SANGO風のタイムラインを別のWordPressテーマでも使いたいと依頼があったのでHTMLとCSSで実装する方法を書いていきます!
そこで今回カスタマイズしたのがこちらです。
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
WordPressではショートコードを使って簡単に呼び出せるようになっています。
ただこれではSANGOのパクりでしかないのでデザインアレンジをいくつか増やしました。
このカスタマイズは下記サイト様を参考に作成しております。
動作確認済みのWordPressテーマは以下の通りです。その他のテーマでも確認できていませんが利用可能かと思います。
- JIN
- Cocoon
- SANGO
function.phpを編集するのでカスタマイズする前に必ずバックアップを取ってから行ってください。
編集前のfunction.phpを用意しといて、いつでもアップできる状態にしておけばOKです。
2019/08/14:CSS追記(39行目あたり)
JINでボックスを使うと線が入ってしまう問題修正
タイムラインカスタマイズ手順
手順は以下の通りです。
- STEP1CSSコピペstyle.cssにコードをコピペします。
- STEP2PHPコピペfunction.phpにコードをコピペします。
これだけです!簡単!
STEP1:CSSをコピペする
下記コードをコピペしてください。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/*********************************
* タイムライン
*********************************/
.ptimeline-wrap{
margin:0 auto 2rem;
}
.ptimeline-wrap .ptimeline{
padding:0 !important;
list-style:none !important;
}
.ptimeline-wrap .ptimeline-label {
padding: 3px 0 0 2px;
color: #aaa;
font-size: 12px;
font-weight: 500;
}
.ptimeline-wrap .ptimeline-title {
font-size: 1.1em;
font-weight: bold;
line-height: 1.5;
color:#00bfff;
}
.ptimeline-wrap .ptimeline-main {
margin-top: 0.5em;
padding: 0 0 1.5em;
font-size: 0.9em;
line-height: 1.8;
border-bottom: dashed 1px #ddd;
color:#555;
}
.ptimeline-wrap .ptimeline-main img{
display:block;
margin:1em auto;
}
.ptimeline-wrap .ptimeline-item {
position: relative;
padding: 0 0 1em 1.5em !important;
margin-bottom:0 !important;
border:none;
}
.ptimeline-wrap .ptimeline .ptimeline-item:before {
content: "";
width: 3px;
background: #eee !important;
display: block;
position: absolute;
top: 25px;
bottom: -3px;
left: 5px;
}
.ptimeline-wrap .ptimeline-item:last-child:before{
content:none;
}
/*********************************
* タイムライン マーカー
*********************************/
.ptimeline-wrap .ptimeline-marker{
display: block;
position: absolute;
content: "";
top: 6px;
left: 0;
width: 14px;
height: 14px;
border-radius: 50%;
border: solid 3px #00bfff;
}
.ptimeline-wrap .ptimeline-item:first-child .ptimeline-marker,.ptimeline-wrap .ptimeline-item:last-child .ptimeline-marker{
background:#00bfff;
}
/*四角 */
.ptimeline-wrap .square .ptimeline-marker{
border-radius: 0;
}
/* アイコン*/
.ptimeline-wrap .icon .ptimeline-item .ptimeline-marker{
content:unset;
border:none !important;
background:none !important;
}
.ptimeline-wrap .icon .ptimeline-item .ptimeline-marker:before{
font-family: "Font Awesome 5 Free";
top: -1px;
left: 0;
position:absolute;
font-weight:bold;
font-size:16px;
line-height:1;
color:#00bfff;
}
.ptimeline-wrap .icon .ptimeline-item:first-child .ptimeline-marker,.ptimeline-wrap .icon .ptimeline-item:last-child .ptimeline-marker{
background:none !important;
}
/* 画像*/
.ptimeline-wrap .tl-img .ptimeline-item .ptimeline-marker{
content:unset;
border:none !important;
background:none !important;
}
.ptimeline-wrap .tl-img .ptimeline-item .ptimeline-marker:before {
content:"";
display:inline-block;
background-image:url(ここに画像URL); /* 画像1番目*/
background-size:contain;
background-repeat:no-repeat;
width:40px;
height:40px;
position: relative;
top: -4px;
left: -2px;
}
.ptimeline-wrap .tl-img li:nth-of-type(2) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像2番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(3) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像3番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(4) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像4番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(5) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像5番目*/
}
.ptimeline-wrap .tl-img .ptimeline-item {
padding: 0 0 1em 3em !important;
}
.ptimeline-wrap .tl-img .ptimeline-item:before {
top: 30px;
left: 15px;
}
/*********************************
* タイムライン カラー
*********************************/
/* ピンク */
.ptimeline-wrap .pink .ptimeline-title{
color:#f7bcbc !important; /* タイトル色 */
}
.ptimeline-wrap .pink .ptimeline-main{
color:#555 !important; /* コンテンツ色 */
}
.ptimeline-wrap .pink .ptimeline-marker{
border: solid 3px #f7bcbc !important; /* マーカー色 */
color:#f7bcbc; /* アイコン色 */
}
.ptimeline-wrap .pink .ptimeline-item:first-child .ptimeline-marker,.ptimeline-wrap .pink .ptimeline-item:last-child .ptimeline-marker{
background:#f7bcbc; /* マーカー色(最初と最後)*/
}
.ptimeline-wrap .pink .ptimeline-item .ptimeline-marker:before{
color:#f7bcbc !important; /* アイコン色 */
}
/*イエロー*/
.ptimeline-wrap .yellow .ptimeline-title{
color:#fdc44f !important; /* タイトル色 */
}
.ptimeline-wrap .yellow .ptimeline-main{
color:#555 !important; /* コンテンツ色 */
}
.ptimeline-wrap .yellow .ptimeline-marker{
border: solid 3px #fdc44f !important; /* マーカー色 */
color:#fdc44f; /* アイコン色 */
}
.ptimeline-wrap .yellow .ptimeline-item:first-child .ptimeline-marker,.ptimeline-wrap .yellow .ptimeline-item:last-child .ptimeline-marker{
background:#fdc44f; /* マーカー色(最初と最後)*/
}
.ptimeline-wrap .yellow .ptimeline-item .ptimeline-marker:before{
color:#fdc44f !important; /* アイコン色 */
}
/*グリーン*/
.ptimeline-wrap .green .ptimeline-title{
color:#2fcdb4 !important; /* タイトル色 */
}
.ptimeline-wrap .green .ptimeline-main{
color:#555 !important; /* コンテンツ色 */
}
.ptimeline-wrap .green .ptimeline-marker{
border: solid 3px #2fcdb4 !important; /* マーカー色 */
color:#2fcdb4; /* アイコン色 */
}
.ptimeline-wrap .green .ptimeline-item:first-child .ptimeline-marker,.ptimeline-wrap .green .ptimeline-item:last-child .ptimeline-marker{
background:#2fcdb4; /* マーカー色(最初と最後)*/
}
.ptimeline-wrap .green .ptimeline-item .ptimeline-marker:before{
color:#2fcdb4 !important; /* アイコン色 */
}長い!半分以上はアレンジ用のコードです。
STEP2:function.phpにコピペする
WordPress利用者限定でショートコードを作成するコードです。
大事なことなのでもう一度、必ずバックアップを取ってから行ってください。
参考 WordPressでバックアップを取る4つの方法(初心者向け)
下記コードをfunction.php(子テーマ)にコピペしてください。
//timelineショートコードコンテンツ内に余計な改行や文字列が入らないように除外
if ( !function_exists( 'remove_wrap_shortcode_wpautop' ) ):
function remove_wrap_shortcode_wpautop($shortcode, $content){
//tiショートコードのみを抽出
$pattern = '/\['.$shortcode.'.*?\].*?\[\/'.$shortcode.'\]/is';
if (preg_match_all($pattern, $content, $m)) {
$all = null;
foreach ($m[0] as $code) {
$all .= $code;
}
return $all;
}
}
endif;
//タイムラインショートコード
add_shortcode('ptimeline', 'tl_shortcode');
if ( !function_exists( 'tl_shortcode' ) ):
function tl_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'color' => null,
'marker' => null,
'icon' => null,
), $atts ) );
$content = remove_wrap_shortcode_wpautop('ti', $content);
$content = do_shortcode( shortcode_unautop( $content ) );
if ( $icon ):
$tag .= '<style type="text/css">.ptimeline-wrap .'.$icon.' .ptimeline-item .ptimeline-marker:before{ content:"\\'.$icon.'";}</style>';
endif;
$tag .= '<div class="ptimeline-wrap">'.
'<ul class="ptimeline '.$color.' '.$marker.' '.$icon.'">'.
$content.
'</ul>'.
'</div>';
return apply_filters('timeline_tag', $tag);
}
endif;
//タイムラインショートコード中身
add_shortcode('ti', 'tl_item_shortcode');
if ( !function_exists( 'tl_item_shortcode' ) ):
function tl_item_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'title' => null,
'label' => null,
'icon_item' => null,
), $atts ) );
$content = do_shortcode( shortcode_unautop( $content ) );
if ($icon_item):
$tag .= '<style type="text/css">.ptimeline-wrap .ptimeline-item .'.$icon_item.':before{ content:"\\'.$icon_item.'" !important;}</style>';
endif;
$tag .= '<li class="ptimeline-item">'.
'<div class="ptimeline-label">'.$label.'</div>'.
'<div class="ptimeline-title">'.$title.'</div>'.
'<div class="ptimeline-main">'.$content.'</div>'.
'<div class="ptimeline-marker '.$icon_item.'"></div>'.
'</li>';
return apply_filters('timeline_item_tag', $tag);
}
endif;これで準備完了です!あとは使い方を見ていきましょう。
タイムラインデザインアレンジと使い方
いくつかアレンジできるようにデザインパターンを用意しました。
デザイン1:デフォルト(何も変更しない)
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
デザイン2:ピンク
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline color="pink"] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
color=”pink”を入れるとピンクになります。
デザイン3:イエロー
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline color="yellow"] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
color=”yellow”を入れるとイエローになります。
デザイン4:グリーン
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline color="green"] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
color=”green”を入れるとグリーンになります。
デザイン5:四角
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline marker="square"] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
marker=”square”を入れるとマークが四角になります。
デザイン6:アイコン
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
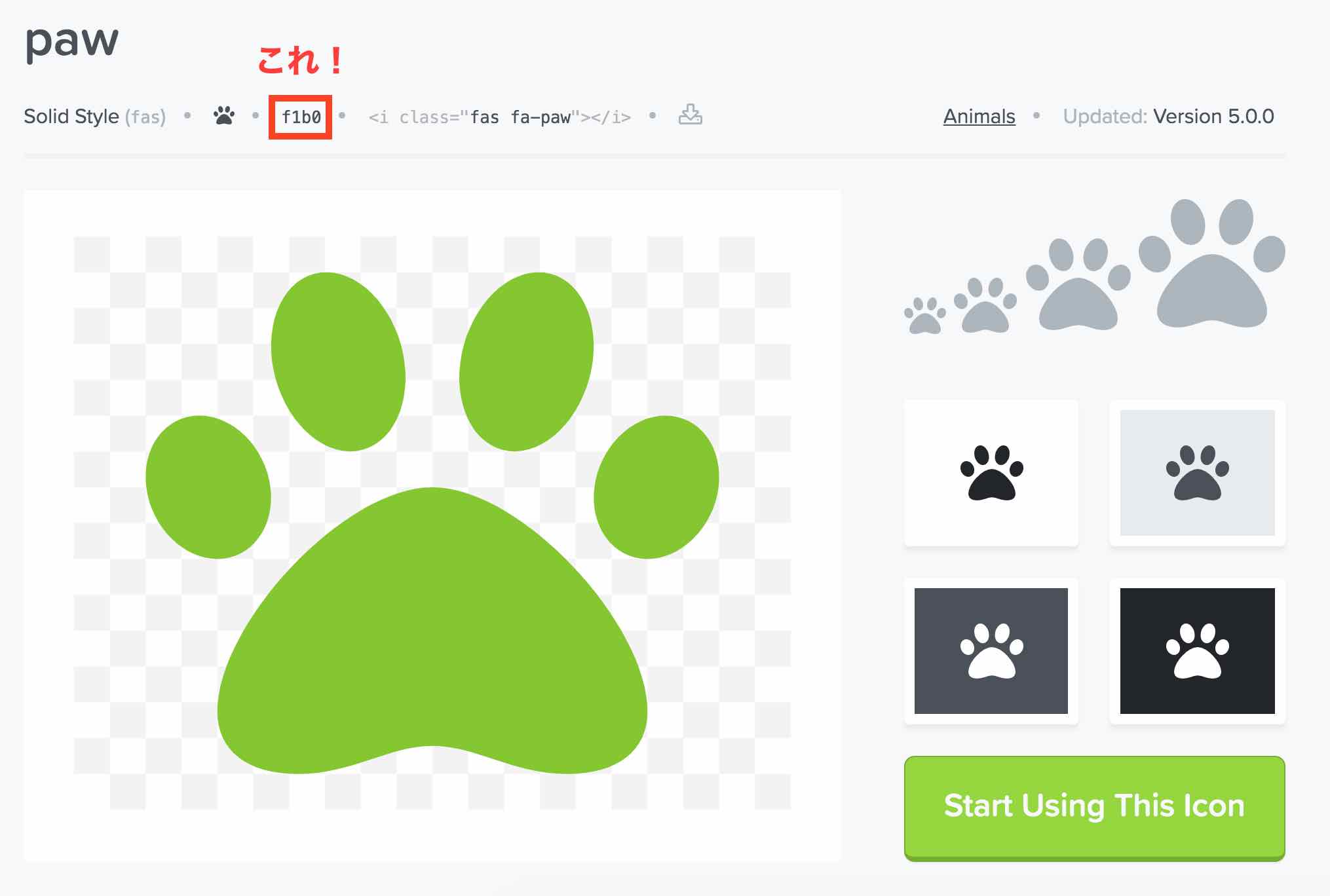
[ptimeline marker="icon" icon="f1b0"] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
marker=”icon”を入れ、icon=””にFontAwesomeのコードを入れるとアイコンに変わります。
ですのでFontAwesomeを導入していないと利用はできません。
Cocoon、SANGO、JINなど有名なWordPressテーマには標準装備されているので導入する必要はありません。
使えるアイコンはFontAwesomeのバージョン5のFREEのものだけ使えます。
公式 Font Awesome

ショートコードでは/(スラッシュ)は入れずにicon=”f1b0″のように入れてください。
○ FontAwesome5に対応していない場合
CocoonなどFontAwesome5に対応していない場合はCSSを変更する必要があります。
Before
.ptimeline-wrap .icon .ptimeline-item .ptimeline-marker:before{
font-family: "Font Awesome 5 Free";
After
.ptimeline-wrap .icon .ptimeline-item .ptimeline-marker:before{
font-family: "FontAwesome";
アイコンのコードは下記ページから調べてください。
○ JINのオリジナルアイコンを使う場合
JINのオリジナルアイコンを使う場合もCSSを変更する必要があります。
Before
.ptimeline-wrap .icon .ptimeline-item .ptimeline-marker:before{
font-family: "Font Awesome 5 Free";
After
.ptimeline-wrap .icon .ptimeline-item .ptimeline-marker:before{
font-family: "jin-icons";
アイコンのコードは下記ページから調べてください。
ショートコードでは/(スラッシュ)は入れずにicon=”e917″のように入れてください。
デザイン7:アイコンをそれぞれ変える
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline color="yellow" marker="icon"] [ti label="STEP1" title="タイトル1" icon_item="f244"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2" icon_item="f243"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3" icon_item="f242"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4" icon_item="f241"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5" icon_item="f240"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
marker=”icon”を入れ、各項目にicon_item=””を入れます。FontAwesomeのコードを入れればOK。
デザイン8:画像をアイコンに
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ショートコード
[ptimeline color="pink" marker="tl-img"] [ti label="STEP1" title="タイトル1"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP2" title="タイトル2"]ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト[/ti] [ti label="STEP3" title="タイトル3"]ここにテキストここにテキストここにテキスト[/ti] [ti label="STEP4" title="タイトル4"]ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト[/ti] [ti label="STEP5" title="タイトル5"]ここにテキストここにテキストここにテキスト[/ti] [/ptimeline]
まずmarker=”tl-img”を入れます。
次にCSSを編集します。
.ptimeline-wrap .tl-img .ptimeline-item .ptimeline-marker:before {
content:"";
display:inline-block;
background-image:url(ここに画像URL); /* 画像1番目*/
background-size:contain;
background-repeat:no-repeat;
width:40px;
height:40px;
position: relative;
top: -4px;
left: -2px;
}
.ptimeline-wrap .tl-img li:nth-of-type(2) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像2番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(3) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像3番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(4) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像4番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(5) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像5番目*/
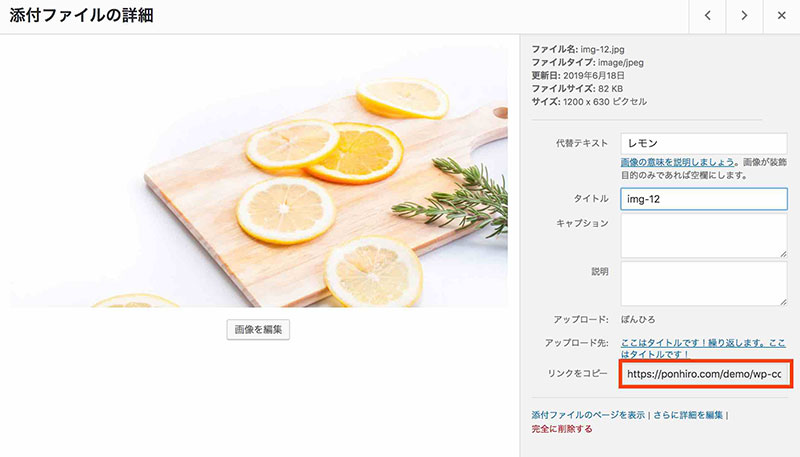
}ここに画像URLと書いてあるところに画像のURLを入れます。
画像のURLはメディア→画像を選択→リンクをコピーで調べられます。
入れるとこんな感じになります。
background-image:url(https://ponhiro.com/wp-content/uploads/2019/08/tl-icon1.png); /* 画像1番目*/
ちなみに数を増やしたい場合は
.ptimeline-wrap .tl-img li:nth-of-type(6) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像6番目*/
}
.ptimeline-wrap .tl-img li:nth-of-type(7) > .ptimeline-marker:before{
background-image:url(ここに画像URL) !important; /* 画像7番目*/
}
のように番号を増やしていけばOK!
いろんな使い方
ボックスの中にタイムラインを入れる
タイムラインはボックスの中にも入れられます。
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト
- STEP4タイトル4ここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
ボックスのCSSは下記ページをご覧ください。
参考 コピペで簡単!タイトル入力可のおしゃれなボックスを作る!

タイムラインの中にボックスを入れる
逆にタイムラインの中にボックスも入れられます。
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにタイトルを入力します
ここにコンテンツを入力しますここにコンテンツを入力しますここにコンテンツを入力します。
- STEP4タイトル4ここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
タイムラインの中に画像を入れる
もちろん画像も入れられます。
- STEP1タイトル1ここにテキストここにテキストここにテキスト
- STEP2タイトル2ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP3タイトル3ここにテキストここにテキストここにテキスト

- STEP4タイトル4ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
- STEP5タイトル5ここにテキストここにテキストここにテキスト
テキストを入力するところにいつも通り画像を挿入すればOK。
よく使うショートコードをAddQuicktagに登録
WordPressで何度も使いたい場合はAddQuicktagにHTMLを登録しておきましょう。




コメント
ぽんひろさん、
こんにちは!
ブログでたくさんコードを使わせて頂いております、夏目C4といいます。
タイムラインはすごく便利でとてもたすかっています!
ブログは記事内容も大事ですが、見た目も大事だと思っています♪
今後もどうぞよろしくお願い致します。
>夏目C4さん
こんにちは!
そう言っていただけると嬉しいです!ありがとうございます!
こちらこそ今後ともよろしくお願いします。
タイムラインを使ってみたく子テーマの2つのファイルにそれぞれ入れてショートコードを作成したのですが、例えばデフォルトの水色の丸のデザインの部分のみが表示されませんでした。
あとは全く関係ないのですが、デフォルトのタグの
[ti label="STEP1" title="タイトル1"]
のタイトル1のみ全角が気になりましたw
でもこの記事は大変参考になったのも事実です。ありがとうございます!
>購入者さん
表示されなかったのですね…何だろう…
全角気づきませんでした!早速修正しました!
こちらこそありがとうございます!
こんばんは!
神カスタマイズありがとうございます!
早速、自分のブログでも導入しうまくいったと思っていたら、よくみてみると
〇STEPの左にテーマ固有の箇条書き(li)が表示されてしまいました。
こんな場合の解決策をご教授頂けると幸いです。
お忙しいとろこ申し訳ありません。
もしお時間ありましたらお願いいたします。
>チョコさん
ありがとうございます!返信遅れて申し訳ございません。
.ptimeline-wrap .ptimeline {
padding: 0 !important;
list-style: none;
}
を
.ptimeline-wrap .ptimeline {
padding: 0 !important;
list-style: none !important;
}
に変更してみてもらっても良いでしょうか。
もし変わらなかったらお手数ですが問い合わせページからURLを送っていただけると助かります。
ぽんひろさん!
直りました!
ぽんひろ is god !!
ありがとうございました
ぽんひろさん、いつもお世話になっています。
ワードプレス使っているんですが、functionとCSSにコピーを貼り付けて、
記事にショートコードを書きこんだら、プレビューの上ら辺にに下記のようなものが出てきたんですが、どうしたら改善できるでしょうか?
Notice: Undefined variable: tag in /home/yuki943/zero43.net/public_html/wp-content/themes/jin-child/functions.php on line 63
Notice: Undefined variable: tag in /home/yuki943/zero43.net/public_html/wp-content/themes/jin-child/functions.php on line 63
Notice: Undefined variable: tag in /home/yuki943/zero43.net/public_html/wp-content/themes/jin-child/functions.php on line 63
Notice: Undefined variable: tag in /home/yuki943/zero43.net/public_html/wp-content/themes/jin-child/functions.php on line 40
>むーちんさん
そのエラーが出てタイムラインも表示されない状態ですか?
タイムラインは表示されます。
プレビューの上だけにこのコードが書き込まれます。
こんばんは!
ぽんひろさん、カスタマイズコードありがとうございます。
さっそくブログに取り込ませていただいたのですが、うまくいかなかった部分があり質問させてください。
【症状】
縦線の部分の表示が凄く短くなってしまっています。
【原因】
.entry-content ul li:before {
content: ” “;
width: 9px;
height: 9px;
background: #3E3E3E;
box-shadow: 0 0 20px rgba(51, 51, 51, 0.15) inset;
display: block;
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
left: 2px;
top: 7px;
}
height: 9px;が有効になっているようです。
デベロッパーツール上で無効にすると、きちんと表示されました。
使用しているテーマに依存している部分だと思うのですが、
解決策を教えていただけると幸いです。
お忙しいところ申し訳ありませんが、
お手すきのときに教えていただけないでしょうか。
>アイハラさん
ありがとうございます。
下記CSSにheight:auto;を足してみてください。
.ptimeline-wrap .ptimeline .ptimeline-item:before {
content: “”;
width: 3px;
background: #eee !important;
display: block;
position: absolute;
top: 25px;
bottom: -3px;
left: 5px;
height: auto;
}
ぽんひろさん、こんばんは。
早速の回答ありがとうございます。
修正してみたところ、綺麗に表示されました。
ありがとうございました!!
ぽんぴろさん
はじめまして、こんばんは!!
『Cocoonのタイムライン表示凄くいいな~』と思ってやりたくても、今現在使用しているのがLightningだしと諦めてVK Blocksのフローを使用していたのですが、別件で調べ事をしていたところに、ぽんぴろさんのこのページにたどり着きました。
『これはっつ!!』とLightningの子テーマにコピペしてプレビューしてみたところ、きちんと表示されたので、すぐさまフローからぽんぴろさんのタイムラインに切り替えました。
結果、それだけでホームページの見た目が非常に良くなったので、非常に満足しました。本当にありがとうございました!!
違うページを見てふとお名前を見てから改めて自分のコメントを見返し、ぽんひろさんのお名前を間違えていることに気づきました。
大変失礼いたしました。
>くーすけさん
ありがとうございます!
名前は全然大丈夫です!w
こんにちは。
少しカッコイイブログとなれないかな…と、悩んでいた時にぽんひろさんのサイトに出会えました。
いつもお世話になっております。
めちゃくちゃ助かっています。ダサいブログを少しはぽんひろさんのおかげで少しは見栄えが良くなりましたって感じです。
マジでありがとうございます。
「デザイン8:画像をアイコンに」を使いたいと思い、やってみたら書いて下さったcss通りカッコよく表示されました。
そこで、途中でアイコンを変えたいと思うところも出てきたりして…
例えば、タイトル1からタイトル3までは同じもので、タイトル4だけを変えたいとなった場合、cssで登録したものならそのままできます。
でも、アイコン自体をあれこれと其の都度変えたい場合は、どうすれば良いのしょう?
スタイルシートに「url(ここに画像URL)」として画像を登録してしまうと、固定されてしまってw
textに変えて直そうにも直しようがなくて…というそのやり方が分かりません。涙
もし宜しければ、…
申し訳ありませんが…
教えていただけませんでしょうか?
css でアイコンとして画像を登録した場合、その都度ページ毎に変更したい場合しどうしたらいいのでしょうか?
ここがわからなくてww
お騒がせしました。自己解決しました。
何度もぽんひろさんが書いて下さった記事を読み返したら、方法が見つかりました。
これからも素敵で可愛いカスタマイズの記事楽しみにしております。
ありがとうございました。
>ボロマケさん
返信遅くなりまして申し訳ございません。
解決されたようで良かったです。
ぽんひろさん、おはようございます。
ぽんひろさんのタイムラインがめちゃくちゃ好きな感じで使用させて頂こうとしたのですが、function.phpに貼り付けても
「致命的なエラーをチェックするためにサイトと通信できないため、PHPの変更は取り消されました。SFTPを使うなどの、他の手段でPHPファイルの変更をアップロードする必要があります。」
と、このようなメッセージが出てきてしまい更新できませんでした。
何が原因かわかりますでしょうか。
自分で色々調べてみてConoha Wingsのファイルマネージャーから書き換えられるみたいなのですが、Function.phpの象のアイコンがなんのアプリなのかわからず変更も出来ません。
どの様にしたらよいのでしょうか。
お騒がせしました。自己解決出来ました。
更新できなかった原因は、siteGuardというプラグインの「管理ページアクセス制限」がONしていた事が悪さをしていました。
一旦OFFにしてコピペしたら問題なく更新出来ました。
今後もぽんひろさんの記事を参考にさせて頂きます。
ぽんひろさん
いつも参考にさせていただいています。また、良質な記事を作ってくださりありがとうございます。
すいません。この記事のタイムライン適用に関してうまくいかないのでもしよろしければやり方を教えていただきたいです。
①.②までをやったのちにショートコードを投稿下書きのビジュアル画面に挿入するのですが、どうしてもコードが出るばかりでデザインが適用されません。想定される足りていない手順等があれば教えていただけると幸いです。
①CSSコピペ style.cssにコードをコピペしました。
②PHPコピペ function.phpにコードをコピペしました。
ぽんひろさん.
はじめまして,いつも有益な情報をありがとうございます.
ご質問ですが,
function.phpにコードをコピペした際に下記が表示されます.
”
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。 ”
ご対応方法を教えて頂ければ幸いです.大変お忙しい中,申し訳ございませんが,よろしくお願い致します.
テーマ:JIN
ぽんひろさん、はじめまして。
当方、初心者で申し訳ありませんがタイムラインに画像を挿入するやり方がわかりません。
投稿画面ショートコードを入力するところに、こちらの記事に記載されているショートコードをコピペしましたが、そこからどのように画像を挿入したらよいのでしょうか?
お忙しい中お手数ではございますが、ご教授いただけたら幸いです。
function.phpでエラーがありますがどこでエラーがでてるのかわからないので修正できません
いつのまにかタイムラインのデザインが崩れていました。
なので1から別ルートでタイムラインを作りなおしています。
他のカスタマイズは上手くいってるし、ポンヒロさんのカスタマイズは好きです。
でも最近、問い合わせしても、コメントしても返信がないのでお忙しいのかな。
ぽんひろさん
いつもお世話になっております。
このタイムラインはPHPバージョン7.4以降には対応していない感じですかね・・・?
といいますのも、自分のサイトのPHPを8.1に変更したこところ、
Warning: Undefined variable $tag in
のエラーが発生してしまいました。
もしよろしければ対応策を教えていただけると幸いです。
大変お手数ですがよろしくお願いします。
Warning: Undefined variable $tag in
のエラーは「変数ちゃんと初期化してね」ってエラーですね。
以下のコードのように$tagを使っているif分の上で初期化すると直らないでしょうか。
//timelineショートコードコンテンツ内に余計な改行や文字列が入らないように除外
if ( !function_exists( ‘remove_wrap_shortcode_wpautop’ ) ):
function remove_wrap_shortcode_wpautop($shortcode, $content){
//tiショートコードのみを抽出
$pattern = ‘/\[‘.$shortcode.’.*?\].*?\[\/’.$shortcode.’\]/is’;
if (preg_match_all($pattern, $content, $m)) {
$all = null;
foreach ($m[0] as $code) {
$all .= $code;
}
return $all;
}
}
endif;
//タイムラインショートコード
add_shortcode(‘ptimeline’, ‘tl_shortcode’);
if ( !function_exists( ‘tl_shortcode’ ) ):
function tl_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
‘color’ => null,
‘marker’ => null,
‘icon’ => null,
), $atts ) );
$content = remove_wrap_shortcode_wpautop(‘ti’, $content);
$content = do_shortcode( shortcode_unautop( $content ) );
$tag = ”; // ここで空文字列で初期化
if ( $icon ):
$tag .= ‘.ptimeline-wrap .’.$icon.’ .ptimeline-item .ptimeline-marker:before{ content:”\\’.$icon.'”;}’;
endif;
$tag .= ”.
”.
$content.
”.
”;
return apply_filters(‘timeline_tag’, $tag);
}
endif;
//タイムラインショートコード中身
add_shortcode(‘ti’, ‘tl_item_shortcode’);
if ( !function_exists( ‘tl_item_shortcode’ ) ):
function tl_item_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
‘title’ => null,
‘label’ => null,
‘icon_item’ => null,
), $atts ) );
$content = do_shortcode( shortcode_unautop( $content ) );
$tag = ”; // ここで空文字列で初期化
if ($icon_item):
$tag .= ‘.ptimeline-wrap .ptimeline-item .’.$icon_item.’:before{ content:”\\’.$icon_item.'” !important;}’;
endif;
$tag .= ”.
”.$label.”.
”.$title.”.
”.$content.”.
”.
”;
return apply_filters(‘timeline_item_tag’, $tag);
}
endif;