Cocoon愛用者の方もそうでない方もこんにちは!ぽんひろ(@ponhiroo)です。
タイトルの通り、Cocoonのスキンを作成したので紹介します!
名前は「Season(シーズン)」です。春夏秋冬の4種類の配色に分けられたスキンになっています。
オリジナルのスタイルは20種類以上!既存のスタイルも大幅チェンジしました!
Cocoonは元々シンプルなデザインが特徴でしたが、どこか「無機質な男らしさ」を感じる点がありました。
それはそれで良いのですが女性がデフォルト(最初の状態)で使うにはちょっと抵抗があるかなと。カスタマイズをしたくても初心者だとどうしても難しかったりしますよね。
そういった方に向けて、優しさを感じられるデザインを目指して作成してみました。
AMPには対応していないのでAMPを切るかCocoon最新版まで利用を控えるようにお願いします。
AMPページはスキンが制御されるようになります。
そもそもスキンとは?
分からない方もいると思うので、初めにCocoonのスキンについて説明します。
まず、CocoonとはWordPressのテーマで無料で利用可能です。そのCocoonに搭載されている機能の一つに「スキン」があります。
スキンとはデザインのテンプレートのようなもので一瞬でデザインが変更できるものです。
スキンの変更はWordPressの管理画面にあるCocoon設定という項目から行えます。スキンという項目から変更できますが、そこにあるのは公式で同梱されたものだけになります。
Seasonもありがたいことに同梱させていただくことになりましたので、そこから変更が可能になる予定です。
Cocoonについて詳しくは公式をご覧ください。
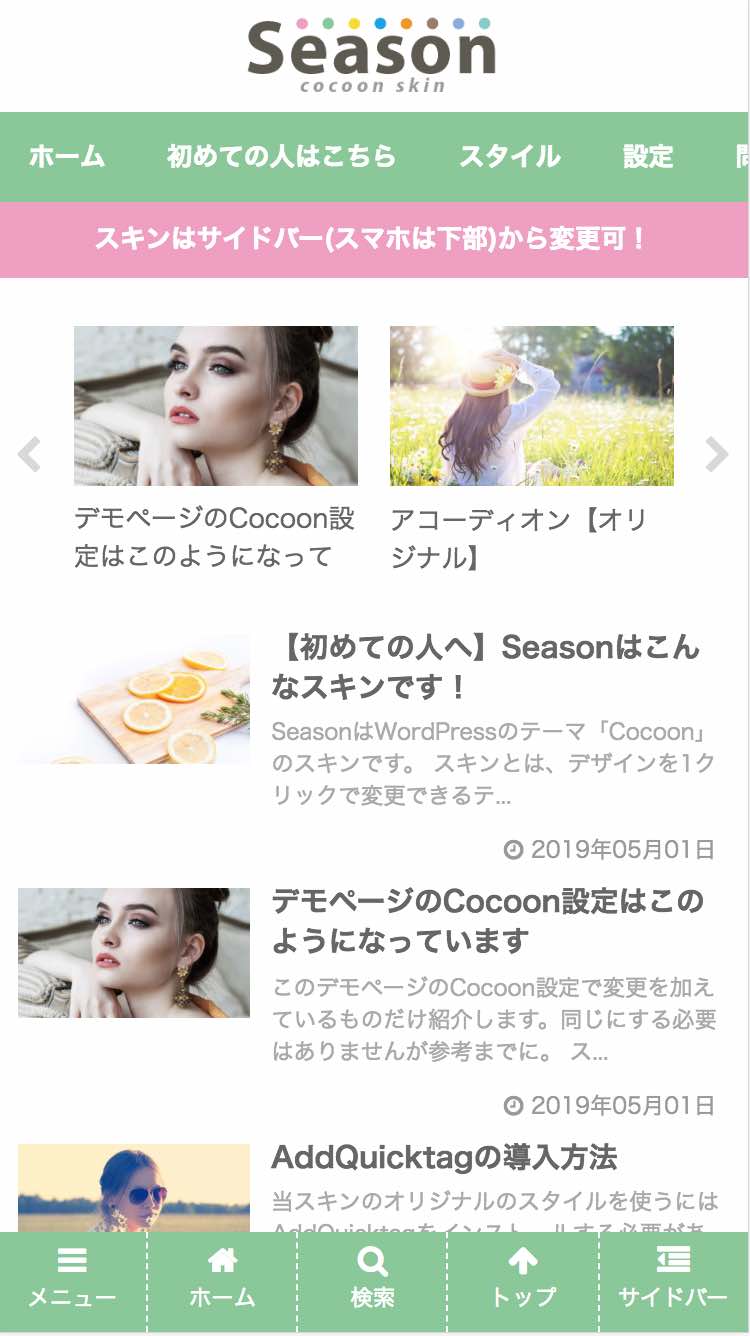
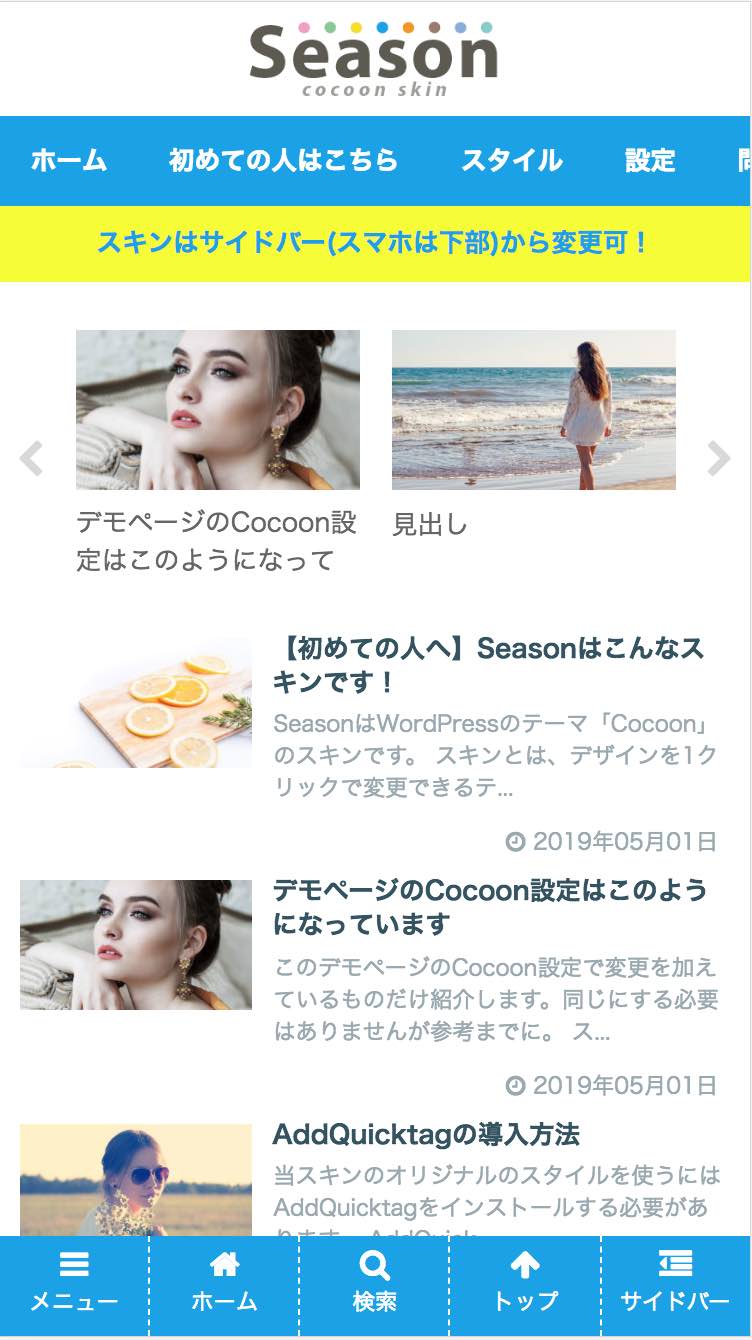
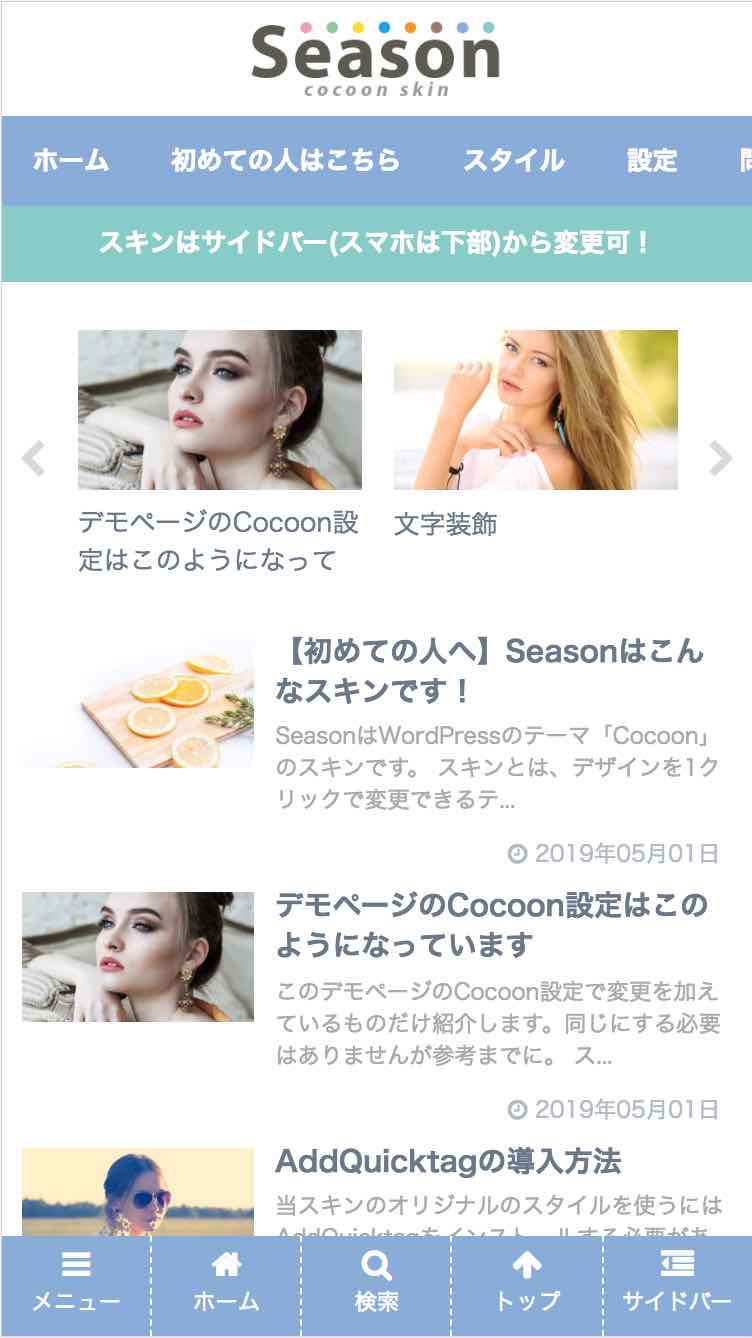
春歌秋冬の配色
Seasonは春夏秋冬の4つの配色があります。

文字色など細かいところも色を変えているので季節感が出てるのではないかなと思います。
Spring

Summer

Autumn

Winter

見出し
それぞれの見出しのスタイルです。




ブログカード
ブログカードのスタイルも変更しました。詳細はデモページをご覧ください。

SNSボタン
SNSボタンはこのようになっています。

プロフィール
プロフィールはこのようになっています。

【オリジナル】リスト(箇条書き)10種類
当サイト(下記リンク参照)のオリジナルスタイルのリストを同梱しています。
季節によって色が変わります。詳細はデモページをご覧ください。



【オリジナル】ボックス10種類
当サイト(下記リンク参照)のオリジナルスタイルのボックスを同梱しています。
季節によって色が変わります。詳細はデモページをご覧ください。




【オリジナル】アコーディオン
クリックすると表示されるアコーディオンを同梱しています。
詳細はデモページをご覧ください。

デモサイトはこちら
↓サイドバー(スマートフォンの場合は画面下部)からスキンを変更できます。
スキンのダウンロードはこちら
本体に同梱されるまでは手動でダウンロード、設定する必要があります。
Cocoonに正式に同梱していただいたのでCocoonを最新版にしていただければスキン設定から変更可能です。
・モバイルヘッダーメニューとPCヘッダーメニュー分割
・SNSアイコンの数値の配置変更
・モバイルフッターメニュー微調整
・iPhoneXのセーフエリア調整
設定方法などスキンについての詳細は公式を参考にしてください。






コメント
凄くおしゃれな感じになっていますね
使ってみます。
素敵な機能、ありがとうございます
おぉー!
そういっていただけると作った甲斐があります!
ありがとうございます!
素敵なスキンが紹介されていたので
拝見させていただいていたところ…
https://ponhiro.com/cocoon-box-design/
↑ こちらのページに、参考サイトとして
https://love-wave.com/css-waku/
うちのブログが紹介されていたので驚きました!
リンクを貼って頂いて、ありがとうございます。
これからもお互いに「Cocoon」を盛り上げながら
ブログ運営も頑張っていきましょう。
それでは失礼いたします。
Purple Life(りこ)さん
まさかのご本人様登場!!
ボックスのCSS大変参考にさせていただきました。
こちらこそありがとうございます。
>これからもお互いに「Cocoon」を盛り上げながら
>ブログ運営も頑張っていきましょう。
そうですね!頑張りましょう!
Purple Life(りこ)さんのサイトには他にも素敵なボックスたくさんあるので、カスタマイズしたい方必見ですね!
はじめまして♪
Cocoonで「Season」のスキンが選択できるようになるのを今か今かと待ちわびてまして、
昨日、スキンを「Season」が変更することができました。
素敵なスキンを作っていただいて、本当にありがとうございます!
「春」「夏」「秋」「冬」と4シーズンとも今後利用させていただく予定です。(^^)
またぽんひろさんのブログも非常に勉強になりました。
これからも、参考にさせていただきますので、今後ともよろしくお願いいたします。
>けろら〜さん
はじめまして!
そういっていただけるととても嬉しいです♪
ちょくちょくデザイン崩れなど変更していますのでCocoonは常に最新版にしていただけるとありがたいです!
今後もよろしくお願いいたします!
ぽんひろさん
はじめまして。
Seasonスキン、スッキリ可愛くて早速サイトに反映しました。
ところが、モバイルのメニュー(グローバルナビ)が重複して表示されてしまいます。
▼Seasonスキン適用中の私のサイト
https://i.gyazo.com/4714b1d649d1102dcf1f437ac3cb7b3f.png
cocoonの外観>メニュー設定はこのようにしています。
https://i.gyazo.com/a9efd505d64316fe6b98b4d1539dd0e5.png
スキン変更前は、上部の横スクロール形式のメニューは出ておりませんでした。
私のサイトのユーザはITリテラシーが低い人ばかりなので、メニューの横スクロールよりも、下記のように見せたいです。
https://i.gyazo.com/20ed23c8ff664829cb3beb101b4bc1c9.png
私のサイトのURLは以下となります。
https://oyaben.tokyo
こちらで対策できることなど、ご教授いただけますと幸いです。
よろしくおねがいします。
>なすあやさん
ありがとうございます。
お知らせしておくべきでしたがグローバルメニューの重複問題は最近修正しましたので最新版を新たにダウンロードするか、次回のCocoonアップデートを待っていただくかになります。
ただ、なすあやさんのように表示したい場合はCSSを編集する必要があります。
最新版にすると横スクロールだけになってしまうので「Wordpress管理画面→外観→テーマエディター→スタイルシート(子テーマ)」に下記コードをコピペしてください。
コピペする場所は「以下の必要ならばここにコードを書く」の下になります。
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
ここにコピペ!!!!!
}
コード
お手数おかけして申し訳ありませんが、必ず最新版に変更してからでお願いします。
上手くいかない、もっとこうしたいなどあれば改めてご連絡ください!
>ぽんひろさん
ご丁寧にご回答くださり、ありがとうございます!
cocoonをアップデートし、ご指示いただいた通りに
スタイルシートに追記しましたところ、
重複表示は解消され、モバイル版も思い通りの表示になりました。
ただ、デスクトップのメニューが下記のようにクシャっと
なってしまい…。
https://i.gyazo.com/04cea57ed1aa2d9bc282159dea74157f.png
こちら、解消法ありますでしょうか?
お手数おかけしますが、何卒宜しくお願いします。
>なすあやさん
良かったです!
横幅の調整は下記CSSを追加してみてください。
150pxは横幅の数値なので好きな数字にして大丈夫です。
もし変更しても変わらない場合は
にしてみてください。
あと、高さが余白の影響でずれてしまっているので
こちらもいれてみてください。#header-container #navi a はすでにCSSに書かれていると思うので該当箇所の数値を変更してみてください。
もし変わらなければまたご連絡をお待ちしてます!
ぽんひろ様
お返事が遅くなり、大変失礼いたしました。
ご丁寧なご回答のおかげさまで、無事こちらの思い通りに表示されました。
ありがとうございました。
今後、身の回りでWordPressの話題になるたびに、cocoonとぽんひろ様を紹介させていただきます!
ぽんひろ様
はじめまして。
とてもカワイイseasonのスキンを作っていただきありがとうございます。
数日前にサイトを立ち上げ、気に入って使わせていただいております。
細かいことかもしれませんが、フッターのリンクのホバー時に文字も背景も白くなってしまい見ずらいことがあります。
https://d.kuku.lu/9ac5ce6b85
実際は画像よりもっと白い感じです。
ヘッダーメニューのように反転してくれるといいのですが、どこかにcssなど変更する方法などは記載ありますでしょうか?
お忙しいところ申し訳ありませんが、よろしくおねがいします。
>くるみさん
はじめまして!コメントありがとうございます!
確かに文字見えなくなりますね!
下記コードをstyle.cssにコピペしてみてください。変わらなかったらすみません!
カラーコードは各テーマのメインカラーにすると綺麗に見えるかもです。
春:#89c997
夏:#00a0e9
秋:#9b7b6c
冬:#88abda
ぽんひろ様
早速のご対応ありがとうございます!
春と夏を使わせてもらっていたので助かりました。
無事に表示できました!
>なすあやさん
>くるみさん
無事動いたみたいでよかったです!
また何かありましたらご連絡ください!
フッター上部のページトップへのボタンどうやったら消せますか?
>アメカイさん
CSSで
.page-top{
display:none;
}
と入力すれば消えるかと思います!
ぽんひろさん
はじめまして。
最近サイトを開設したばかりの初心者です。
Seasonのスキンを使用させていただいてるのですが、グローバルメニューバーの下の色が変わっている部分はどうすれば表示する事ができますか?
Summerでいうとメニューバーが青で、その下の黄色の部分の事です。
>Sallyさん
はじめまして!
Cocoon設定の通知という項目から設定可能です!
色は変更する必要はありません。
ぽんひろさん
回答ありがとうございます!
あと、いろいろいじってるうちにモバイル版のフッター上部にあったpage topボタンがいつの間にか消えてしまいました。
どうすればまた表示する事ができますか?
また記事へのコメント欄ですが、wordpressの設定では名前とアドレスを必須にするにチェックが入っていても、本文と送信ボタンしか表示されません。なぜでしょうか?
>Sallyさん
それだけでは問題が特定できないのでサイトURLを教えていただいてもよろしいでしょうか。
問い合わせフォームからでも大丈夫ですので!
シーズンそれぞれのカラー全般のclassって統一してますか?
『次のページ』や『PageTop』のボタンの色を変えたいんですがclassがわかりません。
>MKさん
全て統一はしていません。
「次のページ」は
#main .pagination-next-link
「PageTop」は
.page-top a
の値を変えれば色を変えられます。
つい先日ブログを始めた者です。
Season autumnを使わせていただいています。
Page topの色を変えたいと思い、こちらのページに行きつきました。
page-top a を変更すればとのことですが、
どこに存在するのかがわからず困っております。
もしよろしければご教示ください。
はじめまして。
ブログを始めたばかりでやっとスキンのこともわかりました。
素敵なスキンで早速設定いたしました!
ボックスやリストが同梱されているということは、リンク先のCSSの設定は要らないということですか?
しかし「スタイル」には見当たらないのでやはりCSSに追記する必要があるのかな?と悩んでいます。
よろしくお願いいたします。
すいません、AddQuicktagを導入し使えるようになりました。ありがとうございます。
開設したばかりでいろいろいじっているのですが、このスキンでは記事の表示タイプを「縦型カード3列」にすることはできませんか?
一列表示にしたくないのですが、デザインが気に入っているので解決方法があれば教えてください
連絡遅くなりまして申し訳ございません。
記事のカードタイプは固定しており、変更はできない仕様になっています。
seasonを使わせていただいて、すごく気に入ってます!
ただインデックス を「縦型カード2列」に出来ないのが非常に残念です。
コメントを見る限り対応されていないようなのですが、
HTMLやCSSなどで対応出来る方法はないでしょうか?
宜しくお願い致しますm(_ _)m
>naonaoさん
ありがとうございます!
そうですよね…自分でも何でそうしたのか後悔しています
できることはできるのですがサクッとできるものではないので大変申し訳ないのですが対応は難しいです。。ごめんなさい
初めまして、こんにちは
ブログを最近はじめてseasonを見た瞬間
一目ぼれして使わせて貰ってます
わからないながらも色々さわってるのですが
インデックスのカードタイプの2列に表示をしたかったのですが
スキン制御ということで使えません
お忙しいとは思うのですが対応可能には出来ないでしょうか?
宜しくお願いします!
すみません、上のコメント読んでませんでした
対応が難しいとのこと了承しました
Summerのやつオシャレですね!
ありがとうございます!
はじめまして。
season、数あるスキンの中で群を抜いて文字サイズやレイアウトのバランスが素晴らしいです。
自分がおじさんなので配色に関して少し落ち着いた感じに変更できたら嬉しいなと思っていました。
…が、
過去質問や記事など確認したところ、基本3色はかなり細かく(classなど)指定されているようです。
簡単なものではなさそうですね(-_-;)
いつの日にか、大人バージョン配色のスキンなども期待しております!
seasonを利用しています。
とても可愛くて非常に気に入っています!
お聞きしたいのですが、HPのトップページに表示させているSNS等のフォローアイコンが左に寄るのですが、仕様でしょうか?
固定ページと投稿ページはきちんと中央にあり、フォローを促すコメントとズレがないのですが、トップページのみズレていて少し気になったもので…
丸いSNSアイコン、すごく可愛いです!