かわいいものは好きですかー?
ということで今回はHTMLとCSSで画像のキャプションを可愛くします。
画像キャプションのHTMLはfigure、figcaptionを使うのが一般的ですが仕様上実現が難しかったのでpタグを使っています。
2019/7/31更新:figureタグを使った方法を教えていただいたのでそちらのやり方も追記します。
コピペでできるようになっていますが、
- 環境とアイコン画像によって各自位置を変更する必要があります。
- 文字数によっては表示が収まらずに崩れてしまうことがあります。
また、当たり前ですがアイコン画像を各自用意する必要があります。
ちなみに紹介してるサンプルの素材はillust STAMPOさんのを使わせていただいてます!無料で利用可能です。オリジナルを作りたい人はココナラ![]() がオススメです。
がオススメです。
figureタグを使う方法、pタグを使う方法の2通り紹介します。どちらか片方でOKです!
画像のキャプション(見出し)を入れる場合はfigure推奨です。効果音や感想など画像と関係のない言葉を入れるならpタグで!
作るのが楽なのはfigureの方ですかね!
ちなみにタグの違いは…
本文の補足として挿入してる画像はfigureタグで囲みます。キャプション(見出し)が入れられます。
figureタグを使う方法へ
補足ではなく画像自体に意味があればpタグで画像を囲みます。
pタグを使う方法へ
figureタグを使って画像キャプションをCSSで可愛くする
流れは以下の通りです。
- 共通CSSをコピペ
- サンプルを選びCSSをコピペ
- 試しにHTMLを入力
- 表示を確認しながら位置調整
STEP1:共通のCSSをコピペする(figure ver.)
下記CSSコードをコピペしてください。
WordPressの場合は「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** 画像キャプション(figure)
************************************/
.figure-caption-icon-wrap{
margin:0 auto 2em;
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.figure-caption-icon-wrap > figure{
position:relative;
}
.figure-caption-icon-wrap > figure > img,.figure-caption-icon-wrap > figure >amp-img{
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
display:block;
}
.figure-caption-icon-wrap > figure > amp-img{
max-width:800px;
}
.figure-caption-icon-wrap figure figcaption{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
align-items: flex-start;
position: absolute;
font-size: 13px;/* 文字の大きさ */
line-height: 1.5;/* 行間 */
color:#777;/* 文字色 */
}
.figure-caption-icon-wrap .caption-icon-img{
position: absolute;
}
.figure-caption-icon-wrap .img-caption-text{
position:relative;
}
STEP2:サンプルを選びCSSをコピペする(figure ver.)
サンプルを5つ用意しました。やりたいことに一番近いサンプルを選び、CSSをコピペしてください。
デザインサンプル1:左上に表示させる
※こちらはfigureタグを使ったやり方です。
<div class="figure-caption-icon-wrap figure-caption-icon-1"> <figure>ここに画像を挿入<figcaption class="img-caption"><span class="img-caption-text">ここにキャプション</span></figcaption></figure> </div>
/************************************
** 画像キャプション figure アイコン①(左上)
************************************/
/* 全体 */
.figure-caption-icon-1{
margin-top:5em;/* 上に余白 */
}
/* アイコン+テキスト*/
.figure-caption-icon-1 > figure figcaption{
left: 0;/* 左から数値分移動 */
bottom: calc(100% - 8px);/* 下から数値分移動 */
min-height: 30px;
padding: 0.5em 0 25px 4em;/* 余白(ここで文字の位置調整) */
}
/* アイコン*/
.figure-caption-icon-1 > figure figcaption::before{
position: absolute;
content: "";
bottom:0; /* 下から数値分移動 */
left: 0; /* 左から数値分移動 */
display: block;
width: 50px; /* 横幅*/
height: 60px; /* 高さ*/
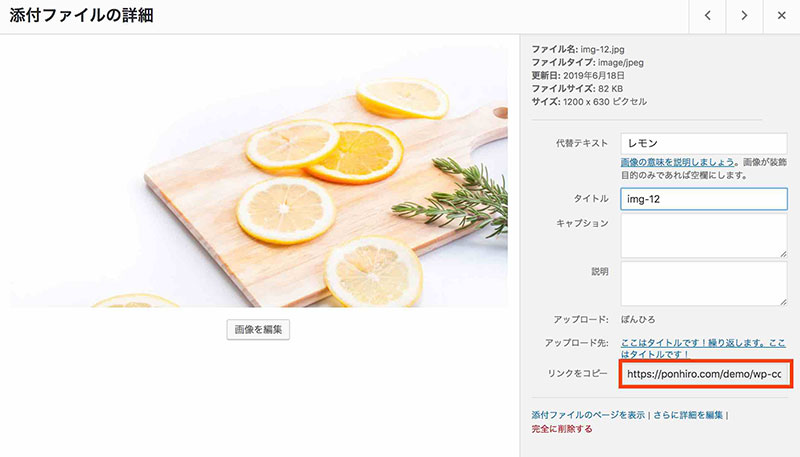
background-image: url(ここにアイコン画像URL); /* アイコン画像(メディア→リンクをコピー)*/
background-size: contain;
background-repeat: no-repeat;
}
/* 吹き出し*/
.figure-caption-icon-1 .img-caption-text::before, .figure-caption-icon-1 .img-caption-text::after {
border-bottom: 1px solid #777;
content: "";
width: 1em;
position: absolute;
top: -8px;
left: 0;
transform: rotate(-45deg);
}
/* 吹き出し*/
.figure-caption-icon-1 .img-caption-text::after {
top: auto;
bottom: -8px;
transform: rotate(45deg);
}アイコン画像はurl()の中に画像URLを入れますがWordPressの場合、メディア→リンクをコピーで調べられます。
デザインサンプル2:左下に表示させる
※こちらはfigureタグを使ったやり方です。
<div class="figure-caption-icon-wrap figure-caption-icon-2"> <figure>ここに画像を挿入<figcaption class="img-caption"><span class="img-caption-text">ここにキャプション</span></figcaption></figure> </div>
/************************************
** 画像キャプション figure アイコン②(左下)
************************************/
/* 全体 */
.figure-caption-icon-2{
margin-bottom:5em; /* 下に余白 */
}
/* アイコン+テキスト*/
.figure-caption-icon-2 > figure figcaption{
left: 0; /* 左から数値分移動 */
top: calc(100% - 5px);/* 上から数値分移動 */
min-height: 30px;
padding: 15px 0px 25px 60px;/* 余白(ここで文字の位置調整(上 右 下 左)) */
}
/* アイコン*/
.figure-caption-icon-2 > figure figcaption::before{
position: absolute;
content: "";
top:0;/* 上から数値分移動 */
left: 0; /* 左から数値分移動 */
display: block;
width: 50px; /* 横幅*/
height: 60px; /* 高さ*/
background-image: url(ここにアイコン画像URL); /* アイコン画像(メディア→リンクをコピー)*/
background-size: contain;
background-repeat: no-repeat;
}
アイコン画像はurl()の中に画像URLを入れますがWordPressの場合、メディア→リンクをコピーで調べられます。
デザインサンプル3:中央上に表示させる
※こちらはfigureタグを使ったやり方です。
<div class="figure-caption-icon-wrap figure-caption-icon-3"> <figure>ここに画像を挿入<figcaption class="img-caption"><span class="img-caption-text">ここにキャプション</span></figcaption></figure> </div>
/************************************
** 画像キャプション figure アイコン③(中央)
************************************/
/* 全体 */
.figure-caption-icon-3{
margin-top:6em;/* 上に余白 */
}
/* アイコン+テキスト*/
.figure-caption-icon-3 > figure figcaption{
left: 50%;/* 左から数値分移動 */
bottom: calc(100% - 8px);/* 下から数値分移動 */
min-height: 30px;
padding: 0px 0px 55px 0px;/* 余白(ここで文字の位置調整(上 右 下 左)) */
-webkit-transform: translateY(0) translateX(-50%);
transform: translateY(0) translateX(-50%);
width:100%;
}
/* アイコン*/
.figure-caption-icon-3 > figure figcaption::before{
position: absolute;
content: "";
bottom:0; /* 下から数値分移動 */
left: 50%; /* 左から数値分移動 */
display: block;
width: 70px; /* 横幅*/
height: 50px; /* 高さ*/
background-image: url(ここにアイコン画像URL); /* アイコン画像(メディア→リンクをコピー)*/
background-size: contain;
background-repeat: no-repeat;
-webkit-transform: translateY(0) translateX(-50%);
transform: translateY(0) translateX(-50%);
}
.figure-caption-icon-3 .img-caption-text{
left:50%;
-webkit-transform: translateY(0) translateX(-50%);
transform: translateY(0) translateX(-50%);
}
/* 吹き出し(左右)*/
.figure-caption-icon-3 .img-caption-text::before, .figure-caption-icon-3 .img-caption-text::after {
border-bottom: 1px solid #777;
content: "";
width: 1em;
position: absolute;
}
/* 吹き出し(左)*/
.figure-caption-icon-3 .img-caption-text::before{
bottom:9px;
left:-20px;
transform: rotate(45deg);
}
/* 吹き出し(右)*/
.figure-caption-icon-3 .img-caption-text::after {
bottom: 9px;
right: -17px;
transform: rotate(-45deg);
}
アイコン画像はurl()の中に画像URLを入れますがWordPressの場合、メディア→リンクをコピーで調べられます。
デザインサンプル4:右上に表示させる
※こちらはfigureタグを使ったやり方です。
<div class="figure-caption-icon-wrap figure-caption-icon-4"> <figure>ここに画像を挿入<figcaption class="img-caption"><span class="img-caption-text">ここにキャプション</span></figcaption></figure> </div>
/************************************
** 画像キャプション figure アイコン④(右上)
************************************/
/* 全体 */
.figure-caption-icon-4{
margin-top:5em;/* 上に余白 */
}
/* アイコン+テキスト*/
.figure-caption-icon-4 > figure figcaption{
right: 0;/* 右から数値分移動 */
bottom: calc(100% - 8px);/* 下から数値分移動 */
min-height: 30px;
padding: 0px 85px 25px 0px;/* 余白(ここで文字の位置調整(上 右 下 左)) */
text-align:right;
}
/* アイコン*/
.figure-caption-icon-4 > figure figcaption::before{
position: absolute;
content: "";
bottom:0; /* 下から数値分移動 */
right: 0; /* 右から数値分移動 */
display: block;
width: 75px; /* 横幅*/
height: 40px; /* 高さ*/
background-image: url(ここにアイコン画像URL); /* アイコン画像(メディア→リンクをコピー)*/
background-size: contain;
background-repeat: no-repeat;
}
/* 吹き出し*/
.figure-caption-icon-4 .img-caption-text::before, .figure-caption-icon-4 .img-caption-text::after {
border-bottom: 1px solid #777;
content: "";
width: 1em;
position: absolute;
top: -8px;
right: 0;
transform: rotate(45deg);
}
/* 吹き出し*/
.figure-caption-icon-4 .img-caption-text::after {
top: auto;
bottom: -8px;
transform: rotate(-45deg);
}
アイコン画像はurl()の中に画像URLを入れますがWordPressの場合、メディア→リンクをコピーで調べられます。
デザインサンプル5:右に表示させる
※こちらはfigureタグを使ったやり方です。
<div class="figure-caption-icon-wrap figure-caption-icon-5"> <figure>ここに画像を挿入<figcaption class="img-caption"><span class="img-caption-text">ここにキャプション</span></figcaption></figure> </div>
/************************************
** 画像キャプション figure アイコン⑤(右)
************************************/
/* 全体 */
.figure-caption-icon-5{
margin-top:5em;/* 上に余白 */
width:85%;
}
/* アイコン+テキスト*/
.figure-caption-icon-5 > figure figcaption{
right: -30px;/* 右から数値分移動 */
bottom: 0;/* 下から数値分移動 */
padding: 0px 10px 65px 0px;/* 余白(ここで文字の位置調整(上 右 下 左)) */
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
line-height:1.2;
}
/* アイコン*/
.figure-caption-icon-5 > figure figcaption::before{
position: absolute;
content: "";
bottom:0; /* 下から数値分移動 */
right: 0; /* 右から数値分移動 */
display: block;
width: 50px; /* 横幅*/
height: 60px; /* 高さ*/
background-image: url(ここにアイコン画像URL); /* アイコン画像(メディア→リンクをコピー)*/
background-size: contain;
background-repeat: no-repeat;
}
アイコン画像はurl()の中に画像URLを入れますがWordPressの場合、メディア→リンクをコピーで調べられます。
STEP3:サンプルからHTMLをコピペする(figure ver.)
HTMLをコピペします。
CSSをコピペしたサンプルのHTMLをコピーしてください。
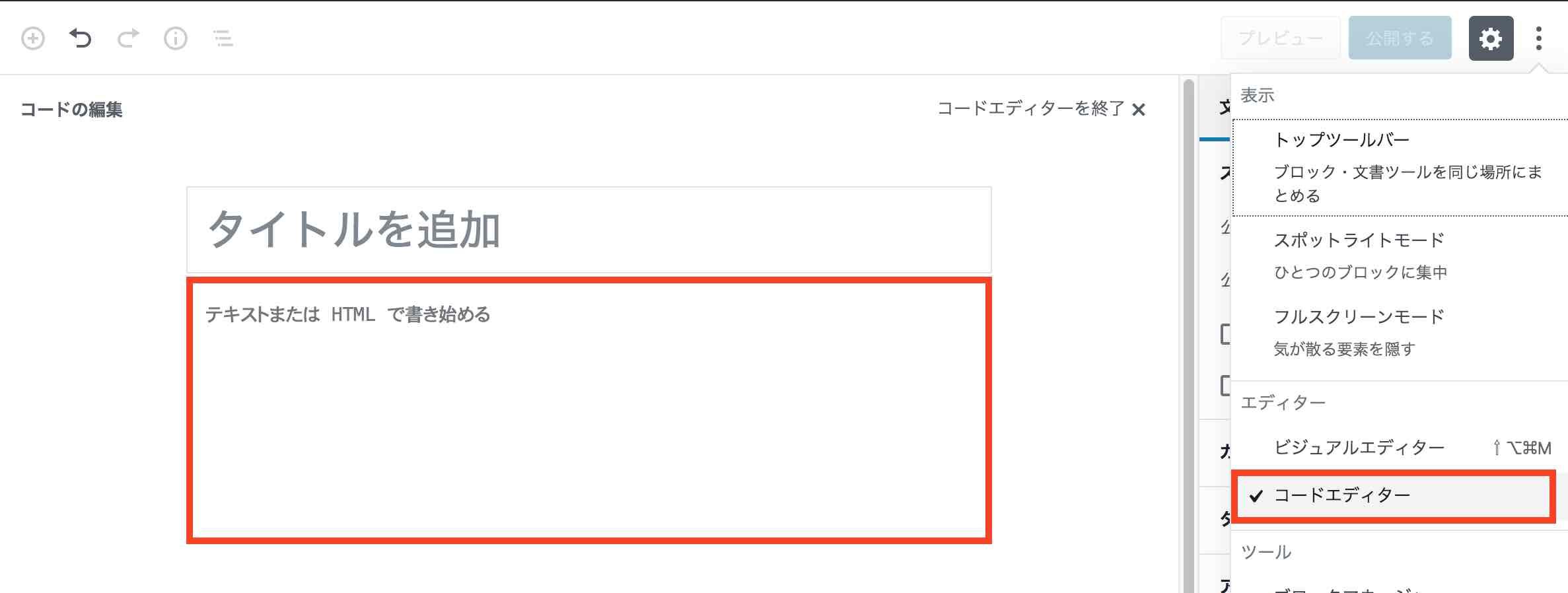
WordPressの場合、HTMLは投稿画面でコードエディター(テキストエディタ)に貼り付ければOKです。
HTMLをコピペして画像を追加、キャプションを入力します。
プレビューで確認してみましょう!
STEP4:コピペしたCSSから位置やサイズを調整する(figure ver.)
変更する可能性があるものにはコメントで補足しています。
まずアイコンのサイズ調整。
/************************************
** 画像キャプション figure アイコン①(左上)
************************************/
/* 全体 */
.figure-caption-icon-1{
margin-top:5em;/* 上に余白 */
}
/* アイコン+テキスト*/
.figure-caption-icon-1 > figure figcaption{
left: 0;/* 左から数値分移動 */
bottom: calc(100% - 8px);/* 下から数値分移動 */
min-height: 30px;
padding: 0.5em 0 25px 4em;/* 余白(ここで文字の位置調整) */
}
/* アイコン*/
.figure-caption-icon-1 > figure figcaption::before{
position: absolute;
content: "";
bottom:0; /* 下から数値分移動 */
left: 0; /* 左から数値分移動 */
display: block;
width: 50px; /* 横幅*/
height: 60px; /* 高さ*/
background-image: url(ここにアイコン画像URL); /* アイコン画像(メディア→リンクをコピー)*/
background-size: contain;
background-repeat: no-repeat;
}
/* 吹き出し*/
.figure-caption-icon-1 .img-caption-text::before, .figure-caption-icon-1 .img-caption-text::after {
border-bottom: 1px solid #777;
content: "";
width: 1em;
position: absolute;
top: -8px;
left: 0;
transform: rotate(-45deg);
}
/* 吹き出し*/
.figure-caption-icon-1 .img-caption-text::after {
top: auto;
bottom: -8px;
transform: rotate(45deg);
}アイコンのサイズは22行目あたりにあるwidth、heightで決められています。widthが横のサイズでheightが縦のサイズになります。
配置はtop、left、right、bottomの数値で決められています。
これは画像からの距離を示すものになっています。
例えばtop:0;と書けば画像の上から0pxの位置に配置、top:20px;と書けば画像の上から20pxの位置に配置となります。
ちなみにマイナスも使えます。
デベロッパーツールを使えばすぐに位置決めできるのですが使い方がわからなければ編集→更新を繰り返して地道に調整してみてください。
キャプションのテキストの配置はコメントにも書いてある通りpaddingも関係しています。4つの数字は(上 右 下 左)の余白になっているのでここの数値を変更すれば配置が変わります。
pタグを使って画像キャプションをCSSで可愛くする
流れは以下の通りです。
- 共通CSSをコピペ
- サンプルを選びCSSをコピペ
- 試しにHTMLを入力
- 表示を確認しながら位置調整
STEP1:共通のCSSをコピペする(p ver.)
下記CSSコードをコピペしてください。
WordPressの場合は「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** 画像キャプション
************************************/
.caption-icon-wrap{
margin:0 auto 2em;
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.caption-icon-wrap > p{
position:relative;
}
.caption-icon-wrap > p > img,.caption-icon-wrap > p >amp-img{
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
display:block;
}
.caption-icon-wrap > p > amp-img{
max-width:800px;
}
.caption-icon-wrap .img-caption{
position: absolute;
font-size: 13px; /* フォントサイズ*/
line-height:1.5; /* 行間*/
}
.caption-icon-wrap .caption-icon-img{
position: absolute;
}STEP2:サンプルを選びCSSをコピペする(p ver.)
サンプルを5つ用意しました。やりたいことに一番近いサンプルを選び、CSSをコピペしてください。
デザインサンプル1:左上に表示させる
※こちらはpタグを使ったやり方です。
<div class="caption-icon-wrap caption-icon-1"> <p>ここに画像を挿入<span class="img-caption">/<br>ここに画像の説明<br>\</span><span class="caption-icon-img">ここにアイコン挿入</span></p> </div>
画像はそのままimgタグで入れてください。WordPressの場合はメディアを追加からでOKです。
/************************************
** 画像キャプション アイコン①(左上)
************************************/
.caption-icon-1{
margin-top:5em; /* 上に余白 */
}
/* 画像説明文 */
.caption-icon-1 .img-caption{
bottom: 103%; /* 下から数値分移動 */
left: 72px; /* 左から数値分移動 */
}
/* アイコン位置 */
.caption-icon-1 .caption-icon-img{
top: -63px; /* 上から数値分移動 */
left: 5px; /* 左から数値分移動動 */
}
/* アイコン画像 */
.caption-icon-1 .caption-icon-img img,.caption-icon-1 .caption-icon-img amp-img{
max-width:60px; /* アイコンサイズ */
margin:0 !important;
padding:0 !important;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
/* (スマホ)画像説明文 */
.caption-icon-1 .img-caption{
bottom:103%; /* 下から数値分移動 */
left: 52px; /* 左から数値分移動置*/
font-size: 12px; /* フォントサイズ*/
}
/* (スマホ)アイコン位置 */
.caption-icon-1 .caption-icon-img{
top: -43px; /* 上から数値分移動 */
left: 5px; /* 左から数値分移動 */
}
/* (スマホ)アイコン画像 */
.caption-icon-1 .caption-icon-img img,.caption-icon-1 .caption-icon-img amp-img{
max-width:40px; /* アイコンサイズ */
}
}デザインサンプル2:左下に表示させる
※こちらはpタグを使ったやり方です。
<div class="caption-icon-wrap caption-icon-2"> <p>ここに画像を挿入<span class="img-caption">ここに画像の説明</span><span class="caption-icon-img">ここにアイコン挿入</span></p> </div>
画像はそのままimgタグで入れてください。WordPressの場合はメディアを追加からでOKです。
/************************************
** 画像キャプション アイコン②(左下)
************************************/
.caption-icon-2{
margin-bottom:5em; /* 下に余白 */
}
/* 画像説明文 */
.caption-icon-2 .img-caption{
top: 103%; /* 上から数値分移動 */
left: 75px; /* 左から数値分移動 */
}
/* アイコン位置 */
.caption-icon-2 .caption-icon-img{
bottom:-70px; /* 下から数値分移動 */
left: 5px; /* 左から数値分移動 */
}
/* アイコン画像 */
.caption-icon-2 .caption-icon-img img,.caption-icon-2 .caption-icon-img amp-img{
max-width:60px; /* アイコンサイズ */
margin:0 !important;
padding:0 !important;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
/* (スマホ)画像説明文 */
.caption-icon-2 .img-caption{
top: 103%; /* 上から数値分移動 */
left: 55px; /* 左から数値分移動 */
font-size: 12px; /* フォントサイズ*/
}
/* (スマホ)アイコン位置 */
.caption-icon-2 .caption-icon-img{
bottom:-50px; /* 下から数値分移動 */
left: 5px; /* 左から数値分移動 */
}
/* (スマホ)アイコン画像 */
.caption-icon-2 .caption-icon-img img,.caption-icon-2 .caption-icon-img amp-img{
max-width:40px; /* アイコンサイズ */
}
}デザインサンプル3:中央上に表示させる
※こちらはpタグを使ったやり方です。
<div class="caption-icon-wrap caption-icon-3"> <p>ここに画像を挿入<span class="img-caption">ここに画像の説明</span><span class="caption-icon-img">ここにアイコン挿入</span></p> </div>
画像はそのままimgタグで入れてください。WordPressの場合はメディアを追加からでOKです。
/************************************
** 画像キャプション アイコン③(中央上)
************************************/
.caption-icon-3{
margin-top:5.5em; /* 上に余白 */
}
/* 画像説明文 */
.caption-icon-3 .img-caption{
top: -75px; /* 上から数値分移動 */
text-align:center;
width:100%;
}
/* 吹き出し */
.caption-icon-3 .img-caption::before{
content:"\ ";
}
/* 吹き出し */
.caption-icon-3 .img-caption::after{
content:" /";
}
/* アイコン位置(中央配置) */
.caption-icon-3 .caption-icon-img{
top: -47px; /* 上から数値分移動 */
left: 50%; /* 左から数値分移動(中央配置) */
-webkit-transform: translateY(0) translateX(-50%);/* (中央配置) */
transform: translateY(0) translateX(-50%);/* (中央配置) */
}
/* アイコン画像 */
.caption-icon-3 .caption-icon-img img,.caption-icon-3 .caption-icon-img amp-img{
max-width:80px; /* アイコンサイズ */
margin:0 !important;
padding:0 !important;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
/* (スマホ)画像説明文 */
.caption-icon-3 .img-caption{
top:inherit;
bottom: 123%; /* 下から数値分移動 */
font-size: 12px; /* フォントサイズ*/
}
/* (スマホ)アイコン位置 */
.caption-icon-3 .caption-icon-img{
top:-36px; /* 上から数値分移動 */
}
/* (スマホ)アイコン画像 */
.caption-icon-3 .caption-icon-img img,.caption-icon-3 .caption-icon-img amp-img{
max-width:60px; /* アイコンサイズ */
}
}デザインサンプル4:右上に表示させる
※こちらはpタグを使ったやり方です。
<div class="caption-icon-wrap caption-icon-4"> <p>ここに画像を挿入<span class="img-caption">ここに画像の説明</span><span class="caption-icon-img">ここにアイコン挿入</span></p> </div>
画像はそのままimgタグで入れてください。WordPressの場合はメディアを追加からでOKです。
/************************************
** 画像キャプション アイコン④(右上)
************************************/
.caption-icon-4{
margin-top:5.5em; /* 上に余白 */
}
/* 画像説明文 */
.caption-icon-4 .img-caption{
top: -31px; /* 上から数値分移動 */
right:90px; /* 右から数値分移動 */
text-align:right;/* 段落右寄せ */
}
/* アイコン位置*/
.caption-icon-4 .caption-icon-img{
top: -35px; /* 上から数値分移動 */
right:0; /* 右から数値分移動 */
}
/* アイコン画像 */
.caption-icon-4 .caption-icon-img img,.caption-icon-4 .caption-icon-img amp-img{
max-width:80px; /* アイコンサイズ */
margin:0 !important;
padding:0 !important;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
/* (スマホ)画像説明文 */
.caption-icon-4 .img-caption{
top:inherit;
bottom: 104%; /* 下から数値分移動 */
right:63px; /* 右から数値分移動 */
font-size: 12px; /* フォントサイズ*/
}
/* (スマホ)アイコン位置 */
.caption-icon-4 .caption-icon-img{
top:-27px; /* 上から数値分移動 */
}
/* (スマホ)アイコン画像 */
.caption-icon-4 .caption-icon-img img,.caption-icon-4 .caption-icon-img amp-img{
max-width:60px; /* アイコンサイズ */
}
}デザインサンプル5:右に表示させる
※こちらはpタグを使ったやり方です。
<div class="caption-icon-wrap caption-icon-5"> <p>ここに画像を挿入<span class="img-caption">ここに画像の説明</span><span class="caption-icon-img">ここにアイコン挿入</span></p> </div>
画像はそのままimgタグで入れてください。WordPressの場合はメディアを追加からでOKです。
/************************************
** 画像キャプション アイコン⑤(右)
************************************/
/* 画像説明文 */
.caption-icon-5 .img-caption{
bottom: 90px; /* 下から数値分移動 */
right: -24px;/* 右から数値分移動 */
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
letter-spacing: 3px;
}
/* アイコン位置*/
.caption-icon-5 .caption-icon-img{
bottom: 0; /* 下から数値分移動 */
right: -45px;/* 右から数値分移動 */
}
/* アイコン画像 */
.caption-icon-5 .caption-icon-img img,.caption-icon-5 .caption-icon-img amp-img{
max-width:80px; /* アイコンサイズ */
margin:0 !important;
padding:0 !important;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.caption-icon-5> p > img,.caption-icon-5 > p >amp-img{
max-width:320px;
}
/* (スマホ)画像説明文 */
.caption-icon-5 .img-caption{
top:inherit;
bottom: 60px; /* 下から数値分移動 */
right:-22px; /* 右から数値分移動 */
font-size: 12px; /* フォントサイズ*/
line-height:1.2;
}
/* (スマホ)アイコン位置 */
.caption-icon-5 .caption-icon-img{
bottom: 0px;/* 下から数値分移動 */
right:-29px; /* 右から数値分移動 */
}
/* (スマホ)アイコン画像 */
.caption-icon-5 .caption-icon-img img,.caption-icon-5 .caption-icon-img amp-img{
max-width:35px; /* アイコンサイズ */
}
}STEP3:サンプルからHTMLをコピペする(p ver.)
HTMLをコピペします。
先ほど選んだサンプルにあるHTMLをコピーしてください。
WordPressの場合、HTMLは投稿画面でコードエディター(テキストエディタ)に貼り付ければOKです。
HTMLをコピペして画像、アイコン画像を挿入します。
プレビューで確認してみましょう!
環境やアイコン画像によってサイズが変わるのでほぼ100%ズレてるかと思います。
STEP4:コピペしたCSSから位置やサイズを調整する(p ver.)
最低限変更するべき箇所はサイズと位置です。あとは余白でしょうか。
サンプル1を例に説明します。
サイズはmax-widthと書いてあるところで調整をしています。ちなみにmax-widthの数値より小さいサイズだとうまく表示されないのでアイコン画像はやや大きめで作るといいと思います。
サンプル1では二箇所書いてあるかと思います。
/************************************
** 画像キャプション アイコン①(左上)
************************************/
.caption-icon-1{
margin-top:5em; /* 上に余白 */
}
/* 画像説明文 */
.caption-icon-1 .img-caption{
bottom: 103%; /* 下から数値分移動 */
left: 72px; /* 左から数値分移動 */
}
/* アイコン位置 */
.caption-icon-1 .caption-icon-img{
top: -63px; /* 上から数値分移動 */
left: 5px; /* 左から数値分移動動 */
}
/* アイコン画像 */
.caption-icon-1 .caption-icon-img img,.caption-icon-1 .caption-icon-img amp-img{
max-width:60px; /* アイコンサイズ */
margin:0 !important;
padding:0 !important;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
/* (スマホ)画像説明文 */
.caption-icon-1 .img-caption{
bottom:103%; /* 下から数値分移動 */
left: 52px; /* 左から数値分移動置*/
font-size: 12px; /* フォントサイズ*/
}
/* (スマホ)アイコン位置 */
.caption-icon-1 .caption-icon-img{
top: -43px; /* 上から数値分移動 */
left: 5px; /* 左から数値分移動 */
}
/* (スマホ)アイコン画像 */
.caption-icon-1 .caption-icon-img img,.caption-icon-1 .caption-icon-img amp-img{
max-width:40px; /* アイコンサイズ */
}
}コメントに書いてるので何となくわかるかと思いますが上がPC(タブレット)で見たときのサイズ、下はスマホで見たときのサイズになっています。
次に一番大事な位置の決め方です。
位置はtop、left、right、bottomの4つのいずれかを使って決めています。
これは画像からの距離を示すものになっています。
例えばtop:0;と書けば画像の上から0pxの位置に配置、top:20px;と書けば画像の上から20pxの位置に配置となります。
マイナスも使えます。
PCでのアイコン位置、説明文位置。スマホでのアイコン位置、説明文位置を調整してください。
デベロッパーツールを使えばすぐに位置決めできるのですが使い方がわからなければ更新を繰り返して地道に調整してみてください。
複数のパターンを作りたい場合はそれぞれCSSを用意して位置を調整してください。
HTMLをAddQuicktagに登録しておくと楽
位置が決まればもう終わりです。
WordPress限定ですが何度も使いたい場合はAddQuicktagにHTMLを登録しておきましょう。

導入済みのブログ、サイト紹介させてください
「この記事を見て導入したよ!」という方でSNSやブログでこの記事を紹介していただいた場合、こちらでブログを紹介させていただきます!
紹介したにも関わらず反映されていないという方は、大変申し訳ないのですがご連絡ください!












コメント
こんにちわ、これの画像の部分が、リストの背景になっているバージョンがあればいいなと思いました。
要するにこのデザインを活かしたリストがあれば良いなと。
以前に作られた画像つきリストの様に右側の幅を取られなくて良いんじゃないかと思いました。
確かにそれもいいですね!
ありがとうございます!作ってみます!
初めまして。いつも参考にさせていただいています。
今回、このキャプションを導入してみたんですが、画像の幅がワードプレスの記事幅よりも大きくなってしまいます。
生地の幅に収まるようにしたいんですが、どうしたらいいでしょうか?
あと、画像が中央になるのも左寄せにしたいと思っています。
忙しいところ申し訳ありませんが、よろしくお願い致します。
追記
画像幅は投稿後に確認したら大丈夫でした。確認不足でコメントして申し訳ありませんでした。
>ゆうこさん
左寄せにするには
.figure-caption-icon-wrap {
margin: 0 auto 2em;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
ここのcenterを全てleftにしてみてください!
初めまして、いつも参考にさせていただいています。
こちらの画像キャプションですが、3つのキャラを入れてキャプションしたいのですが、うまくいきません。
以下、HTMLコード。
M’sのドルフィンスイムは一味違う
M’sのシャワクラは一味違う
M’sのラフティングは一味違う
それぞれ3つの画像に、3人のキャラが各イベントを案内したいのですが、2つのキャラしか表示できません。
figure-caption-icon-1
figure-caption-icon-2
上記を使用して2つのキャラを表示させることができたので、『figure-caption-icon-3』に替えてCSSのbackground-imgeのURLを別キャラのアイコンに替えましたが、うまく表示されませんでした。
3つのキャラそれぞれが表示される方法はありますか?
お手数ですが、どうぞよろしくお願い致します。
すいません。
何故かHTMLコードが上手く送れていませんでした。
再送します。
四季折々の最高の遊びを場を共に楽しみましょう。
M’sのドルフィンスイムは一味違う
M’sのシャワクラは一味違う
M’sのラフティングは一味違う
はじめまして。
とても可愛いカスタマイズを教えていただきありがとうございました。
可愛くて、さっそく私も作ってみました。
導入済みの私のサイトを紹介していただけたら嬉しいなと思い、また、お礼も言いたかったのでコメントさせていただいています。
まだブログも始めたばかりでわからないことも多いのですが
わかりやすく説明をしてくださったので私でも導入することができました。
リンクを貼らせていただくのでもしよろしければご覧いただけたらうれしいです。
https://atelier-seran.com/lucky-color-fusui
こちらのサイトも折を見て是非紹介させてください。
今後もサイトの更新を楽しみにしております。
どうぞよろしくお願いいたします。