今回はHTMLとCSSで比較表を作っていきます。
比較表はtableタグで作ることが一般的かと思いますが、tableタグは使いません!
文章、リスト、画像など何でも入れられます。
コピペで出来るようにサンプルをいくつか用意しました。スマホでも使えるようにレスポンシブ対応になっています。
好きにカスタマイズして使ってください!
- 2019/7/6:全コード変更
HTMLとCSSで作るオシャレな比較表デザイン
まずは共通のCSSをコピペ!
共通のCSSを用意したのでまずは下記CSSをコピペしてください。
WordPressの場合は「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** 比較表
************************************/
/* 比較表全体 */
.compare-box {
display:-webkit-box;/* 配置 */
display:-ms-flexbox;/* 配置 */
display:flex;/* 配置 */
max-width:600px;/* 横幅 */
margin: 0 auto 2rem;/* 余白 */
border-radius:4px;/* 角丸 */
box-shadow: 0 1px 3px rgba(0, 0, 0, .2); /* 影 */
background: #fef9ed; /* 背景色 */
}
/* 左のボックス、右のボックス */
.compare-box .compare-left-wrap, .compare-box .compare-right-wrap{
width:50%;/* 横幅半分ずつ */
overflow:hidden;/* はみ出さないように*/
}
/* 左のタイトル、右のタイトル */
.compare-box .compare-left-head, .compare-box .compare-right-head{
background: #fdc44f; /* 背景色 */
text-align: center;/* 中央寄せ */
color: #FFF; /* 文字色 */
font-weight: bold;/* 文字太さ */
padding:0em 1em;/* 余白 */
font-size:15px;/* 文字大きさ */
line-height:1.5;/* 行間 */
height:65px;/* 縦幅 */
display:table-cell;/* 形式 */
vertical-align:middle;/* 高さ中央寄せ */
width:1000px;/* 横幅 */
}
/* 左のタイトル */
.compare-box .compare-left-head{
border-radius:4px 0 0 0;/* 角丸 */
}
/* 右のタイトル */
.compare-box .compare-right-head{
border-radius:0 4px 0 0;/* 角丸 */
}
/* 左のコンテンツ、右のコンテンツ */
.compare-box .compare-left, .compare-box .compare-right{
padding:1.5em;/* 余白 */
font-size:15px;/* 文字大きさ */
line-height:2;/* 行間 */
text-align: justify;/* 段落両端 */
text-justify: inter-ideograph;/* 段落両端 */
}
/* 文章 */
.compare-box p {
padding: 0;/* 余白 */
margin: 0 0 20px 0;/* 余白 */
}
/*スマホで見たとき*/
@media screen and (max-width: 480px){
/* 左のタイトル、右のタイトル */
.compare-box .compare-left-head, .compare-box .compare-right-head{
font-size:12px;/* 文字大きさ */
height:50px;/* 高さ */
}
/* 左のコンテンツ、右のコンテンツ */
.compare-box .compare-left, .compare-box .compare-right {
padding: 1.2em;/* 余白 */
font-size: 12px;/* 文字大きさ */
}
}
/************************************
** 比較表 箇条書き(記号)
************************************/
/* 箇条書き(記号) */
.compare-box .list{
list-style: none !important;/* 行頭記号リセット */
padding:0 !important;/* 余白リセット */
margin:0 !important;/* 余白リセット */
border:none !important;/* 線リセット */
}
/* 箇条書き 行 */
.compare-box .list li {
border-bottom:1px dashed #cdcdcd;/* 線(太さ 種類 色) */
position: relative;/* 配置 */
margin:0.5em 0 !important;/* 余白 */
max-width:500px;/* 横幅 */
padding: 0 0 0.7em 1.4em !important;/* 余白 */
line-height:1.8;/* 行間 */
}
/* 箇条書き 行最後 */
.compare-box .list li:last-child{
border:none;
}
/* 箇条書き 行頭記号 */
.compare-box .list li:before {
background-color: #ffa952; /* 色 */
position: absolute;/* 配置 */
content: '';/* 空文字 */
top: 10px;/* 上からの距離 */
left: 7px;/* 下からの距離 */
width: 7px;/* 横幅 */
height: 7px;/* 縦幅 */
border-radius: 4px;/* 角丸 */
}
/*スマホで見たとき*/
@media screen and (max-width: 480px){
/* 箇条書き 行頭記号 */
.compare-box .list li:before {
top: 9px;/* 上からの距離 */
left: 3px;/* 下からの距離 */
width:5px;/* 横幅 */
height:5px;/* 縦幅 */
}
}
/************************************
** 比較表 箇条書き(番号)
************************************/
/* 箇条書き(番号) */
.compare-box .list-number{
counter-reset:number; /* 番号リセット */
list-style: none !important;/* 行頭番号削除) */
padding:0 !important;/* 余白リセット */
margin:0 !important;/* 余白リセット */
border:none !important;/* 線リセット */
}
/* 箇条書き(番号) 行 */
.compare-box .list-number li {
position: relative;/* 配置 */
margin:0.5em 0 !important;/* 余白 */
max-width:500px; /* 横幅 */
padding: 0 0 0.5em 1.8em !important;/* 余白 */
line-height:1.8;/* 行間 */
border-bottom:1px dashed #cdcdcd;/* 線(太さ 種類 色) */
}
/* 箇条書き 行最後 */
.compare-box .list-number li:last-child{
border:none;
}
/* 箇条書き(番号) 行頭番号 */
.compare-box .list-number li:before {
counter-increment: number;/* 番号 */
content: counter(number);/* 番号 */
background-color: #fdc44f; /* 背景色 */
color: #fff; /* 番号色 */
position: absolute;/* 配置 */
font-weight:bold;/* 文字太さ */
font-size: 12px;/* 文字大きさ */
border-radius: 50%;/* 角丸 */
left: 0;/* 左からの距離 */
top:5px;/* 上からの距離 */
width: 18px;/* 横幅 */
height: 18px;/* 縦幅 */
line-height: 18px;/* 行間 */
text-align:center;/* 中央寄せ */
}
/* 箇条書き 行頭記号リセット */
.compare-box .list-number li:after{
content:'';
}
/*スマホで見た時*/
@media screen and (max-width: 480px){
/* 箇条書き(番号) 行 */
.compare-box .list-number li{
padding: 0 0 0.5em 1.8em !important;/* 余白 */
}
/* 箇条書き(番号) 行頭番号 */
.compare-box .list-number li:before {
font-size:10px;/* 文字大きさ */
width: 16px;/* 横幅 */
height: 16px;/* 縦幅 */
line-height: 16px;/* 行間 */
top:2px;/* 上からの距離 */
}
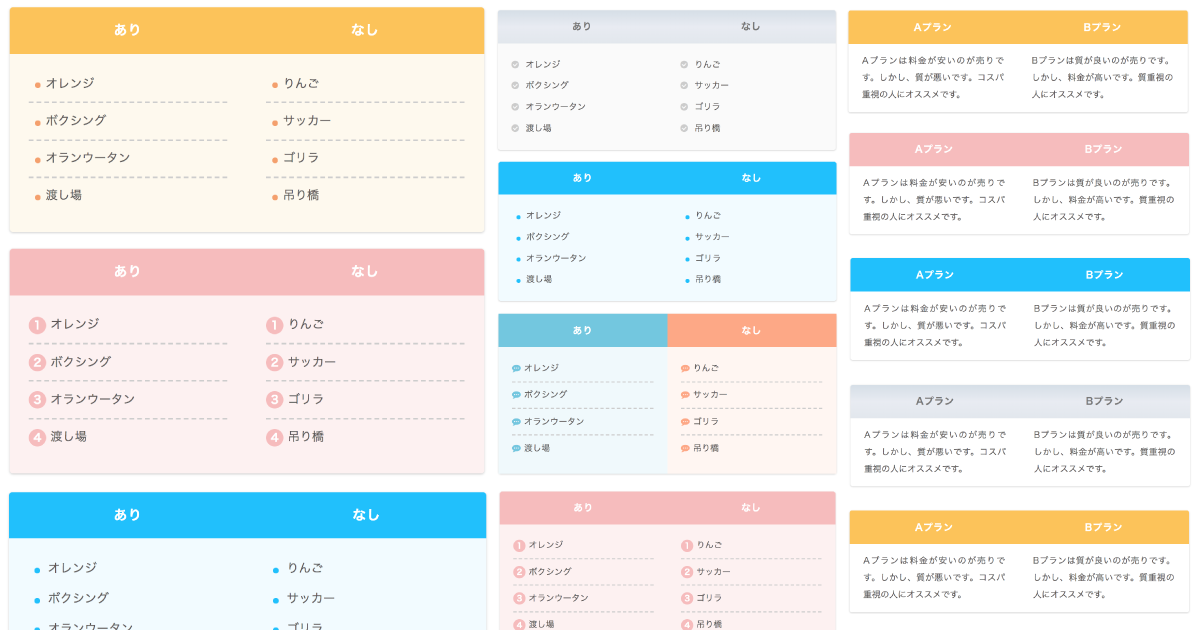
}デザインサンプル1:イエロー
- オレンジ
- ボクシング
- オランウータン
- 渡し場
- りんご
- サッカー
- ゴリラ
- 吊り橋
<div class="compare-box"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
CSSは追記する必要はありません。
デザインサンプル2:ピンク
- アーボ
- ナゾノクサ
- ガーディ
- マンキー
- サンド
- マダツボミ
- ロコン
- ニャース
<div class="compare-box compare-box-pink"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
1行目にclassを追加(compare-box-pink)。
CSSをコピペしてください。
/************************************
** 比較表ピンク
************************************/
/* 全体 */
.compare-box-pink{
background:#fdf1f1 !important;
}
/* タイトル */
.compare-box-pink .compare-left-head,.compare-box-pink .compare-right-head{
background:#f7bcbc !important;
}
/* 箇条書き(記号) 行頭番号 */
.compare-box-pink .list li:before {
background:#f7bcbc !important;
}
/* 箇条書き(番号) 行頭番号 */
.compare-box-pink .list-number li:before {
background:#f7bcbc !important;
}
デザインサンプル3:ブルー
- 空中ブランコ
- 山
- 丸い
- クララ
- 空中綱渡り
- 沼
- 尖っている
- 死亡フラグ
<div class="compare-box compare-box-blue"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
1行目にclassを追加(compare-box-blue)。
CSSをコピペしてください。
/************************************
** 比較表ブルー
************************************/
/* 全体 */
.compare-box-blue{
background:#f2fbff !important;
}
/* タイトル */
.compare-box-blue .compare-left-head,.compare-box-blue .compare-right-head{
background:#00bfff !important;
}
/* 箇条書き(記号) 行頭番号 */
.compare-box-blue .list li:before {
background:#00bfff !important;
}
/* 箇条書き(番号) 行頭番号 */
.compare-box-blue .list-number li:before {
background:#00bfff !important;
}
デザインサンプル4:グリーン
- 歩けない
- 魚のように泳ぐ
- 耳が見えない
- 歩ける
- 前足で泳ぐ
- 耳が見える
<div class="compare-box compare-box-green"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
1行目にclassを追加(compare-box-green)。
CSSをコピペしてください。
/************************************
** 比較表グリーン
************************************/
/* 全体 */
.compare-box-green{
background:#eafaf7 !important;
}
/* タイトル */
.compare-box-green .compare-left-head,.compare-box-green .compare-right-head{
background:#2fcdb4 !important;
}
/* 箇条書き(記号) 行頭番号 */
.compare-box-green .list li:before {
background:#2fcdb4 !important;
}
/* 箇条書き(番号) 行頭番号 */
.compare-box-green .list-number li:before {
background:#2fcdb4 !important;
}
デザインサンプル5:シルバー
- ネット環境へ繋ぐ
- 電波広め
- 速度早い
- 通信量大きい
- 無線機器同士を繋ぐ
- 電波狭め
- 速度遅い
- 通信量小さい
<div class="compare-box compare-box-silver"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
1行目にclassを追加(compare-box-silver)。
CSSをコピペしてください。
/************************************
** 比較表シルバー
************************************/
/* 全体 */
.compare-box-silver{
background:#fafafa !important;
}
/* タイトル */
.compare-box-silver .compare-left-head,.compare-box-silver .compare-right-head{
background: linear-gradient(to bottom, #D5DEE7 0%, #E8EBF2 50%, #E2E7ED 100%), linear-gradient(to bottom, rgba(0,0,0,0.02) 50%, rgba(255,255,255,0.02) 61%, rgba(0,0,0,0.02) 73%), linear-gradient(33deg, rgba(255,255,255,0.20) 0%, rgba(0,0,0,0.20) 100%) !important;
color:#777 !important;
}
/* 箇条書き(記号) 行頭番号 */
.compare-box-silver .list li:before {
background:#ccc !important;
}
/* 箇条書き(番号) 行頭番号 */
.compare-box-silver .list-number li:before {
background:#ccc !important;
}
デザインサンプル6:セパレート
- 忠実・従順
- 持久力
- 散歩必要
- 吠える
- 自由気まま
- 瞬発力
- 散歩必要ない
- 鳴く
<div class="compare-box compare-box-separate"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
1行目にclassを追加(compare-box-separate)。
CSSをコピペしてください。
/************************************
** 比較表セパレート
************************************/
/* 全体左 */
.compare-box-separate .compare-left{
background:#f0f9fc !important;
height:100%;
}
/* 全体右 */
.compare-box-separate .compare-right{
background:#fff6f2 !important;
height:100%;
}
/* タイトル左 */
.compare-box-separate .compare-left-head{
background:#6fc7e1 !important;
}
/* タイトル右 */
.compare-box-separate .compare-right-head{
background:#ffa883 !important;
}
/* 箇条書き(記号) 行頭番号 左 */
.compare-box-separate .compare-left .list li:before {
background:#6fc7e1 !important;
}
/* 箇条書き(番号) 行頭番号 左 */
.compare-box-separate .list-number li:before {
background:#6fc7e1 !important;
}
/* 箇条書き(記号) 行頭番号 右 */
.compare-box-separate .compare-right .list li:before {
background:#ffa883 !important;
}
/* 箇条書き(番号) 行頭番号 右 */
.compare-box-separate .compare-right .list-number li:before {
background:#ffa883 !important;
}
デザインサンプル7:番号箇条書き
- 理論的
- 解決したい
- ハッキリ言って
- 結果が大事
- 感情的
- 共感してほしい
- 言わなくても察して
- 過程が大事
<div class="compare-box"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left"> <ol class="list-number"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> </div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right"> <ol class="list-number"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> </div> </div> </div>
5行目、9行目、15行目、19行目をulからolに。
5行目、15行目のclass変更(list-number)。
番号箇条書きは紹介したどの色でも使えるようになっています。
デザインサンプル8:背景なし
<div class="compare-box compare-box-none"> <div class="compare-left-wrap"> <div class="compare-left-head">左タイトル</div> <div class="compare-left">左コンテンツ</div> </div> <div class="compare-right-wrap"> <div class="compare-right-head">右タイトル</div> <div class="compare-right">右コンテンツ</div> </div> </div>
1行目にclassを追加(compare-box-none)。
本文は箇条書き以外も入力できるようになっています。
CSSをコピペしてください。
/************************************
** 比較表背景なし
************************************/
/* 全体 */
.compare-box-none{
background:none !important;
}
デザインサンプル9:タイトルなし
- カレー
- ハンバーグ
- 唐揚げ
- 寿司
- きゅうり
- エビ
- ブロッコリー
- イカの塩辛
<div class="compare-box"> <div class="compare-left-wrap"> <div class="compare-left"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> <div class="compare-right-wrap"> <div class="compare-right"> <ul class="list"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </div> </div>
上記コードのようにタイトルのコード(下記)を削除すればタイトルなしも作れます。
<div class=”compare-right-head”>右タイトル</div>
CSSで色を変える場合
色を変更する場合はカラーコードを変更します。
カラーコードとは#から始まるもので、
例えば
color: #fdc44f; background: #fef9ed; border-color:#cdcdcd;
のようなものです。
- color:文字色
- background:背景色
- border-color:線色
カラーコードを変更すれば色が変わります。
WordPressで使う場合はAddQuicktagが便利です!
WordPressを利用してる人はプラグイン「AddQuicktag」がオススメです。
上記カスタマイズ用のHTMLを登録しておけば、いつでもワンクリックで呼び出すことができます。
詳しくは下記記事をご覧ください。
あわせて AddQuicktagの使い方と設定方法!Gutenbergでの使い方も紹介するよ!



コメント
素敵な比較リストのカスタマイズ記事をありがとうございます!
さっそく「デザインサンプル3」を使わせていただいたのですが、
背景色のHTMLとCSSのクラス名が異なるので(box-bg-pinkとbox-pink)このまま利用すると、リストの背景色が共通色になってしまっています。
他の利用者さんがわかりにくいかなと思うのでコメントさせていただきました!
>すっちーさん
コメントありがとうございます!
確かに異なりますね!気づきませんでした!!
早速修正させていただきました
ありがとうございました!
コメント失礼いたします
html初心者なので教えてください
カスタムhtmldwコピペして
リストを4つ目に増やしたいのですが
4つ目を作ると3つ目と4つ目の間が
広くなってしまいます。
どうすればよろしいですか?
CSSの方をカスタマイズすれば良いですか?
1行目にclassを追加(compare-box-green)。とはどういう意味でしょうか?
具体的に何をしたらいいかわかりません。
教えていただけますでしょうか?
度々すみません。デザインサンプル6:セパレートをしようとしたのですが、表が縦に連なって表示されて横に並んで表示されません。
どうしたらいいでしょうか?
ご回答宜しくお願い致します。
>森さん
返信遅くなりまして申し訳ございません。
classを追加は1行目のHTML
を
にするという意味です。
2列になるのはCSSがおそらく反映されていないです。
もし難しければ簡単にできるプラグインを出していますのでこちらをご利用いただければと思います。
https://ponhiro.com/useful-blocks/
素敵なデザインありがとうございます。コピペ用のポップアップも感動しました。さっそく使用してみたのですが、右側の表が一段、どのデザインでもどうしても下がってしまいます。どこを直せばよろしいでしょうか?
>みみさん
返信遅くなりまして申し訳ございません。
ありがとうございます!
該当URLをいただければ原因がわかるかもしれません!
よろしくお願いします。
素晴らしいデザインをありがとうございます!
いつも参考にさせていただいております。
質問です。
CSSをコピーし貼り付け
「デザインサンプル6」のコードを張り付けたのですが
プレビューすると黄色で反映されてしまうのですが
対処法などがあれば教えていただけると嬉しいです。
お忙しい中すみません(__)
こんにちわ。
コピペさせていただいてます!
なんならトップ画面はぽんひろさん仕様(笑)の初心者ブロガーかわうそです。
ぽんひろさんの比較表をはじめて、ボックス関係使わせていただいてます。
そこで、中央寄せにならず困ってます。
比較表など左によってしまい、『中央寄せ』を押してもだめなのです…
HTMLで中央寄せっぽいものをいれますが、ボックスの中にあるリストごと中央寄せになります⤵︎
どうすれば良いでしょう?
ご指導頂ければ幸いです。