています。
[new_list count="4" tags="11" type="large_thumb"]
hover等は他に設定しているつもりはないので、原因がわかりません。
お手隙の際にでも教えて頂けると助かります。
https://rhinohands.com/
はじめましてお世話になります!
いつもぽんひろさんのページを参考にさせてもらっています
今回はトップページカスタマイズにて、追加CSSで外観を変えさせていただきました!
現在ぽんひろさんのトップページのように、豚と猫の画像メニューが大きくでているサイトにしたく変更しました
困っている事は
・ヘッダーメニューの下にあるお勧めカードのようなアイコン達(ぽんひろさんのページで例えると豚と猫のカードの事)が4つ表示されていますが、表示名の変更はどこで変更できるのでしょうか?
・そこをクリックしたら移動するURLを変更したいのですが、どちらですればいいでしょうか?
初歩的な質問かもしれませんが、教えていただけると幸いです
はじめまして。
始めたばかりの初心者にはどこがどこやらさっぱりです。
Step1でつまづきました。
おそらくwpのバージョン違いの影響だと思いますが、「テキストエディタ」がどこにあるかすらわかりません。
こんにちわ。
ブログ初心者&プログラミング知識ゼロなので
いつも勝手にお世話になりまくっております。
いくつか質問なのでお手すきの際にお返事頂ければ幸いです。
この度、トップページのカスタマイズにトライしようと思いこちらをコピペして頑張っております。
少し欲が出てきており(笑)
①トップページの「新着」やカテゴリなど表示されていますが、
左よりになってしまって右に余白が出てます。
こちらを真ん中にうまくセンタリングできませんでしょうか?
②「もっと見る」のボタンの色はどうにか変えることができましたが
カッコイイ影?がありますがそちらの色を変えることができません。
もともと、ポンヒロさん仕様だとオレンジ色がベースとなっているので
影もややオレンジっぽく見えます。
この色味を変えてみたいので教えて欲しいです!
よろしくお願いします!
https://fav-hangout.com/
はじめまして。いつも参考にさせていただいております!
ひとつ質問失礼いたします。
ブログにてこちらのページを参考にサイト型にして表示しているのですが、サムネイルの表示が一部おかしくなってしまい困っています。
具体的には、640×360で作成したものは問題ないのですが、同じ比率でサイズを上げてアップロードしたもの1280×720に関しては上下左右が切れてしまいます。
cocoon本来のサムネ設定であるカテゴリ一覧などの表示ではうまく入っているので、疑問に思い質問させていただきました。
.home #main .widget-entry-cards figure img {
width: 100%;
display: block;
object-fit: cover;
height: 210px;
}
このあたりかなと思い、height: 210px; や、object-fit: cover;のあたりを変更してみましたがうまくいかずでした。
何卒よろしくお願いいたします。