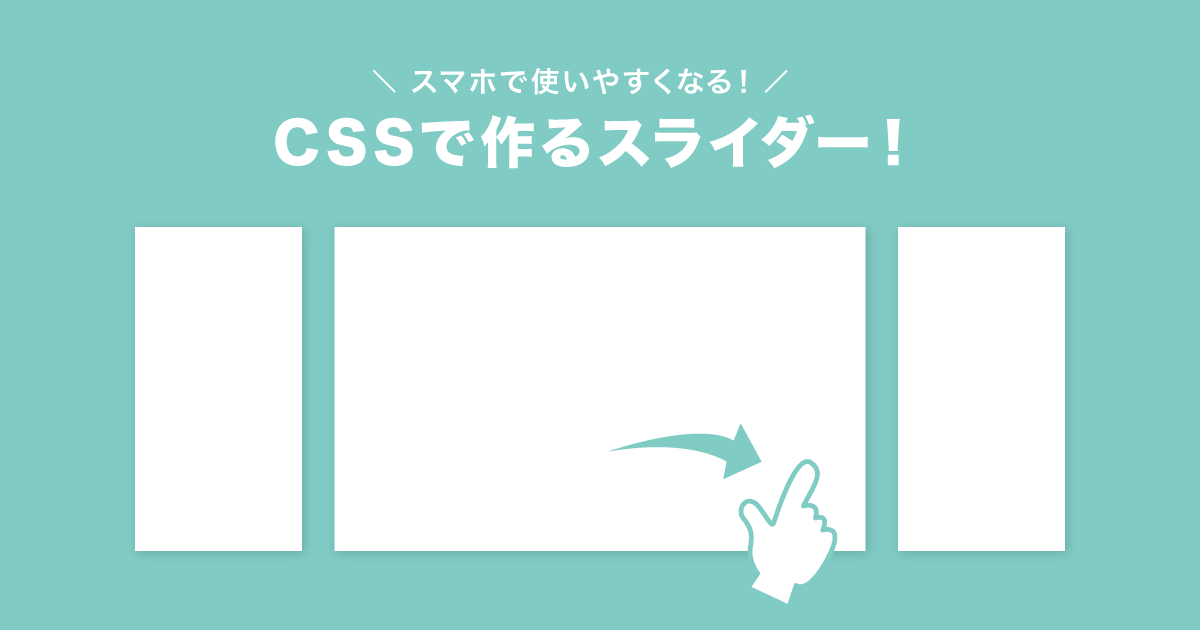
CSSだけで「縦に並ぶボックスや画像を横スクロール」にする、いわゆるスライダーの作り方を紹介します。
試しに別記事で紹介しているアイコン吹き出し付きボックスを横スクロールで表示してみましょう。
画像も横に並べられます。
イラスト:ぽんひろ
キャラクター:A8.net(オマージュ)
コピペで出来るようになっています。
CSSだけで作るスライダー!
STEP1:CSSをコピペ!
下記コードをコピペしてください。
WordPressの場合は「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** スライダー
************************************/
.slide-wrap{
display:-webkit-box;
display:-ms-flexbox;
display: flex;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
scroll-snap-type: x mandatory;
padding:0 0 1em;
margin:0 0 2em 0;
scroll-behavior: smooth;
}
.slide-wrap .slide-content{
flex: 0 0 90%;
margin: 0 10px;
height:100%;
}
@media screen and (max-width: 480px){
.slide-wrap .slide-content {
flex: 0 0 88%;
margin: 0px 5px;
scroll-snap-align:center;
}
}STEP2:HTMLを入力!
まずスライダーを作りたい要素全てを下記コードで囲みます。
<div class="slide-wrap"> ここにスライダーにしたい要素を全て入れる </div>
次に各要素にclass(slide-content)を付けていきます。
例えばデモの画像のようにdivがない場合は…
<div class="slide-wrap"> <div class="slide-content">画像1</div> <div class="slide-content">画像2</div> <div class="slide-content">画像3</div> <div class="slide-content">画像4</div> </div>
作って囲えばOK!
div以外のタグでもOKですよ!
次にこちらの記事で紹介するボックスの場合…
<div class="slide-wrap"> <!-- ボックス1 --> <div class="iconbox slide-content"> <div class="box-title">タイトル1</div> <div class="iconbox-wrap"> <div class="box-content"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> <div class="iconballoon"> <div class="balloon">Hello!</div> <div class="icon"><img src="https://ponhiro.com/wp-content/uploads/2019/07/ponhiro-icon.png" alt="" width="402" height="399" /></div> </div> </div> </div> <!-- ボックス2 --> <div class="iconbox iconbox-pink slide-content"> <div class="box-title box-head-pink">タイトル2</div> <div class="iconbox-wrap"> <div class="box-content"> <ol class="list-number"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> <li>リスト5</li> </ol> </div> <div class="iconballoon"> <div class="balloon">こんにちは!</div> <div class="icon"><img src="https://ponhiro.com/wp-content/uploads/2019/07/woman.png" alt="" width="600" height="600" /></div> </div> </div> </div> <!-- ボックス3 --> <div class="iconbox iconbox-blue slide-content"> <div class="box-title box-head-blue">タイトル3</div> <div class="iconbox-wrap"> <div class="box-content"> それぞれのサイズを揃えると見た目が良くなりますよ! このカスタマイズはスマホユーザーが多いサイトにオススメです! </div> <div class="iconballoon"> <div class="balloon">ポイント!</div> <div class="icon"><img src="https://ponhiro.com/wp-content/uploads/2019/07/man.png" alt="" width="600" height="600" /></div> </div> </div> </div> </div>
classのなかにslide-contentを追加すればOK!
以上が作り方です!
スマホではスワイプできるけどPCではできない!
このコードには一つ問題点があります。
それはPCでスワイプができないこと。
指を横に滑らせる操作のこと
PCでのスワイプとはドラックが該当しますがそれもできません。
スクロールバーを使った横スクロールはできますがPCでの横スクロールはユーザーのストレスになると言われているのでオススメしません。
対策方法はJavaScript(jQuey)を使うかスライダーのプラグインを導入するしかなさそうです。
スマホでは問題なく利用できるので「スマホユーザーがメイン」のWebサイトにオススメです。
ちなみにCSSを…
@media screen and (max-width: 480px){
.slide-wrap{
display: flex;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
scroll-snap-type: x mandatory;
padding:0 0 1em;
scroll-behavior: smooth;
}
.slide-wrap .slide-content {
height:100%;
flex: 0 0 88%;
margin: 0px 5px;
scroll-snap-align:center;
}
}このように書けばスマホのみ横スクロールになります。
小さい画像で余白ができてしまう場合
今回はボックスの表示が崩れないように大きめのサイズを想定して作っています。
しかし、小さい要素をスライダーにしたとき余白ができてしまいます。
そういうときは
.slide-wrap .slide-content{
flex: 0 0 90%;
margin: 0 10px;
height:100%;
}
ここの90%という数値が横幅になっているので数値を小さくすればOKです。
他には
.slide-wrap .slide-content{
max-width:300px;
}
こうすると300px以上の大きさになりません。
WordPressで使う場合はAddQuicktagが便利!
WordPressを利用してる人はプラグイン「AddQuicktag」がオススメです。
上記HTMLコードを登録しておけば、ワンクリックで呼び出せます
詳しくは下記記事をご覧ください。
あわせてAddQuicktagの使い方と設定方法!Gutenbergでの使い方も紹介するよ!

導入済みのブログ、サイト紹介させてください
「この記事を見て導入したよ!」という方でSNSやブログでこの記事を紹介していただいた場合、こちらでブログを紹介させていただきます!
紹介したにも関わらず反映されていないという方は大変申し訳ないのですがご連絡ください!








コメント
お世話になります。
単純にHTMLとCSSのタグをドリームウィバーに記載しプレビュー画面でみると縦に連なってみられるのは何が原因ですか。