正式名称が分からないのですが5段階の評価グラフをHTMLとCSSで作りました。
こちらがサンプルです。
入力・変更できる要素は以下の通り。
- 左上のタイトル
- 左右のテキスト
- 下のテキスト
任意のテキストを非表示にすることも。
該当項目を増やすこともできます。
アイコン(fontawesome)も設定可能。
画像も設定できます。
もちろん全て一つにまとめることも!
仕様はこんな感じですがカスタマイズ難易度はちょっと高めです。
HTMLが特に複雑になってしまったので、慣れてないと難しいかもしれません。
WordPressのグーテンベルクエディターをお使いの方はプラグイン「Useful Blocks」での実装をお待ちください!
評価グラフをHTMLとCSSで作る方法
手順は以下の通りです。
STEP1:CSSコピペ
CSSをコピペしていきます。
「外観→カスタマイズ→追加CSS」。もしくは、「外観→テーマエディター→style.css(子テーマ)」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
/************************************
** 評価グラフ
************************************/
.pb-rating-graph {
box-shadow: 0 3px 5px rgba(0, 0, 0, .07);
max-width: 700px;
margin: 0 auto 2em !important;
padding: 2.5em 2em!important;
color: #333;
background: #fafafa;
}
.pb-rating-graph ul {
margin: 0!important;
padding: 0!important;
border: none!important;
}
.pb-rating-graph ul li {
list-style: none!important;
margin: 0 !important;
padding: 0 !important;
}
.pb-rating-graph ul li:before {
content: unset !important;
}
.pb-rating-graph__label {
background: #71828A;
color: #fff;
display: inline-block;
padding: 6px 15px;
font-weight: 600;
font-size: 14px;
line-height: 1.2;
}
.pb-rating-graph__wrap {
display: flex;
margin: 20px 0;
}
.pb-rating-graph li:last-child .pb-rating-graph__wrap {
margin: 20px 0 0;
}
.pb-rating-graph__axis {
width: 70%;
margin-top: 10px;
position: relative;
display: flex;
justify-content: space-between;
}
.pb-rating-graph__axis:before {
content: "";
display: inline-block;
height: 5px;
background: #E3E6E7;
width: 100%;
position: absolute;
}
.pb-rating-graph__basis {
width: 15%;
color: #71828A;
font-weight: 600;
font-size: 16px;
line-height: 1.5;
}
.pb-rating-graph__basis-inner {
display: inline-block;
text-align: left;
}
.pb-rating-graph__wrap .pb-rating-graph__basis:first-of-type {
text-align: right;
padding-right: 15px;
}
.pb-rating-graph__wrap .pb-rating-graph__basis:last-of-type {
text-align: left;
padding-left: 15px;
}
.pb-rating-graph__scale {
display: flex;
flex-direction: column;
align-items: center;
z-index: 1;
width: 20px;
margin-top: 0 !important;
}
.pb-rating-graph__scale:before {
content: "";
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
margin-top: -7px;
margin-bottom: 10px;
background: #E3E6E7;
}
.pb-rating-graph__axis:after, .pb-rating-graph__scale:after {
content: unset !important;
}
.pb-rating-graph .pb-rating-graph__scale .pb-rating-graph__item {
width: 42px;
display: block;
font-weight: 600;
font-size: 14px;
color: #777;
text-align: center;
padding-top: 5px;
margin-top: -10px !important;
}
@media screen and (max-width:600px) {
.pb-rating-graph {
padding: 2em 1em !important;
}
.pb-rating-graph__axis {
width: 60%;
}
.pb-rating-graph__basis {
width: 20%;
font-size: 13px;
letter-spacing: 0px;
line-height: 1.8;
}
.pb-rating-graph__wrap .pb-rating-graph__basis:first-of-type {
padding-right: 7px;
}
.pb-rating-graph__wrap .pb-rating-graph__basis:last-of-type {
padding-left: 7px;
}
.pb-rating-graph__scale {
width: 16px;
}
.pb-rating-graph__scale:before {
width: 16px;
height: 16px;
}
.pb-rating-graph .pb-rating-graph__scale .pb-rating-graph__item {
font-size: 12px;
}
.pb-rating-graph__scale[data-check='true']:before {
font-size: 20px;
}
}
次に好きなスタイルを選んでCSSを追記してください。一番下に足せばOKです。
スタイル:シンプル
.pb-rating-graph__scale[data-check='true']:before {
background:#ee8f81;
}
スタイル:アイコン
.pb-rating-graph__scale[data-check='true']:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f6d3";
color: #71828A;
background: none;
font-size: 24px;
line-height: 20px;
margin-right: 4px;
}
fontawesomeバージョン5限定です。
fontawesomeのFreeの中から好きなアイコンを選びます。
f6d3のようなfから始まるコードをコピーして、content: “\f6d3”;のコードを変えてください。
JINユーザーはJINのオリジナルアイコンが使えます。
サイトの読み込み速度的にこっちの方法がオススメです。
.pb-rating-graph__scale[data-check='true']:before{
font-family: 'jin-icons';
font-weight: 900;
content: "\e92b";
color: #71828A;
background: none;
font-size: 24px;
line-height: 20px;
margin-right: 4px;
}
contentのコードはJIN公式でお調べください!
スタイル:画像
.pb-rating-graph__scale[data-check='true']:before{
content: '';
display: inline-block;
background-color: unset;
background-image: url(ここに画像URL);
background-size: contain;
background-repeat: no-repeat;
transform: scale(1.75, 1.75);
border-radius: 0;
}
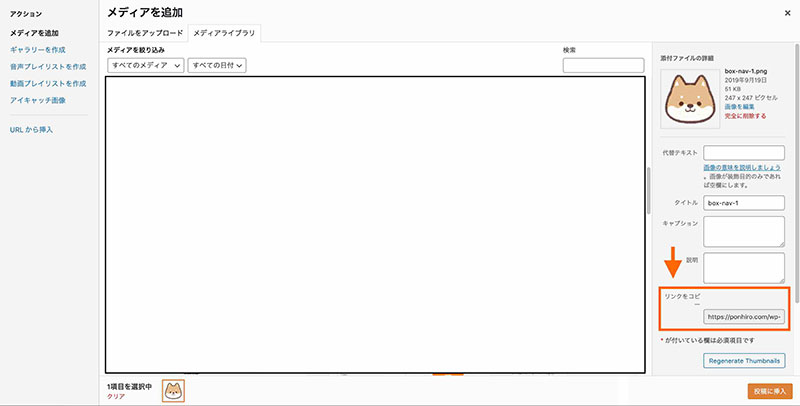
画像URLは「メディア」のリンクをコピーから取得できます。

STEP2:HTMLコピペ
あとは使いたい記事のHTMLにコピペをすれば使えるようになります。
- グーテンベルク:カスタムHTML
- クラシックエディタ:テキストタブ
HTMLの視認性がめちゃ悪くなってしまったことを深くお詫び申し上げます。
まずはこちらのHTMLを。
<div class="pb-rating-graph">
<ul>
<li>
<div class="pb-rating-graph__label">タイトル</div>
<div class="pb-rating-graph__wrap">
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">左文字</span></div>
<div class="pb-rating-graph__axis">
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">1</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">2</span></div>
<div data-check="true" class="pb-rating-graph__scale"><span class="pb-rating-graph__item">3</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">4</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">5</span></div>
</div>
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">右文字</span></div>
</div>
</li>
<li>
<div class="pb-rating-graph__label">タイトル</div>
<div class="pb-rating-graph__wrap">
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">左文字</span></div>
<div class="pb-rating-graph__axis">
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">1</span></div>
<div data-check="true" class="pb-rating-graph__scale"><span class="pb-rating-graph__item">2</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">3</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">4</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">5</span></div>
</div>
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">右文字</span></div>
</div>
</li>
<li>
<div class="pb-rating-graph__label">タイトル</div>
<div class="pb-rating-graph__wrap">
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">左文字</span></div>
<div class="pb-rating-graph__axis">
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">1</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">2</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">3</span></div>
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">4</span></div>
<div data-check="true" class="pb-rating-graph__scale"><span class="pb-rating-graph__item">5</span></div>
</div>
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">右文字</span></div>
</div>
</li>
</ul>
</div>
わかりにくすぎ!!
解説します。
グラフを増やす・減らす
グラフは<li>から</li>までが1つです。サンプルコードは3つあるので3本グラフができます。
数を増やしたい、減らしたい人は<li>から</li>までを<ul></ul>内でコピペor削除してください。
該当箇所に色やアイコン等をつける
1つのグラフ内に<div class=”pb-rating-graph__scale”>が5つあります。
これがグラフの5つ丸い部分です。左から順に並んでいます。
<div class=”pb-rating-graph__scale”>にdata-check=”true”を入れると色やアイコン、画像が表示されるようになります。
Before:
<div class="pb-rating-graph__scale">
After:
<div data-check="true" class="pb-rating-graph__scale">
半角スペースで区切って入れてください。
タイトルを消す
タイトルを消すには一行まるまる消してください。
Before:
<li>
<div class="pb-rating-graph__label">タイトル</div>
<div class="pb-rating-graph__wrap">After:
<li>
<div class="pb-rating-graph__wrap">左右の文字を消す
<span class=”pb-rating-graph__basis-inner”></span>までを削除してください。
Before:
<div class="pb-rating-graph__basis"><span class="pb-rating-graph__basis-inner">左文字</span></div>
After:
<div class="pb-rating-graph__basis"></div>
下の文字を消す
<span class=”pb-rating-graph__item”></span>までを削除してください。
Before:
<div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">1</span></div> <div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">2</span></div> <div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">3</span></div> <div class="pb-rating-graph__scale"><span class="pb-rating-graph__item">4</span></div> <div data-check="true" class="pb-rating-graph__scale"><span class="pb-rating-graph__item">5</span></div>
After:
<div class="pb-rating-graph__scale"></div> <div class="pb-rating-graph__scale"></div> <div class="pb-rating-graph__scale"></div> <div class="pb-rating-graph__scale"></div> <div data-check="true" class="pb-rating-graph__scale"></div>
HTML・CSSを使わずに実装するには
プラグインUseful BlocksがあればHTML・CSSを使わずに、インストールするだけで実装できます。(予定)
基本的にWordPressテーマ問わず、ご利用いただけます。
本カスタマイズはまだ未実装ですが記事作成に役立つカスタマイズがいくつか同梱しています。(グーテンベルクエディター限定)

以上、ご覧いただきありがとうございます!


コメント
コメント失礼します。
大変有用な情報有難うございます。
一点質問なのですが、
当方、クラシックエディターにて記載の通りにコピペしたところ、
値の丸い5の部分から灰色の線が右に突き抜けておりました。
本来であれば、記事のように値丸5のところで灰色の横線は止まっているはずかと思います。
画像を添付します。
https://36.gigafile.nu/0819-da0c62ad1c4ac6c3a2478517dd0d14c13
この修正方法などおわかりであればご教授いただきたいです。
よろしくお願い致します。