WordPressテーマ「JIN」でスマホヘッダーを固定させる方法を紹介します。
3パターンの中から選べるようにしました。
ヘッダーの大きさは同じで常に上部固定です。
スクロールするとヘッダーが小さくなります。
下にスクロールするとヘッダーが隠れ、上にスクロールするとヘッダーが現れます。
コピペでできるようになっていますが常に固定以外はjavascriptとfunction.phpを編集する必要があるため、必ずバックアップを取ってから行ってください。
実際に動かしたものを見てみたいという方は今回依頼をしていただいた熊倉マリさん(@araiguma_mom)のサイトをご覧ください。
JINのスマホヘッダーを固定させる手順
- STEP1CSSコピペstyle.cssにコードをコピペします。
- STEP2設定と調整ロゴの大きさや文字の色の設定、調整をします。
- STEP3JavaScriptコピペスクロールで変化を加える人はJavaScriptをコピペします。
- STEP4PHPコピペスクロールで変化を加える人はPHPをコピペします。
STEP1:CSSをコピペ
下記コードをコピペしてください。
「外観→テーマエディター→style.css(子テーマ)」。もしくは、「外観→カスタマイズ→追加CSS」に貼り付けてください。
/************************************
** スマホヘッダー固定
************************************/
/*スマホ*/
@media screen and (max-width: 767px){
#header-box{
z-index:5;
overflow:visible;
min-height:60px; /* ヘッダー初期高さ */
}
#header{
position:fixed;
top:0;
width:100%;
background:#fff; /* ヘッダー背景色 */
z-index:6;
height:60px; /* ヘッダー初期高さ */
transition: .5s;
}
.cps-sp-menu-bar{
margin-top:50px; /* ヘッダーの下余白 */
}
.sp-menu-box{
z-index:5;
}
.sp-menu-open,.headsearch{
position:fixed;
z-index:7;
transition: .5s;
}
.sp-menu-open{
top:10px; /* メニューボタン位置 */
}
.headsearch .search-box:before{
top:18px; /* 検索ボタン位置 */
}
#site-info span a{
height:auto;
}
#site-info span a img{
height:40px !important; /* ロゴ高さ */
width:auto !important;
margin:10px 0; /* ロゴ余白 */
}
.mobile-header-small #header{
height:40px !important; /* ヘッダー高さ(小さいとき) */
transition: .5s;
box-shadow: 0 2px 6px rgba(0,0,0,.15); /* ヘッダー影 */
}
.mobile-header-small #site-info span a img{
height:30px !important; /* ロゴ高さ(小さいとき) */
width:auto !important;
margin:5px 0; /* ロゴ余白(小さいとき) */
transition: .5s;
}
.mobile-header-small .sp-menu-open{
top:0; /* メニューボタン位置(小さいとき) */
transition: .5s;
}
.mobile-header-small .headsearch .search-box:before{
top:8px; /* 検索ボタン位置(小さいとき) */
transition: .5s;
}
#scroll-content{
position:static !important;
}
#navtoggle:checked + .sp-menu-open .cps-icon-bar{
background-color:#555 !important; /* 閉じるボタン色 */
}
}これだけでスマホで見たときにヘッダー固定になったかと思います。
STEP2:設定やCSSの調整をする
ロゴのサイズや背景色、文字色などを設定していきます。
ロゴのサイズを調整
スマホで見てみてサイズが合っていない人のみ調整する必要があります。
ロゴのサイズに決まりは特にないですが横長推奨です。
ロゴサイズはこの部分を修正します。
#site-info span a img{
height:40px !important; /* ロゴ高さ */
width:auto !important;
margin:10px 0; /* ロゴ余白 */
}
height:40pxがロゴの縦のサイズになっています。小さくしたければ数値を小さく、大きくしたければ数値を大きくしてください。
margin:10px 0;は上下に10px余白をあけるという意味です。余白を詰めたければ数値を小さく(例えばmargin:5px 0;)してください。
背景色を変更する
ヘッダーの背景色はこの部分を修正します。
#header{
position:fixed;
top:0;
width:100%;
background:#fff; /* ヘッダー背景色 */
z-index:6;
height:60px; /* 初期高さ */
transition: .5s;
}
background:#fff;のカラーコードを変更してください。
メニューボタン、検索ボタンの設定
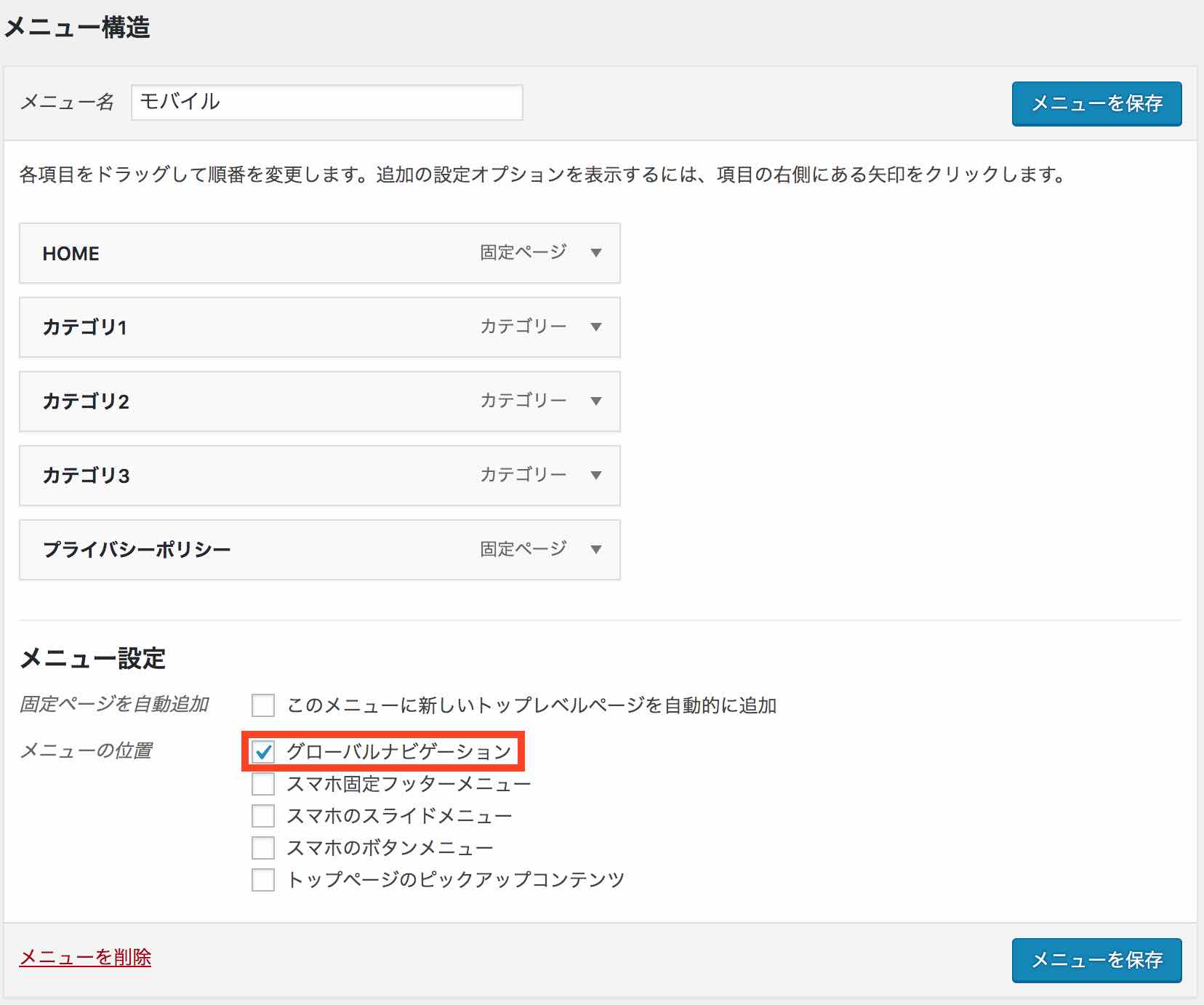
メニューボタン、検索ボタンは外観→メニューから設定可能です。
グローバルナビゲーションにチェックを入れれば自動で表示されるようになっています。
メニューボタン、検索ボタンがいらないという方はチェック入れる必要はありません。
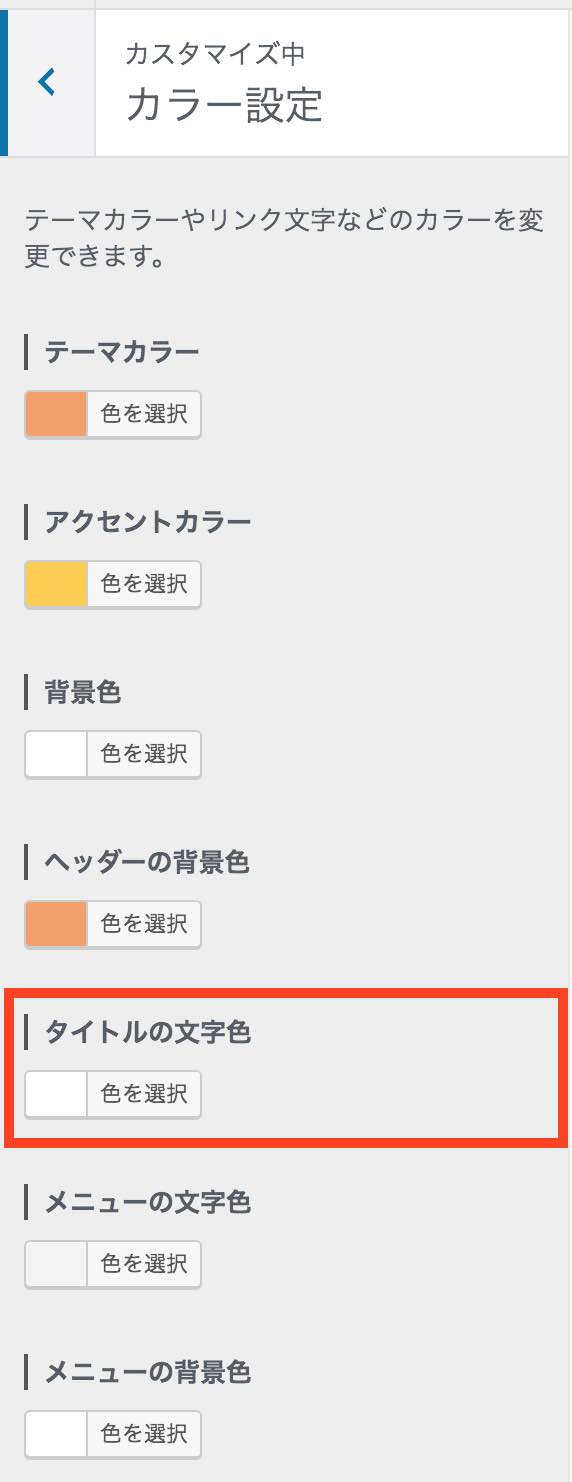
メニューボタン、検索ボタンの色を変えるには外観→カスタマイズ→カラー設定→タイトルの文字色を変更すればOK!
ちなみにメニューを閉じるときの×ボタンの色はCSSで
#navtoggle:checked + .sp-menu-open .cps-icon-bar{
background-color:#555 !important; /* 閉じるボタン色 */
}
background-color:#555のカラーコードを変更すればOKです。
常時固定の人はここまで!
STEP3:JavaScriptをコピペ!
スクロール時に変化を加えたい人はJavaScriptをコピペします。
ですがJINの子テーマにはもともとJavaScriptがないので作ります。
ファイルを下記ボタンからダウンロードして解凍してください。
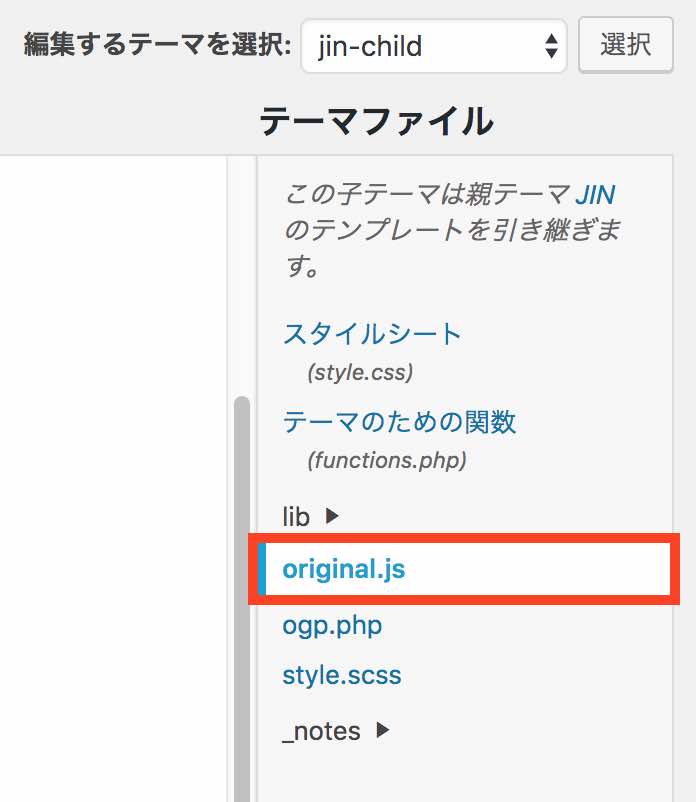
original.jsというファイルが入ってると思うのでそれを子テーマに入れます。
FTPソフトなどを使って入れてください。入れる場所は「ドメイン/public_html/wp_content/themes/jin-child」です。
外観→テーマエディタを見たときににoriginal.jsが入っていればOKです。
これだけではまだJavaScriptは動きません。
スクロール時に小さくしたい人
外観→テーマエディタからoriginal.jsを開いてください。
スクロール時に小さくしたい人は17行目から36行目を削除してください。
if (window.matchMedia( "(max-width: 767px)" ).matches) {
// スクロールで小さく ここから
function init() {
var px_change = 100;
window.addEventListener('scroll', function(e){
if ( jQuery(window).scrollTop() > px_change ) {
jQuery("#wrapper").addClass("mobile-header-small");
} else if ( jQuery("#wrapper").hasClass("mobile-header-small") ) {
jQuery("#wrapper").removeClass("mobile-header-small");
}
});
}
window.onload = init();
// スクロールで小さく ここまで
// スクロールで非表示 ここから
var menuHeight = jQuery("#header").height();
var startPos = 0;
jQuery(window).scroll(function(){
var currentPos = jQuery(this).scrollTop();
if (currentPos > startPos) {
if(jQuery(window).scrollTop() >= 200) {
jQuery("#header,.sp-menu-open,.headsearch").css("top", "-" + menuHeight + "px");
}
} else {
jQuery("#header").css({
"top": 0 + "px",
"box-shadow":"0 2px 6px rgba(0,0,0,.15)"
});
jQuery(".headsearch").css("top", + 0 + "px");
jQuery(".sp-menu-open").css("top", "10px");
}
startPos = currentPos;
});
// スクロールで非表示 ここまで
}スクロール時に非表示にしたい人
スクロール時に非表示にしたい人は3行目から15行目を削除してください。
if (window.matchMedia( "(max-width: 767px)" ).matches) {
// スクロールで小さく ここから
function init() {
var px_change = 100;
window.addEventListener('scroll', function(e){
if ( jQuery(window).scrollTop() > px_change ) {
jQuery("#wrapper").addClass("mobile-header-small");
} else if ( jQuery("#wrapper").hasClass("mobile-header-small") ) {
jQuery("#wrapper").removeClass("mobile-header-small");
}
});
}
window.onload = init();
// スクロールで小さく ここまで
// スクロールで非表示 ここから
var menuHeight = jQuery("#header").height();
var startPos = 0;
jQuery(window).scroll(function(){
var currentPos = jQuery(this).scrollTop();
if (currentPos > startPos) {
if(jQuery(window).scrollTop() >= 200) {
jQuery("#header,.sp-menu-open,.headsearch").css("top", "-" + menuHeight + "px");
}
} else {
jQuery("#header").css({
"top": 0 + "px",
"box-shadow":"0 2px 6px rgba(0,0,0,.15)"
});
jQuery(".headsearch").css("top", + 0 + "px");
jQuery(".sp-menu-open").css("top", "10px");
}
startPos = currentPos;
});
// スクロールで非表示 ここまで
}STEP4:PHPをコピペ!
外観→テーマエディタ→function.phpを開き、下記コードをコピペしてください。
//js読み込み
function theme_enqueue_scripts(){
wp_enqueue_script('original', get_stylesheet_directory_uri().'/original.js', array('jquery'), '', true);
}
add_action('wp_enqueue_scripts', 'theme_enqueue_scripts');これで先ほどのJavaScriptが読み込まれます。
スクロール時小さくする人は再度調整
スクロール時小さくする人は小さくなった時のサイズ調整が必要です。
ロゴサイズはこの部分を修正します。
.mobile-header-small #site-info span a img{
height:30px !important; /* ロゴ高さ(小さいとき) */
width:auto !important;
margin:5px 0; /* ロゴ余白(小さいとき) */
transition: .5s;
}先ほどと同じくスマホを見てサイズを調整してください。
以上で終了です!おつかれさまでした!
導入済みのブログ、サイト紹介させてください
「この記事を見て導入したよ!」という方でSNSやブログでこの記事を紹介していただいた場合、こちらでブログを紹介させていただきます!
数が増えましたので締め切らせていただきます!ありがとうございました!
ご連絡お待ちしております!
JINのカスタマイズ他にもやってます
JIN限定のカスタマイズを他にもアップしてるのでよかったらご覧ください。
あわせて どこよりも簡単にJINのトップページをサイト型にカスタマイズ!






コメント
とても参考にさせていただいております。
ひとつ質問よろしいでしょうか?
参考にさせていただいて、ヘッターを非表示にするタイプで使わせていただいたのですが、非表示から再表示された時にメニューボタンの高さがズレる点について訂正する場所を教えていただくことは可能でしょうか。
素人につき、的外れの質問でしたらご容赦お願いいたします。
https://www.t-toraburu.com/
スクロールを非表示にしたい人の32行目を31と同じ数字に変更したところ、ズレがなくなりました。
探していたCSSだったので、とても助かりました。
導入させていただきます。
>NPO法人の賃貸トラブルたすけ隊さん
返信遅くなって申し訳ございません。
解決されたようで良かったです!
お返事ありがとうございます。
目次ボタンも、参考に使わせていただきたいと考えております。
有益な情報発信ありがとうございます。
初めまして。私は「慶應×バイリンガル」(https://keio-cn.com/)
というサイトを運営している者です。
今回、https://ponhiro.com/jin-header-fixed/#toc5のページを参考にスマホメニューを固定追従させるCSSを導入させていただきました。大変助かりました、ありがとうございます。
つきましては、https://keio-cn.com/をご紹介いただけると幸いです。よろしくお願いいたします。
>慶應×バイリンガル管理人さん
返信遅くなりまして申し訳ございません。
ご報告ありがとうございます!
こちらでも紹介したいのですが当記事を「貴メディアで紹介いただく」か「Twitterで紹介していただく」かを条件としています。
もしかしたらすでにご紹介いただいてると思うので大変申し訳ないですがその場合こちらへの返信かTwitter、問い合わせよりご連絡いただいてもよろしいでしょうか。
よろしくお願いします!
スマホメニューのカスタマイズを探してココにたどり着きました。
非常に参考にさせていただいております。
ただ、一つわからない点があり、誠に勝手ながら質問させていただきます。
当方のサイトではロゴは使用しておらず、ヘッダーフレーズを表示しています。
こちらのCSSを貼り付けると、スマホ用ヘッダーフレーズの文字の位置がかなり上付きになってしまうため、少し下にさげたいのですが、どのようなCSSを追加すればよろしいでしょうか?
たいへん恐縮ですが、ご回答いただけますと幸いです。
>南部さん
ありがとうございます。
お手数かけて申し訳ないのですが問い合わせやTwitterのDMでURLをお送りいただいてもよろしいでしょうか?
はじめまして。
こちらを参考にカスタマイズさせてもらい上手く出来たのですが、Chromeで開くと検索アイコンが下にずれてしまいます。
スマホのブラウザだとちゃんと表示されるのですが、何か原因があってChromeだと不具合が生じるのでしょうか?
何か対策方法があればご教授願いたいです。
参考までに
https://www.shittoku-net.com/
よろしくお願いいたします。