こんにちは、ぽんひろ(@ponhiroo)です。
今回作るのは「今ココ順序リスト」です!名前は適当に付けました!
それがこちら!
- 鶏肉、じゃがいも、玉ねぎ、にんじんを切る
- 全部炒める
- 沸騰したらあくをとり、弱火〜中火で15分くらい煮込む
- 火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む
- 完成!
画像も入れられます。
- 鶏肉、じゃがいも、玉ねぎ、にんじんを切る
- 全部炒める
- 沸騰したらあくをとり、弱火〜中火で15分くらい煮込む
- 火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む

- 完成!
手順が果てしなく長いコンテンツはユーザーが「長い」と認識してしまうと離脱率が上がってしまいます。
長いコンテンツが悪いのではなく細かい要素に分けて段階をふめばユーザーのストレスが軽減し、離脱率が下がります。これを心理学で「段階的開示」と言います。
そのため順序を提示し、今自分がどの辺にいるのかわかってもらうためにタイムラインを使います。
よくWeb会員登録するときに出てくるアレと同じです。
画像を使う人もいますがさすがに時間がかかって面倒です。それならHTMLとCSSで作っちゃえってことです!
もちろん、スマホにも対応しています。
それでは見ていきましょう!
今ココ順序リスト:HTMLコード
表示結果
- 鶏肉、じゃがいも、玉ねぎ、にんじんを切る
- 全部炒める
- 沸騰したらあくをとり、弱火〜中火で15分くらい煮込む
- 火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む
- 完成!
コード
<div class="flow">
<ol>
<li class="now">鶏肉、じゃがいも、玉ねぎ、にんじんを切る</li>
<li>全部炒める</li>
<li>沸騰したらあくをとり、弱火〜中火で15分くらい煮込む</li>
<li>火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む</li>
<li>完成!</li>
</ol>
</div>class=”now”って書いてあるところが「今ココ」になります。
ですので以下のように変更すれば…
コード
<div class="flow">
<ol>
<li>鶏肉、じゃがいも、玉ねぎ、にんじんを切る</li>
<li class="now">全部炒める</li>
<li>沸騰したらあくをとり、弱火〜中火で15分くらい煮込む</li>
<li>火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む</li>
<li>完成!</li>
</ol>
</div>こうなります。
表示結果
- 鶏肉、じゃがいも、玉ねぎ、にんじんを切る
- 全部炒める
- 沸騰したらあくをとり、弱火〜中火で15分くらい煮込む
- 火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む
- 完成!
今ココ順序リスト:CSSをコピペ!
CSSをコピペします!色や文章は各自変更してください!
WordPressの管理画面→外観→テーマエディター→スタイルシートにコードを貼り付けます。
※外観→カスタマイズ→追加CSSの方でも可(好きな方で)
親テーマではなく子テーマを編集してください。何のことかわからない人はググってから行いましょう!
コード
.flow {
padding: 1em;
background: #fef9ed; /* 背景色カラーコード */
margin: 0;
}
.flow ol{
margin: 1em 0;
padding-left: 1.2em;
line-height: 1.8;
}
.flow li {
opacity: 0.5;
margin: 0 0 .5em 5em !important;
}
.flow .now {
opacity: 1;
font-weight: bold;
position: relative;
}
.flow .now:before {
content: "今ココ"; /* 今ココ */
position: absolute;
left: -6.5em;
top: 0.2em;
padding: 0 7px;
background: #f6a068; /* 今ココ背景色カラーコード */
color: #fff;
font-size: 0.8em;
border-radius: 5px;
}
.flow img{
margin:0.5em 0;
vertical-align:top;
}
WordPress利用者はプラグイン「AddQuicktag」を使うと楽
このプラグインは頻繁に使うHTMLを登録し、1クリックで使うことができるようになります。
それではインストールしていきましょう!
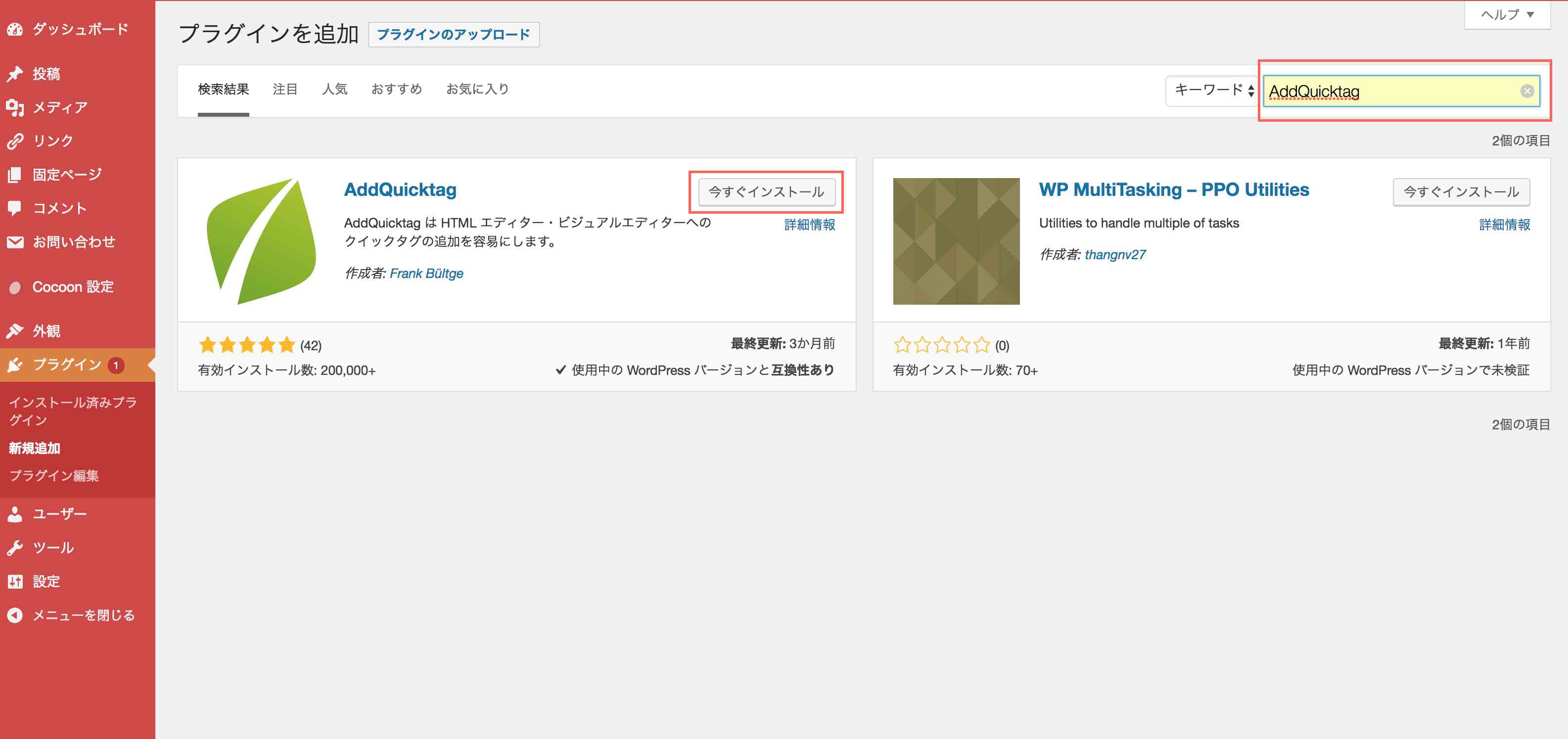
まず管理画面から「プラグイン」→「新規追加」を選択します。
「AddQuicktag」を検索し、インストールをクリック。

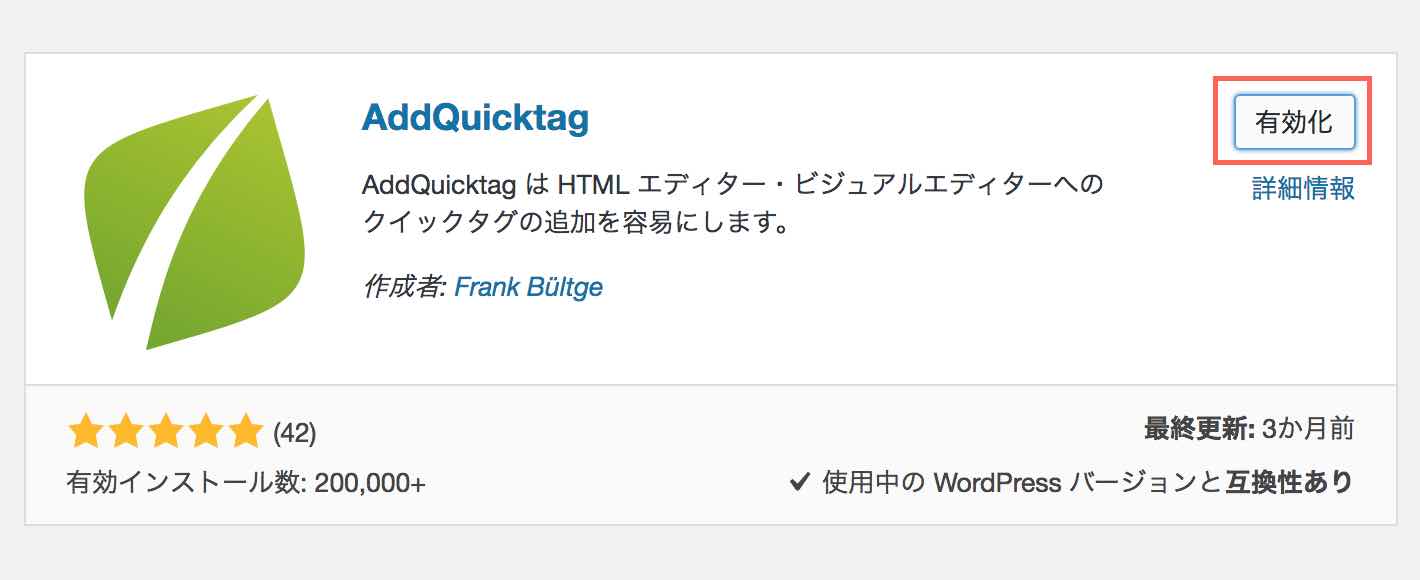
有効化します。
WordPressの管理画面→設定にAddQuicktagがあるので選択します。
1にわかりやすい名前を2にHTMLコードをコピペします。右のチェックは全て入れておいて大丈夫です。
コピペ用
<div class="flow">
<ol>
<li class="now">手順1</li>
<li>手順2</li>
<li>手順3</li>
</ol>
</div>これで投稿画面にボタンが追加されています。
注意点としてビジュアルエディタの方ではできませんでした…。
テキストエディタの方で「class=”now”」の位置を変更してください。
色を変更するときのポイント
そのままの色で使う人は少ないと思うので、配色に関するポイントを少し紹介します。
この順序リストは4つ色を使ってます。全体の背景、全体の文字色、今ココの背景、今ココの文字色。
薄くなるのはCSSで透明度を下げています。
背景色を変更したい場合CSSの
background: #fef9ed; /* 背景色カラーコード */
background: #f6a068; /* 今ココ背景色カラーコード */
これらのカラーコードを変更します。
オススメは「今ココ背景色」をサイトのテーマカラーに、「全体背景色」をテーマカラーの明度を下げたものへ変更します。
このサイトのメインカラーのカラーコードは「#f6a068」です。
明度を下げたカラーコードを調べたい場合はカラーコードをGoogleで検索すればいくつかサイトが出てきます。
どこでも良いのですが下記サイトはよく使います。
彩度を変えるより明度を変える方が簡単になじみやすくなります。
今ココがないバージョンを載せたいとき
今ココをあらわすclass=”now”を抜いて表示すると
- 鶏肉、じゃがいも、玉ねぎ、にんじんを切る
- 全部炒める
- 沸騰したらあくをとり、弱火〜中火で15分くらい煮込む
- 火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む
- 完成!
このように文字が薄くなってしまいます。
理想は
- 鶏肉、じゃがいも、玉ねぎ、にんじんを切る
- 全部炒める
- 沸騰したらあくをとり、弱火〜中火で15分くらい煮込む
- 火を止めルウを割りいれる。溶けたら弱火で10分くらい煮込む
- 完成!
こんな感じかと思います。
このリストの作り方については下記記事をご覧ください。
参考 【Cocoon】全40通り!おしゃれなリスト(箇条書き)を作る!コピペOK【カスタマイズ】



コメント
これは素晴らしい記事ですね!
>ドにゃロンさん
ありがとうございます!
そういっていただけるとあらゆるやる気がアップします!
ぽんひろさん、
今ココ、すっごくいいですね!!
実は今スキンを以下にしようと思っております。
m-tomato [作者: marine]
しかしこのスキンで今ココを使おうとすると、、うまくいかないのです。
この場合うまく設定できるアドバイスをいただけないでしょうか。
P.S.
ぽんひろさんが作られたスキンではないのに質問してしまってすみません。。
>おーさん さん
ありがとうございます。
どんな感じに表示されるか教えていただいてもいいですか?
ページを見せていただくと助かります!
すみません!コメント気づくのがおくれました。
今はぽんひろさんのseasonで作成進めています(^^)
表示はされましたかね?
スキンのCSSと干渉してしまうと崩れてしまいますね。
はい!スキンseason使っており、問題なく表示されています。
一点、
「今ココ」の文字サイズを小さくしたり、
全体的に左に寄せたいときはどこをいじればよいでしょうか??
試してみましたがいまいちわからず・・
>おーさん さん
.flow .now:before に書いてある
font-sizeが文字の大きさでleftが左の距離です。
ここの数値を変えれば変更できると思います。
いつも分かりやすいご説明、高機能カスタマイズありがとうございます。
似たような機能で、ぽんひろさんの力尽きレシピにも使われている
左に時系列が分かる「縦線と●」で作られたカスタマイズは
こちらのブログにも載っているのでしょうか?
cocoonユーザーですが、こちらのカスタマイズブログにも載っておりますでしょうか?
お忙しいとは思いますが気になってしまって・・・。急ぎませんので教えて頂ければ助かります。宜しくお願い致します。