2021.12.5に行われたJINのバージョンアップ(Ver2.701)より当カスタマイズでデザイン崩れとNoticeエラーが発生しております。新しくコードを変更したので、エラーが起きてる方はお手数おかけしますがコードの修正、追記をよろしくお願いします。
詳細はこちらから!新規でカスタマイズする方は問題ございません。
WordPressテーマ「JIN」のトップページカスタマイズ記事です。
トップページをサイト型にします!
デフォルト(最初の状態)では記事がズラーっと並べられていますよね。
それを…
- 新着記事
- おすすめ記事
- カテゴリ1
- カテゴリ2
のように分類できるようにします。
上記は例であり、自分の好きなように自由自在に記事が配置できるようになります。
他のサイトでもやり方が紹介されていますが「どこよりも簡単に!」を目指しました。
デモページを用意したかったんですが当ブログはJINではないので、今回このカスタマイズをご依頼いただいたねこぞーさんのブログをご覧ください。
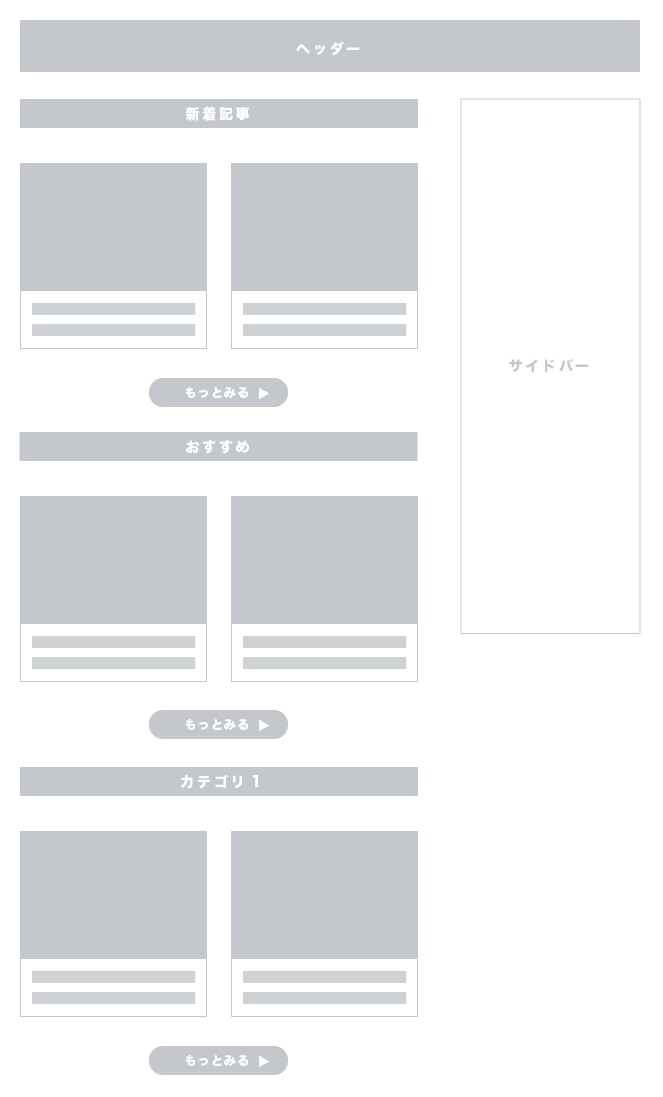
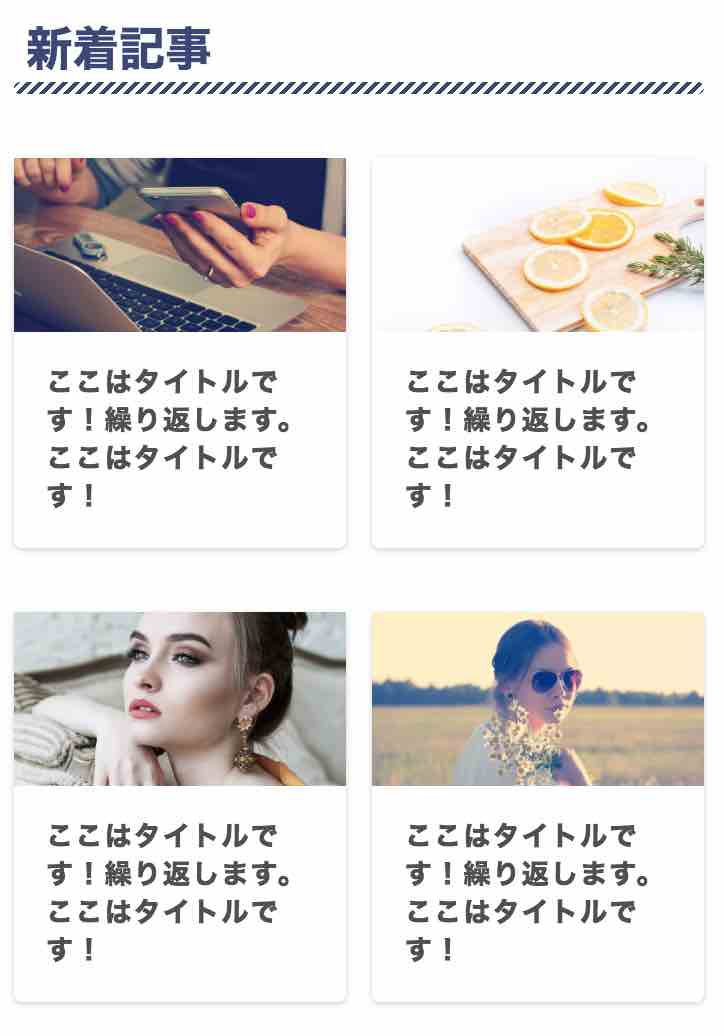
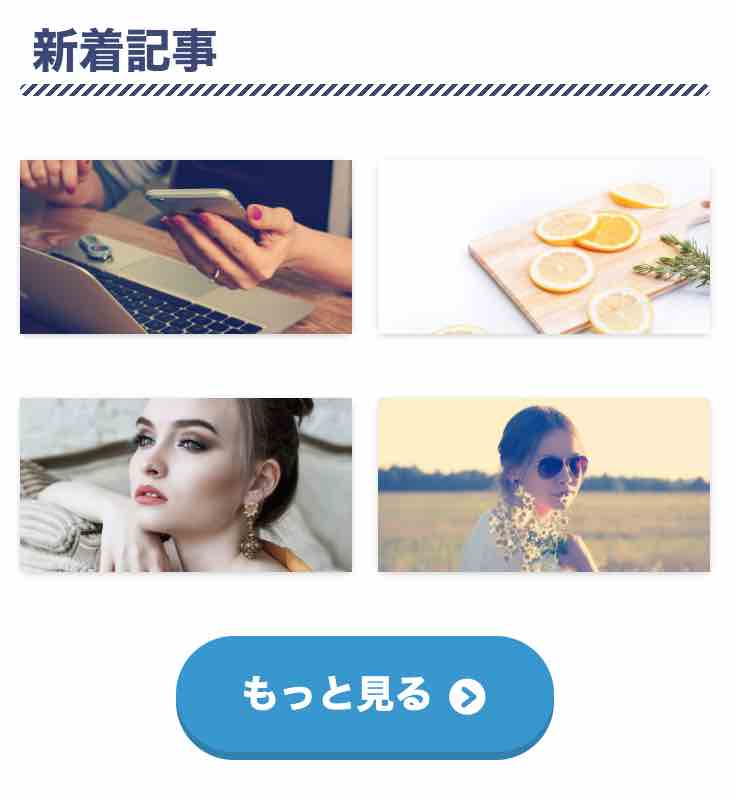
今後、ねこぞーさんブログはカスタマイズで変わる可能性があるので一応イメージ図を用意しました。
こんな感じですね!
投稿記事感覚でトップページが編集できるようになっています。
📣JIN革命📣
ぽんひろさんにお願いしたらまさかのカスタマイズ作っていただきました🥳✅かんたん
✅トップページに好きな記事のリンクをカードで配置可能
✅見出し、ボックス、吹き出しなど自由に配置可能
✅新着記事が自動で反映される!トップページをサイト型にしたい方はぜひお試しあれ🤩🤩🤩 https://t.co/myL5hbZEHE
— ねこぞー@猫ブロガー (@nekozo_jp) August 7, 2019
好きなところに好きな記事、文字、画像を入れちゃってください!
それではやり方を見ていきましょう!
- CSSをコピペ
- 新着記事取得のコードをコピペ
- トップページ用固定ページ作成
- 記事一覧用固定ページ作成
- 設定変更
このような手順となっております。
こちらのサイトで当記事の説明や注意点、グーテンベルクの対応などわかりやすくまとめていただいてます!
参考 【JINカスタマイズ】トップページをサイト型に変更!失敗談コード貼付場所
参考 ぽんひろ流JINトップページをグーテンベルクでカスタマイズ!【ワードプレステーマJIN】|思い考える日常
JINのトップページをサイト型にカスタマイズ
STEP1:CSSをコピペ
下記CSSコードをコピペしてください。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** トップページカスタマイズ
************************************/
.home .cps-post-main{
padding-top:0;
}
.home .top-wrap{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content:space-between;
-ms-flex-wrap: wrap;
flex-wrap:wrap;
margin-bottom:1rem;
}
.home .top-wrap .blog-card-hl-box{
display:none;
}
.home .top-wrap .blog-card{
border:none;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
background:#fff;
padding:0 !important;
margin:1rem 0 !important;
flex-basis:48%;
}
.home .top-wrap .blog-card:hover{
transform: translateY(-3px);
box-shadow: 0px 3px 18px 3px rgba(0, 0, 0, 0.08);
opacity:1 !important;
}
.home .top-wrap .blog-card:hover .blog-card-thumbnail img{
transform:none;
}
.home .top-wrap .blog-card-box{
display:block;
}
.home .top-wrap .blog-card-content{
flex:unset;
max-width: 100%;
}
.home .top-wrap .blog-card-thumbnail {
margin: 0 !important;
flex: unset;
overflow: visible;
}
.home .blog-card-title{
padding:1rem;
}
.home .blog-card-excerpt{
display:none;
}
.home h1.cps-post-title{
display:none;
}
.home .cps-post-main-box h2:first-of-type{
margin-top:0 !important;
}
.home .share-top,.home .share{
display:none;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
}STEP2:新着記事を取得するコードをコピペ
新着記事を載せる人は下記コードをコピペします。
子テーマのfunctions.phpにコピペしてください。
必ずバックアップを取ってから行ってください。
functions.phpのファイルだけFTPソフトからダウンロードしといてください。もし、繋がらなくなってしまったらダウンロードしといたfunctions.phpをFTPソフトで戻せばOKです。
function new_list_func($atts){
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
$str = '';
foreach($posts as $post):
setup_postdata($post);
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');これは「新着記事のURLを取得するショートコードを作成する」コードです。(紛らわしい)
posts_per_pageの数字が新着記事の取得数になるので数を変更したい場合は数値を変更してください。
別の方法でURLを表示させる方法(2020.3.19追記)
URLが直接表示されて、ブログカードが表示されない方は下記コードで試してください。
上記コードがうまくいかなかった人のみ置き換えてください。
続けて書くのではなく置き換えてください。
/* 最新記事取得 */
function new_list_func($atts){
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
$str = '';
foreach($posts as $post):
setup_postdata($post);
$str.='<p>';
$str.=home_url().'/?p=';
$str.=get_the_ID();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');STEP3:トップページ用固定ページ作成
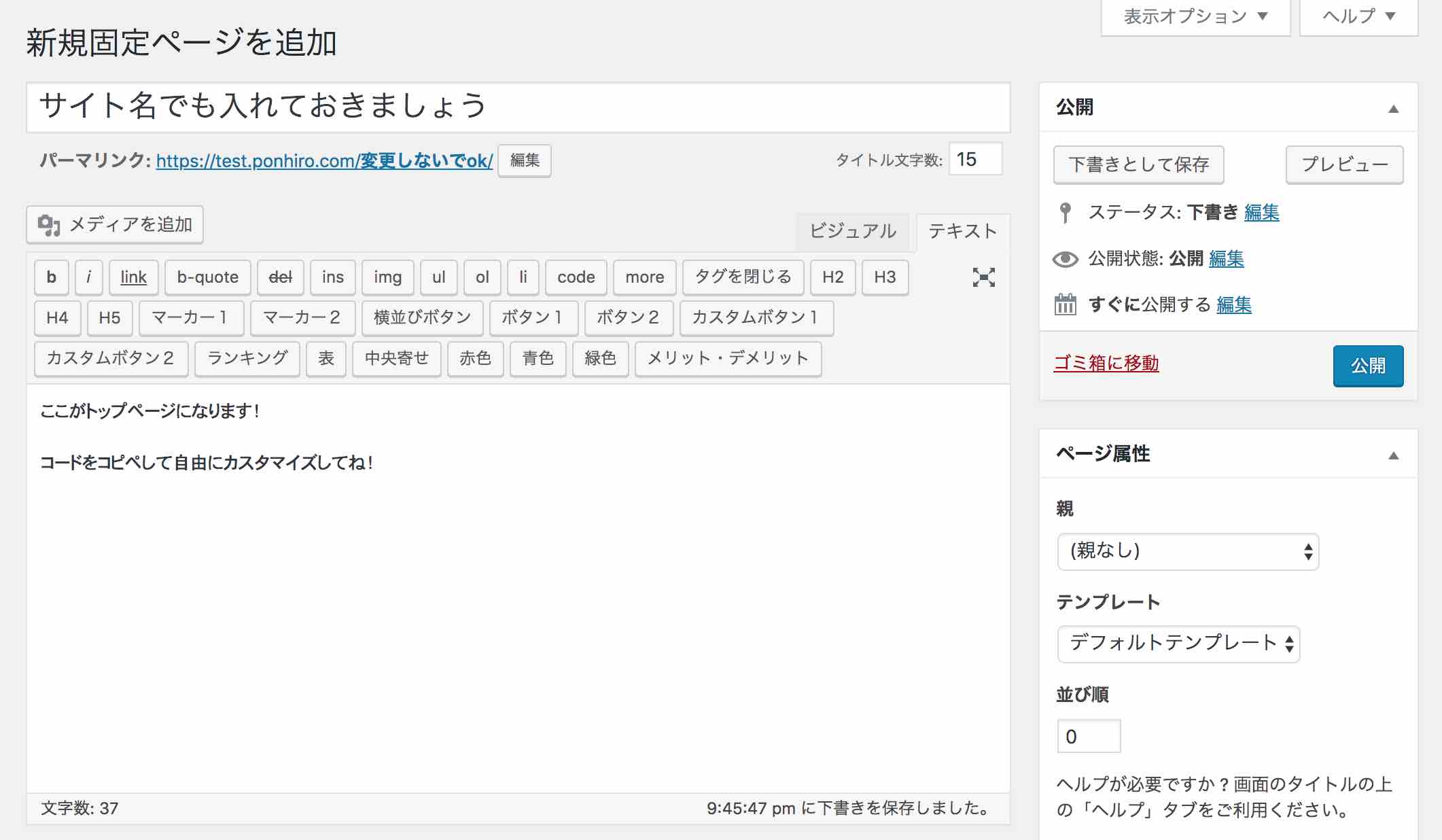
固定ページを新規作成します。
タイトルは何でもいいですがサイト名でも入れておきましょう。パーマリンクは変更しないでOK。
とにかく簡単にしたかったのでブログカードを利用しています。
ですので、記事のURLを書くだけでリンクが作れるようになっています。
新着記事を載せたいところは[new_list]と入れてください。
ボタンや見出し、内容は自由に変更してOKです。
とりあえず記事たちを<div class=”top-wrap”></div>で囲っておけばOKです。
<h2>新着記事</h2> <div class="top-wrap"> [new_list] </div> <span class="color-button01-big"><a href="記事一覧固定ページURL">もっと見る [jin_icon_arrowcircle color="#fff"]</a></span> <h2>おすすめ</h2> <div class="top-wrap"> リンク先URL リンク先URL </div> <h2>カテゴリ1</h2> <div class="top-wrap"> リンク先URL リンク先URL リンク先URL リンク先URL </div> <span class="color-button01-big"><a href="カテゴリ1ページURL">もっと見る [jin_icon_arrowcircle color="#fff"]</a></span> <h2>カテゴリ2</h2> <div class="top-wrap"> リンク先URL リンク先URL リンク先URL リンク先URL </div> <span class="color-button01-big"><a href="カテゴリ2ページURL">もっと見る [jin_icon_arrowcircle color="#fff"]</a></span>
改行をいれないとブログカードが上手く表示されないので必ず全て改行をいれてください。
入力できたら公開してください。
STEP4:記事一覧固定ページ作成
新着記事の下にもっとみるボタンをつける人限定です。必要ないという方はやらないでも大丈夫です!
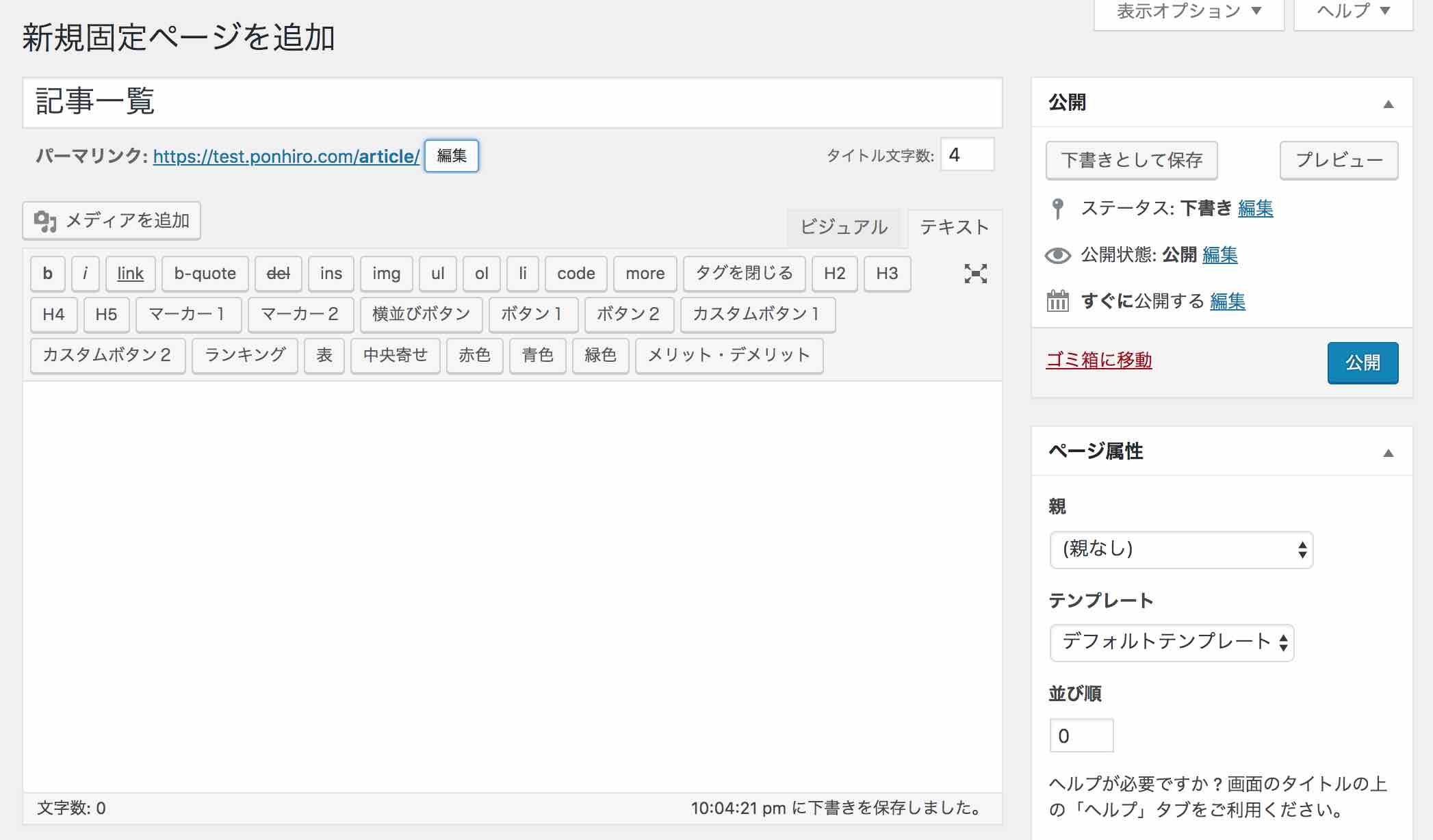
新しく固定ページを作成。
これまたタイトルは何でもいいですがわかりやすいように「記事一覧」としましょう。
パーマリンクも何でもいいのですがわかりやすいように「ドメイン/articles」に設定します。
他は何も変更せずに公開します。
先ほど公開したトップページ用固定ページを開き、新着記事のもっとみるボタンのリンクURLを「ドメイン/articles」に変更しておきましょう。
STEP5:設定変更
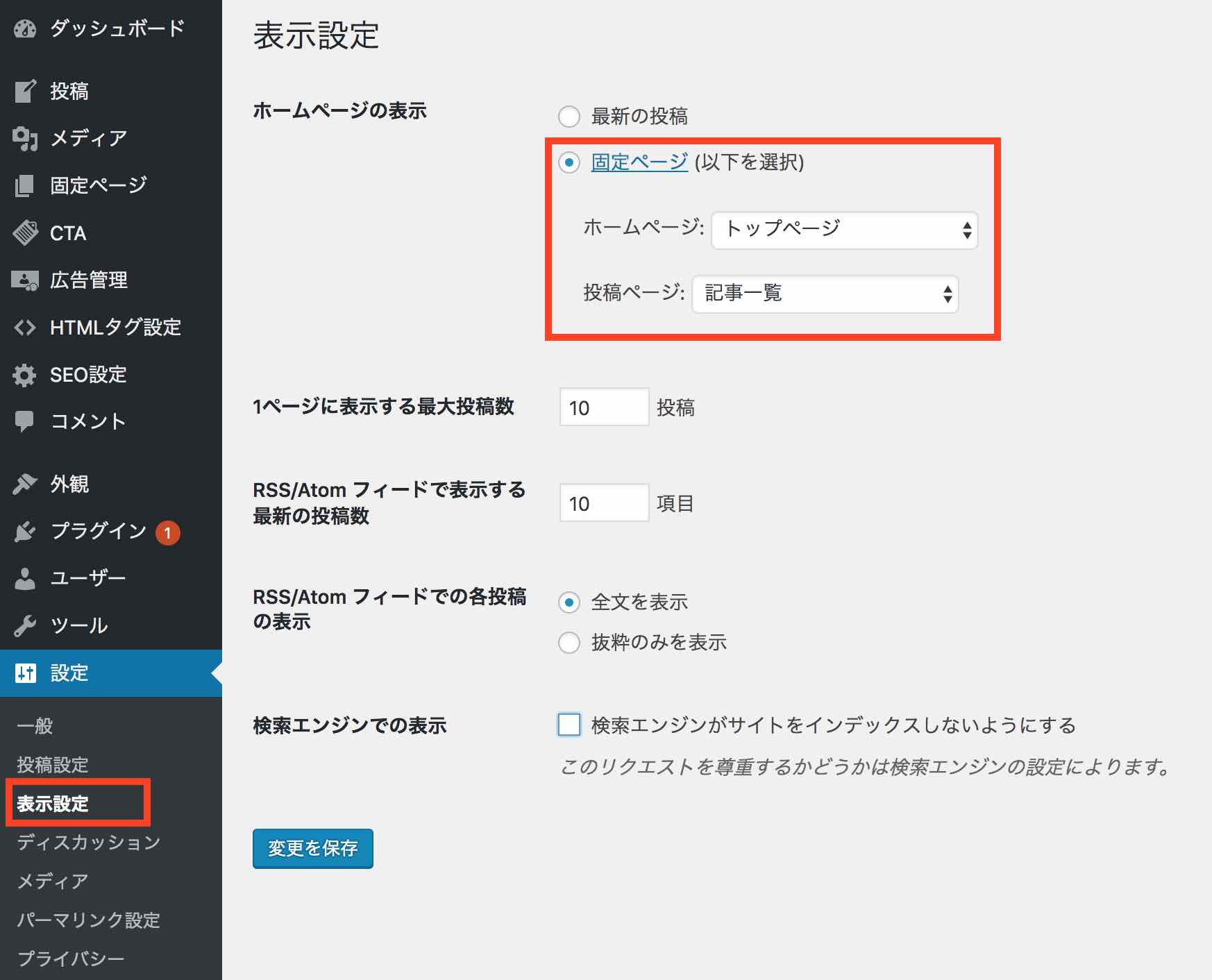
WordPressの管理画面→設定から表示設定を選択します。
ホームページの表示→固定ページにチェック
セレクトボックスからそれぞれ下記の通り選択します。
- ホームページ:トップページ用の固定ページ
- 投稿ページ:記事一覧の固定ページ
変更を保存!
これにて終了です!
2021年12月5日アップデート
2021年12月5日アップデート前にカスタマイズを行った方は下記コードの追記をよろしくお願いします。
CSS
修正前
.home .top-wrap .blog-card-content {
flex: unset;
}修正後
.home .top-wrap .blog-card-content {
flex: unset;
max-width: 100%; /* ←ここを追加 */
}functions.php
修正前
function new_list_func($atts)
{
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
foreach ($posts as $post) :
setup_postdata($post);
$str .= '<p>';
$str .= get_permalink();
$str .= '</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');修正後(10行目追加)
function new_list_func($atts)
{
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
$str = ''; // ←ここを追加
foreach ($posts as $post) :
setup_postdata($post);
$str .= '<p>';
$str .= get_permalink();
$str .= '</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');上手く表示されない場合は?
表示が反映されない場合は以下を確認してください。
- キャッシュが残っていないか
- プレビュー画面で確認をしていないか
- コピペする場所は間違っていないか
- グーテンベルクを使っている
キャッシュはスーパーリロード(Ctrl+F5 or Shift+F5)をすれば強制更新できます。
CSSはトップページに設定してはじめて動くものなので実際に公開しないと確認ができません。
このカスタマイズはブログカードを利用して表示しているため、グーテンベルクを使っていると上手くいかない可能性があります。
お手数ですが一時的にクラシックエディタ(テキスト)でHTMLの入力をお願いします。
その他さらにカスタマイズする!
カスタマイズ後、さらにアレンジしたい向けです。
カテゴリを絞った新着記事を自動取得する方法
カテゴリを絞って新着記事を自動で表示させます。
function.phpを編集します。必ずバックアップを取ってから行ってください。
function.phpに下記コードをコピペしてください。
/* カテゴリ別最新記事取得 */
function cat_list_func($atts) {
extract(shortcode_atts(array(
"num" => '',
"cat" => ''
), $atts));
global $post;
$posts = get_posts('numberposts='.$num.'&order=DESC&orderby=date&category='.$cat);
foreach($posts as $post) :
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode("cat_list", "cat_list_func");こちらは「カテゴリを絞った新着記事のURLを取得するショートコードを作成する」コードです。(紛らわしい)
HTML(投稿画面)の方にはこのように入力します。
<h2>カテゴリ1</h2> <div class="top-wrap"> [cat_list cat="2" num="4"] </div>
○ カテゴリを絞って新着記事取得するショートコード
[cat_list cat="○" num="●"]
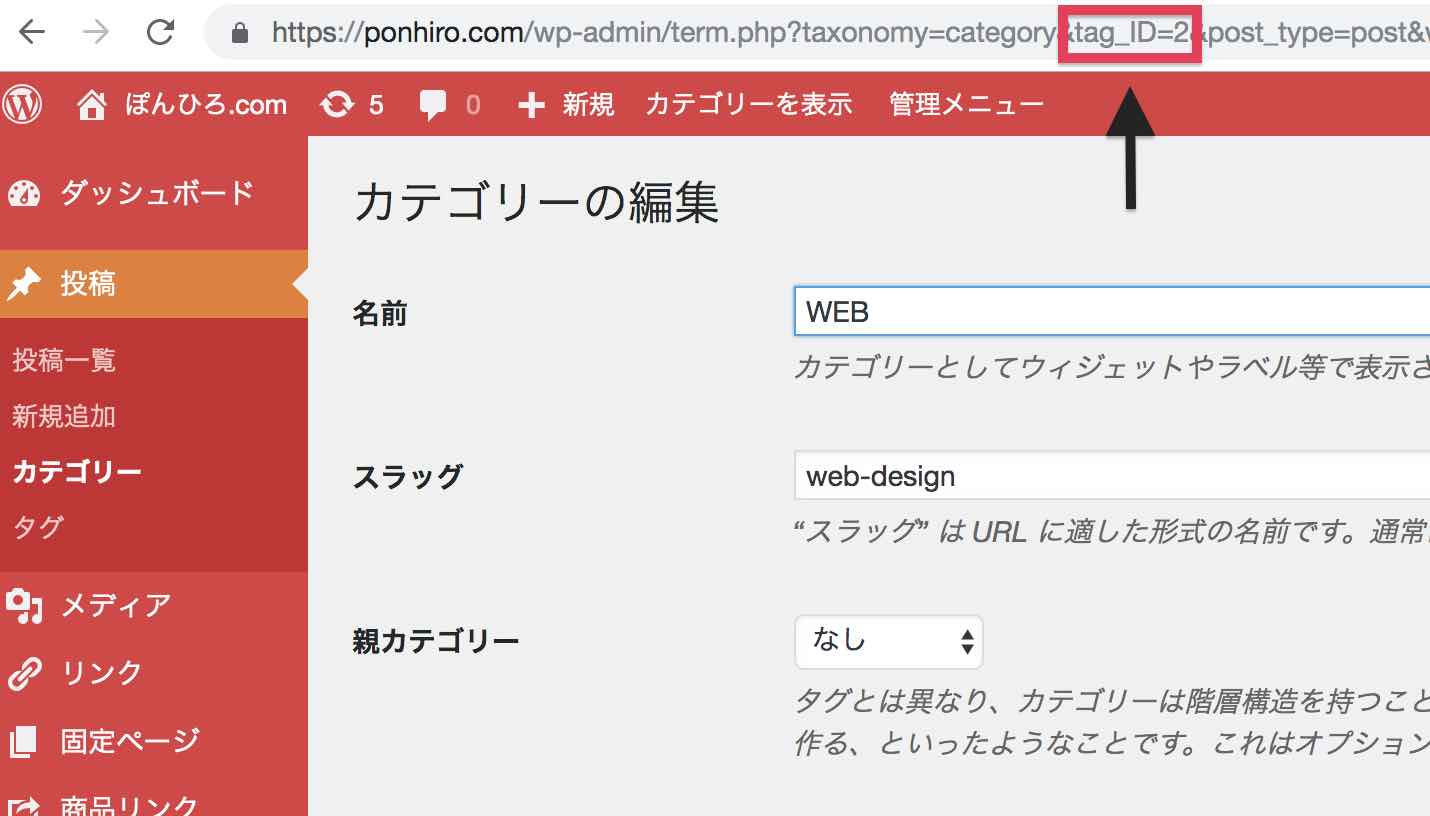
catの中にはカテゴリー番号を入れます。
WordPress管理画面→カテゴリー→調べたいカテゴリを選択。
URLに番号が表示されます。
ちなみに複数のカテゴリを対象にしたい場合はcat=”2,3″のように複数のカテゴリ番号を書けばOK!
numの中には取得する数を入れます。2記事表示したければ2と入れてください。
余白と枠線を消す方法
この緑の部分と周りの枠線を消します。
下記CSSを追記してください。
.home .cps-post-box{
padding: 0;
box-shadow: none;
}
@media(min-width: 1024px){
#main-contents {
margin-top:-15px;
}
}
数値は自由に変更してください。
スマホでも2カラムにする方法
トップページの固定ページを開きます。
2カラムにしたいところ、例えば新着記事の場合。
<h2>新着記事</h2> <div class="top-wrap top-2"> [new_list] </div> <span class="color-button01-big"><a href="記事一覧固定ページURL">もっと見る [jin_icon_arrowcircle color="#fff"]</a></span>
top-wrapの後ろにtop-2というクラスを入れればスマホで見たときに2カラムになります。
記事タイトルを消す方法
CSSに下記コードを追記します。
○ 1カラムの場合
.home .top-wrap .blog-card-content{
display:none;
}
スマホ時だけ消したい場合は…
@media screen and (max-width: 480px){
.home .top-wrap .blog-card-content{
display:none;
}
}
○ 2カラムの場合
.home .top-2 .blog-card-content{
display:none;
}
スマホ時だけ消したい場合は…
@media screen and (max-width: 480px){
.home .top-2 .blog-card-content{
display:none;
}
}
これでOKです。
ディスクリプションが反映されない問題
固定ページをトップページにするとディスクリプションが反映されてないと連絡がありました。
対策方法を別記事にまとめましたのでよかったらご覧ください。
あわせて JINで固定ページをトップにするとディスクリプションが2つに重複する問題

当ブログを参考にしてくれた人紹介!
この記事を読んでいただき、サイト型にカスタマイズをしていただいたブログを紹介します。
リンクが増えてきたのでこれで締め切らせていただきます!ご協力ありがとうございます!











コメント
いつも参考になる記事ありがとうございます。
早速試してみたところ、記事がブログカード(あわせて読みたい)で表示され縦に並んでしまいます。
ブログカードにせず記事を表示させるにはどのようにしたら良いのでしょうか?
>takaさん
ありがとうございます。
このカスタマイズはブログカードをCSSで見た目を変更しています。
おそらく、CSSが適用されていないのが原因かと思います。
入力してるファイルが合っているかどうか確認してみてください。
こんにちわ!
カスタマイズ真似させてもらいました。
ありがとうございます!
h2タグが反映されないのですが、何故かわかりますでしょうか?
あと、2カラムの設定が、記事通りでは上手くいきませんでした。
アドバイスあればお願いします;;
お手数かけてすいません・・・
https://muffin05k.com
>まふぃんさん
こんにちは!
トップページの編集画面で右側にあるページ属性がLPになっていませんか?
デフォルトに変更してもらって反映されるか確認してみてください。
親切に回答ありがとうございます。
どうやらこのやり方で見出しは出るようです。
[lp-h2 style=”3″]新着記事[/lp-h2]
同じような方いたら参考になれば嬉しいです。
ちなみにLPのままでやれました。
>まふぃんさん
そうなんですね!参考になります。
ありがとうございます!
記事を拝見させて頂きTOPページカスタムに成功しました。
本当に有難うございます。
カスタムに成功しましたが、ページャー?で追加される
https://○○/page/2/
https://○○/page/3/
https://○○/page/4/
・
・
・
ぽんひろさんのサイトで言うと
「https://ponhiro.com/page/2/」など
のページをnoindexに設定することは出来ませんでしょうか?
>無知識おじさん様
良かったです!
もっと見るのページでしたら記事一覧の固定ページの編集画面でnoindex設定にチェックを入れればOKかと思います。
返信さリが頭御座います!!
もっと見る ではないです。。。
ぽんひろさんのサイトでいえば
https://ponhiro.com/page/2/
https://ponhiro.com/page/3/
https://ponhiro.com/page/4/
.
.
.
というURLになる部分なのですが、こちらにnoindexをつけることは出来ないものかと。。
返信さリが頭御座います!!
は誤字です。。。すみません。
返信ありがとうございます!!に訂正をさせて下さい!!
>無知識おじさん様
こちらのサイトが参考になるかと思います!
http://afi8.com/2014/06/29/10598/
スマホ2カラム表示の際に、アイキャッチ画像が崩れているところが出てくるのですが、対処法とかあれば教えていただけるとありがたいです。
>たまさん
どんな感じに崩れてしまいますか?
大変参考になります!
本当にありがとうございます。
スマホで2カラムを設定するとスマホでもパソコンでもブログカードにその記事のタイトルが出てこない(アイキャッチ画像だけになる)ということが起こってしまいます。
なにか私の設定が悪ければ申し訳ないのですがご教授頂けると幸いです。
>がめつかないがめらさん
ありがとうございます!
見てみないとわからないのですが「タイトル部分を消す方法」の方を間違えて入力してるとかではないでしょうか?
2カラムにする場合はHTMLを追加するだけで大丈夫です!
「タイトル部分を消す方法」の解釈を勘違いしていました。解決しました。ありがとうございます。
追って質問で申し訳ないのですが今回の方法でトップページを作成するとブログカードの記事タイトルのフォント(トップページに表示されるもの)が他のページのものよりも若干大きくなってしまいます。
この問題を解決する方法はありますでしょうか?
がめついて申し訳ありません。
>がめつかないがめらさん
タイトルの文字大きさは下記CSSで変更可能です!
.home .blog-card-title{
font-size:○rem;
}
○に数値を入れてください。
またもや丁寧にありがとうございます!
調整してみますね!
ぽんひろさんのおかげで、トップページを固定ページできました。有益な情報ありがとうございます。
1つだけ困ったことがあり調べたのですが解決できず、もし何か解決策があれば教えて頂きたいのですが…
トップページのアイキャッチ(サムネイル画像)がパソコンで閲覧した時のみ本来の半分ほどのサイズになってしまい枠内に余白ができます。
携帯から見たときや、各カテゴリページに飛ぶと適切なサイズで表示されています。
▽サイト情報・試したこと
・トップページカスタマイズのCSSのコピペしなおし⇒変わらず
・1カラム、2カラムの変更⇒変わらず
・ページ属性⇒デフォルトテンプレート
・その他の追加CSS⇒目次を中央に揃えるテンプレートのみ
・設定>メディア設定⇒デフォルト(サムネイル幅150・高さ150)
・「その他さらにカスタマイズする!」⇒2カラムのみ適用
お忙しいのに本当に申し訳ないのですが、もし何か原因、対処法があれば教えて頂けると嬉しいです。
こんばんは。↑↑のトップページのアイキャッチ(サムネイル画像)がパソコンで閲覧した時のみ本来の半分ほどのサイズになってしまう件ですが解決しました。
お騒がせしてすみませんでした。
これからも更新楽しみにしています!!
>まるさん
コメントありがとうございます!
解決したようでよかったです!
ぽんひろさん、大変わかりやすい解説をありがとうございます。
参考にさせていただいております。
解決できないことがあり、ご相談させていただきます。
『合わせて読みたい』が消えておらず、2カラムにならないまま縦に並んでしまいます。
キャッシュのクリアやプラグインが邪魔していないかも確認し、
なんども一からやり直してみました。
ステップ1は、『外観→カスタマイズ→追加CSS』に貼り付けています。
固定ページはデフォルトのまま1行あけて作成し、
新着記事の読み込みは綺麗にできました。
追加CSSに、『合わせて読みたいコードを消す』コードを別で追加してみたところ消えたので、追加CSSが反映されないわけではなさそうです。。
ど素人のため、解決策が思い浮かばず、
もし何か解決策がありそうでしたらお教えいただけますと幸いです。
>うみさん
コメントありがとうございます!
同様の報告をされた方がいましたがその方はプレビュー画面で確認をしていました。
プレビュー画面では反映されないので実際に公開してみてください。説明不足で大変申し訳ございません。
ぽんひろさん
早速のお返事、本当にありがとうございます!!
公開にしたところ、きちんと設定できていました。
勉強不足で申し訳ありませんでした。
ぽんひろさんのおかげで、大変見やすく、理想通りの形にできました!
感謝しています。
これからも参考にさせていただきます!
お世話になります。
一点ご質問なのですが,新着記事一覧のショートコードで投稿日時まで取ってくるようなphpはどのようにして書けば良いでしょうか…?
>jinさん
こんにちは、コメントありがとうございます。
このカスタマイズですとブログカードの見た目を変更して表示してるだけなので投稿日時の取得はできません。
ブログカードを取得するPHPのコードを変更する必要がありますが、PHPに詳しくない場合はあまりオススメしません。
JINのフォーラムで要望を出せばもうしかしたら反映していただけるかもしれません。
ぽんひろ様
JINのカスタマイズかなり参考にさせていただいております。
1点質問なのですが、新着記事を自動で表示するコードですが、PCだと2記事×2列で表示されていますが、これを4記事×1列にしたい場合はどのようにすればよろしいでしょうか?
今のトップページのサムネイルと同じぐらいのサイズ感に調整したいと思っておりますので、調整する場所をご教示いただけますと幸いです。
https://kinjyo8835.com/
>ちかどころさん
ありがとうございます。
.home .top-wrap .blog-cardにある
flex-basisという箇所が横幅になります。
4列なので25%以下に設定すれば4列になるかと思います。
ぽんひろ様
ありがとうございました!無事出来ました!
ご対応いただきありがとうございます。
ぽんひろ様
わかりやすいカスタマイズ記事をありがとうございます。
初めてfunction.phpを触るようなど素人でもやってみようかという気になれました!
こちらの記事を参考におおよそサイト型に変更できたのですが、新着記事だけそのままURLがのってしまいます。
他のカテゴリ記事は、1記事ずつURLの後ろに/?P=記事IDを手入力し(改行しても表示されずURLがのるだけだったため)ブログカードで表示することに成功しました。
ただ、新着記事は【new_list】だけなのでどう対処してよいのか困っています。
お忙しいところ恐れ入りますが、何か対処法があれば教えて頂けますと幸いです。
>なっちゃんさん
ありがとうございます。返信遅くなってしまい申し訳ございません。
条件は忘れてしまったんですが人によってはURLでブログカードが表示されないんですよね。
大変申し訳ないのですが現状個別対応としてまして、もしご希望でしたらお問い合わせからご連絡ください。
ぽんひろ様
お忙しい中、お返事ありがとうございます。
とりあえず新着記事の部分も他のカテゴリ記事のように手入力で表示させてみようと思います。
このやり方で何か不具合が出たり自分では対処しきれなくなったら、ぜひ個別でご相談させてください。
ぽんひろ様
お世話になっております。
ぽんひろ様となつスタ様のサイトを見ながら、トップページのサイト化をやってみました。結果、入力したURL全てが,、“URLのみ掲載”されて、ボックス画像(ブログカード?)になりません。USL以外は、綺麗に表示されています。初めからやり直したり、あれこれ試したりしましたが、上手くいきません。たぶん、ちょっとしたことが原因だと思います。どうしたらいいのでしょうか?JINブログカードと Pz-LinkCard どちらも固定ページ画面では有効でした。
↑↑のブログカードは、JINの子テーマが作成中壊れていたことがわかり、URLは、なっちゃん様の“1記事ずつURLの後ろに/?P=記事IDを手入力”で、やり直しましたら、ブログカードが出るようになりましたが、なぜか全て親画面が各ブログカードに出てしまいます。も少し頑張ってみますが、何か思い当たるアドバイスがあれば、お願い致します。
↑↑↑の続きです。お陰様で全て完成致しました。ご多分に漏れず他愛のないミスでした。記事URLのコピーを管理画面のパーマリンクからではなく、投稿の編集からコピーしてました。1日半かかりましたが、とても良い勉強になりました。固定ページ公開して直ぐに、サイト統計情報を見ると、サイト訪問数が瞬時に100ほど大きく上昇し、思わず歓喜の声が出てしまいました。ど素人なので苦労しましたが結果満足です。ありがとうございました!!
>888momokoさん
ありがとうございます。
何とか上手くいったようで良かったです!
また何かあればご連絡ください!
お世話になります。こちらの記事を読み、JINで作ったブログをサイト型に変更することができました。有益な情報誠にありがとうございます。
一点ご質問をさせて頂きたいのですが、
—
posts_per_pageの数字が新着記事の数になるので数を変更したい場合は数値を変更してください。
—
上記は、数値を増やすことはできないのでしょうか。
新着記事表示数を6か8に増やしたいのですが、うまく反映できません。
数値を変更すると、
—
wp-content/themes/jin-child/functions.php ファイルの10行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。
syntax error, unexpected ‘ ‘ (T_STRING), expecting ‘)
—
と出てしまい保存できません。
こちら何か原因など分かりましたらご教示頂けますと幸いです。
お手数をおかけいたしますが何卒宜しくお願い致します。
返信遅くなりまして申し訳ございません。
もしかしたら空白がどこかに入ってるかもしれないので確認してみてください!
ぽんひろ様
ご返信頂き誠にありがとうございます。ご指摘の通り、空白の部分を削除したところ、新着記事が増枠されました!
ご対応頂きありがとうございました。とても助かりました。これからもブログ楽しみに拝見させて頂きます。
ぽんひろ様
丁寧でわかりやすいカスタイマイズ記事ありがとうございます!
初心者の自分でも簡単に設定することが出来ました!
ただ「新着記事の取得」だけうまくいかず、解決方法が知りたいです…。
状況は下記のとおりです。
_________________
【起きるエラー】
[new_list]のままショートコードが表示される。
【行ったこと】
1)子テーマ > function.phpにコードコピペ
2)クラシックエディターに変更
3)ショートコードをテキストモードで記述
4)トップページを変更して確認(※プレビューではないです!)
5)Ctr+5でキャッシュ削除
_________________
コピペやコメントも拝見させて頂き、何度かやり直してみましたが上手くいかず…。
コメントをさせて頂きました…。
お忙しいところ恐縮ですが、対策方法があれば何かご教授いただければ幸いです。
よろしくお願いいたします。
↑↑上記の者です!
問題無事に解決しました!
どうやら「子テーマ」が上手く反映されていなかったようです…。
同じような状態の方の為に、試したことをコメントしておきます↓↓↓
外観>カスタイマイズ>『現在のテーマ』を「jin-child」に変更したらショートコードは反映されました。
テーマから「有効化」はしていたのですが、ここを変更しないといけなかったのでしょうか…?
また、子テーマに変更した状態でfancution.phpを編集すると、「致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。」とエラーが出ます。
WordPressのアップデートによるなんちゃらとググったら出てきたのですが、自分はこの問題は一旦保留とすることにしました(笑
ここから自分なりにトップページカスタイマイズしてみます!
ありがとうございました!
ありがとうございます!
子テーマの有効化はもちろんですが編集するファイルも子テーマでないと反映されないですね。
functions.phpのエラー文はWordPressのありがた迷惑機能(だと個人的に思ってる)です。エラーを回避するための機能みたいですね。
一度サーバーからファイルをダウンロードして、テキストエディタなどでファイルを編集、アップロードをすればOKです。面倒ですが…。
ぽんひろ様
ご丁寧にコメントと解説ありがとうございます!
子テーマ勉強になりましたm(_ _)m
エラーはやはりありがた迷惑機能なんですね(笑
トップページのカスタイマイズが終わり次第チャレンジしてみます!
ありがとうございました!
はじめまして。
追尾の目次など、いつも大変参考にさせて頂いております。
今回こちらのカスタマイズを試してみたのですが、
サイトTOPに設定しても、一部のURLがブログカードに変換されず、悩んでいます。。。
①キャッシュが残っていないか
┗Ctrl+F5・Shift+F5の両方を試しましたが、変わりませんでした。
②プレビュー画面で確認をしていないか
┗TOPのページ設定後に確認しました。
③コピペする場所は間違っていないか
┗確認したのですが、間違ってはいないと思います。
(キャプチャを添付いたします→https://d.kuku.lu/1f1c23158c)
④グーテンベルクを使っている
┗クラシックエディタを利用中です。
素敵なカスタマイズですので、ぜひ利用したいと思っています…!
お忙しいところ恐縮ですが、何卒宜しくお願い致します。
>阿部ちゃん さん
URLで表示されてる記事は普通の投稿記事を書いてるときはブログカードに変換されますか?
コメント失礼します!
PCの記事は4列、スマホで見たときは2列にしたいのですが、
コメント欄にあったこの設定と
>.home .top-wrap .blog-cardにある
>flex-basisという箇所が横幅になります。
>4列なので25%以下に設定すれば4列になるかと思います
上記の設定をするとスマホも4列になってしまいます。
は記事に入れているのですが、4列になります。
お手すきの際にでも対策を教えて頂けないでしょうか…!
無償なのに申し訳ございませんm(__)m
カスタマイズ記事、とっても助かっています。スポンサーさんポチポチします(T_T)
>misaさん
確かにそうですね…!申し訳ございません。
CSSの下記コードの…
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
}
下にコードを追記すれば2列になるかと思います。
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
.home .top-wrap .blog-card {
flex-basis: 48%;
}
}
スポンサーぽちぽちは規約違反になってしまうので気持ちだけいただきます!!ありがとうございます!
ご返信ありがとうございます!
できました!(T_T)
ありがとうございます!理想のサイトが作れそうです。
違反になるのですね!無知で申し訳ないです…涙
ご返信ありがとうございます!
>URLで表示されてる記事は普通の投稿記事を書いてるときはブログカードに変換されますか?
変換されています…!
ぽんひろさんにも不明でしたら、今回は潔く諦めます(^^;)
余談ですが、
アコーディオン式になっているテーブル表、
物凄くいい感じです!
大変素敵なカスタマイズを、ありがとうございます!
>阿部ちゃん さん
そうなんですね、なんでしょう…。
これ以上はログインしてみないとちょっとわからないですね。
お役に立てず申し訳ございません。
表ありがとうございます!
ぽんひろさん、参考にさせて頂きました!
私も最初、ブログカードが「合わせて読みたい」になってしまってはまりました。
調べたところ、STEP1のコードを、「外観→テーマエディター→style.css(子テーマ)」に貼るとだめでした。
「外観→カスタマイズ→追加CSS」に貼り付けると解決しました。
ブログからサイトにグレードアップできました。
ありがとうございます^^
>だいごさん
こちらこそありがとうございます!
こんにちは。
ぽんひろさんのカスタマイズを使用させて頂き、かっこいいトップページができました!
1点質問なのですが、カテゴリページをトップページに貼ってもブログカードは表示されませんでしょうか?
カテゴリページでまとめ記事を作っているので、できればカテゴリページが表示されるとありがたいのですが・・・
>ライトニングさん
ありがとうございます!
確かにカテゴリページのリンク欲しいですよね。。
JINはカテゴリページはブログカードにならないので現状は難しいかもです。
お役に立てず、申し訳ございません。
こんにちわ。
ホームページ風にしたくて、こちらを参考にさせていただきました。
ただ、最後の最後で表示設定でホームページにトップページが出てきません。
そもそも論が間違っているような気がしますが、どこをどう直したらいいかわかりません。
ご教授いただけたら幸いです。
よろしくお願いします。
こんにちは。
どこの手順まで進めましたか?
設定画面からホームページ変更はしましたか?
新着記事
[new_list]
もっと見る [jin_icon_arrowcircle color=”#fff”]
新着記事をスマホで2カラムにしたかったですが、固定ページのテキスト上記のコードをうって更新して見ても、スマホで1カラムになってしまいます。
どうすれば良いでしょうか?
HTMLの変更も行いましたか?
ぽんひろさんのおかげで、jinをサイト型にすることができました。
ありがとうございます。
質問があります。
jinの表示設定で固定ページ(フロントページ)、ブログ(トップページ)と2つにわかれますが、jinのトップページの設定で1カラムで表示にした際に、ブログ(トップページ)だけが1カラムになります。
トップページの設定なので、当然だとは思うのですが、、、
固定ページだけを1カラム(サイドバーがない状態)にする方法はありますか??
是非、教えていただきたいです。
ありがとうございます!
1カラムにしたいページの固定ページ編集画面を開き、「ページ属性」設定から1カラムを変更してもできないでしょうか?
解決しました!ありがとうございます。
初めまして。
こちらの記事を参考にカスタマイズさせていただいております!
質問がありまして、トップページの新着記事に表示されるものが一部のカテゴリーに絞り込まれてしまっているようです。
functions.phpにはSTEP2のほうのコードを追加しております。
もっと見るボタンで一覧に飛ぶと、すべての記事が出てくるようになっております。
何かお分かりであれば教えていただければ助かります!
すみません!
こちら他のプラグインが邪魔をしていたみたいで、自己解決しました!
はじめまして!
いつも参考にさせていただいております。
この度自分のHPもサイト型にさせていただき、PCでは記事を3列に、スマホでは2列で表示されるようにしたのですが、PCでの表示の時は3つの記事を取得して表示、スマホの場合は2つのコンテンツを取得して表示、といったように、取得する記事数を変えることは可能でしょうか。
もし可能であれば教えていただきたいです!
>makiiiiさん
初めまして、返信大変遅くなりまして申し訳ございません。
取得を分けることは可能ですが、スマホで3つ目を非表示にする方が簡単にできます。
ただ、意味なく記事を取得するので読み込みを無駄にしてしまいます。
内容については大変申し訳ないのですが個別対応とさせていただきます。
初めまして。
こちらのページを参考にしてトップページをサイト型に変更させていただきました。
ありがとうございます。
マガジンスタイル以外に、右にサムネイル左にタイトルがあるカード型ベーシックスタイルで表示されるようにしたいのですが可能でしょうか?
>minako katoさん
初めまして。こちらこそありがとうございます。
可能です!ですが内容については大変申し訳ないのですが個別対応とさせていただきます。
ぽんひろさん
いつもカスタマイズ参考にさせていただいています。
トップページをサイト型に変更したところ、トップページのみ画像を読み込まなくなってしまいました。
PC(Chrome)から閲覧すると、以下すべての画像が表示されません。
・新着記事
・その他ブログカード
・サイドバーのバナー広告
・サイドバーのランキングの冠アイコン(ぐるぐるしたまま読み込まない)
・フッターのサイトロゴ
スマホからみると、ChromeとSafariともに上記のうち、新着記事のブログカードの画像のみ表示されています。
「Pz-LinkCard」は無効化しています。
もし、お心当たりのあることがございましたらご教示いただけますと幸いです。
お忙しい中恐れ入りますが、よろしくお願いいたします。
こちら、Lazyloadを無効化したところ、問題なく反映されました!
同じ事象の方の参考になれば幸いです。
初めまして。
いつもカスタマイズ参考にさせていただいています。
今回、サイト型にカスタマイズしたところ、
トップページの新着記事に表示されるブログカードのうちもっとも新しい記事の1つがURLの表記となってしまいます。
4つ表示だと3つ、2つ表示だと1つはブログカードでちゃんと表示されますが、最新記事はURLのみの表記となってしまいます。
新着記事を表示させるCSSはどちらも試してみましたが、どちらも最新記事のみURLで表記されてしまいました。
もし、何かお分かりであれば、教えて頂けると幸いです。
初めまして。
JINでサイト型のページにしたのですが、そのページをスマホ(iPhone)でホーム画面に追加をすると、スマホの一番上に表示されるURLや更新のマーク、画面一番下に表示されるブックマークやタブが表示される画面が表示されません。
ブックマークから飛べば大丈夫なのですが・・・
どこを調べても出てこないためこちらで質問させていただきました。
よろしくお願いします。
すみません。初期化することにしましたので大丈夫です。
はじめまして。
ご質問事項になります。
【新着記事を取得するコードをコピペ】を実施しようとすると以下の表示がされます。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
バックアップするように記されておりましたが、実施していなかったために修復ができない状況となっています。
2つの方法で実施しても両方同じ結果になります。
お手数ですが、解決方法を教えていただけないでしょうか。
質問です。
手順通りで新着記事を表示させることができたのですが、他のブロックに画像等を挿入すると、カードの表示が消えてurlのみになってしまいます。
原因がわかれば教えて頂けないでしょうか。
いつもJINカスタマイズの参考をさせていただいていますm(__)m
早速、トップページをサイト型に調整したのですが、
・PCはOK
・スマホでみると、「あわせて読みたい」で表示される…
という現象が起きております。
大変恐れ入りますが、
お手すきの際に解決方法をご教示いただけますでしょうか。。。
https://cleverlive.net/