こんにちは、ぽんひろ(@ponhiroo)です。
アイキャッチ画像についてお悩みですか?難しいし、面倒ですよね。
ただ、ルール通りにやればアイキャッチ制作ってそこまで難しくないんです。
ということで今回はアイキャッチ画像を簡単にオシャレにプロっぽく作る方法を紹介します!
ちなみに例で紹介しているアイキャッチ画像はPhotoshop、Illustratorを使って制作していますが、無料ツールの「Canva」でも作れる内容になっています。
【作る前に】まずは読者の特徴を考えよう!
デザインは見る人に合わせて変える必要があります。
女性向けのブログだったら女性が好むアイキャッチにする必要があるし、男性向けだったら男性向け、さらに年齢も考えなくてはいけません。
例を紹介します。
ガッツリ筋トレしたい男性向けのアイキャッチ

- 性別:男性
- 年齢:10代~20代
- 特徴:筋トレ好き
男性で筋トレ好きの人には力強さが感じられるデザインが目に入りやすいです。
筋トレ初心者の女性向け

- 性別:女性
- 年齢:20代~30代
- 特徴:健康のために筋トレを始めたい
女性、かつストイックではない初心者向け。
黒や赤はストイックな印象になりますが、このように柔らかい色や女性らしい色を使うと全然違った印象になります。
落ち着いたシンプル好き向け

- 性別:女性
- 年齢:30代〜40代
- 特徴:がやがや、わちゃわちゃした雰囲気が苦手なマダム
男性向けにしたい場合は文字色を黒など暗い色に変更するとそれっぽくなります。
40代転職希望の男性向け

- 性別:男性
- 年齢:40代
- 特徴:転職サイトを比較してる40代男性
ペルソナと同じ人を写真に使うと、よりターゲットの目を引くことができます。
アイキャッチは写真選びで9割決まる!
なんか難しそうって思いましたか?
ところがどっこい、写真選びを間違えなければこれくらいのアイキャッチだったら作れちゃいます!
写真選びのポイント1:背景が空いている
写真を選ぶ上で一番重視してほしいのが、文字を入れるスペースがあるかどうかです。
例を見ると全て背景がスッキリしてることがわかるかと思います。
背景が空いていない写真を選ぶとどうしても文字を写真にかぶせるしかなくなってしまいます。
NG:文字が入れにくい
OK:文字が入れやすい
自分で写真を用意する場合も文字を入れる場所を意識しながら撮ると後々楽になります。
写真選びのポイント2:ペルソナを意識する
先ほど言った通り、写真にペルソナと近い人物を入れると効果がアップします。
「40代に強い転職エージェント」なのに若者が載っていると不自然ですよね。新卒のような印象になってしまいます。
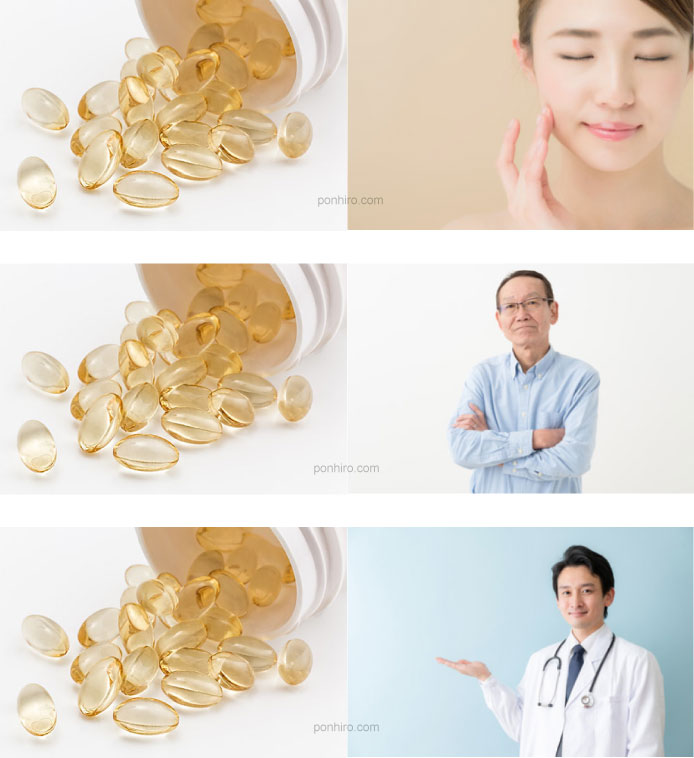
「クレショフ効果」って聞いたことありますか?
前後の画像によって同じ画像でも意味が変わる現象
例えば以下の画像をご覧ください。

左の写真は全て同じですが右の写真によってサプリのイメージが変わるかと思います。
また、人は人の顔に対して認知の優先度が高いといわれています。人の顔を写真に使うことでより「目を引く」画像になります。
質にこだわるなら素材は有料サイトがおすすめ
僕は「AdobeStock」を利用しています。
出来れば日本人が多めの「PIXTA」が良かったんですが財布と相談してAdobeにしました。
無料サイトとどれくらい違うかというと…
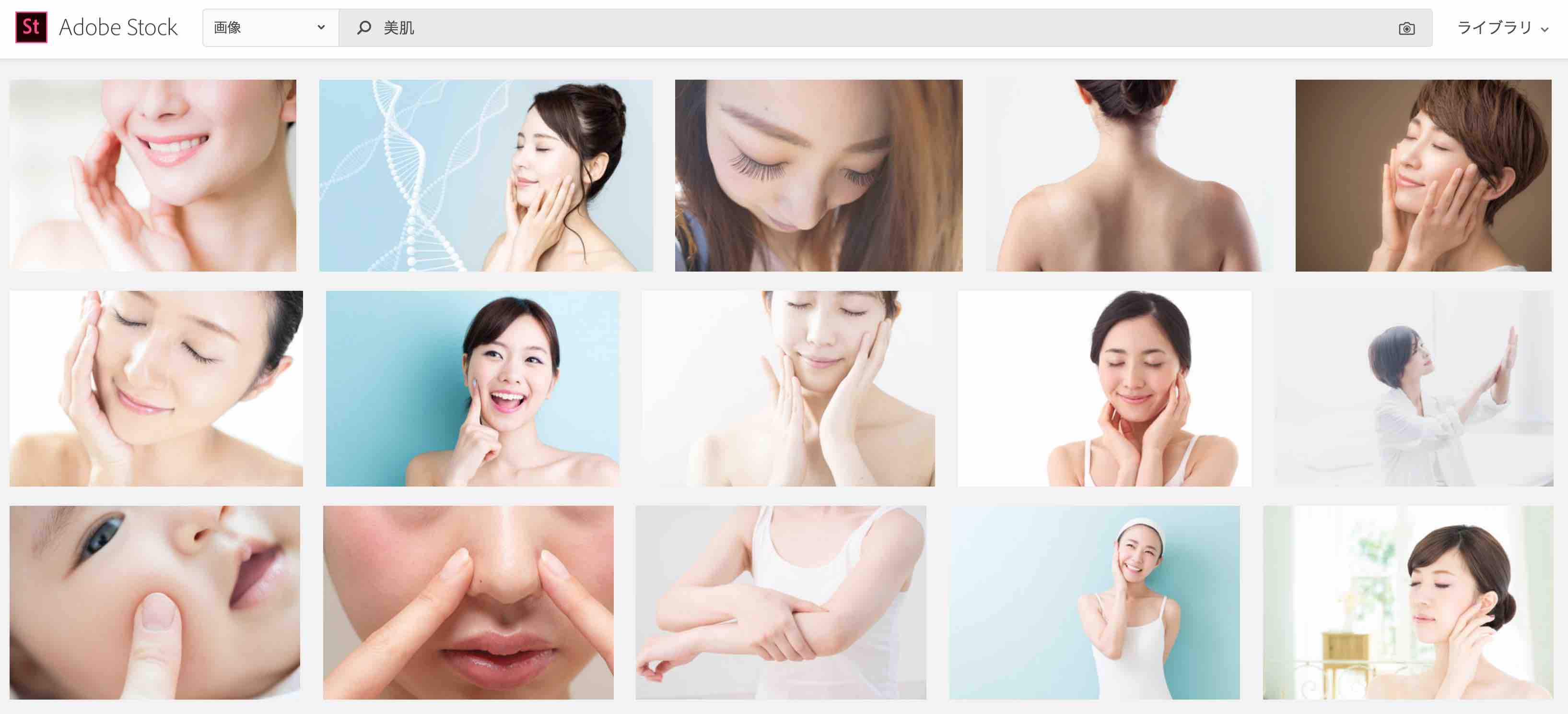
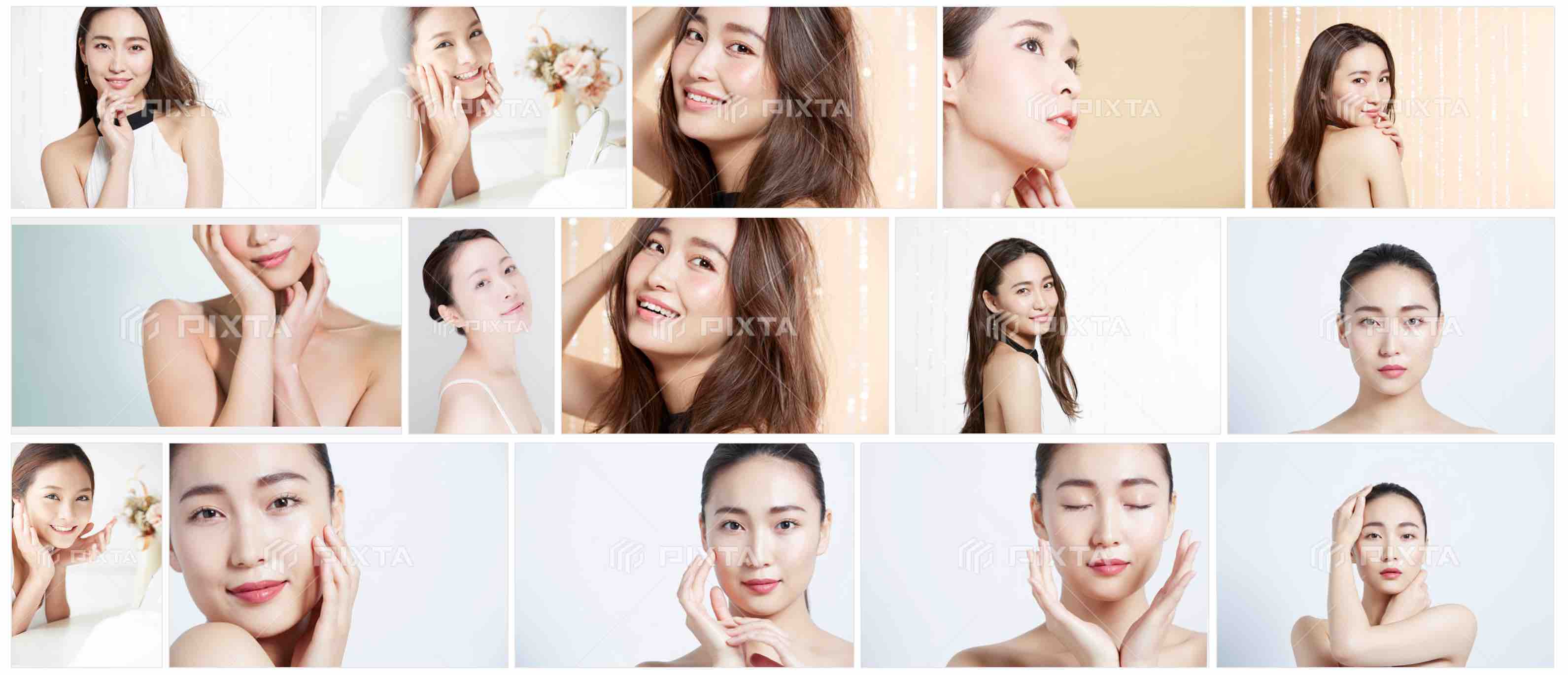
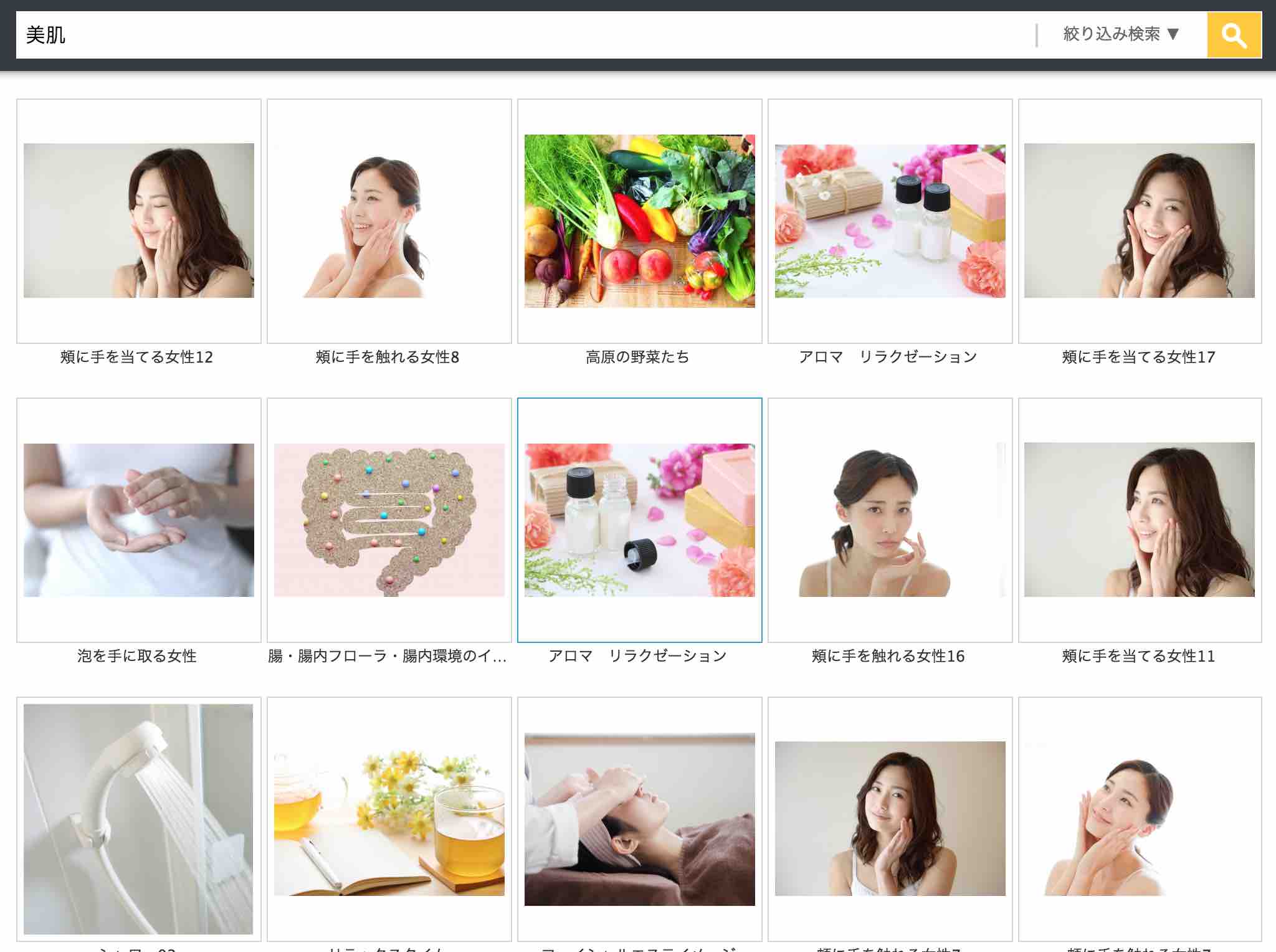
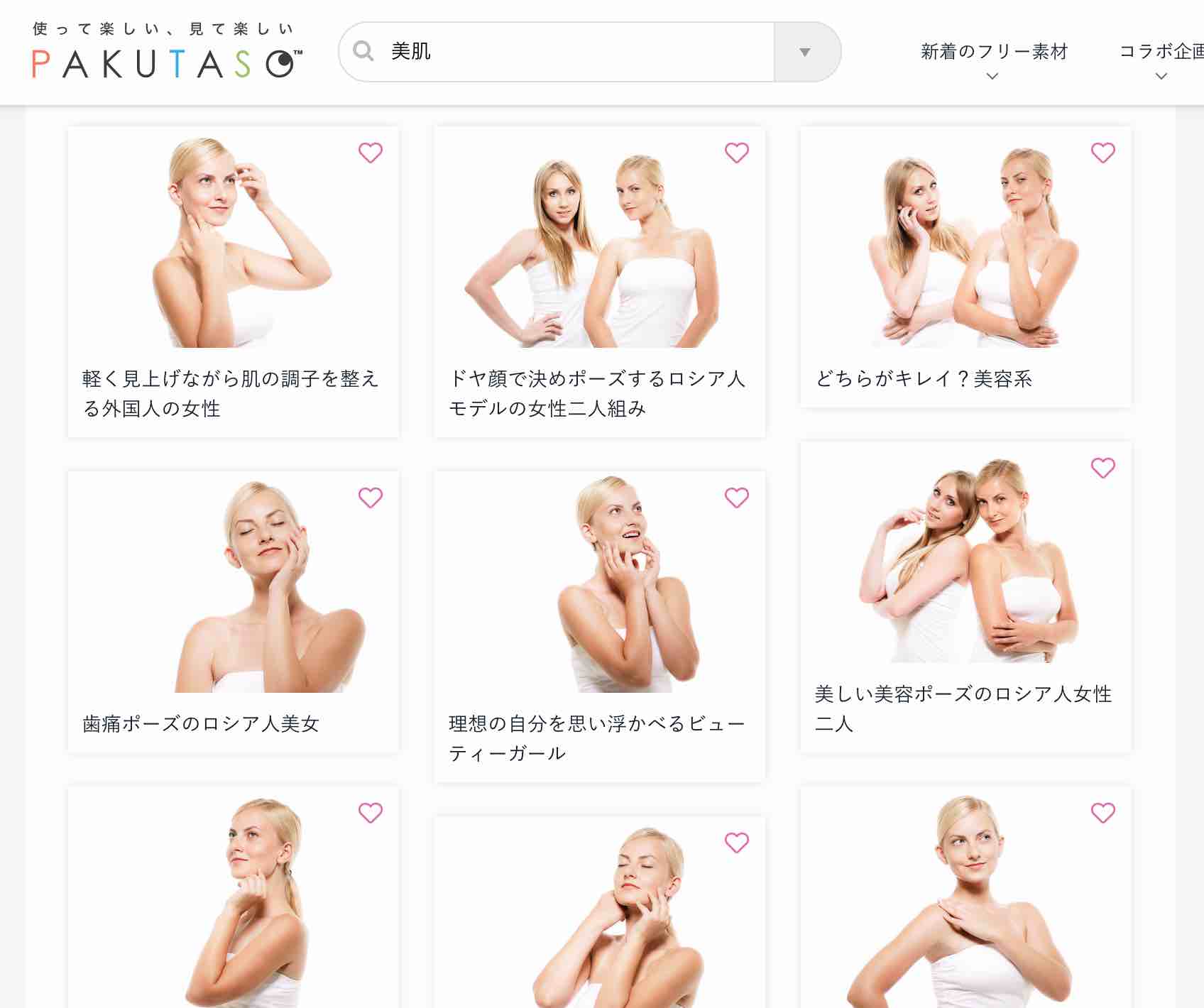
◎「美肌」で検索
有料 AdobeStock

有料 PIXTA

無料 Pixabay

無料 写真ac

無料 ぱくたそ

有料は有料なだけあってクオリティが高いです。
背景が空いてる写真も無料と比較すると有料サイトはかなり多いです。
AdobeStockの利用料金は意外と高くないです。
4つプランがありますが個人で利用するならこの2つですかね。僕は月40点のほうを利用しています。1画像あたり237円、これはかなり良心的な価格です。ちなみに年契約と月契約が分かれてるのでそこは注意です。
出典:AdobeStock
有料素材サイトのAdobeStock、Shutterstock、PIXTAを比較した記事がありますので詳細は下記記事をご覧ください。
詳細はこちら AdobeStock、Shutterstock、PIXTAを比較!

ただ、そんなことにお金かけられない!って人がほとんどかと思うので無料素材サイトのオススメを紹介します。
良い写真を見つけたらあとは文字をいれるだけ!
あとは文字をいれるだけです!
と言われても文字の入れ方って難しいですよね。意識することはこの4つ!
文字コツ1:メインタイトルは短めに!
記事タイトルの文字数が30文字前後の人が多いかと思いますが全てデカデカとタイトルにするのはやめましょう!
アイキャッチなんてせいぜい1秒くらいしか見られないので、その1秒で目を引かせる必要があります。
文字をダラダラ書いても多くの人は読んでないでしょう。
それに記事タイトルと同じならアイキャッチではなくて普通にタイトル見ますしね。
キャッチコピーを付けるようなものですね。一瞬見ただけでで「キニナル!」ってなればより良いです!
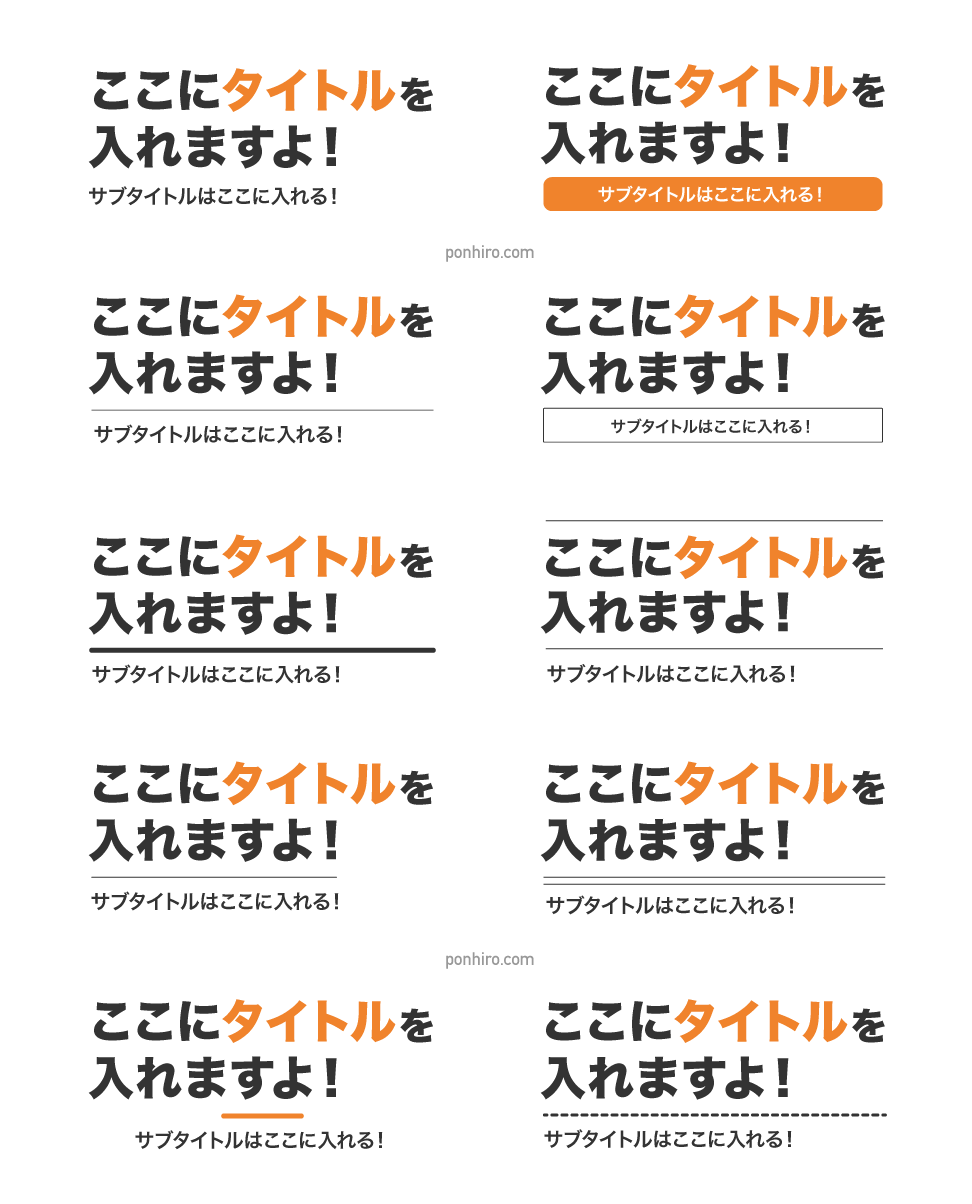
文字コツ2:サブタイトルをいれる!
メインタイトルの他にサブタイトルを入れるとデザインが締まります。
サブタイトルは読ませようと思わなくても大丈夫です。装飾みたいなものです。

線の色、長さ、種類などアレンジも簡単です。
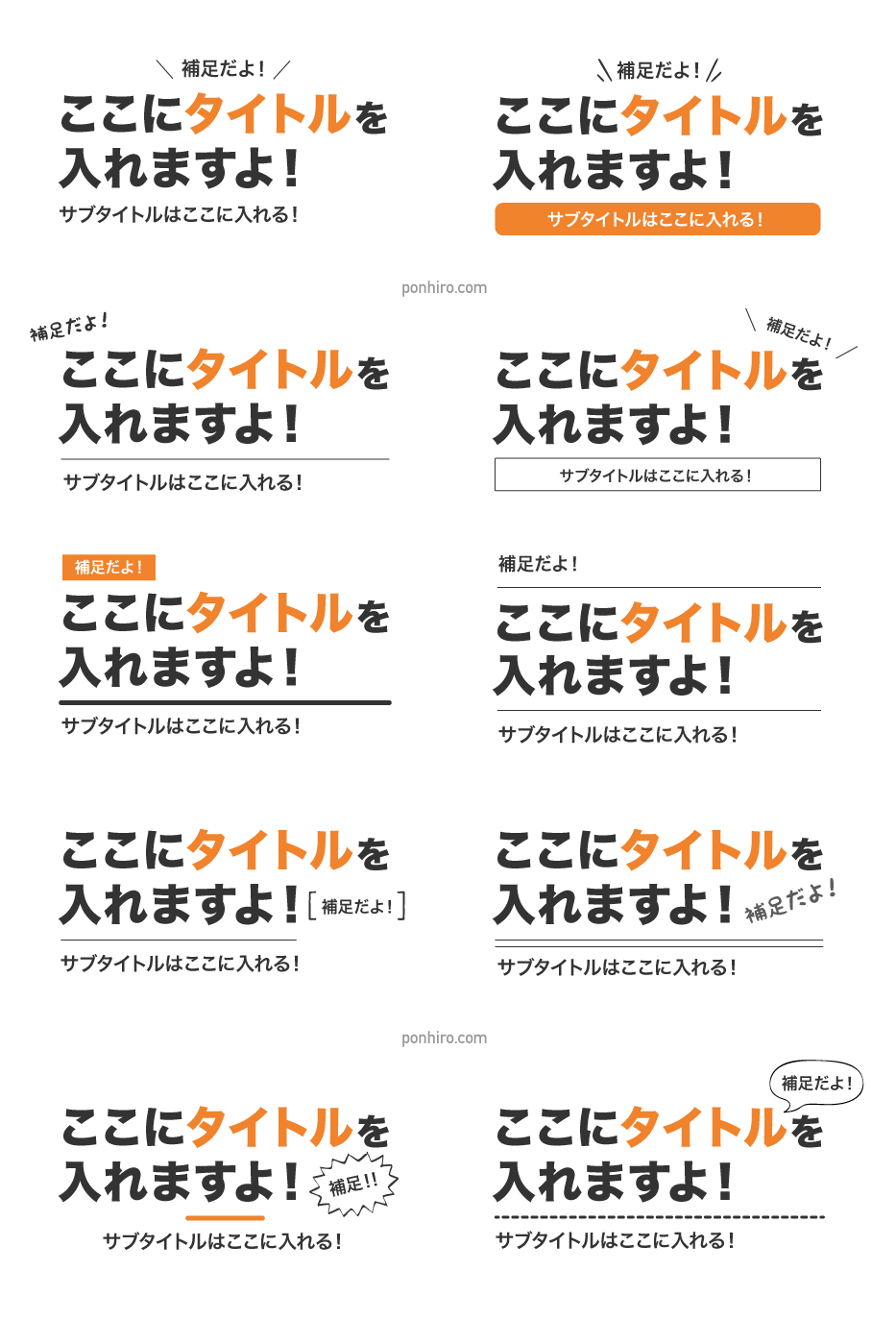
文字コツ3:補足をワンポイント入れる!
「簡単に!」「激安!」「たった3分で!」みたいに補足、かつ目立たせたいものをワンポイントで入れます。
サブタイトルとの組み合わせでいろんなデザインに対応できます。

女性らしくしたい場合はリボンなど使うとかわいらしくなります。
吹き出しやリボンなどの素材は無料素材サイトからダウンロードできます。
文字コツ4:その他細かい文字コツ!
◎英語を入れちゃう!
これは読ませるというより装飾です。
◎斜めにしちゃう!
勢いあるデザインになります。
◎色をポイントで変える
目立たせたいキーワードだけ色を変えます。フォントを変えても面白いかもしれません。
◎文字サイズを変更
数字だけ大きくする、助詞は小さくするなど文字に変化を加えるとプロっぽく見えます。
◎フォントで印象は変わる
フォント選びは重要です。ペルソナに合わせてフォントを選びましょう。
ただし、細すぎるフォントはNGです。

キラーページは特に力を入れましょう!
一番見て欲しいページであり、売り上げに直結するページのアイキャッチは力をいれて作りましょう。
それだけでクリック率は上がります。
また、アイキャッチ画像はSEOにも影響します。
あわせて読む アイキャッチ画像がSEOに影響する理由!アイキャッチの効果とは

アイキャッチのデザインを何も考えずいつも同じデザインにすると様々なデメリットがあると僕は思います。
あわせて読む アイキャッチ画像のテンプレート化はやめよう!

アイキャッチ画像制作承ります!
詳しくは下記リンクをご覧ください。



コメント
はじめまして、cocoonのテーマでお名前だけは知っていたのですが、初めてサイトを拝見しました。共感するとともにとても勉強になり、ついつい読み耽ってしまいました!とても良いサイトですね、これからも学ばせていただきます!
>たくすさん
ありがとうございます!
そう言っていただけると嬉しすぎます!
はじめまして、アイキャッチ画像の作成について、悩んでいました。
写真等の画像の選択でも、”文字を入れるスペースがあるものを選ぶこと”を聞かせてもらって、参考になりました。
また、何か興味があれば、読まして頂きます。
ありがとうございます!
はじめまして。
アイキャッチ画像のことはあまり意識していませんでした。
ブログ運営には大事なことですね。
他の記事も読ませていただいて、参考にさせていただきます。
ありがとうございます。