「PCで目次が追尾されるようにスマホでも目次を追尾させたい」とカスタマイズ依頼がありました。
WordPressでの実装ですがテーマ毎にやり方が異なるので分けてカスタマイズ方法を紹介しています。
動作確認デモはこのブログです。スマホで見てみてください。
このブログはSANGOではなくCocoonですが動きはほとんど同じになっています。
コピペでできるようになっていますが一部自身の環境に合わせて位置や色を各々変更する必要があります。
- style.css
- function.php
- scripts.js(新規)
2019.09.24:
見やすさを上げるためのCSS変更、追記。Easy Table of Contents対応。
SANGOでスマホ時に目次を追尾させる方法!
手順は以下の通りです。
- STEP1CSSコピペstyle.cssにコードをコピペします。
- STEP2PHPコピペfunction.phpにコードをコピペします。
- STEP3JavaScript作成新規でJavaScriptを作成します。
- STEP4JavaScriptコピペscripts.jsにコードをコピペします。
- STEP5ウィジェット追加ウィジェットを設定します。
STEP1:CSSをコピペ!
下記コードをコピペしてください。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** スマホ追尾目次
************************************/
#mobile-toc-widget-wrap .menu-trigger,
#mobile-toc-widget-wrap .menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
#mobile-toc-widget-wrap .menu-trigger {
position: relative;
width: 25px;
height: 35px;
}
#mobile-toc-widget-wrap .menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background-color: #fff; /* 三本線色 */
border-radius: 4px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(1) {
top: 13px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(2) {
top: 20px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(3) {
top: 27px;
}
#mobile-toc-widget-wrap .menu-trigger.active {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-45deg);
transform: translateY(20px) rotate(-45deg);
top:0;
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(2) {
-webkit-transform: translateY(0) rotate(45deg);
transform: translateY(0) rotate(45deg);
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(3) {
opacity: 0;
}
#mobile-toc-widget-wrap{
position: fixed;
bottom: 50px;
right: 20px;
margin: 0;
padding: 0;
z-index:100;
counter-reset: mobile-toc;
}
#mobile-toc-widget-wrap label .mobile-toc-button {
width: 58px;
height: 58px;
border-radius:50%;
background: #58a9ef; /* ボタン色 */
box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.16);
transition: ease-out 0.3s;
text-align:center;
position:relative;
z-index: 3;
}
#mobile-toc-widget-wrap label .mobile-toc-button .mobile-toc-button-title {
color: #fff; /* ボタン文字色 */
font-size: 0.65em;
letter-spacing: 0;
position: absolute;
bottom: 7px;
left: 0;
right: 0;
margin: auto;
}
#mobile-toc-widget-wrap label:hover {
background: #efefef;
}
#mobile-toc-widget-wrap input {
display: none;
}
#mobile-toc-widget-wrap .mobile-toc-show {
display:none;
}
#mobile-toc-widget-wrap input:checked ~ .mobile-toc-show {
background:#fff;
position: absolute;
top: 0;
left: 0;
padding: 2.5em 1em;
opacity:0.97; /* 20190924数値変更 */
position:fixed;
width:100%;
height:100%;
display:block;
animation: 0.5s fade-in;
-webkit-animation: 0.5s fade-in;
overflow-y:scroll;
}
@-webkit-keyframes fadeIn {
0% {display: none;opacity: 0;}
1% {display: block;opacity: 0;}
100% {display: block;opacity: 0.93;}
}
@keyframes fade-in {
0% {display: none;opacity: 0;}
1% {display: block;opacity: 0;}
100% {display: block;opacity: 0.93;}
}
#mobile-toc-widget-wrap .widgettitle{
text-align: center;
margin: 0 0 1em; /* 20190924数値変更 */
color: #58a9ef; /* 目次名の色 */
font-size: 1.1em;
letter-spacing:2px;
background:none;
font-weight:600; /* 20190924追加 */
}
目次プラグイン「TOC+」利用者専用CSS
/************************************
** スマホ追尾目次 TOC
************************************/
#mobile-toc-widget-wrap .toc_widget_list{
font-size:0.8em;
padding:0 !important;
}
#mobile-toc-widget-wrap .toc_widget_list a{
text-decoration:none;
color:#555; /* 目次リストの色 */
font-weight:600; /* 20190924追加 */
}
#mobile-toc-widget-wrap .toc_widget_list > li {
list-style-type: none !important;
position: relative;
margin-left: 13px;
margin-right: 25px;
padding-left: 32px;
margin-bottom: 15px;
padding-bottom: 0px;
font-size: 1.1em;
line-height: 1.6; /* 20190924数値変更 */
}
#mobile-toc-widget-wrap .toc_widget_list > li:before{
counter-increment: mobile-toc;
content: counter(mobile-toc);
position: absolute;
left: 5px;
top: -1px;
background: none;
font-size: 1.1em;
color: #58a9ef; /* 数字の色 */
}
#mobile-toc-widget-wrap .toc_widget_list > li ul {
margin-top: 5px;
padding-left: 20px;
list-style:none;
}
#mobile-toc-widget-wrap .toc_widget_list > li > ul > li a {
position: relative;
text-decoration: none !important;
font-weight:500; /* 20190924追加 */
}
#mobile-toc-widget-wrap .toc_widget_list > li ul li a:before {
position: absolute;
content: "・";
font-size: 1.4em;
left: -20px;
top: -10px;
color: #58a9ef; /* 点の色 */
}
目次プラグイン「Easy Table of Contents」利用者専用CSS
/************************************
** スマホ追尾目次 Easy Table of Contents
************************************/
#mobile-toc-widget-wrap .ez-toc-list{
font-size:0.8em;
padding:0 !important;
}
#mobile-toc-widget-wrap .ez-toc-list a{
text-decoration:none;
color:#555; /* 目次リストの色 */
font-weight:600; /* 20190924追加 */
}
#mobile-toc-widget-wrap .ez-toc-list > li {
list-style-type: none !important;
position: relative;
margin-left: 13px;
margin-right: 25px;
padding-left: 32px;
margin-bottom: 15px;
padding-bottom: 0px;
font-size: 1.1em;
line-height: 1.8;
}
#mobile-toc-widget-wrap .ez-toc-list > li:before{
counter-increment: mobile-toc;
content: counter(mobile-toc);
position: absolute;
left: 5px;
top: -1px;
background: none;
font-size: 1.1em;
color: #58a9ef; /* 数字の色 */
}
#mobile-toc-widget-wrap .ez-toc-list > li ul {
margin-top: 5px;
padding-left: 20px;
list-style:none;
}
#mobile-toc-widget-wrap .ez-toc-list > li > ul > li a {
position: relative;
text-decoration: none !important;
font-weight:500; /* 20190924追加 */
}
#mobile-toc-widget-wrap .ez-toc-list > li ul li a:before {
position: absolute;
content: "・";
font-size: 1.4em;
left: -20px;
top: -10px;
color: #58a9ef; /* 点の色 */
}
色は全てコメントに書いてあるので変更したい場合はカラーコードを変更してください。
ボタンの位置を調整
フッターに固定メニューだったりトップへ戻るボタンなど設置している人はボタンの位置を調整する必要があります。
実装後、もしボタンの位置が被ってしまっていたらCSSで位置を変更します。
位置調整は50行目から51行目にあるbottomとrightの数値を変更すればOK。
- bottomは画面の下からの距離
- rightは画面の右からの距離
になります。
スマホの画面を更新しながら確認してみてください。
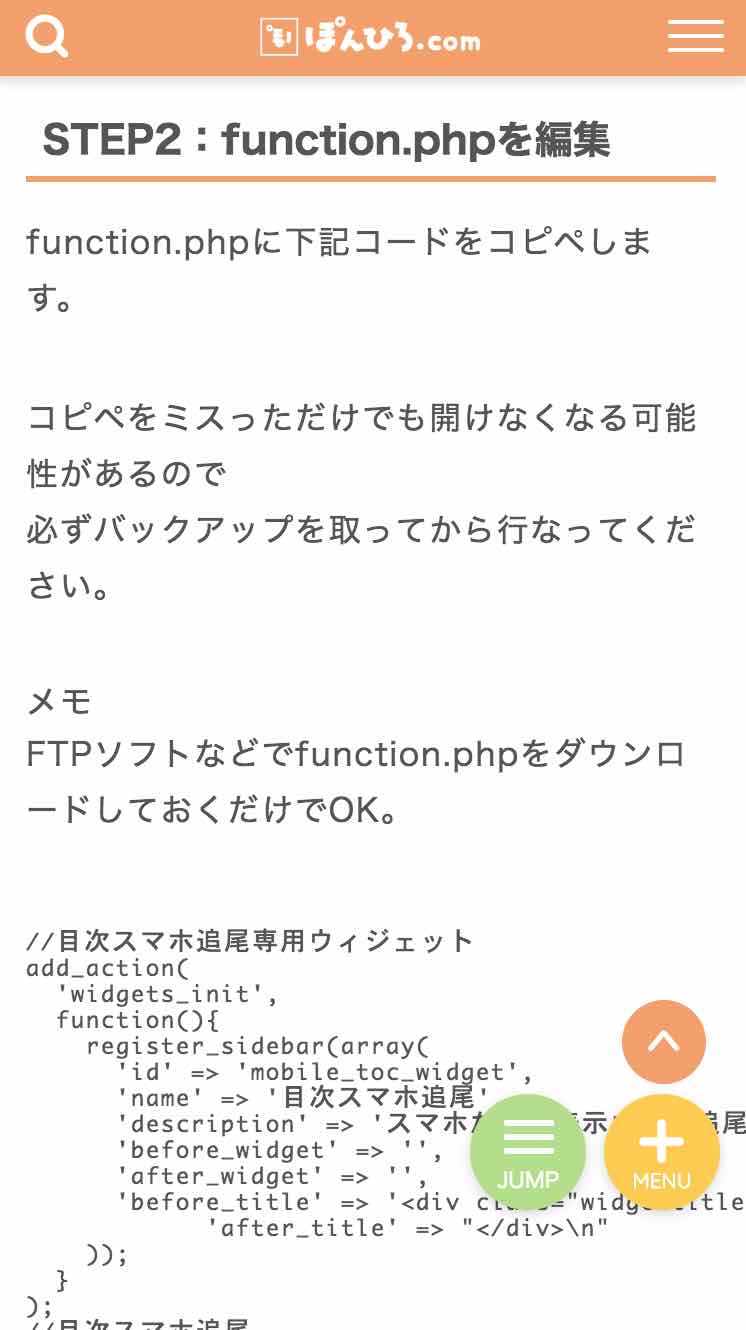
STEP2:function.phpを編集
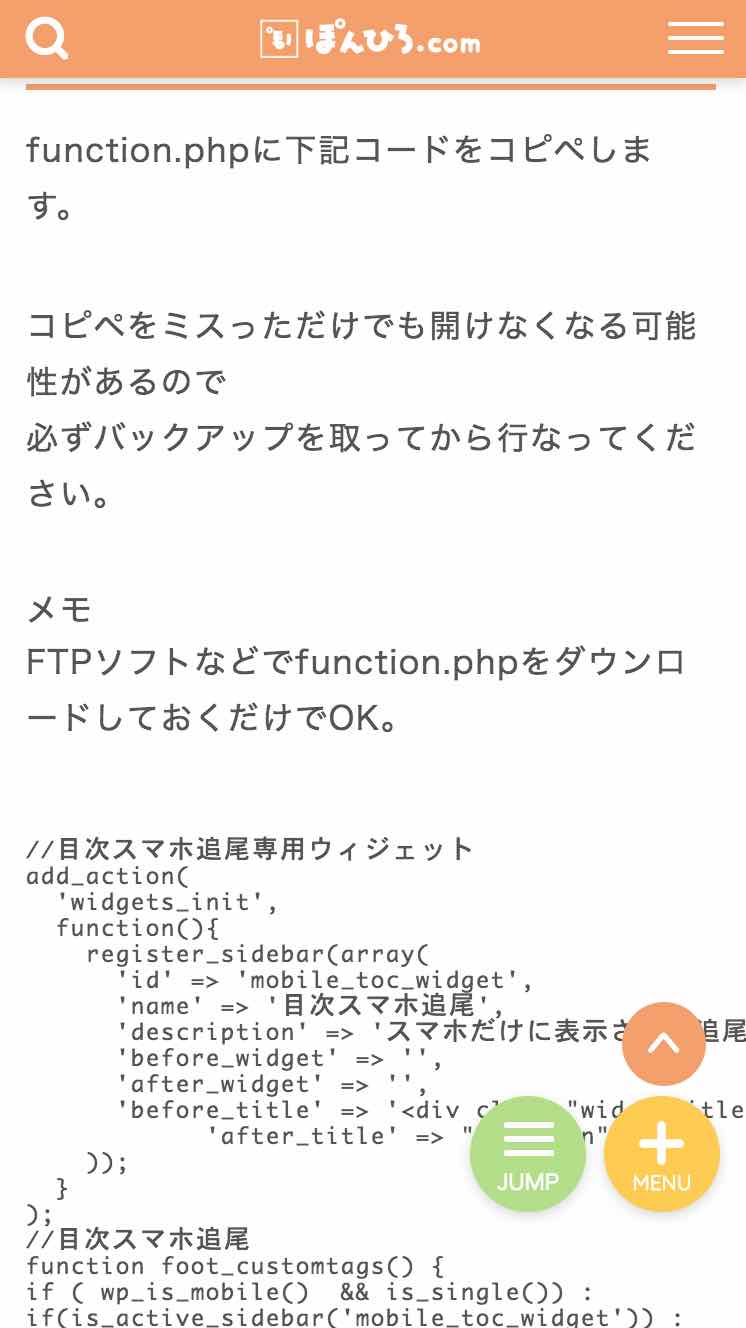
function.phpに下記コードをコピペします。
コピペをミスっただけでも開けなくなる可能性があるので
必ずバックアップを取ってから行なってください。
FTPソフトなどでfunction.phpをダウンロードしておくだけでOK。
//目次スマホ追尾専用ウィジェット
add_action(
'widgets_init',
function(){
register_sidebar(array(
'id' => 'mobile_toc_widget',
'name' => '目次スマホ追尾',
'description' => 'スマホだけに表示される追尾される目次専用エリアです。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<div class="widgettitle">',
'after_title' => "</div>\n"
));
}
);
//目次スマホ追尾
function foot_customtags() {
if ( wp_is_mobile() && is_single()) :
if(is_active_sidebar('mobile_toc_widget')) :
echo <<<EOM
<div id="mobile-toc-widget-wrap">
<label for="mobile-toc">
<div class="mobile-toc-button">
<div class="menu-trigger">
<span></span>
<span></span>
<span></span>
</div>
<span class="mobile-toc-button-title">目次</span>
</div>
</label>
<input type="checkbox" id="mobile-toc"/>
<div class="mobile-toc-show">
<div class="mobile-toc-widget">
EOM;
dynamic_sidebar('mobile_toc_widget');
echo <<<EOM
</div>
</div>
</div>
EOM;
endif;
endif;
}
add_action( 'wp_footer', 'foot_customtags' );ボタンの文字(目次)を変更したい場合は29行目の「目次」の名称を変更してください。
STEP3:JavaScriptをSANGOで使えるようにする
こちらの記事を参考にしています。
FTPソフトを使って子テーマにファイルを作成します。
sango-theme-childにscripts.jsという名前のファイルを作ってください。
scripts.jsです!

ファイルを作成したらfunction.phpを編集します。
下記コードがもともと書いてあると思います。
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'enqueue_my_child_styles' );
function enqueue_my_child_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
}そこに新たに追加するコードがこちら
//jsの読み込み
wp_enqueue_script( 'sng-js',
get_stylesheet_directory_uri() . '/scripts.js',
array(), '', true );最終的にこのようになっていればOK!
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'enqueue_my_child_styles' );
function enqueue_my_child_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
//jsの読み込み
wp_enqueue_script( 'sng-js',
get_stylesheet_directory_uri() . '/scripts.js',
array(), '', true );
}これでSANGOでJavaScriptが使えるようになりました。
STEP4:JavaScriptをコピペ
作成したscripts.jsにコードをコピペします。
使っている目次プラグインのコードをコピペしてください。
目次プラグイン「TOC+」利用者コード
jQuery('#mobile-toc-widget-wrap label').on('click', function() {
jQuery('.menu-trigger').toggleClass('active');
});
jQuery('#mobile-toc-widget-wrap .toc_widget_list a').on('click', function() {
jQuery('.menu-trigger').toggleClass('active');
});
jQuery('#drawer__input').on('click', function() {
if (jQuery('#drawer__input').prop('checked')) {
jQuery('#mobile-toc-widget-wrap').css('display', 'none');
}else{
jQuery('#mobile-toc-widget-wrap').css('display', 'block');
}
});
jQuery('#mobile-toc-widget-wrap .toc_widget_list a').click(function() {
if (jQuery('#mobile-toc-widget-wrap input').prop('checked')) {
jQuery('#mobile-toc-widget-wrap input').prop('checked', false);
}
});
jQuery(function () {
var headerHight = 50;
jQuery('a[href^="#"]').click(function(){
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top-headerHight;
jQuery("html, body").animate({scrollTop:position}, 550, "swing");
return false;
});
});目次プラグイン「Easy Table of Contents」利用者コード
jQuery('#mobile-toc-widget-wrap label').on('click', function() {
jQuery('.menu-trigger').toggleClass('active');
});
jQuery('#mobile-toc-widget-wrap .ez-toc-list a').on('click', function() {
jQuery('.menu-trigger').toggleClass('active');
});
jQuery('#drawer__input').on('click', function() {
if (jQuery('#drawer__input').prop('checked')) {
jQuery('#mobile-toc-widget-wrap').css('display', 'none');
}else{
jQuery('#mobile-toc-widget-wrap').css('display', 'block');
}
});
jQuery('#mobile-toc-widget-wrap .ez-toc-list a').click(function() {
if (jQuery('#mobile-toc-widget-wrap input').prop('checked')) {
jQuery('#mobile-toc-widget-wrap input').prop('checked', false);
}
});
jQuery(function () {
var headerHight = 50;
jQuery('a[href^="#"]').click(function(){
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top-headerHight;
jQuery("html, body").animate({scrollTop:position}, 550, "swing");
return false;
});
});
STEP5:ウィジェットを設定
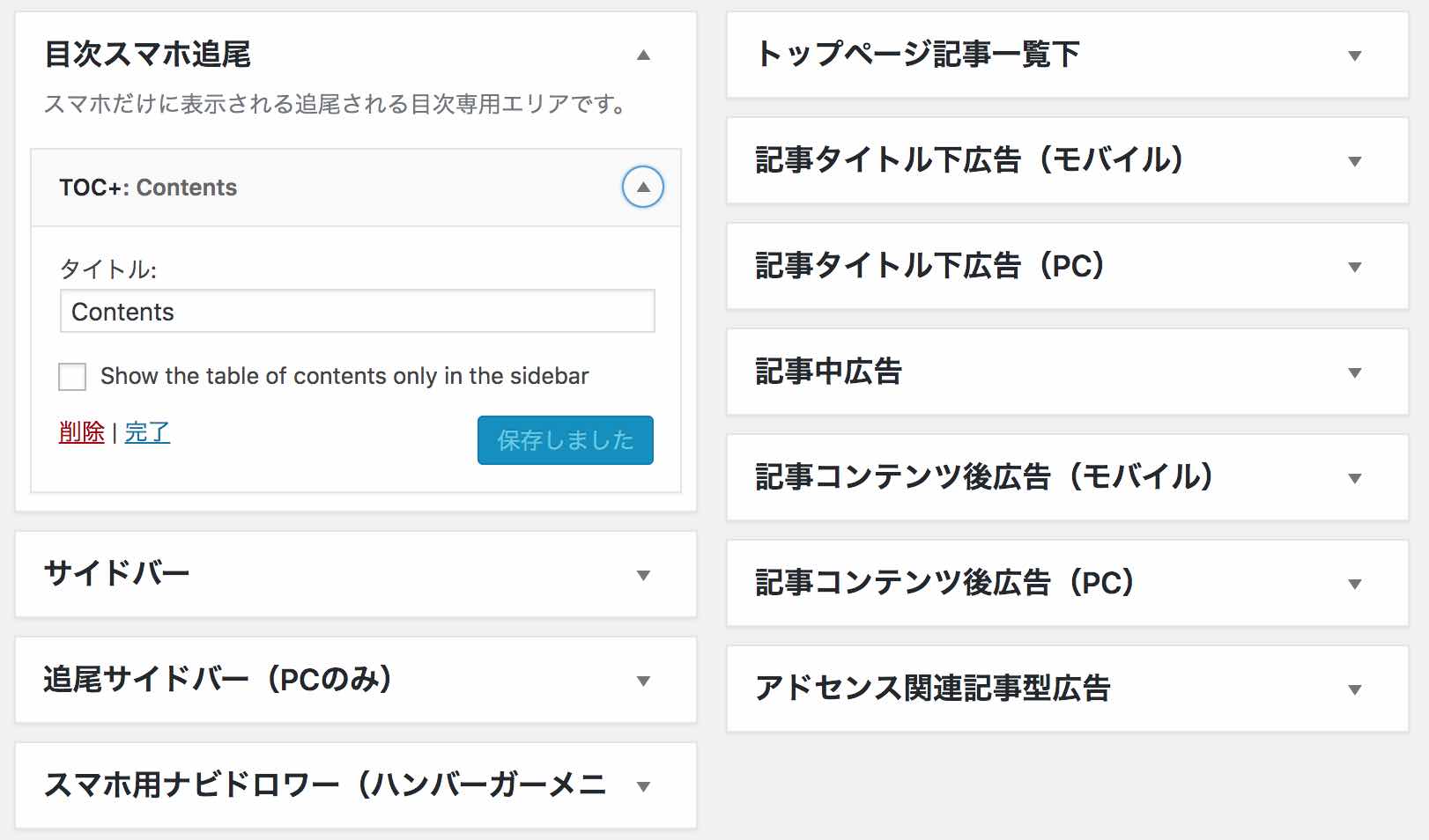
外観→ウィジェットを開くと目次スマホ追尾という項目が増えているかと思います。
そこに目次のプラグインをいれてください。
TOC+をお使いの方は「TOC+」。

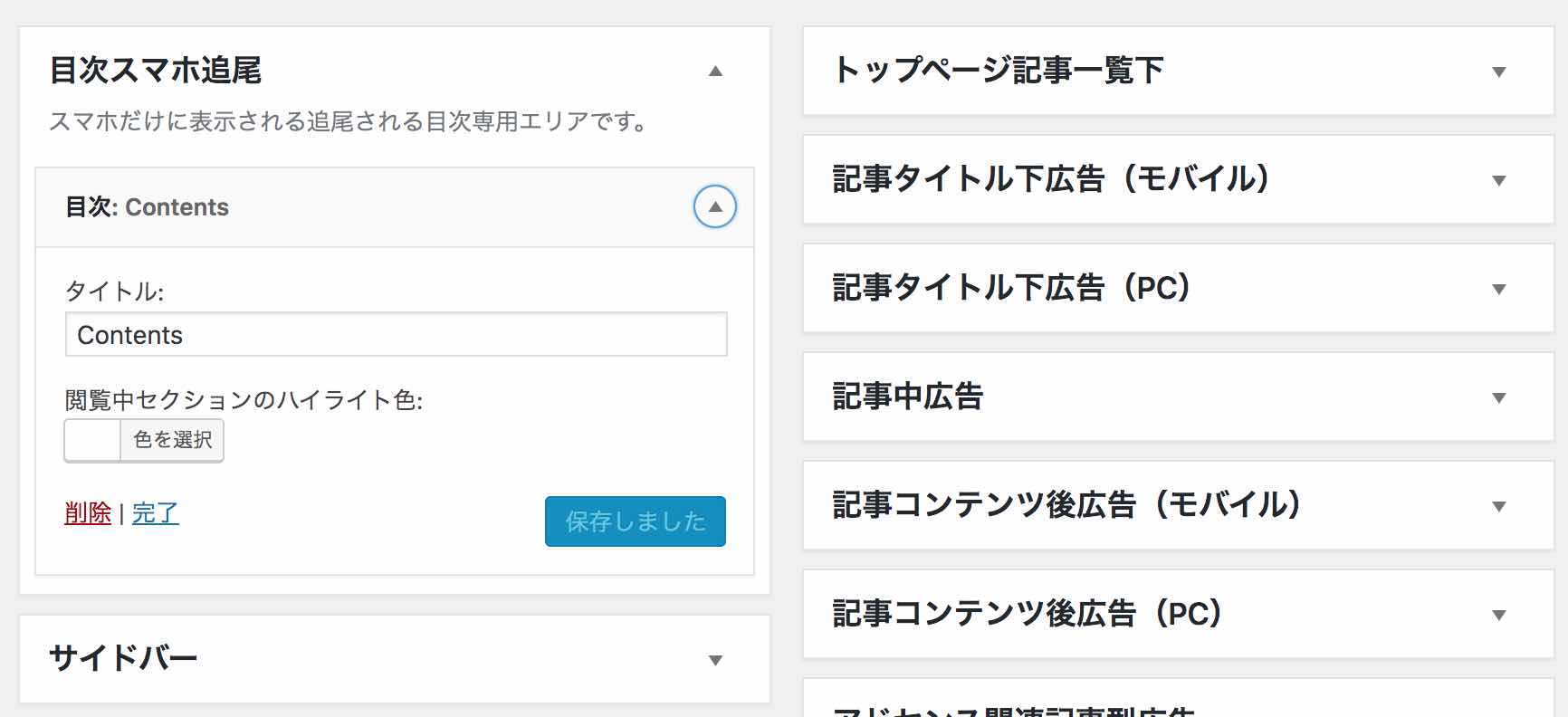
Easy Table of Contentsをお使いの方は「目次」。

タイトルは自由に変更してOKです。
以上で終了です!
リンク後に見出しと固定ヘッダーが被ってしまう人
全て終えたけど目次リンクを押したときに見出しがヘッダーの後ろに隠れてしまう人。


TOC+設定方法
TOC+の設定を変更していきます。
設定→TOC+で
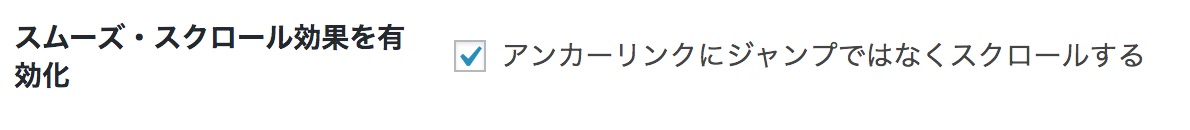
「スムーズ・スクロール効果を有効化」にチェックを入れます。

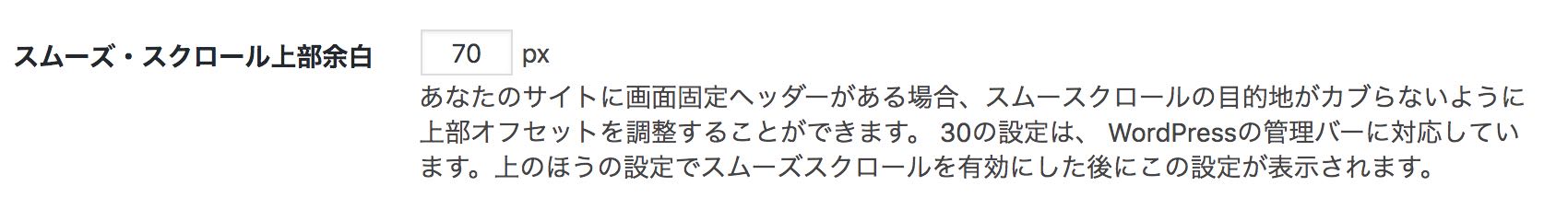
上級者向け表示を開き、
「スムーズ・スクロール上部余白」を70px(ヘッダーの高さ)に変更すればOKです。

Easy Table of Contents設定方法
Easy Table of Contentsの設定を変更していきます。
設定→目次で
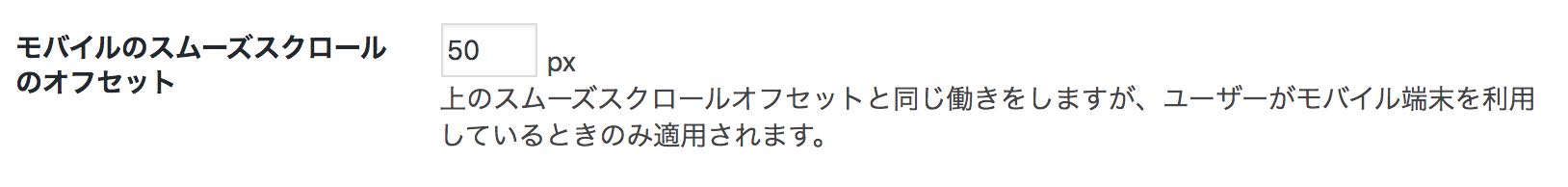
「モバイルのスムーズスクロールのオフセット」の数値を変更します。

入力した数値分下にズレるようになります。


コメント
step1の時点で表示されない場合は、何らかのエラーがあり、それ移行の手順を進めても表示されないですよね。
説明不足ですみません。
STEP1だけでは何も表示されません。
全て終わると表示されるようになっています。
お世話になります。
scripts.jsによってブログ内のシェアボタンがすべて表示されない+反応しなくなっている様です。
これを解決するのは難しいのでしょうか?
訂正です。
全てというか、モバイルフッター固定メニューやナビドロワー?ハンバーガーメニューなどに設置したシェアボタンが表示されない+反応しない状態が起きています。
この原因がscripts.jsで起こっているとの事です。
文法エラーが出ているとの事ですが
まったくプログラムはわからないのですが検証で見てみた所
footer = jQuery(‘.article-footer’).offset().top;
と書かれた行がエラーが出ているようです。
メッセージは
Uncaught TypeError: Cannot read property ‘top’ of undefined
at fixed_headline ((index):2767)
at (index):2789
at dispatch (jquery.min.js:3)
at r.handle (jquery.min.js:3)
と出ています。
何がなんだかさっぱりわかりませんが、これは私の環境に問題があるということなんですかね。
>こじさん
コメントありがとうございます。
問い合わせからで大丈夫ですので対象のURLを教えていただいてもよろしいでしょうか。
こんにちわ、お世話になります。
取り外してそのまま上部のもくじに飛ぶ別のカスタマイズに変更しました。
一番上のものも含めて、全て私のコメントなので消しておいて下さって結構です。
どうもお手数をおかけいたします。
ぽんひろさん、素敵なカスタマイズの公開をありがとうございます。
当方SANGO公認子テーマPORIPUバージョンを利用しているのですが、
『STEP3:JavaScriptをSANGOで使えるようにする』の「//子テーマのCSSの読み込み~」コードがPORIPUにないため、つまづいてしまいました(^^;)
もしほかにJavaScriptを使える方法があれば、ご教示いただけると大変嬉しいです。
宜しくお願いします。
>A.Nさん
コメントありがとうございます。
PORIPUにはそのコードがないんですね…!
どういった構造になってるのかわからないのですがjavascriptのファイルはないですか?
○○.jsのような名前のファイルです。
ぽんひろさんお返事ありがとうございます。
説明が分かりづらくてごめんなさい
>「//子テーマのCSSの読み込み~」コードがPORIPUにない
というのは、
function.phpにSANGOには記載がある下記コードの記載がPORIPUにはないということです。
——————————
//子テーマのCSSの読み込み
add_action( ‘wp_enqueue_scripts’, ‘enqueue_my_child_styles’ );
function enqueue_my_child_styles() {
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array(‘sng-stylesheet’,’sng-option’)
);
}
——————————
上記と下記の『新たに追加するコード』をfunction.phpに入れてみたのですが、ダメでした泣。
——————————
//jsの読み込み
wp_enqueue_script( ‘sng-js’,
get_stylesheet_directory_uri() . ‘/scripts.js’,
array(), ”, true );
——————————
ちなみにscripts.jsは入れてあります。
そのほかは記載通りに設定し、ウィジェットで目次スマホ追尾は出てのですが、公開ページには表示されません(キャッシュ済み)。
やはり問題はjavascriptでしょうか…。
同じくPORIPU利用の方にアドバイスをいただけ解決いたしました!
長々と失礼いたしました
利用してみてとてもこのカスタマイズを気に入っています。
ありがとうございました!
PORIPU使っていますが、footer.phpの直前に以下のコードを差し込んでいます。functions.phpで読み込まなくても大丈夫でした。
こんにちは。アドバイスありがとうございます。
>以下のコード
というのは下記のことでしょうか。
——————————
//jsの読み込み
wp_enqueue_script( ‘sng-js’,
get_stylesheet_directory_uri() . ‘/scripts.js’,
array(), ”, true );
——————————
また、
>footer.phpの直前
というのはfooter.php内に差し込むということですか?(footer.php内のどの部分にでしょうか)。
もし宜しければ教えてくださいますと助かります
宜しくお願いいたします。
すみませんコピペミスりました。
footer.phpのタグ直前に入れてください。
あ、なるほどタグ消える仕様なんですね。何度も失礼しました。
(script src=”https://xxx.com/wp-content/themes/sango-theme-poripu/scripts.js”)(/script)
カッコの記号部分を置き換えてください。
場所はfooter.php の (/body) タグの直前です。
※だいぶ汚してしまったのでコメントは消してくださってかまいません。
ご返信ありがとうございます。
アドバイスいただいたとおり設定してみたらできました!!
本当にありがとうございました。
感謝申し上げます。
>A.Nさん
解決したみたいで良かったです!
>匿名の方
貴重な情報ありがとうございます!
いつも素敵なカスタマイズありがとうございます。
1点質問させてください。
TOCでこちらのカスタマイズを導入しているのですが、スムーズ・スクロール効果を無効化するにはどうすれば良いでしょうか?(スクロールではなく瞬間移動にしたい)
お手数ですがご教示いただければ大変助かります。よろしくお願い致します。
>Sさん
ありがとうございます。
JavaScriptの19行目から下を削除すればOKかと思います!
迅速な解答ありがとうございます。解決しました!今後ともよろしくお願い致します。
ぽんひろさん、素敵なカスタマイズの公開をありがとうございます!
そして、いつも分かり易く、ためになるブログをありがとうございます!
1点質問させてください。
追尾メニューは出てきたのですが、見出しを押しても目次メニューが消えてくれません。
(メニュー画面が開かれたままスクロールされてしまいます。)
その後、”目次”ボタンをおせば、目次メニューは消せるのですが、ぽんひろさんのブログのように自動でメニューが消えるようにするにはどうしたらいいでしょうか。
カスタマイズは初めて、いろいろ調べて試してみたのですが、うまく解決できませんでした。
STEP1のなかに”rotate”とあるのに、
目次のボタンも回転しないので、私のWPの設定上、STEP1の一部がうまく機能していないのかなと考えました。
なので、WPの設定をいじってみたり、TOC+とEasy Table of Contentsも両方試しましたが、ダメでした。
何か解決策があれば教えてください。
昨日質問させてもらったY.Tです。
ぽんひろさん
度々、失礼します
いじり続けていたら、出来ました。
JAVAがうまく機能していなかったようです。
お騒がせしました。
>Y.T.さん
解決されたようで良かったです!
ぽんひろさんのおかげで、
私のイメージしてる読者に見やすいブログに近づいてきました。ありがとうございます。
こちらの手順通りやってみたのですが、目次がフッターの下に表示されてしまいます。
検索してみたのですが、何が原因かわかりません。
お手数ですが、回答いただけると助かります
Easy Table of Contents を利用しての設定方法で行いました。
はじめまして。SANGO Chile、TOC+を利用しており、何度もこちらの記事をなぞりながら確認しているのですが目次ボタンが表示されません。。
当初モバイル固定フットメニューを設定しており、それも解除しましたが出ないようです。
他に何か考えられる原因はあるでしょうか?
また原因を確認する方法はあるでしょうか?
よろしければご教示お願いします。
↑すみません!「SANGO Child」の誤りです><