第三者の声を載せるときに便利なTwitterの埋め込みツイート!
今回はそのTwitterの埋め込みツイートのカスタマイズをします。
完成イメージがこちらです。
そういえば仕事辞めて1年経ってた
アフィ収益5万くらいで専業になって1年!
未だに赤字です😇ご参考までに🤗
— ぽんひろ@ブログデザイナー (@ponhiroo) October 15, 2019
\ 見たい色を選択してね! /
もちろんタイトルは自由に変更可能です。
全てコピペで簡単にできるようになっています。
さらに!
難易度が上がるのと汎用性に難ありですがJavaScriptを使って埋め込みツイート自体のCSSを変更する方法も紹介します。
このように背景色を変更したり、文字サイズの変更が可能になります。
ただ先ほど言った通り、このやり方は汎用性が低いので使い道はあまりないかもしれません。
オススメは前者のコピペでできるカスタマイズです!
Twitterの埋め込みツイートをコピペでカスタマイズ!
手順は以下の通りです。
- STEP1CSSコピペstyle.cssにコードをコピペ
- STEP2HTMLコピペ投稿画面でHTMLコピペ
- STEP3Twitter埋め込みツイートを埋め込みます
STEP1:CSSをコピペ
下記CSSをコピペしていきます。
WordPress利用者は「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
CSSが反映されない場合はスーパーリロード(Ctrl+F5orShift+F5)してください。
まずは共通のCSSをコピペ!
右上に出てくるマークを押すとコピペしやすいです
/************************************
** Twitterボックス
************************************/
.p-twitter-box{
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
margin:2rem auto;
max-width:500px;
width:100%;
}
.p-twitter-box .p-twitter-title{
color: #fff;
font-weight: 600;
letter-spacing: 1px;
padding: 0 2em 0;
font-size: 12px;
}
.p-twitter-box .twitter-tweet{
margin:0 !important;
}
.p-twitter-box p{
display:none;
}
.p-twitter-box .p-twitter-titleの中身を変更しました。
次に好みの色のCSSをコピペ!
右上に出てくるマークを押すとコピペしやすいです
ブルー(Twitterカラー)
/* ブルー */
.p-twitter-box .p-twitter-blue{
background: #1da1f2;
}
オレンジ
/* オレンジ */
.p-twitter-box .p-twitter-orange{
background: #fdc44f;
}
グリーン
/* グリーン */
.p-twitter-box .p-twitter-green{
background: #2fcdb4;
}
ピンク
/* ピンク */
.p-twitter-box .p-twitter-pink{
background: #f7bcbc;
}
薄ピンク
/* 薄ピンク */
.p-twitter-box .p-twitter-salmon-pink{
background: #edc9c0;
}
ブラウン
/* ブラウン */
.p-twitter-box .p-twitter-brown{
background: #978d84;
}
グレー
/* グレー */
.p-twitter-box .p-twitter-gray{
background: #7b797a;
}
STEP2:HTMLをコピペ
投稿画面(テキストエディタ or HTMLとして編集)でHTMLを入力します。
AddQuicktagなどに登録しておくと便利です。
色によって若干HTMLが異なります。
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-blue"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-orange"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-green"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-pink"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-salmon-pink"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-brown"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
右上に出てくるマークを押すとコピペしやすいです
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-gray"><i class="fab fa-twitter"></i> Twitter</div> ここにTwitter埋め込み </div>
STEP3:ツイートを埋め込む
あとはツイートを埋め込むだけです。
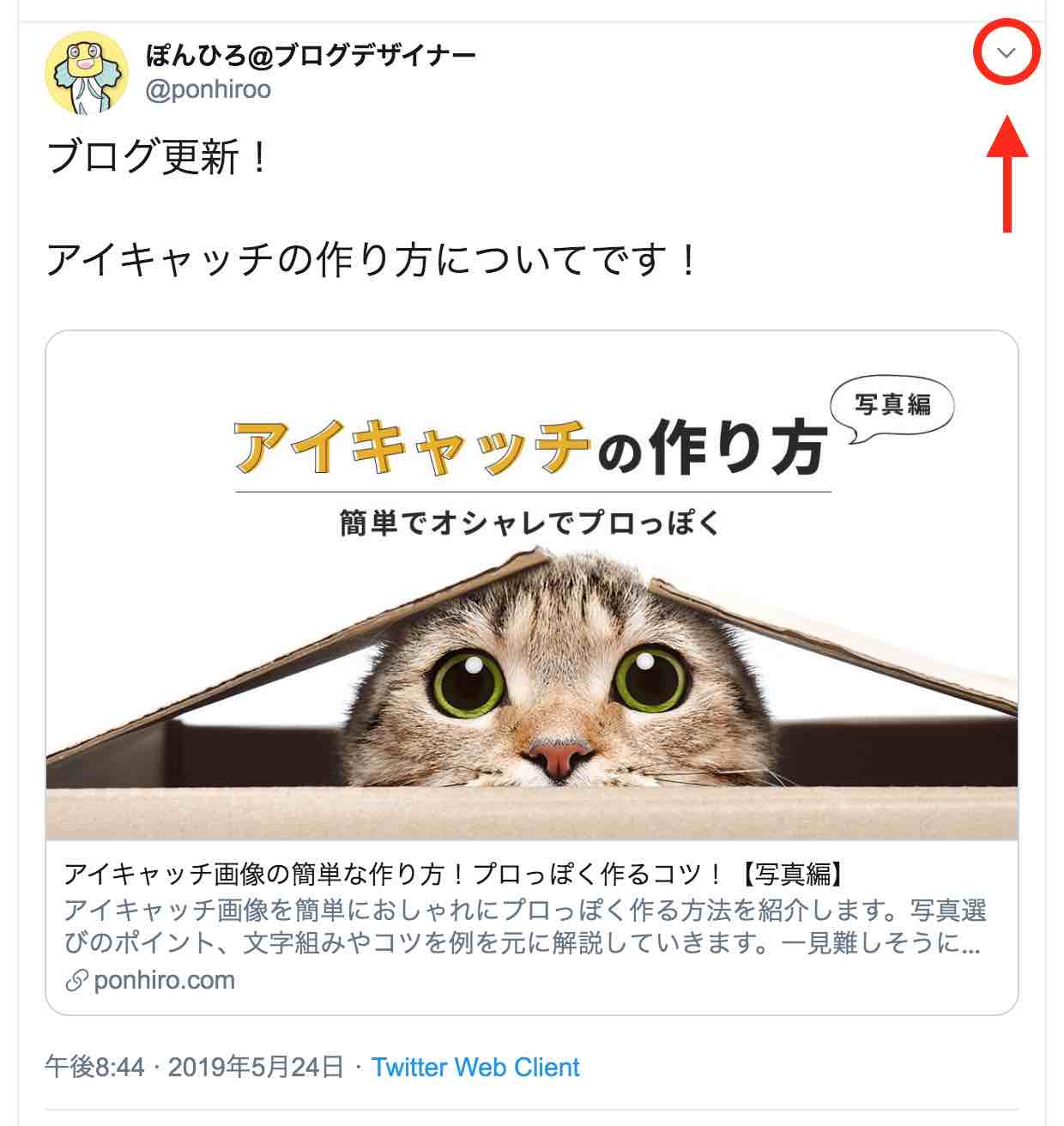
Twitterを開き、埋め込みたいツイートにアクセスします。
右上の矢印ボタンを選択し、メニューを開きます。

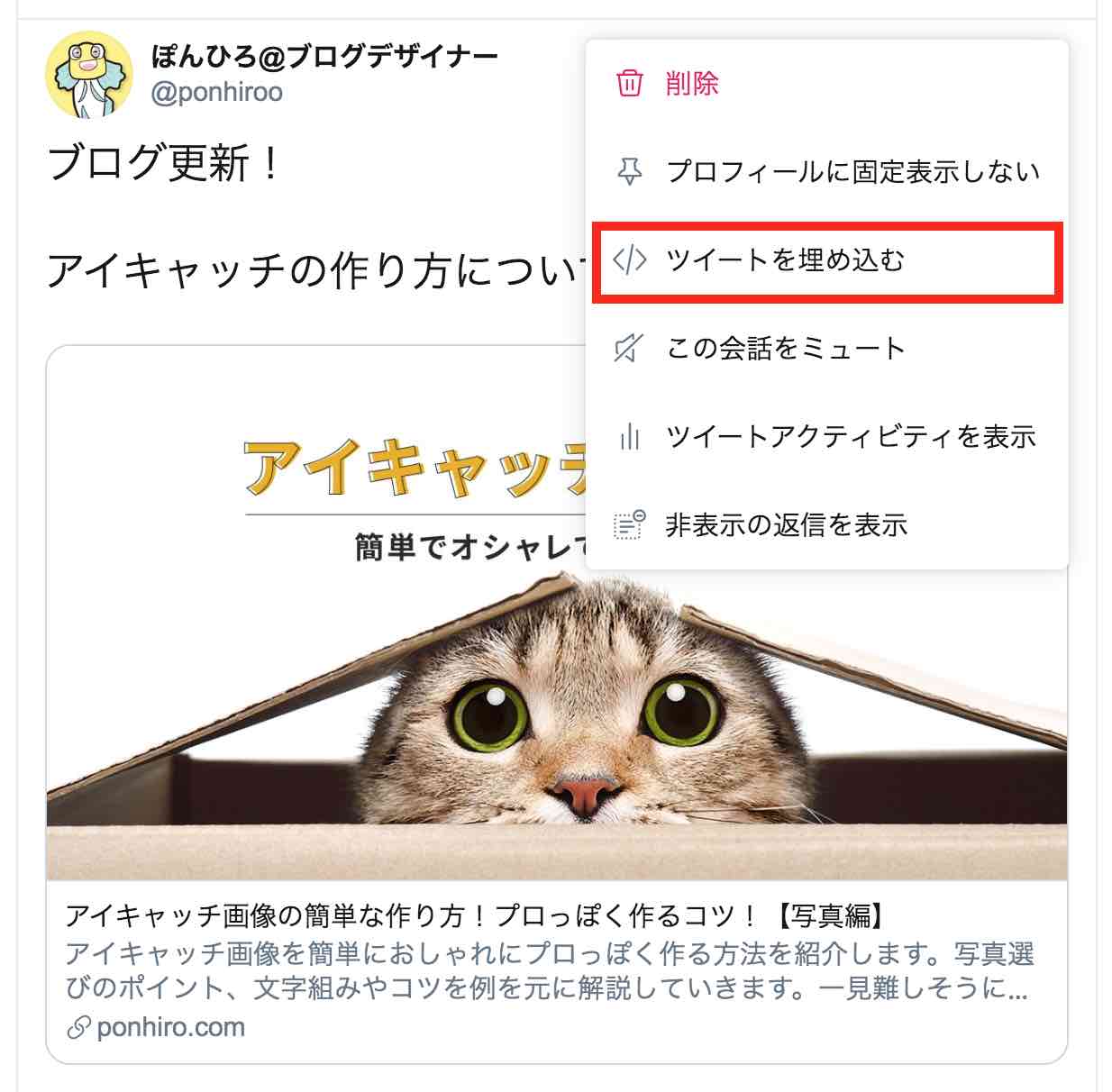
メニューから「ツイートを埋め込む」を選択します。

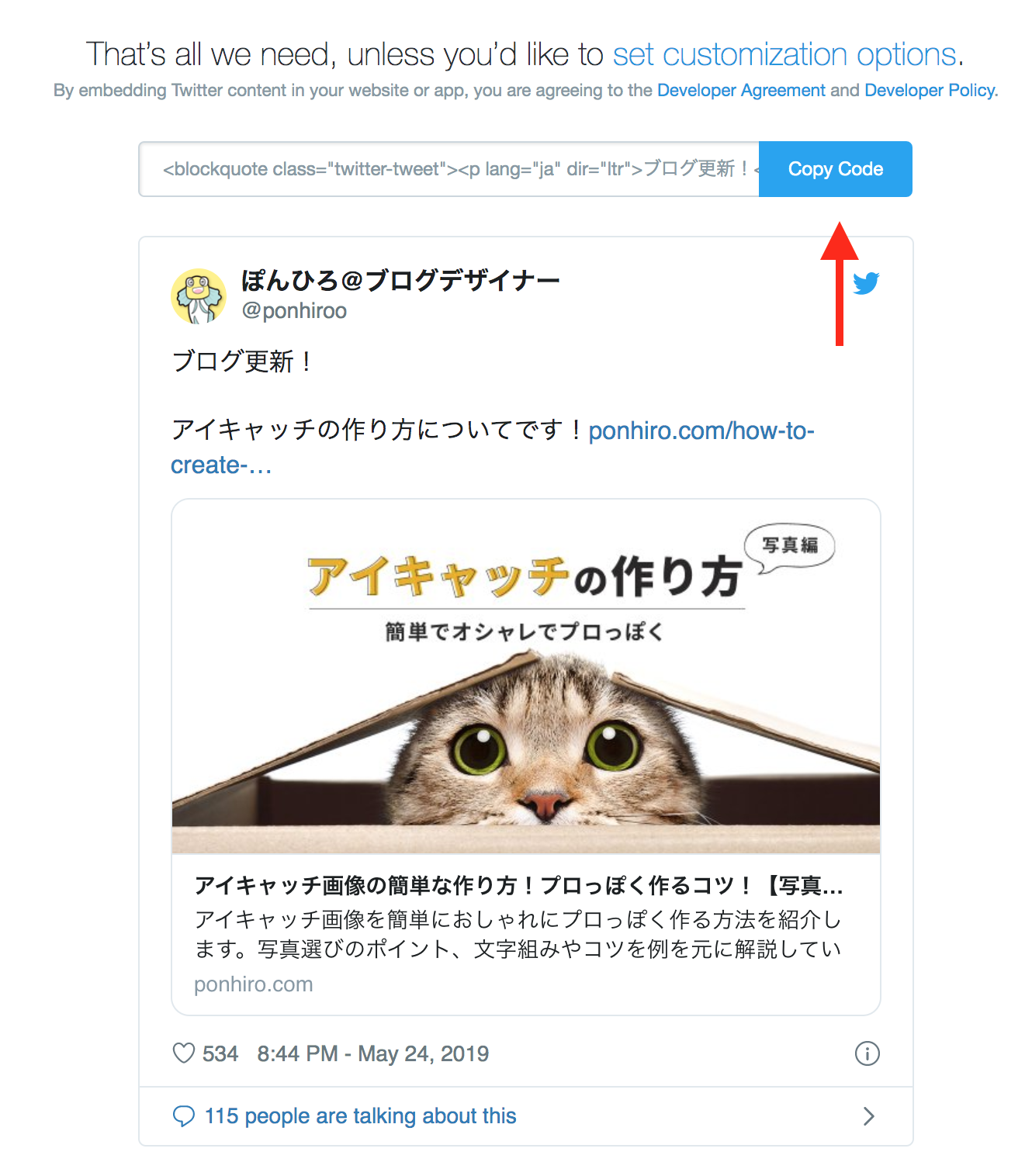
開かれたページから「CopyCode」を選択。

先ほどのHTMLコードの「ここにTwitter埋め込み」の文字を消し、そこにペーストをします。
例:
<div id="twitter-color" class="p-twitter-box"> <div class="p-twitter-title p-twitter-blue"><i class="fab fa-twitter"></i> Twitter</div> <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">ブログ更新!<br><br>アイキャッチの作り方についてです!<a href="https://t.co/3zBAPdi2OZ">https://t.co/3zBAPdi2OZ</a></p>— ぽんひろ@ブログデザイナー (@ponhiroo) <a href="https://twitter.com/ponhiroo/status/1131888669835517952?ref_src=twsrc%5Etfw">May 24, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> </div>
Twitterアイコンが表示されない場合
サンプルコードのアイコンはFontAwesomeのバージョン5を使っています。
FontAwesome5
<i class="fab fa-twitter"></i>
表示されない場合、バージョンが異なっているかFontAwesomeが読み込まれていない可能性があります。
バージョンが異なる場合は下記コードに差し替えてください。
FontAwesome4
<i class="fa fa-twitter"></i>
JINを利用してる人はオリジナルアイコンでもOKです。
JINオリジナルアイコン
[jin_icon_twitter]
埋め込みツイートのメディアを非表示にするには
埋め込みツイートでメディアを消すにはパラメータを設定します。
埋め込み用のHTMLコードを貼り付けた後に少し細工をします。
一番前にあるblockquoteのタグに「data-cards=”hidden”(これはコピペしないでね)」を追加すればOKです。
Before
<blockquote class="twitter-tweet">
After
<blockquote class="twitter-tweet" data-cards="hidden">
埋め込みツイートでリプライ先を非表示にするには
リプライを埋め込むとリプライ先のツイートも一緒に表示されてしまいます。
リプライ先を非表示にしたい場合もパラメーターを設定します。
一番前にあるblockquoteのタグに「data-conversation=”none”(これはコピペしないでね)」を追加すればOKです。
Before
<blockquote class="twitter-tweet">
After
<blockquote class="twitter-tweet" data-conversation="none">
埋め込みツイートのCSSを変更する方法
ここからは上級者向けです。
埋め込みツイートはShadowDOMといって基本的に外部からスタイルが変更できません。
変更するにはJavaScriptで変更する必要があります。(他にやり方があったら教えてください!)
まずはツイートを表示させたい場所にHTMLを入力します。
<div class="p-twitter-box"> <div class="p-twitter-title p-twitter-orange"><i class="fab fa-twitter"></i> Twitter</div> <div id="tweet"></div> </div>
<div id=”tweet”></div>がツイートを表示させる場所になります。
ツイッターのライブラリを読み込ませます。
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
次にJavaScriptを入力します。
var container = document.getElementById( "tweet" ) ;
twttr.widgets.createTweet (
"1189045412914593792" ,// ツイートID
container ,
{
align: "center" ,
lang: "ja" ,
}).then(function (el) {
jQuery(el.shadowRoot).find(".EmbeddedTweet").css({
background:"#ebf9ff",
border:"none"
});
});1行目のgetElementByIdの中を先ほどの<div id=”tweet”></div>のid名にしてください。
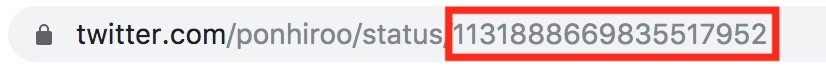
ツイートIDはURLから調べられます。

align:”center”やlang:”ja”はパラメーターです。こちらのサイトにまとめてあります。
そして、CSSの変更です。8行目から11行目で埋め込みツイートの「EmbeddedTweet」クラスにCSSを適用させています。
これで埋め込みツイート自体のCSSが変更可能になりました。


コメント
こんにちは。はじめまして。
いつも参考にさせてもらっています。ありがとうございます。
従来のバージョンの時は、このカスタマイズはとてもきれいで控えめに言って最高でした。
でも、Twitter社が新しいUIに変更してから、文字も大きく変わってしまって、特に四隅の角丸まで出現するようになって、なんだかぽんひろさんから頂いたせっかくのきれいなデザインが崩れてしまったように思えます。
どうにか以前デザインに近づける方法ってありますでしょうか。